ConArch
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
By: Dannci & Themnific | Support*
* Please note, that theme support does not include:- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
conarch.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
conarch.zipfile on your computer and press 'Install Now', - Activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
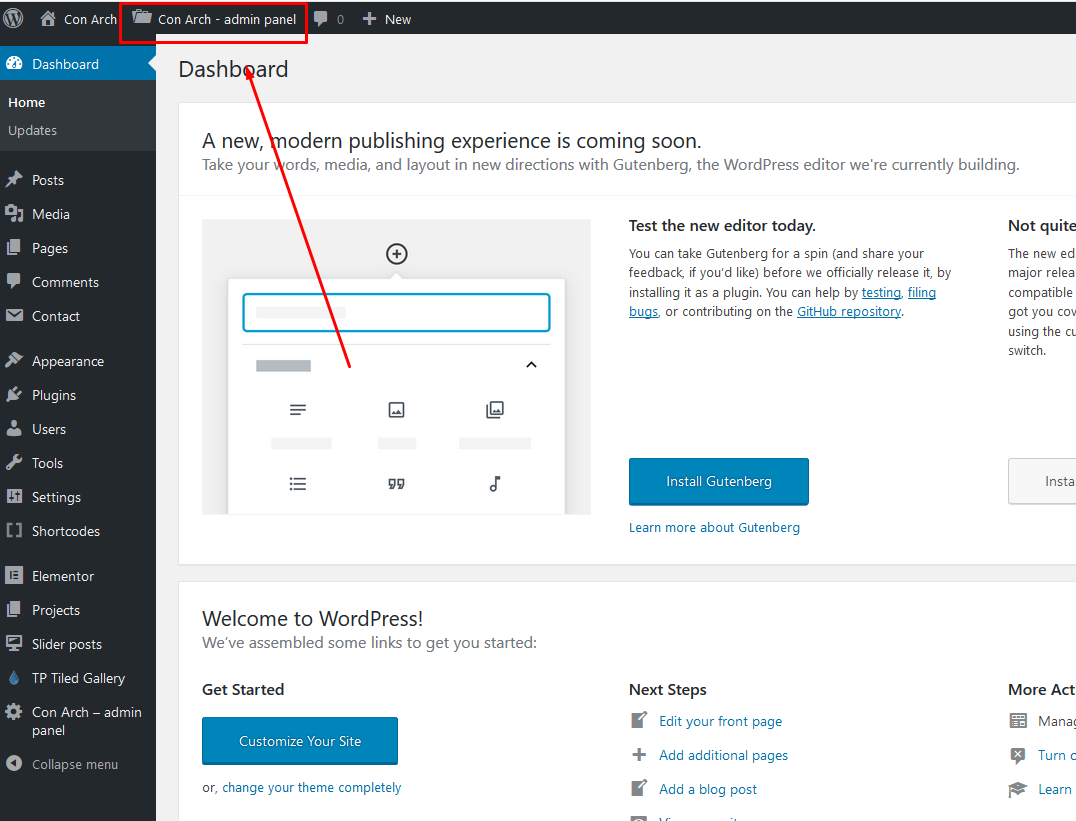
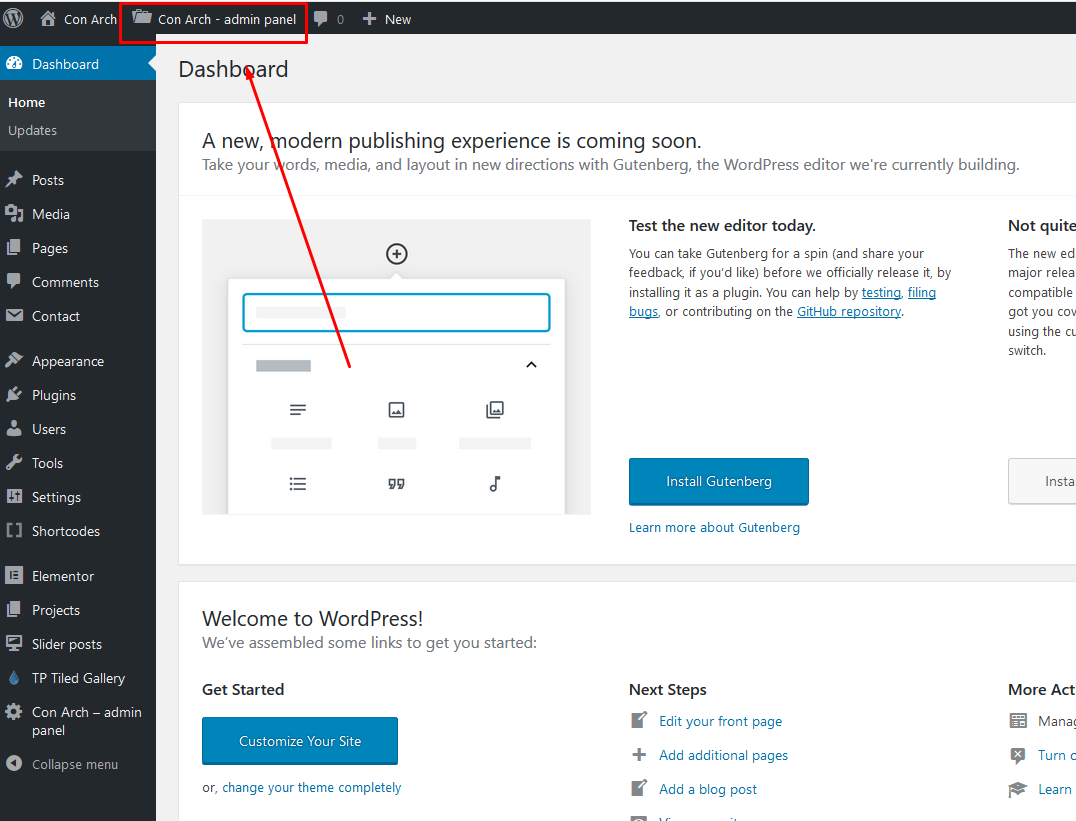
- Refresh admin page and ' ConArch - admin panel' button will appear;
- Go to ConArch - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘conarch’,
- Using FTP client (e.g. Filezilla) upload '
conarch' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find ConArch theme and activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
- Refresh admin page and ' ConArch - admin panel' button will appear;
- Go to ConArch - admin panel (theme options) and setup theme.
You have to install/activate required plugins (Redux Framework, Elementor and Themnific Posts). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
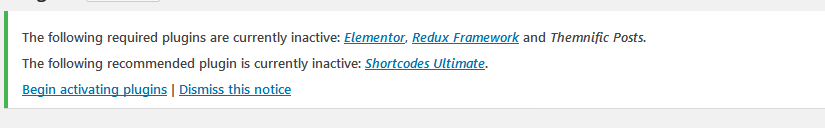
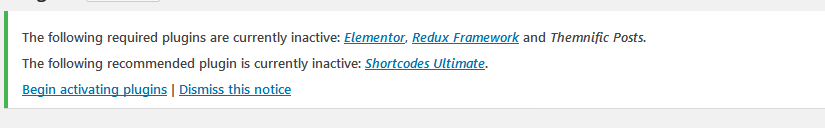
The following message may be visible after the theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework, it is not necessary to install and activate the 'Extendify' library after the 'Redux' plugin activation.
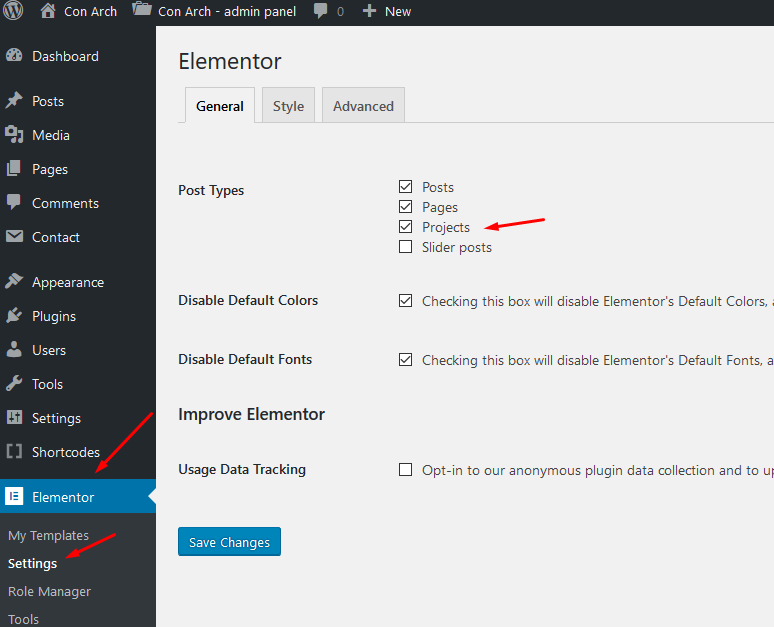
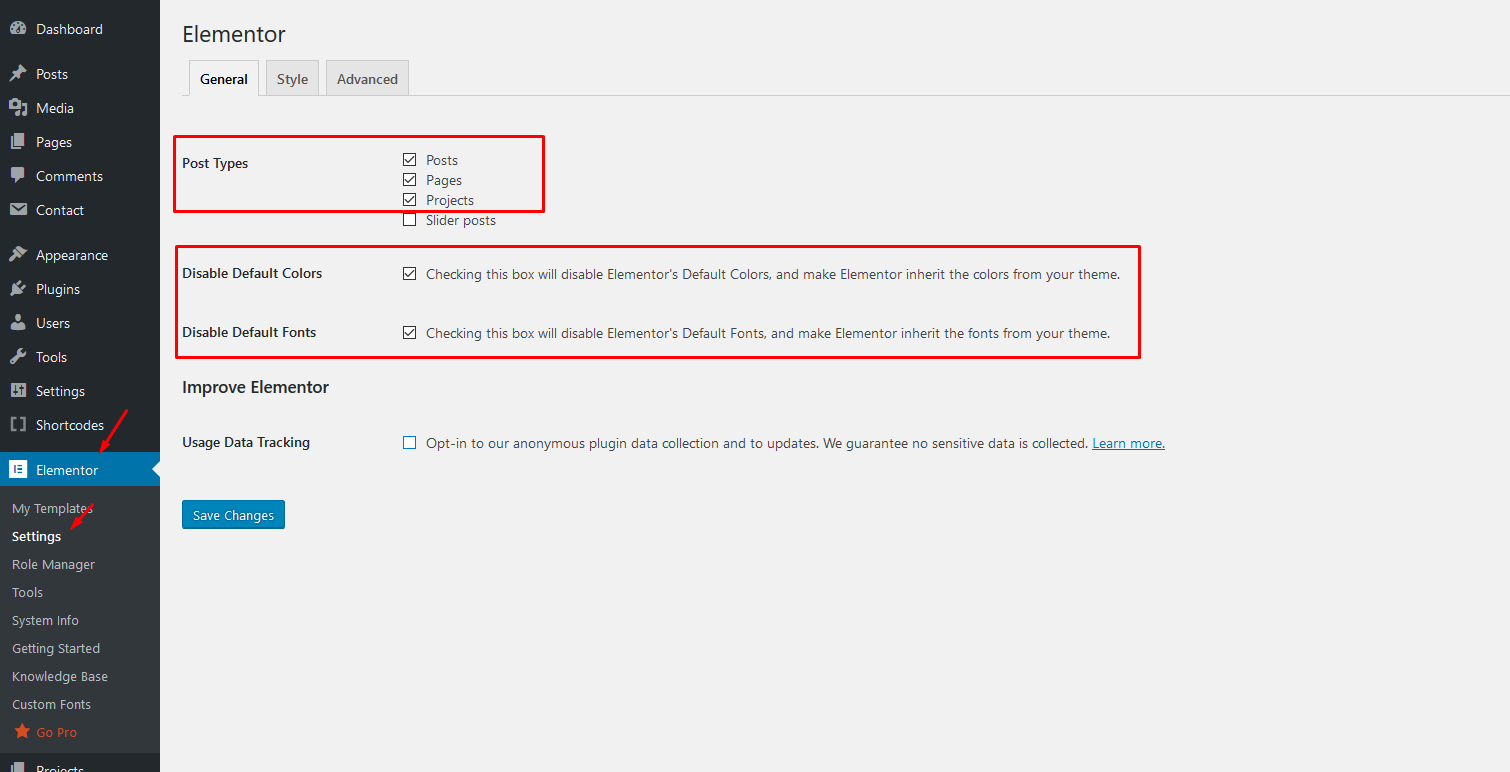
- Elementor: feel free to skip the whole setup process after the activation. But, go to Elementor > Settings and make the following basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - Themnific Posts
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
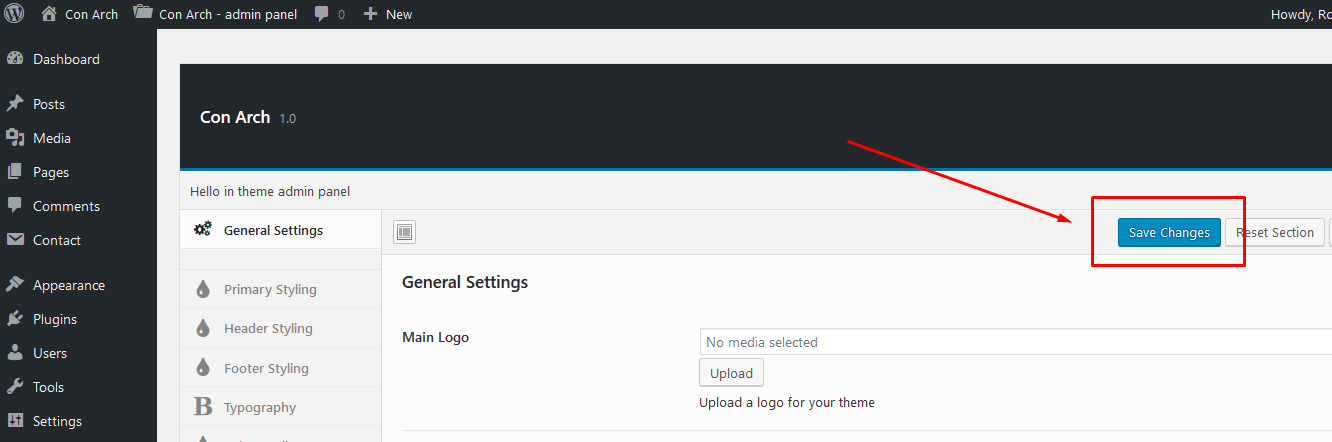
2. Then go to ConArch - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. Following message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet), Elementor and 'Shortcode Ultimate' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
- In 'Pages' section create new page > name it 'Home'
- Select 'Elementor Full Width' template for this page and save the page:

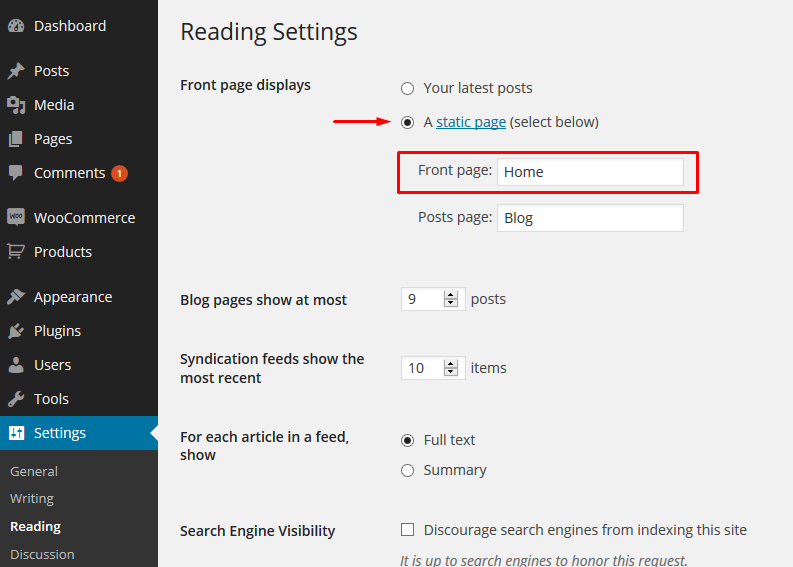
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! We'll create homepage content using 'Elementor' page builder in next steps.
Elementor
Important!
I recommend creating few classic blog posts 'Project posts' and 'Slider posts' before you start creating templates in Elementor. Set 'featured images' for all your posts.
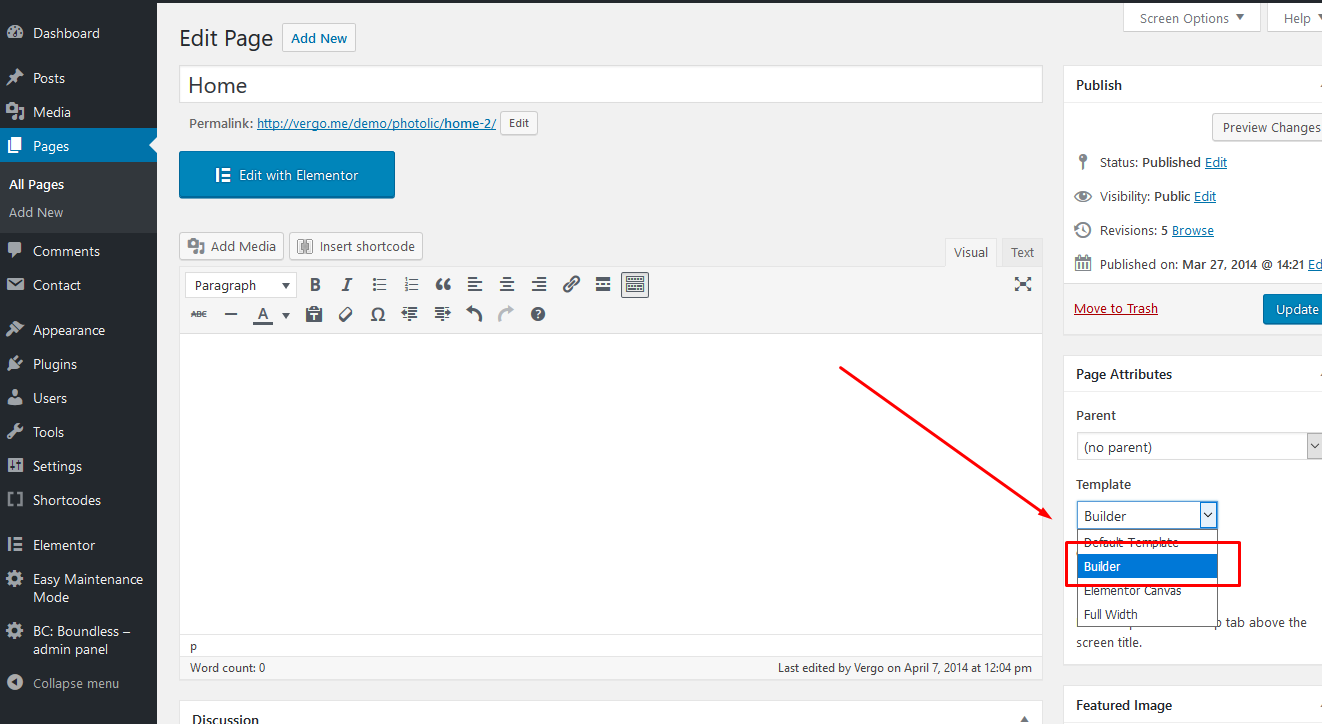
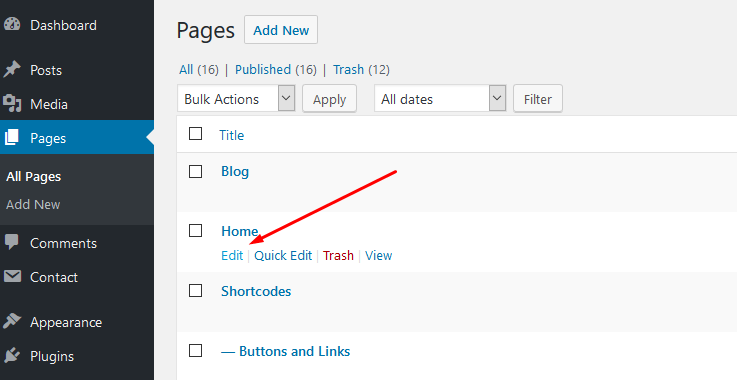
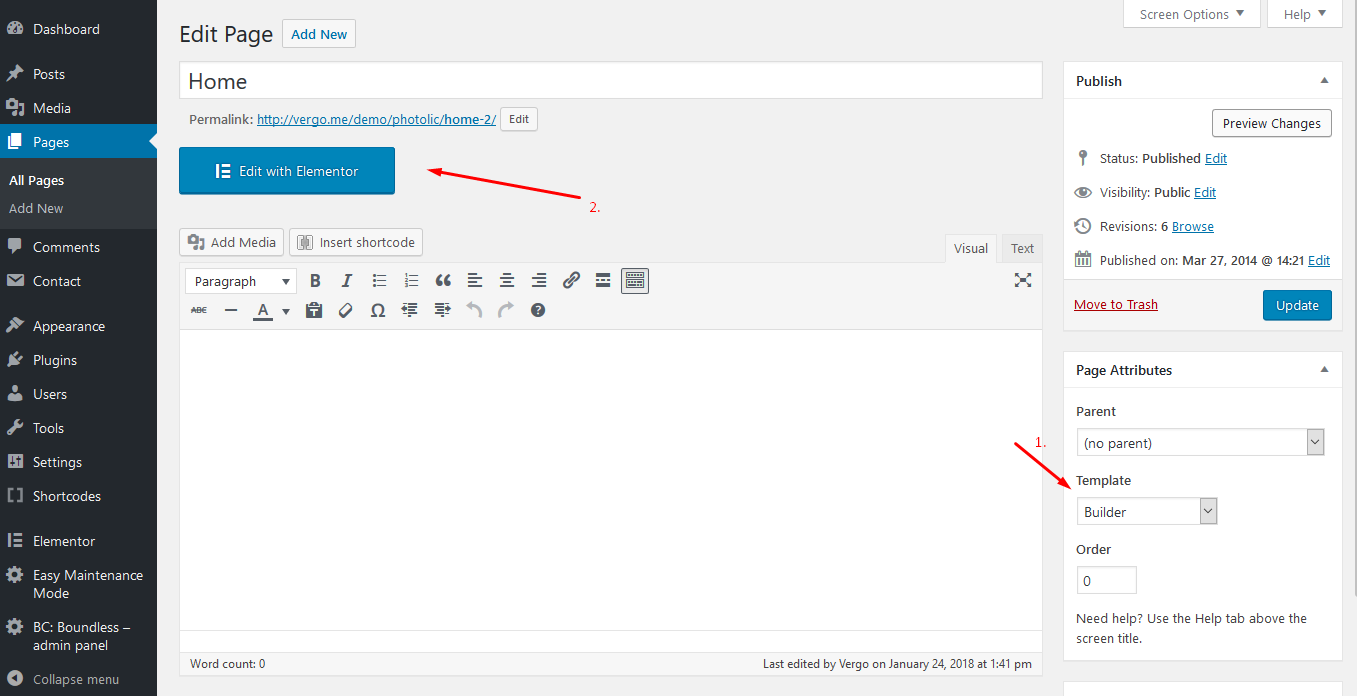
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

- Make sure that 'Builder' template is selected for this page (1.), then hit 'Edit with Elementor' button (2.):

Adding Main Slider
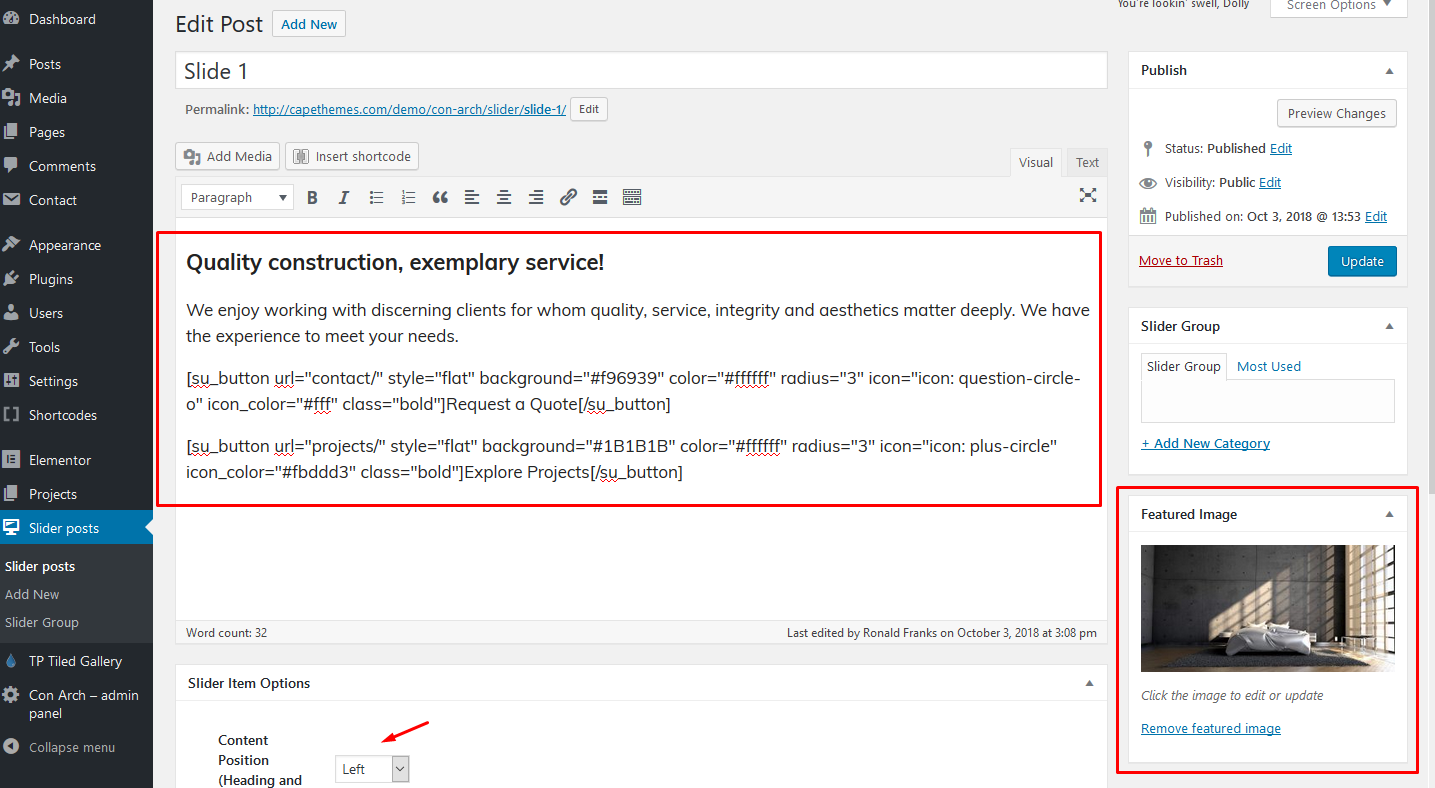
- Make sure that Themnific Posts plugin is installed and activated. Create few 'Slider' posts in left dashboard menu. (Slider posts types are similar / work similar to classic posts. Set post title, add slide content and set featured image for every slider post. One 'slider' post represents one slide in the slider. See more )
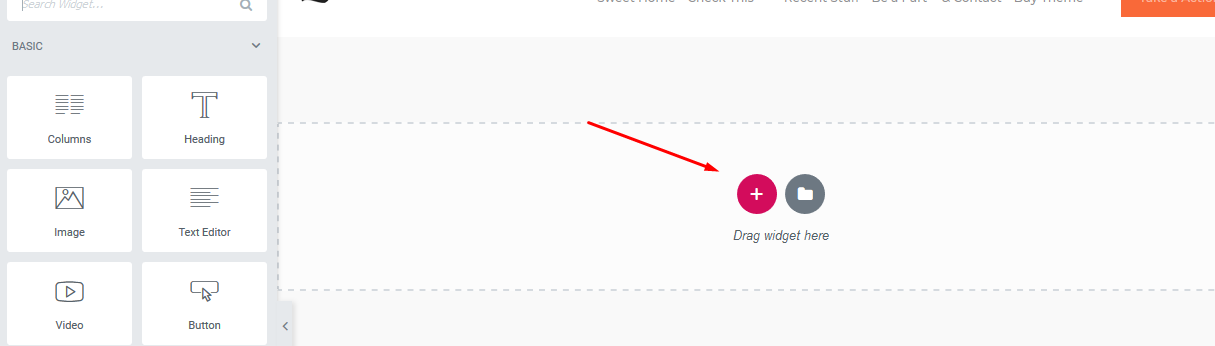
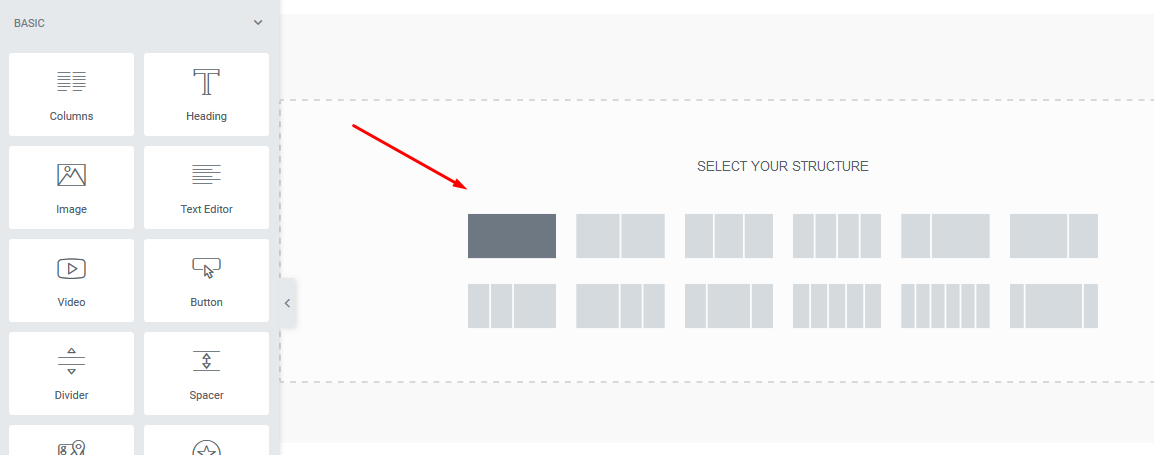
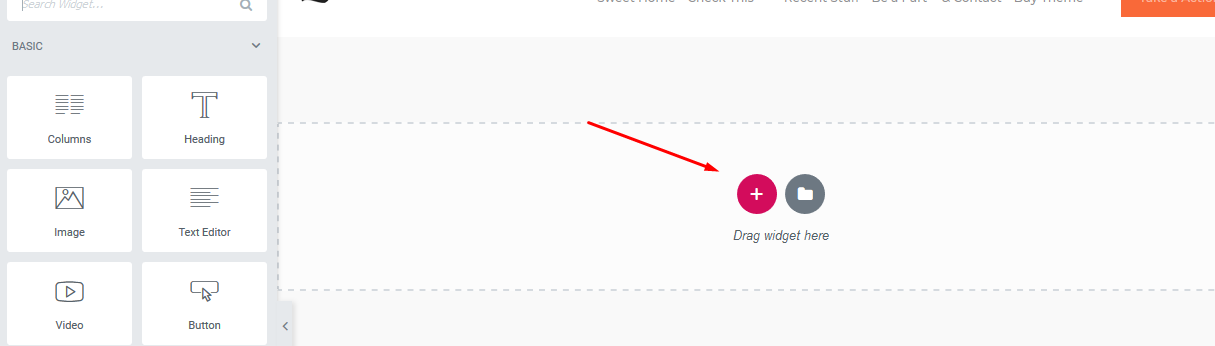
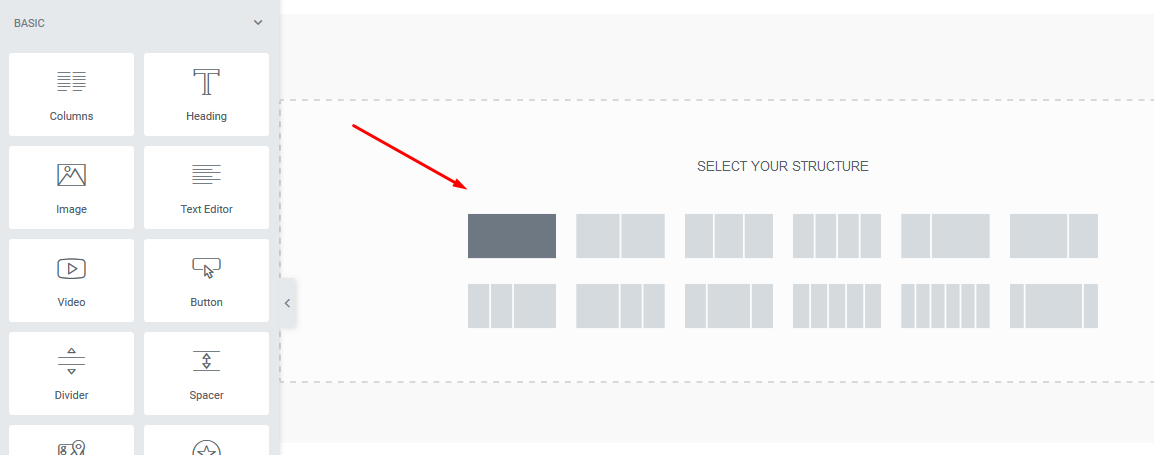
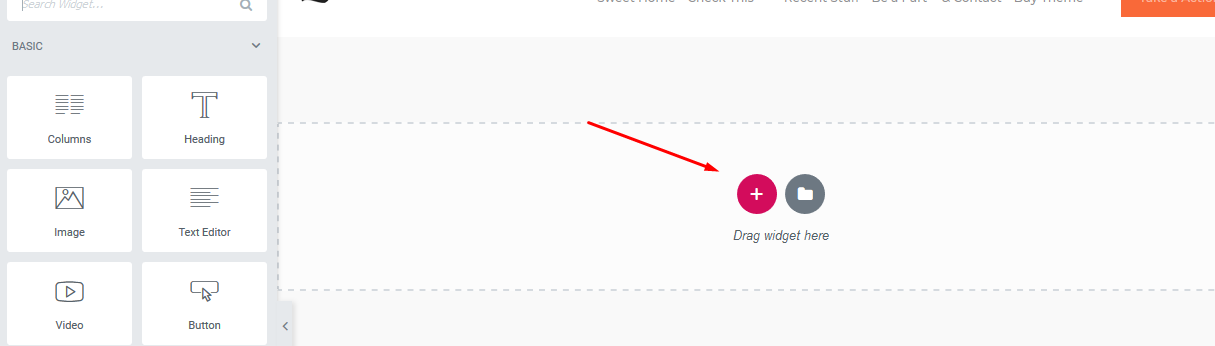
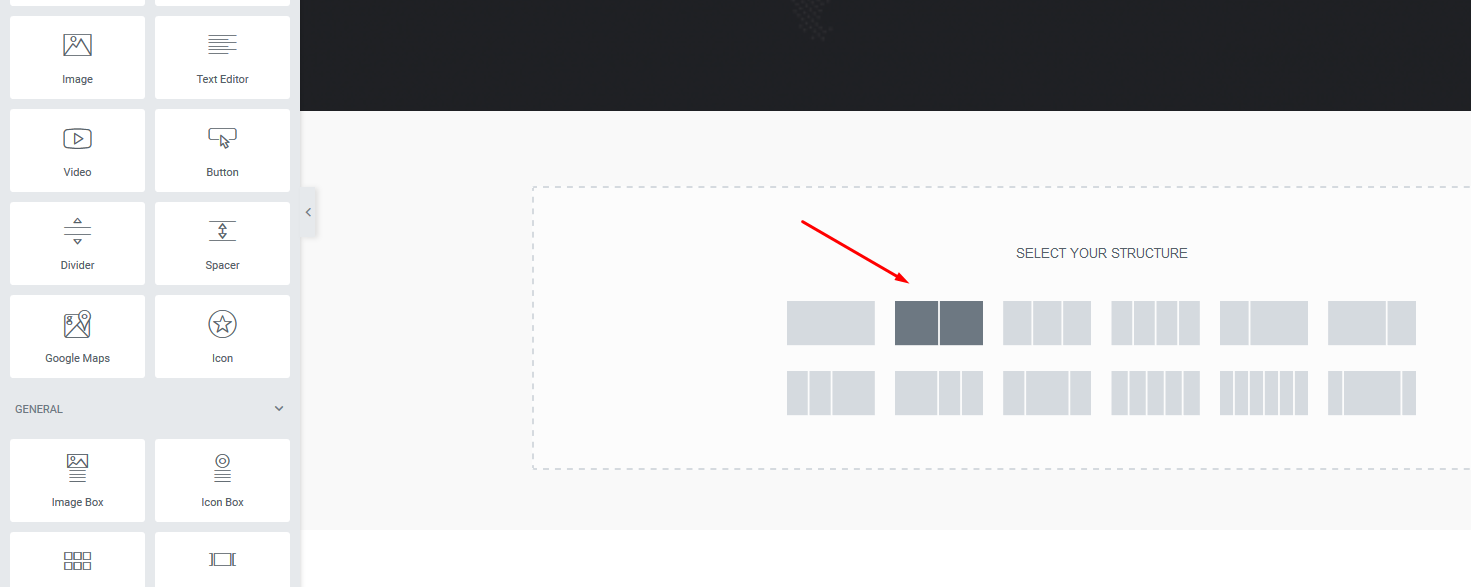
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


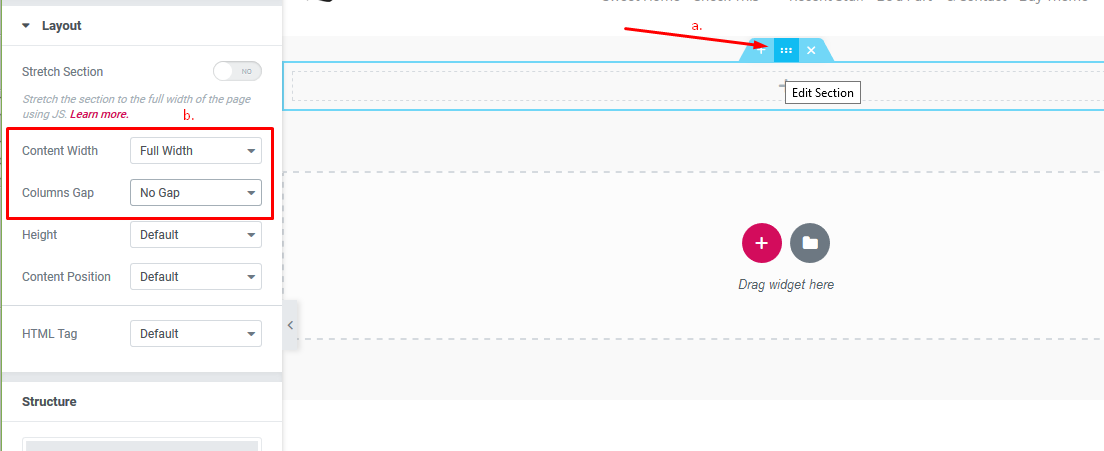
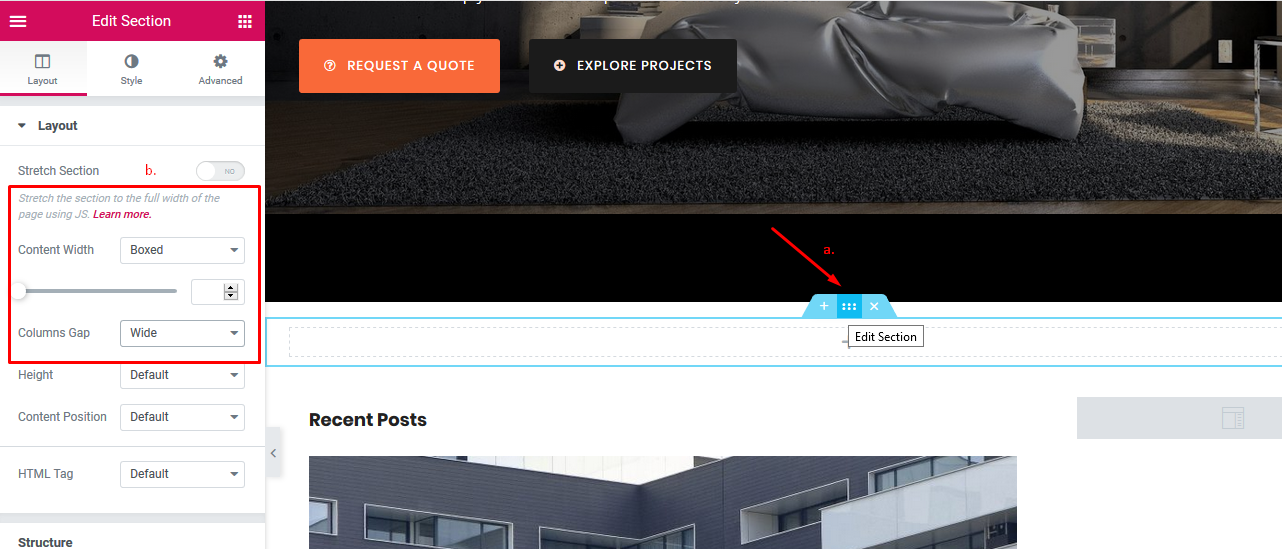
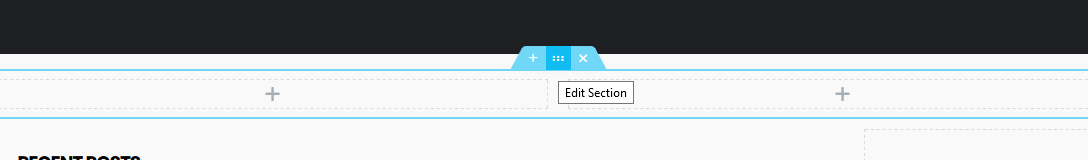
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Full Width' and 'No Gap' options (b.)

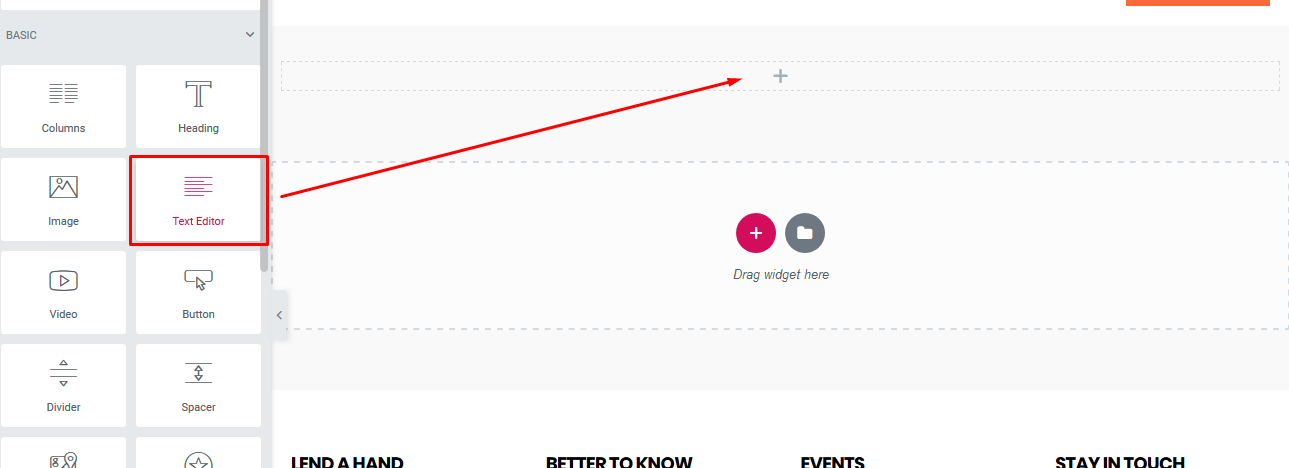
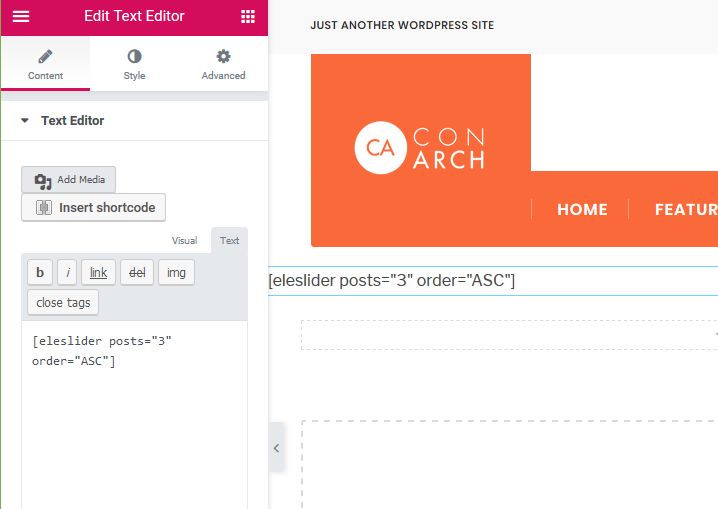
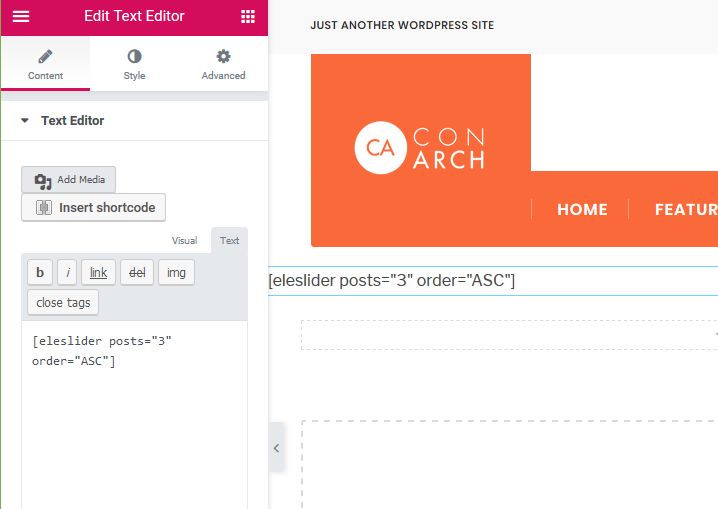
- Then just click + sign and drag 'Text Editor' block into setion.

- Type [eleslider] shortcode into 'Text Editor' block; e.g.
[eleslider posts="3" order="ASC"]

'Slider placeholder' will appear after save. On live homepage will be displayed fully functional slider.
Adding 'Projects' section
- Make sure that Themnific Posts plugin is installed and activated. Create few 'Project' posts in left dashboard menu. (Porject posts types are similar / work similar to classic posts (or pages). Set post title, add project content (texts / images) and set featured image for every Project post. See more
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Boxed' and 'Wide' columns option (b.)

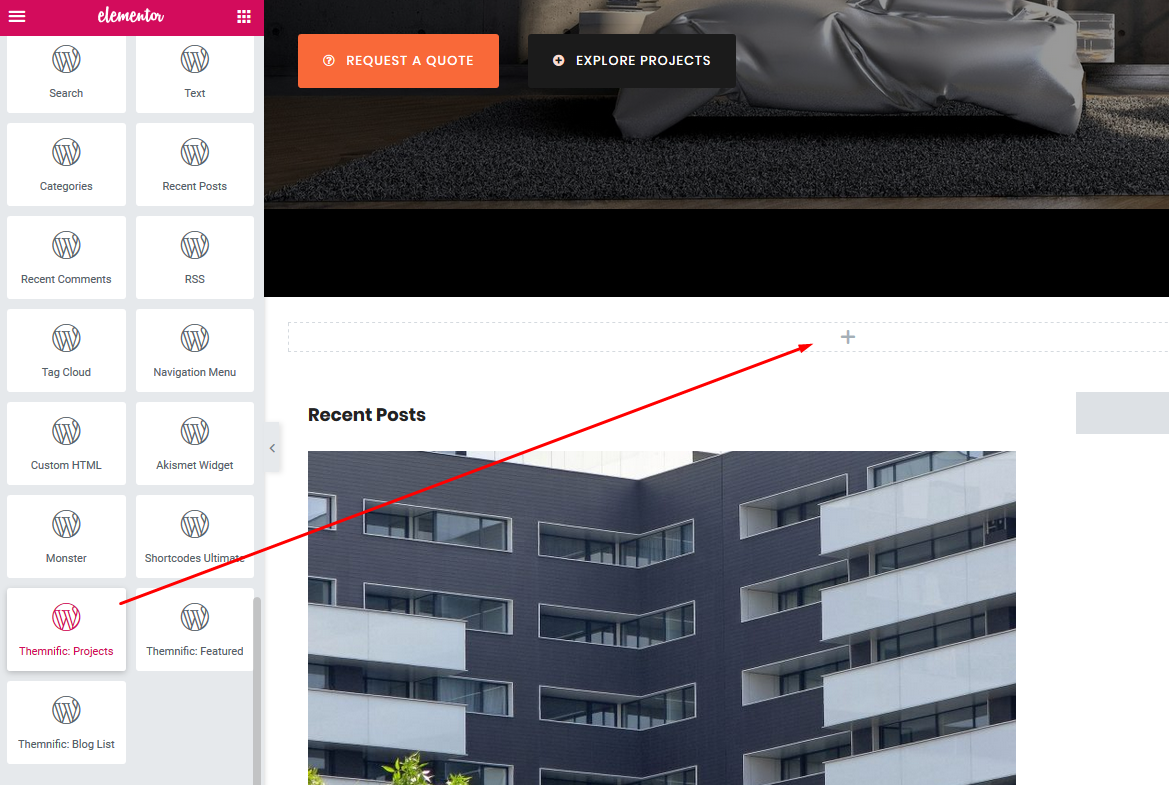
- Then just click + sign and drag 'Themnific: Projects' block into setion.

- Select 'Layout' (columns), 'Number of post' in the widget options and 'Apply' changes.
Adding Columns
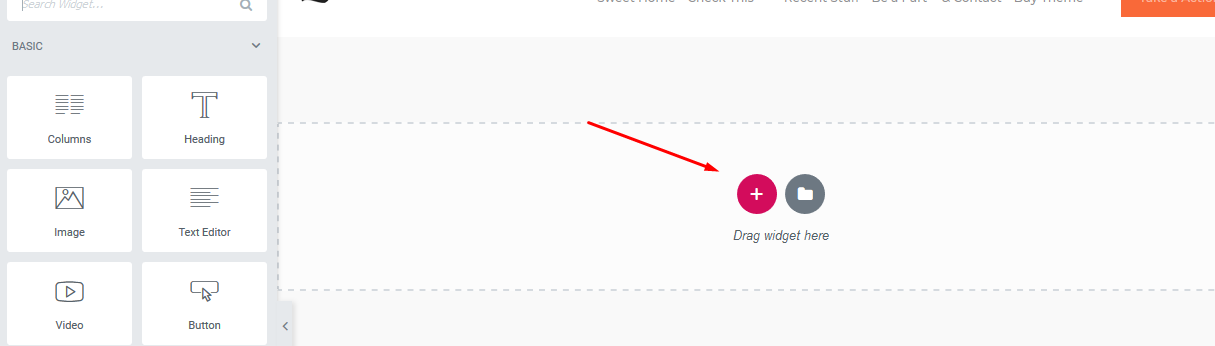
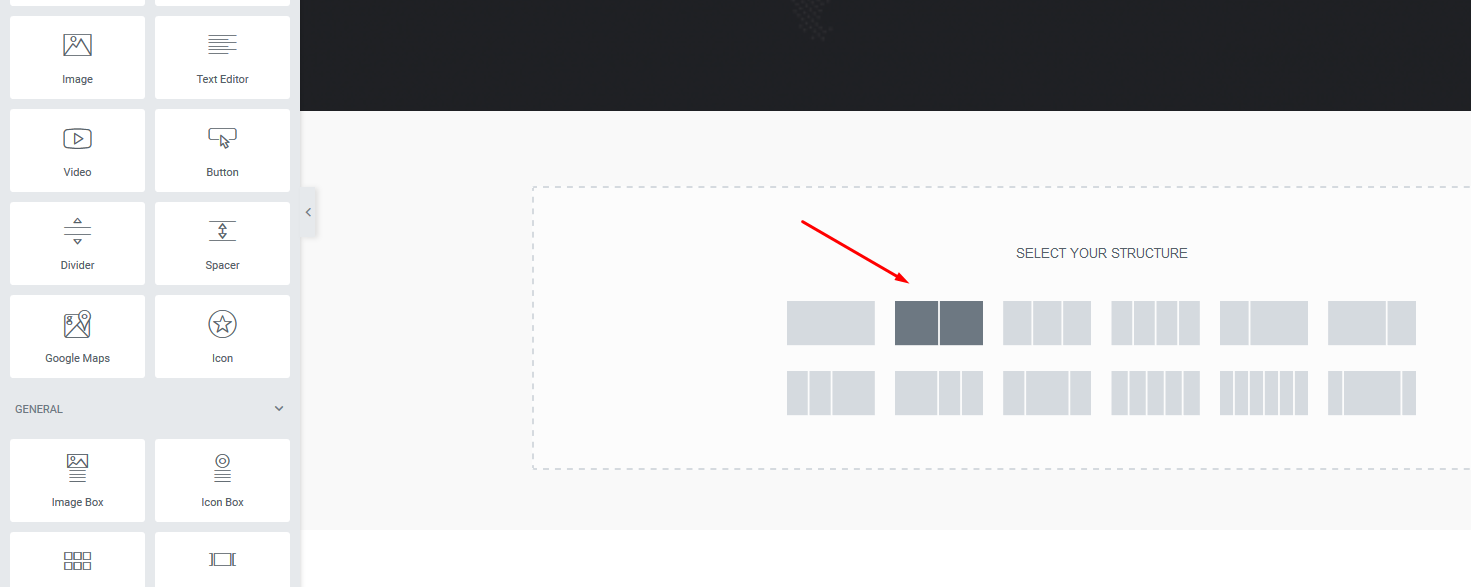
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. 'two columns' section:


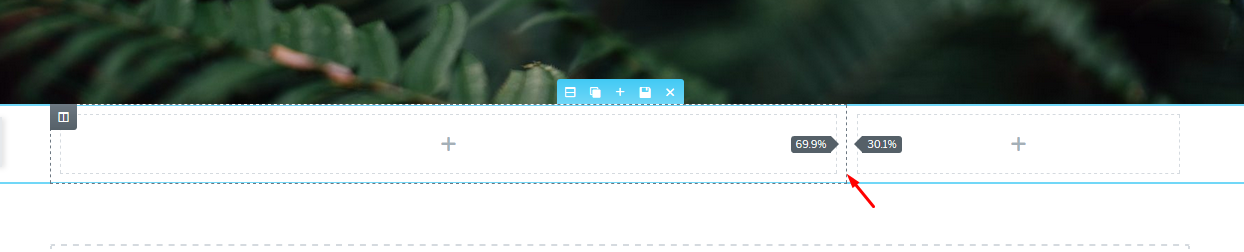
- Using Drag&Drop resize columns to e.g. 70% (for wide column) and 30% (for narrow column):

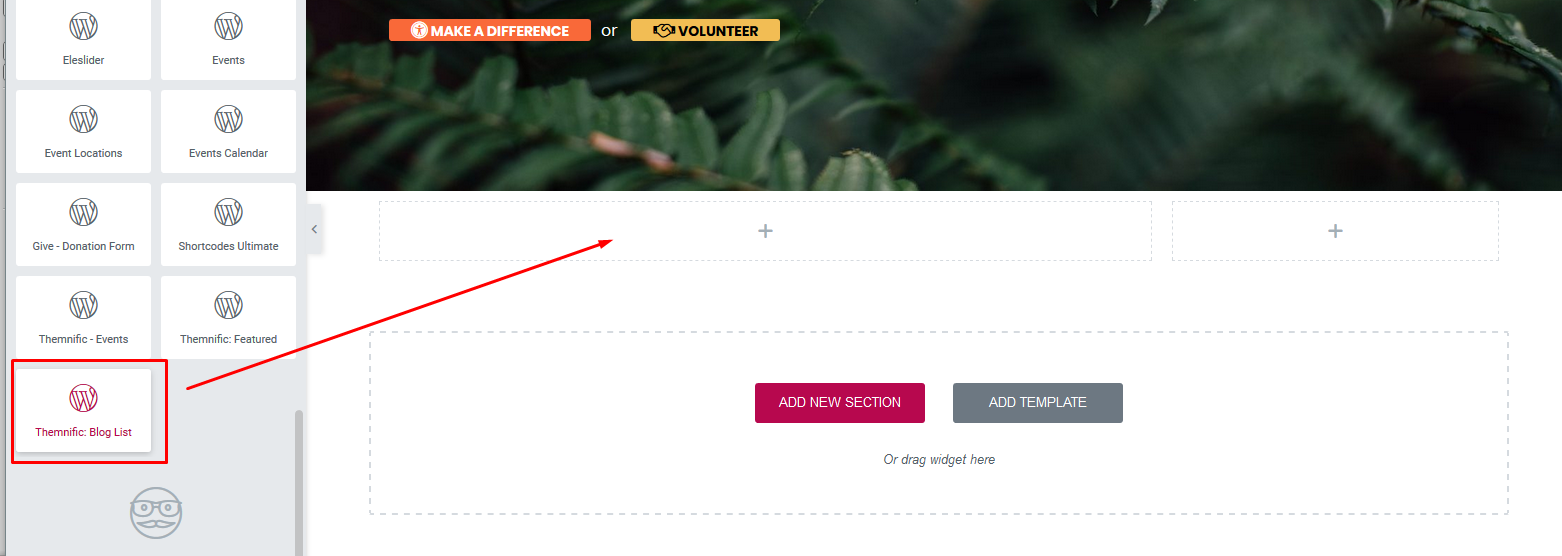
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'Themnific: Blog List' block to this wide column:

- Adjust 'Number of posts' parameter and optionally select 'featured category' in left panel.
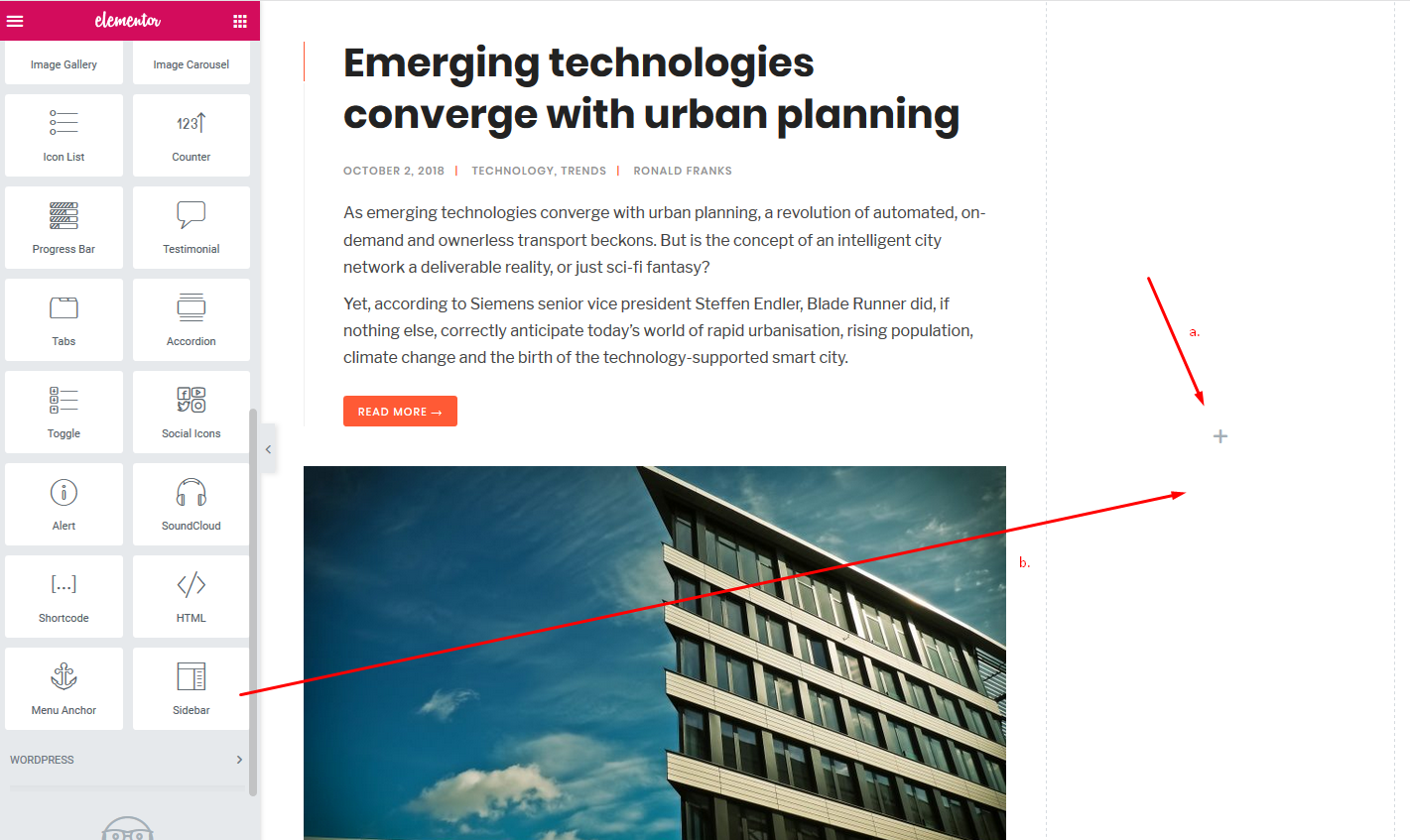
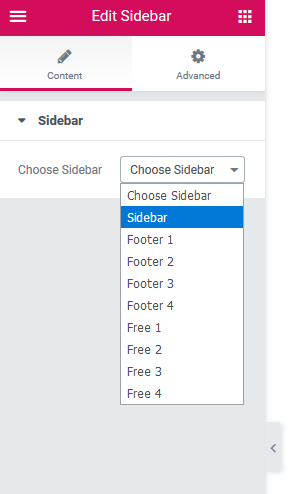
- Click on the + sign in narrow column, then drag Sidebar block from the left menu into it:

Select 'Sidebar' section (you need to set widgets for 'Sidebar' section in Appearance > Widgets)

- This way you can drag other blocks into columns.
- Important!
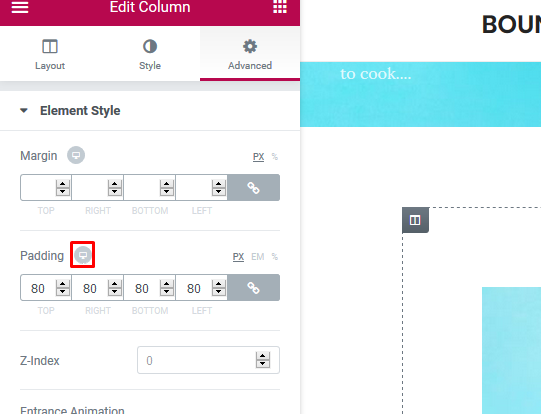
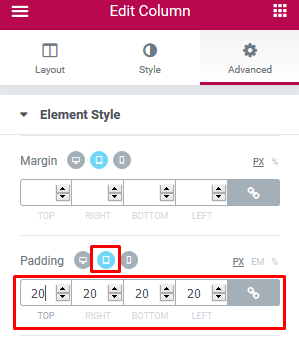
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Adding Hero image
- Add new section and add two column layout:


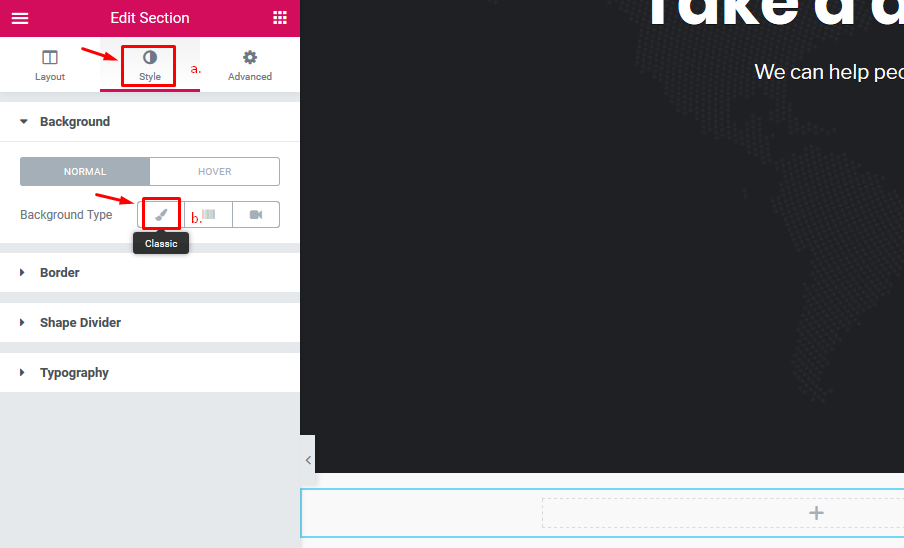
- Hover over the section and click on 2nd blue icon to edit section:

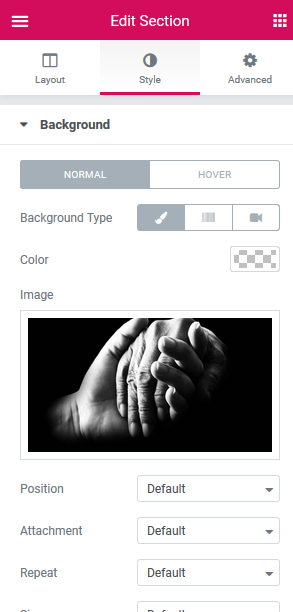
- Switch to the Style tab (a.) and add background image (b.)


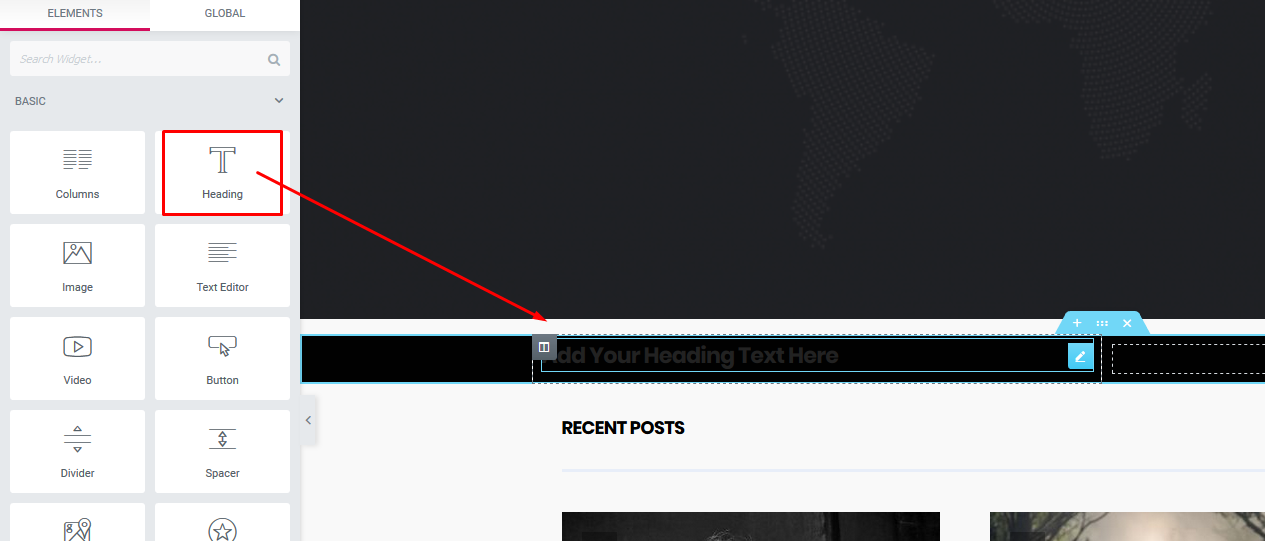
- Then just click on + sign in the left column and drag; e.g. Heading block into it.
 .
.
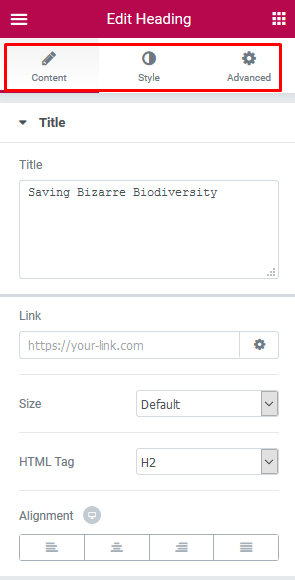
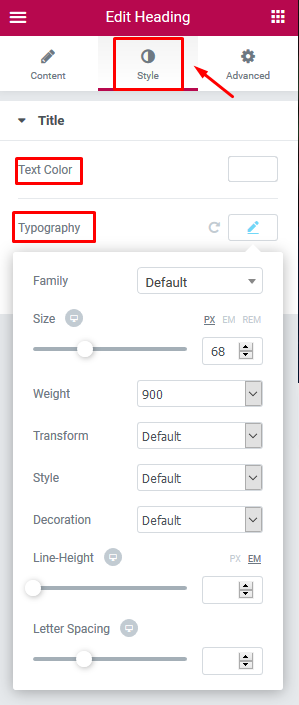
- Click on heading; and in Content / Style / Advanced tabs customize the appearance (size, text colors, font style, padding etc.).


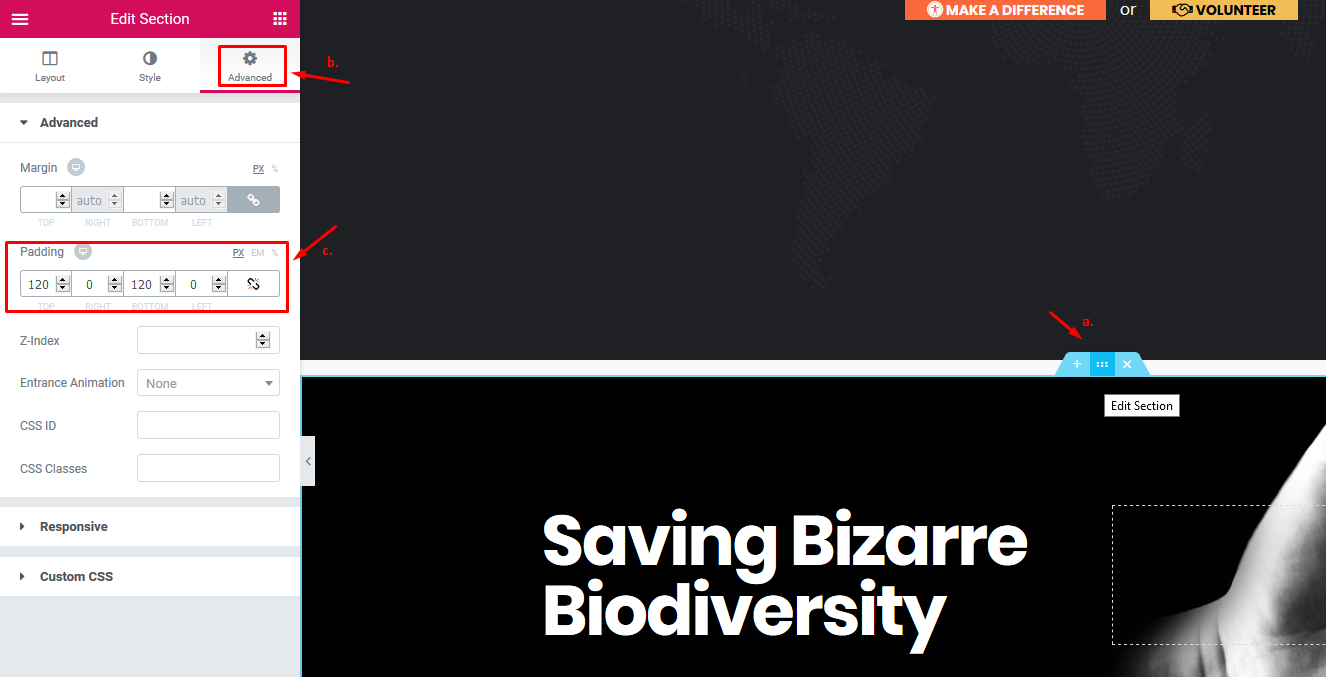
- After all these, adjust overall padding (spacing) of the 'hero' section.
a. edit section ,
b. switch to the Advanced tab,
c. adjust top and bottom padding of the section.

Blog Template
- If you want to create Blog (or News) page, create empty page (Default template),
- name it 'Blog' (or similar),
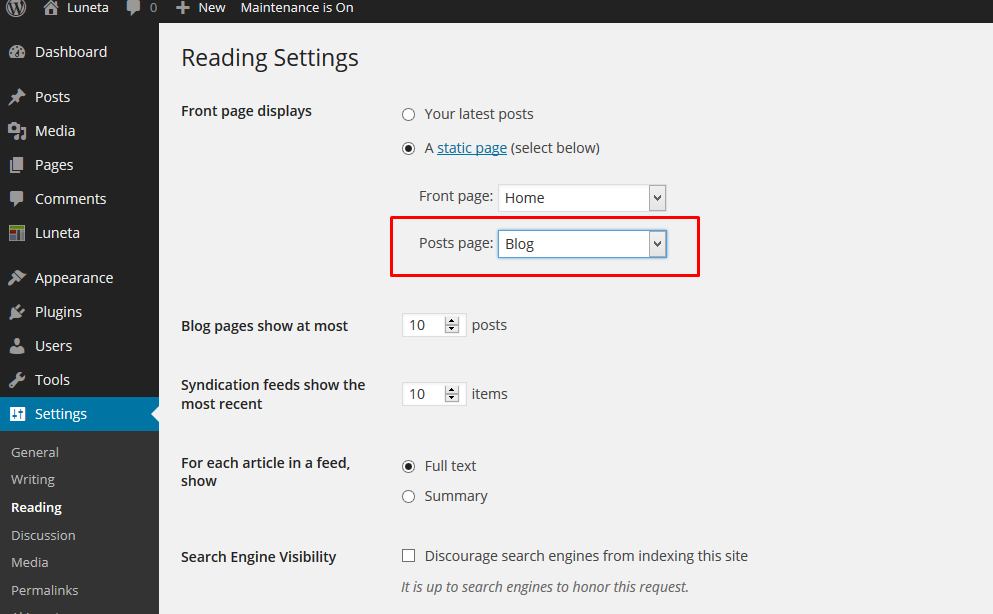
- go to Settings > Reading and set this page as 'Post page'

Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

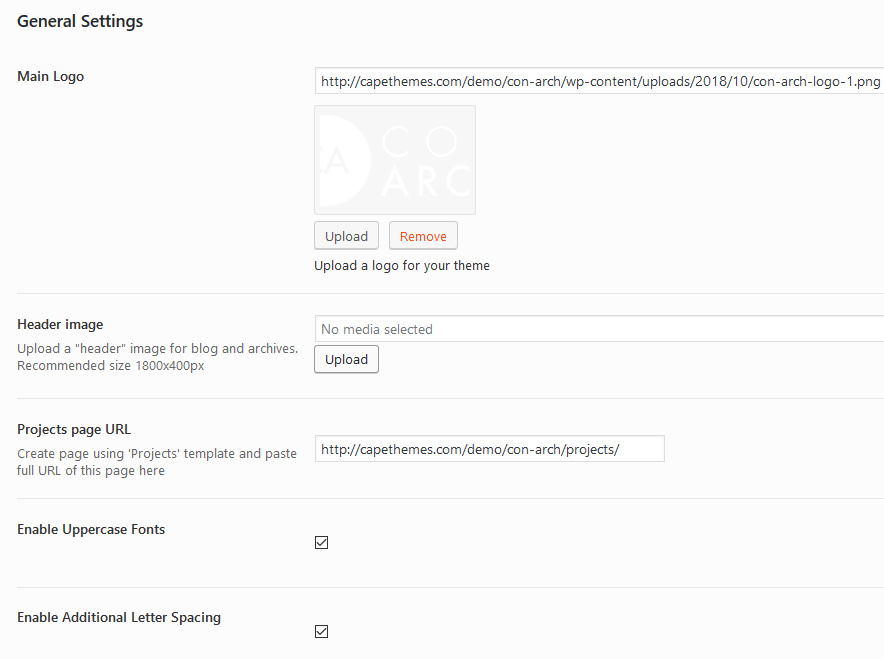
General Settings:
- Upload your Main logo image,
- Set header background image for blog and archives,
- Paste URL of your Project page,
- Enable/disable 'Additional Letter Spacing' fonts.
- Enable/disable 'Uppercase' fonts.

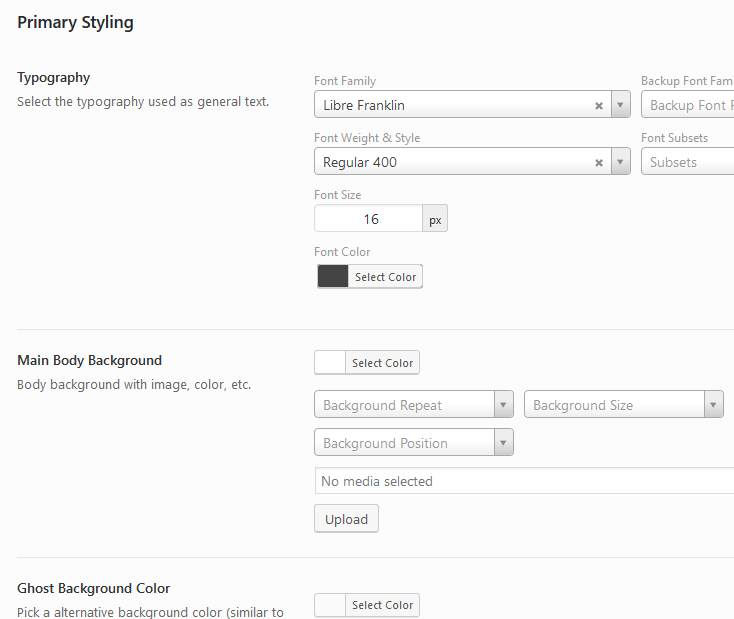
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.

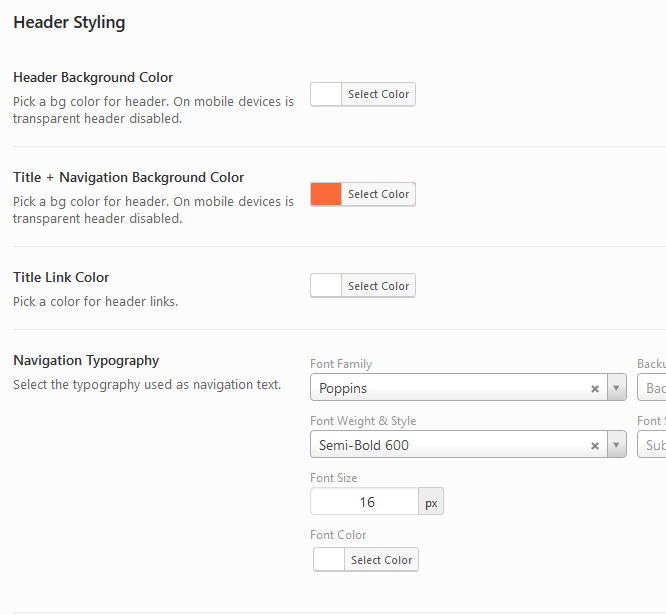
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub- menus etc.),
- Set custom margins and width limitation for logo image.

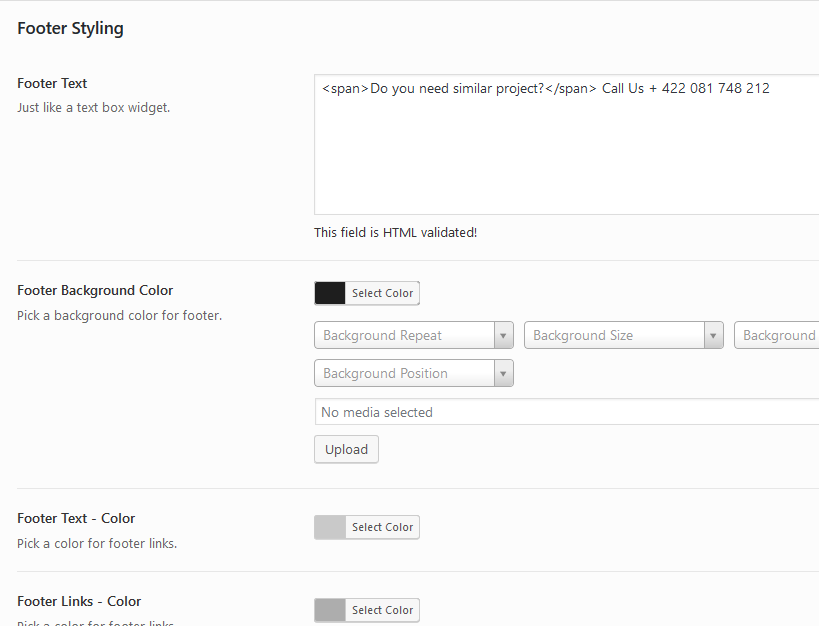
Footer Styling:
- Select font family with color, style and weight for footer,
- Choose colors for typographic elements: footer background, text, links, hover, borders etc.,

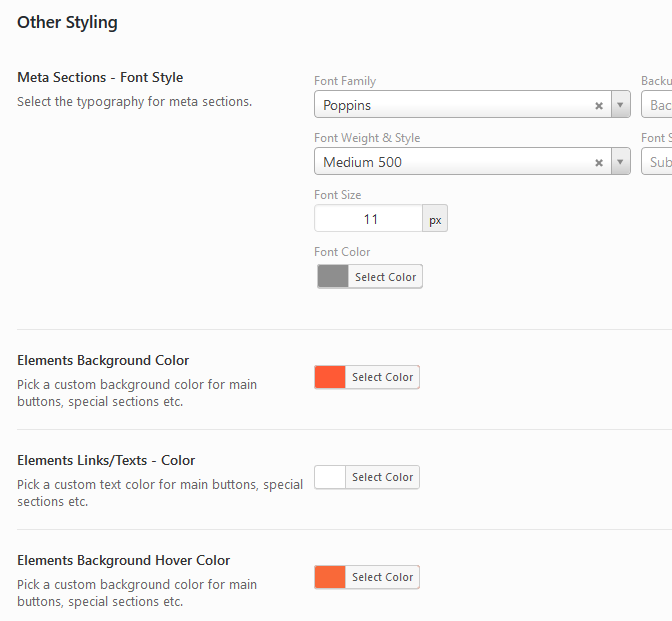
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

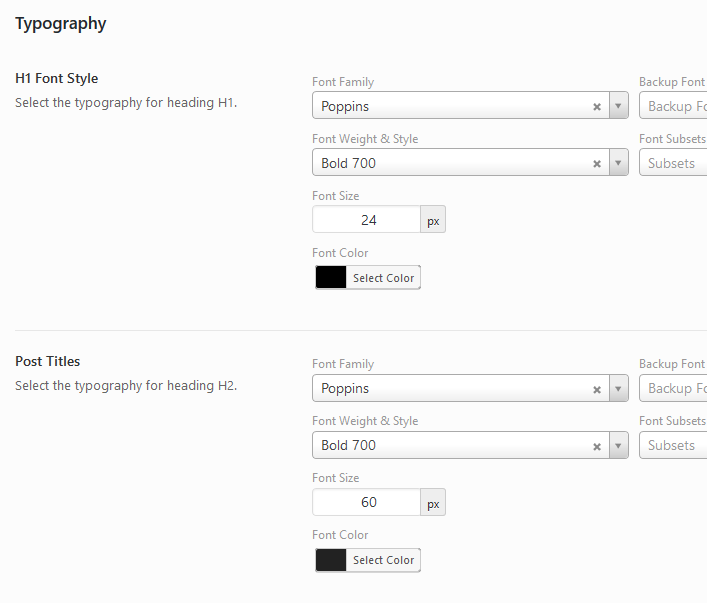
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

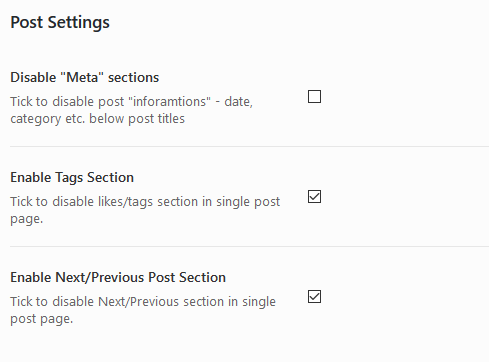
Post Settings:
- Turn On/Off partial post sections.

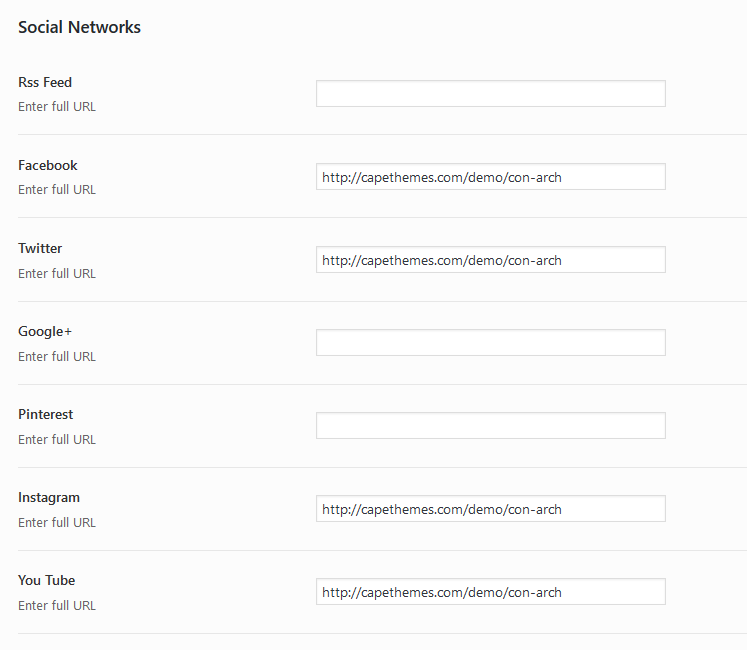
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Posts
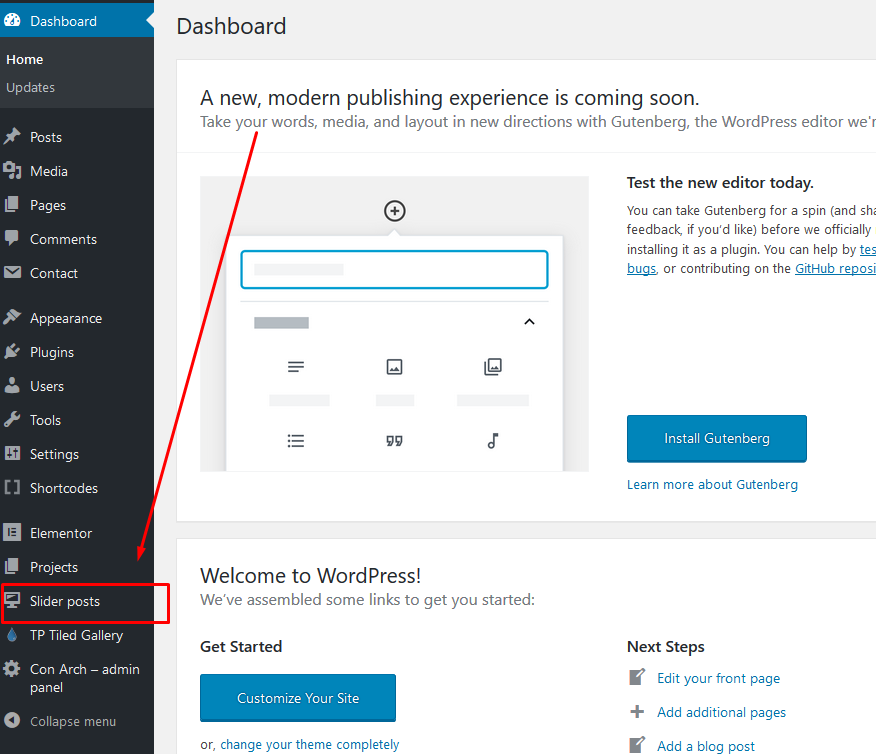
Slider posts
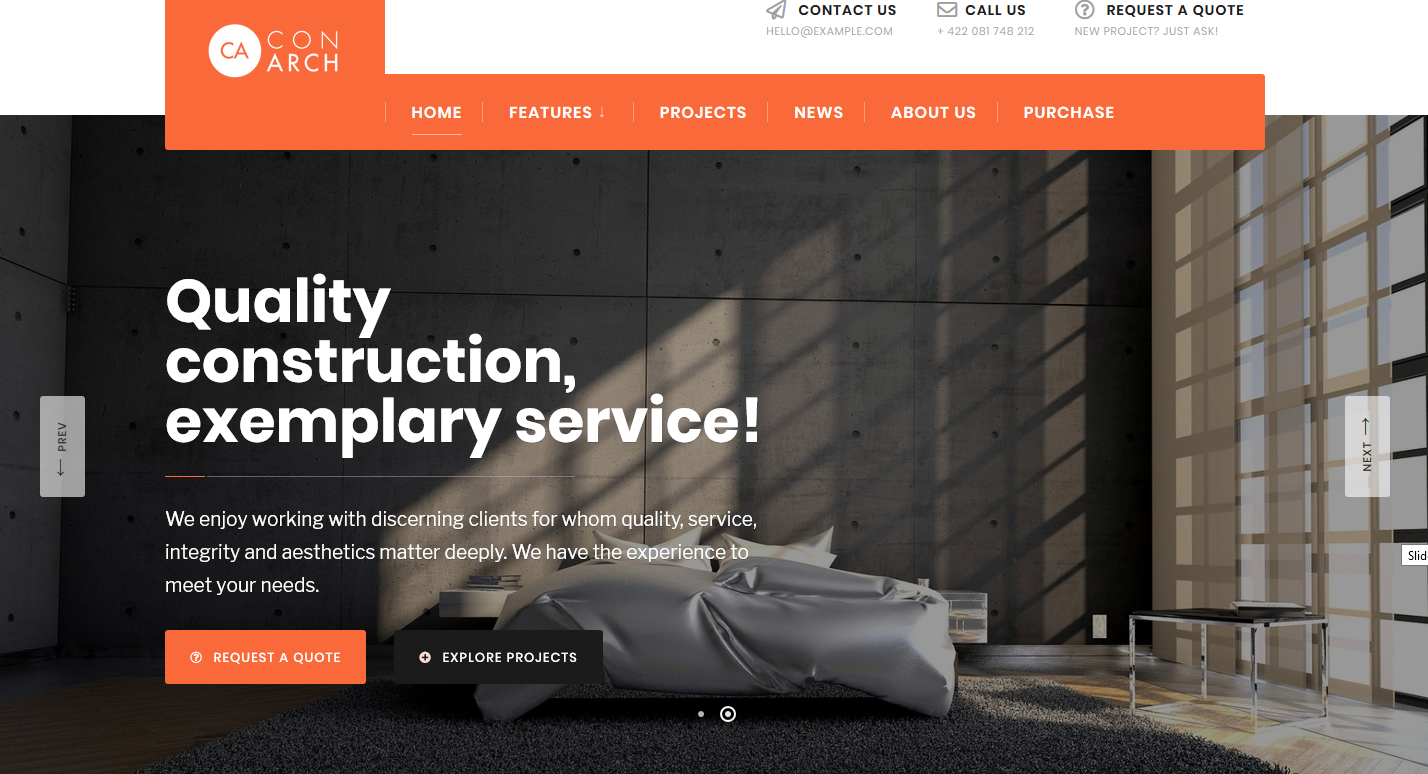
ConArch theme (+ installed Themnific Posts plugin) comes with 'Slider' custom posts. Purpose is to create simple image slider:

You can access and create Slider custom posts in main dashboard menu:

One 'Slider post' represents one slide in the slider.
Slider posts are similar / work similar to the classic posts. You can add slide content (headings, texts, button shortcodes etc.), set featured image and sort/list these posts into own categories.

Display of the slider is very simple, in Elementor use [eleslider] shortcode in 'Text Editor' block in the 'full-width column'.

Project posts
ConArch theme (+ installed Themnific Posts plugin) comes with 'Project' custom posts.
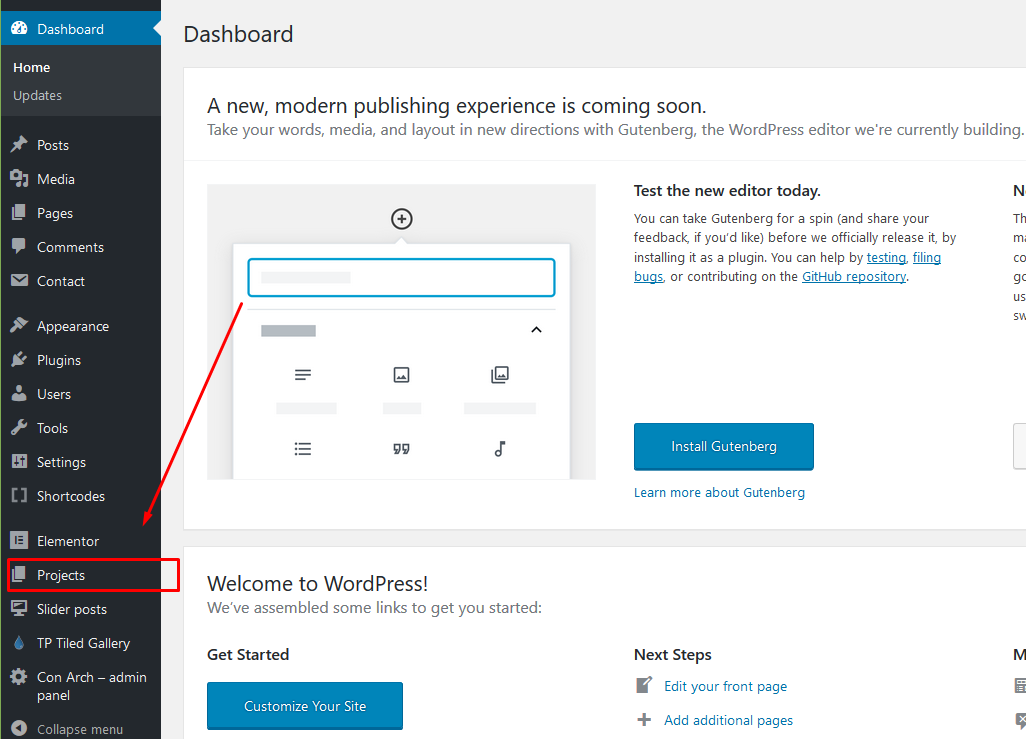
You can access and create Project custom posts in main dashboard menu:

One 'Slider post' represents one slide in the slider.
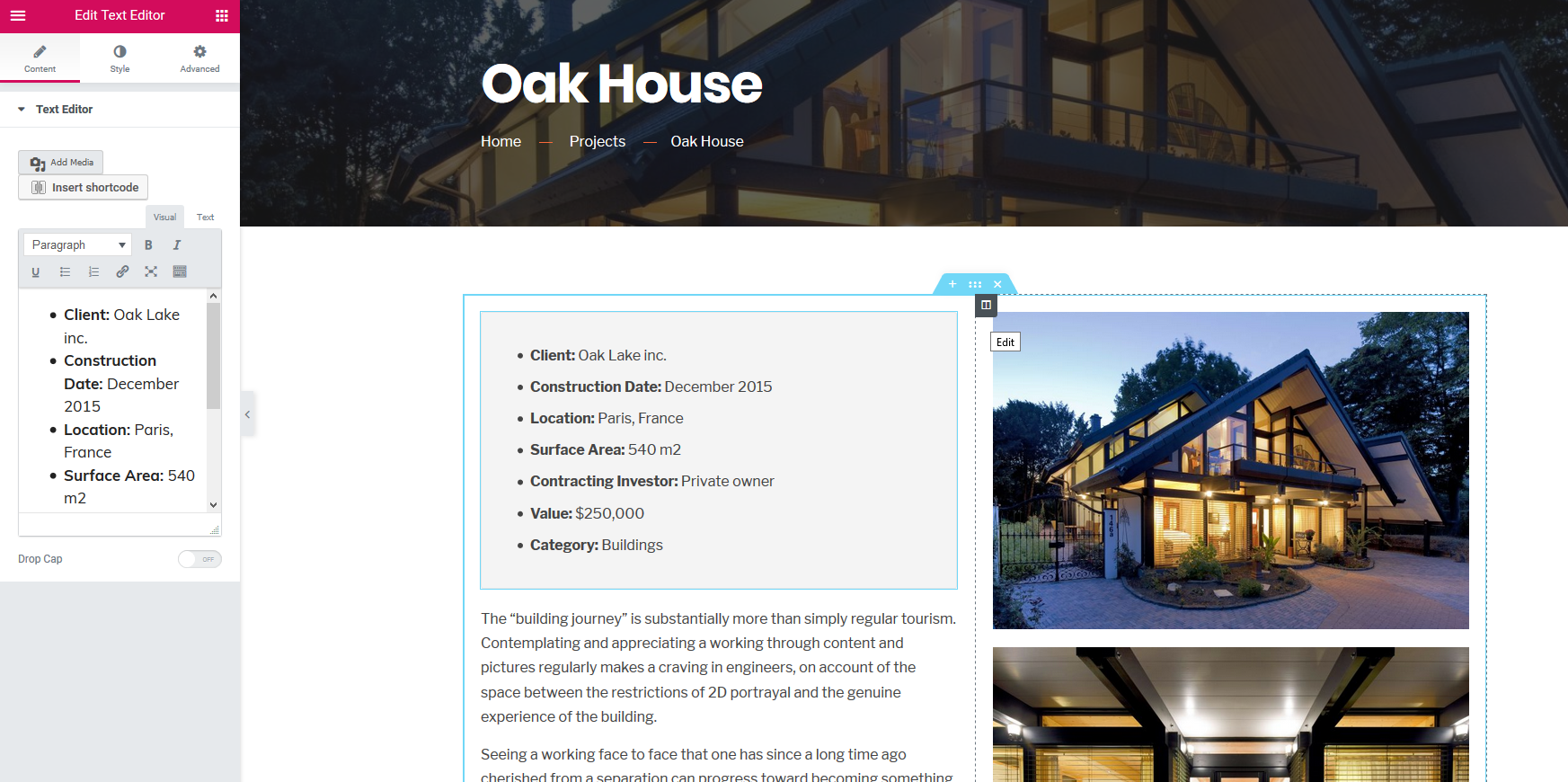
Project posts work similar to the classic posts or pages. You can add projects content (headings, texts, button shortcodes etc.), set featured image and sort/list these posts into own categories.
You can also create and edit Project posts in the Elementor page builder. Allow Projects in Elementor > Settings:

Then you can create/edit Projects in the Elementor:

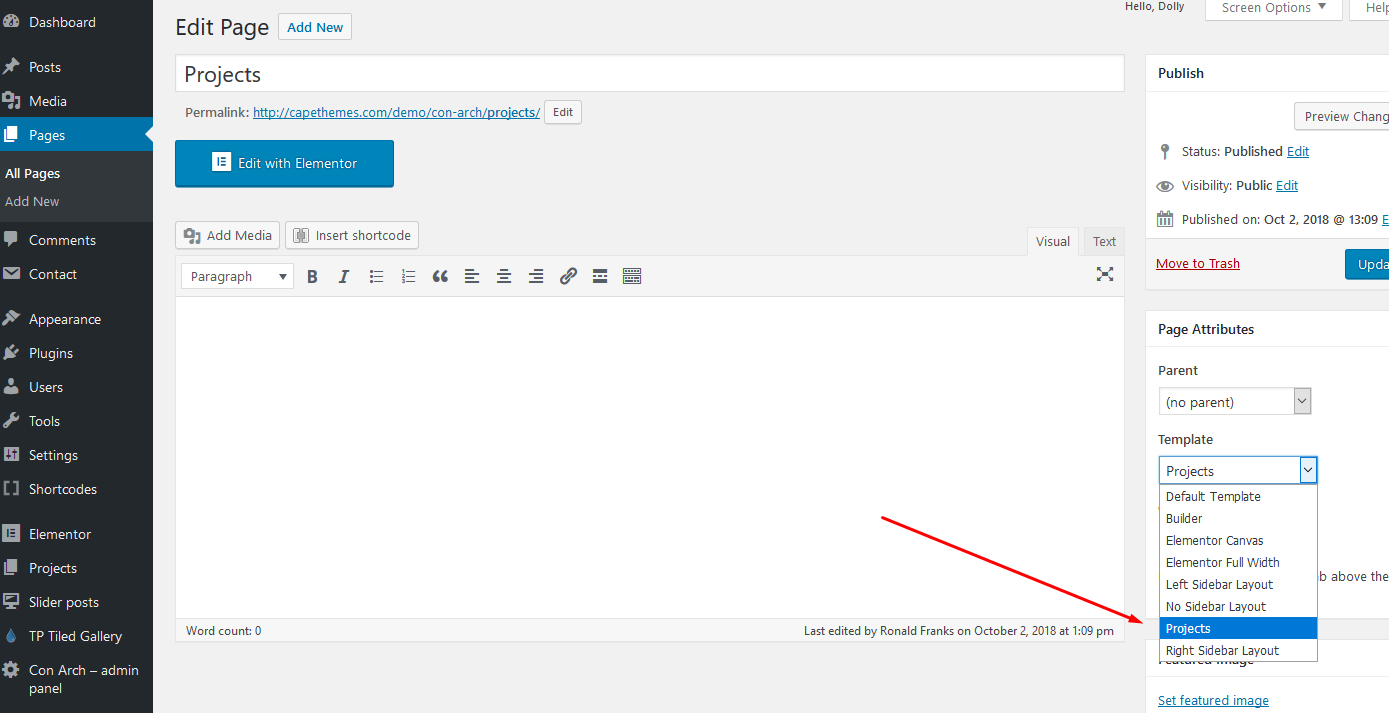
Custom Templates (e.g. Projects page)
- Create a page by going to Page > Add New.
- In Page Attributes section select custom page template ( Projects, Full Width page etc.)
- Click the Publish button to publish your page.

Custom Widgets
Theme comes with few custom widgets (marked as Themnific).
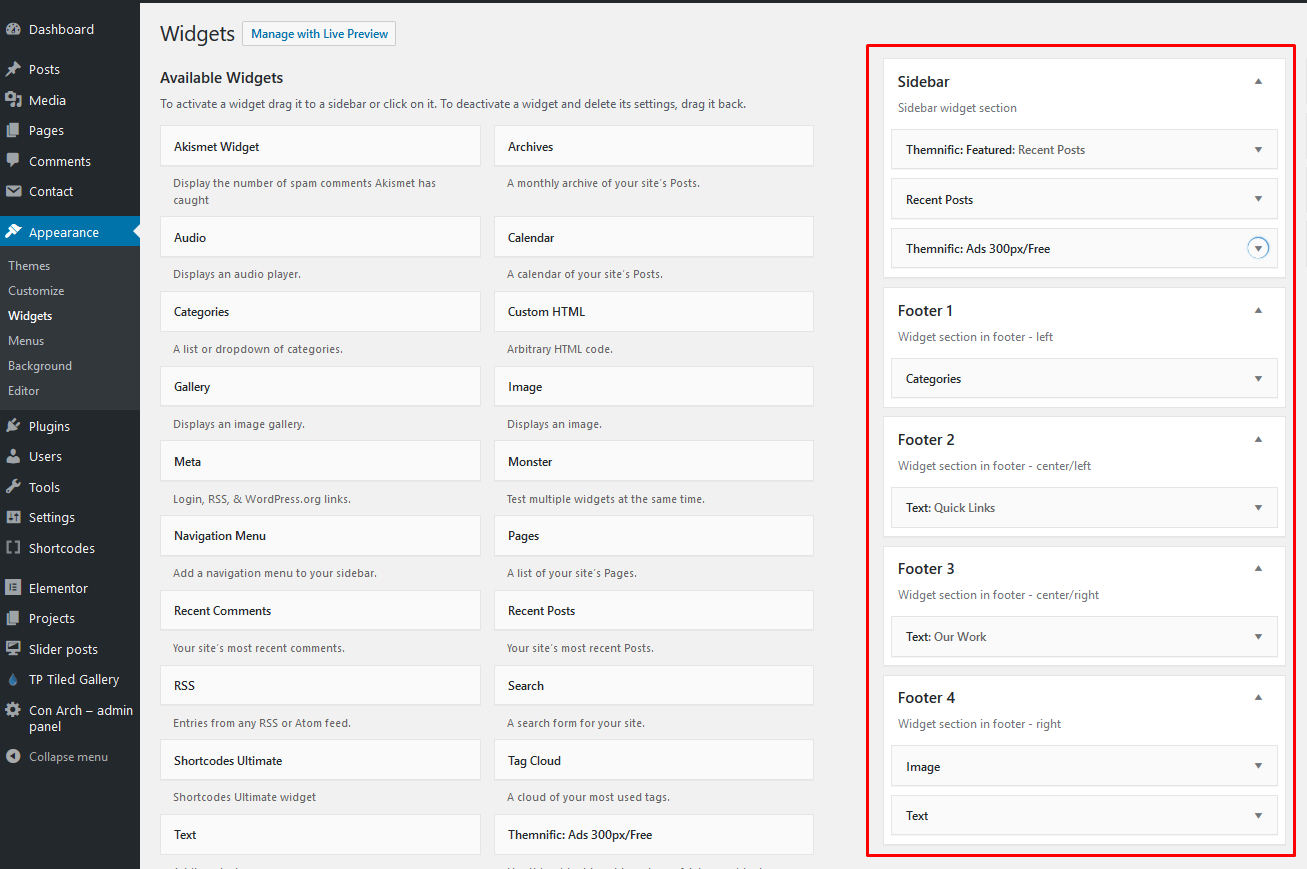
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Events, Donations, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Main Slider section: 1800x850px;
- Blog template: 760x440px;
- Projects template: 340x370px;
- Single post (as "Header backgorund"): 1500x400px;
Custom Menu :
! Create own custom menus first! Please see following tutorial !
Colored Menu Item (in the Top Menu)
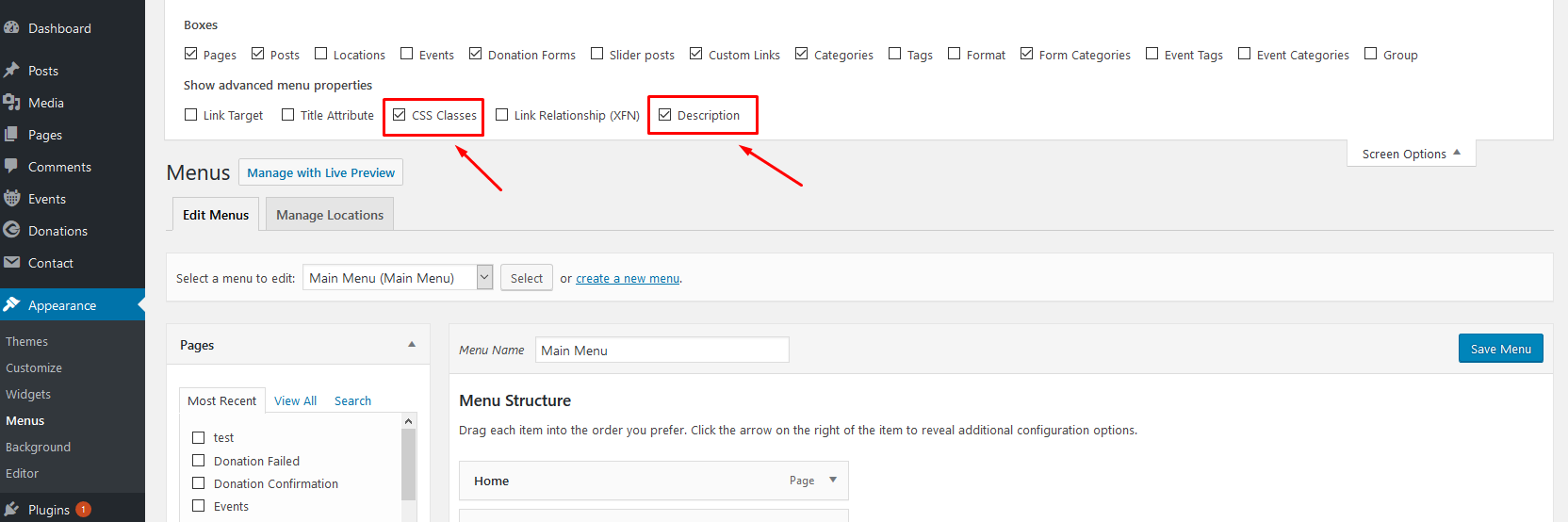
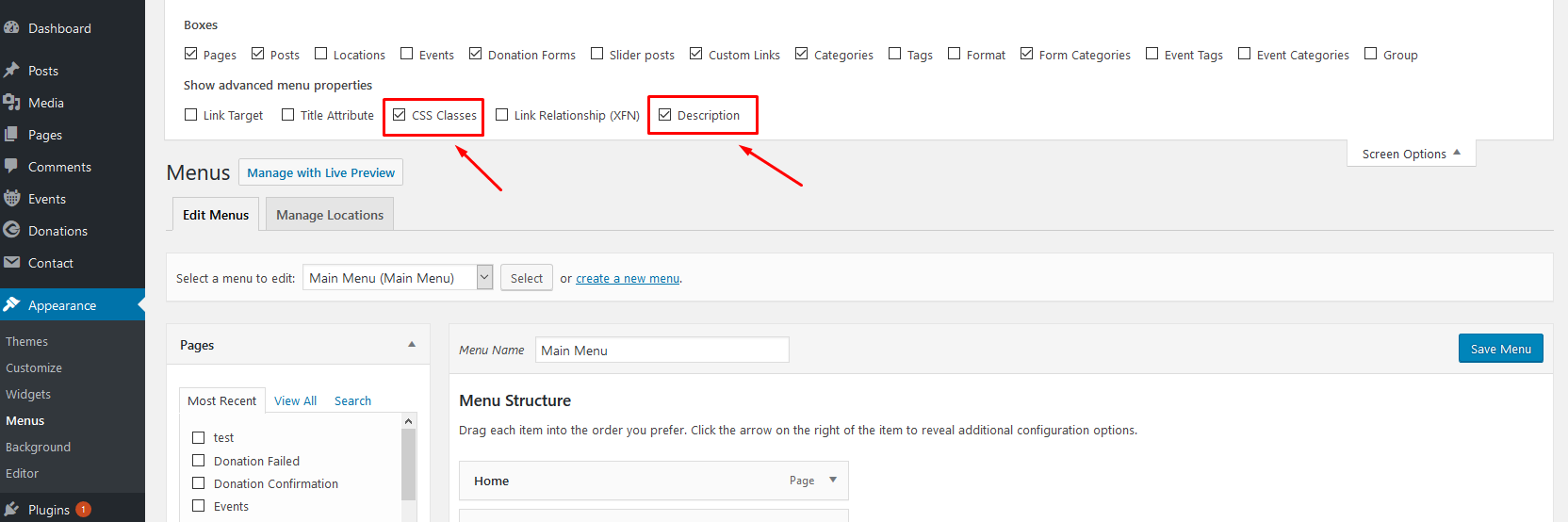
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Desription' option:

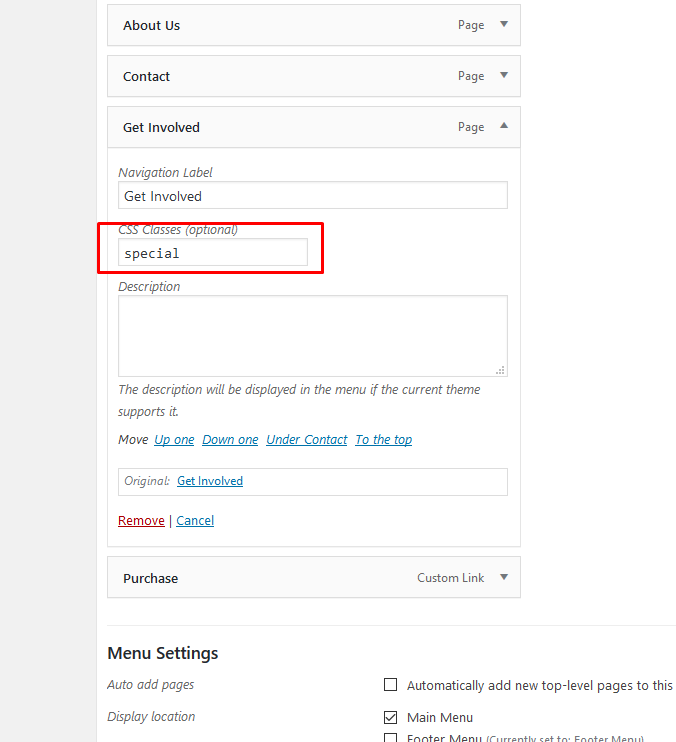
3. Toggle any menu item and type special word into 'CSS Classes' field

Menu Item Description
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Desription' option:

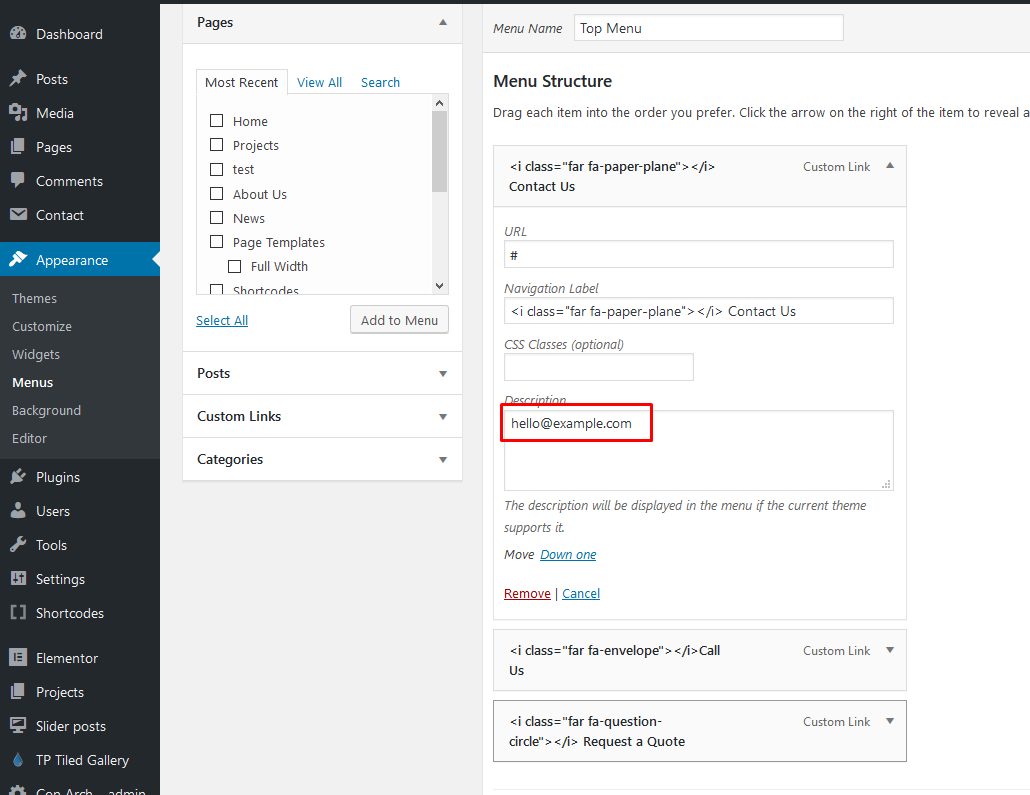
3. Toggle any menu item and type some text word into 'Description' field (see previous steps if the field is not visible/enabled):

Menu Icons
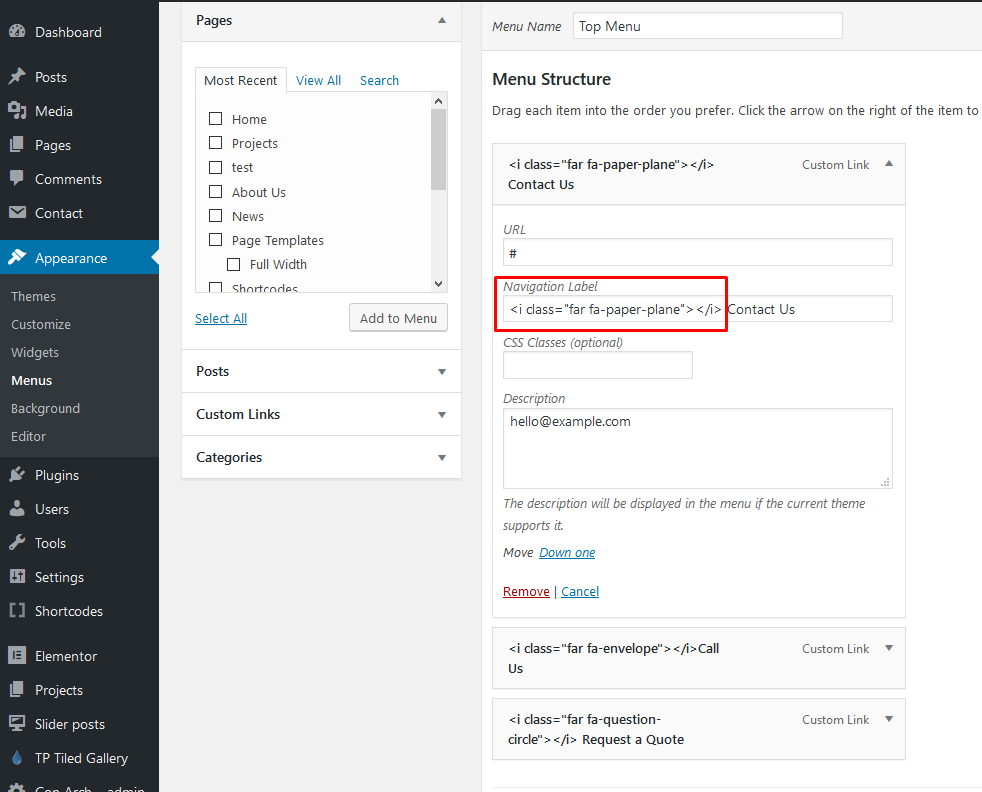
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not tutorial for my theme but the process is the same.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
Basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
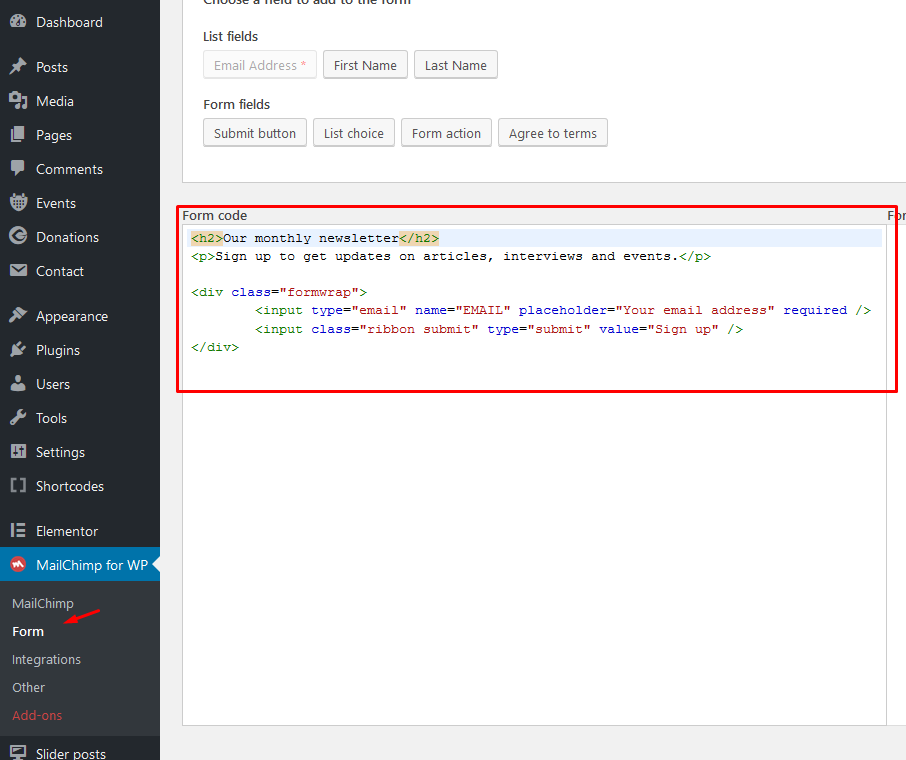
Plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/L2cFPYyP
Shortcodes Ultimate
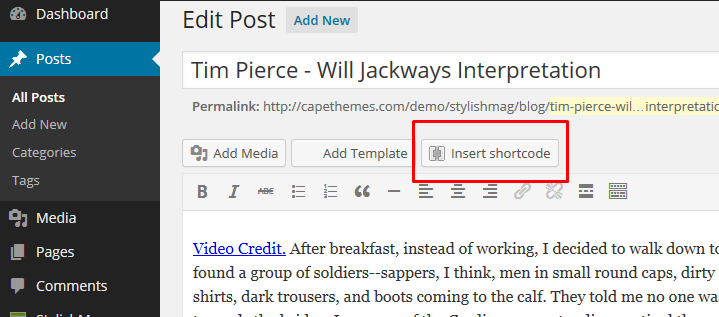
You can generate different shortcodes using 'Insert shortcode' button in all Post/Page screens:

AddToAny Share Buttons
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'AddToAny Share Buttons' and Install this plugin.
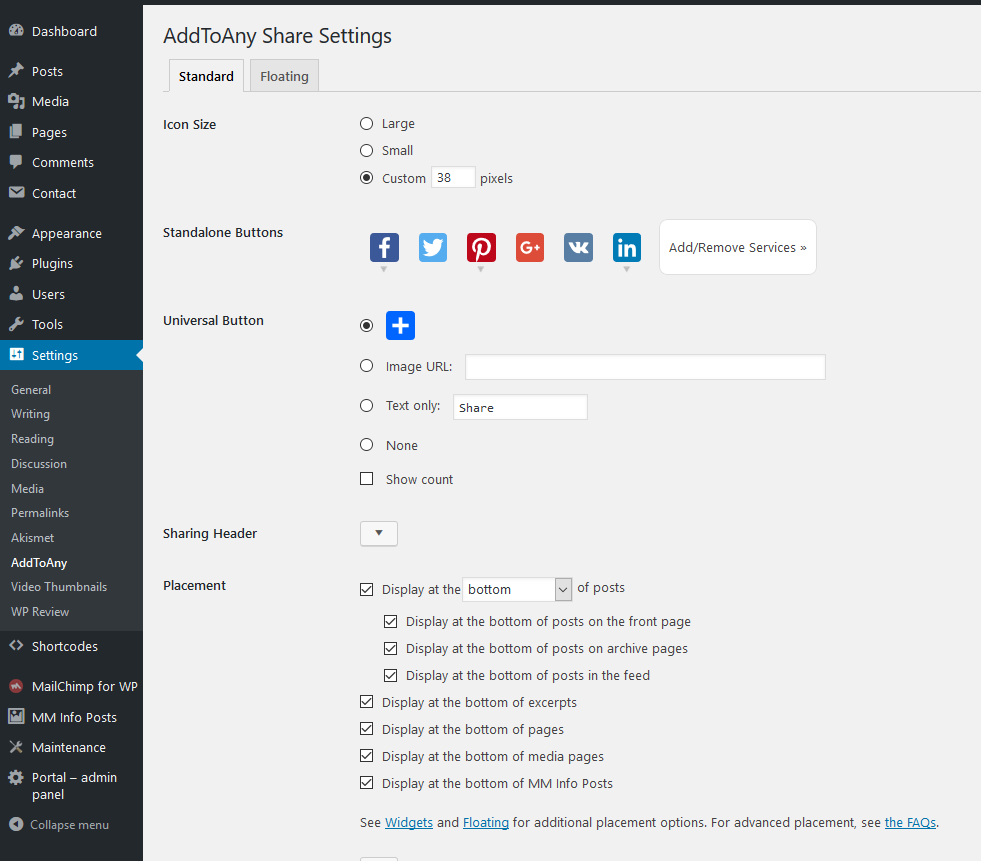
Plugin can be set in Settings > AddToAny:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
Please read plugin documetation for more info about this very flexible plugin.
Demo Import
Make sure that ConArch theme and Elementor and Themnific Posts plugins are installed and activated before demo import.
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Choose one demo and just hit the 'Import Demo' button when you hover the image. Wait until import is done (it can take few moments).
Elementor templates
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
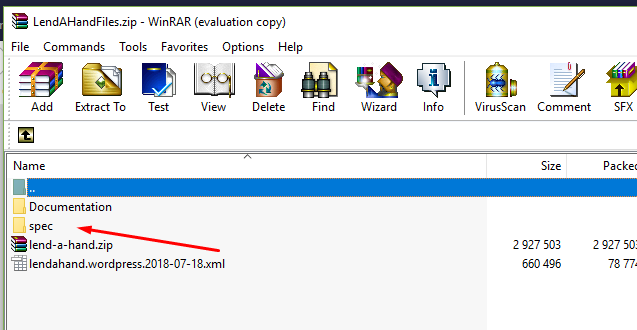
.json files are located in main theme package, in 'Spec' folder. Extract .json files to you computer.

Extract .json files to you computer.
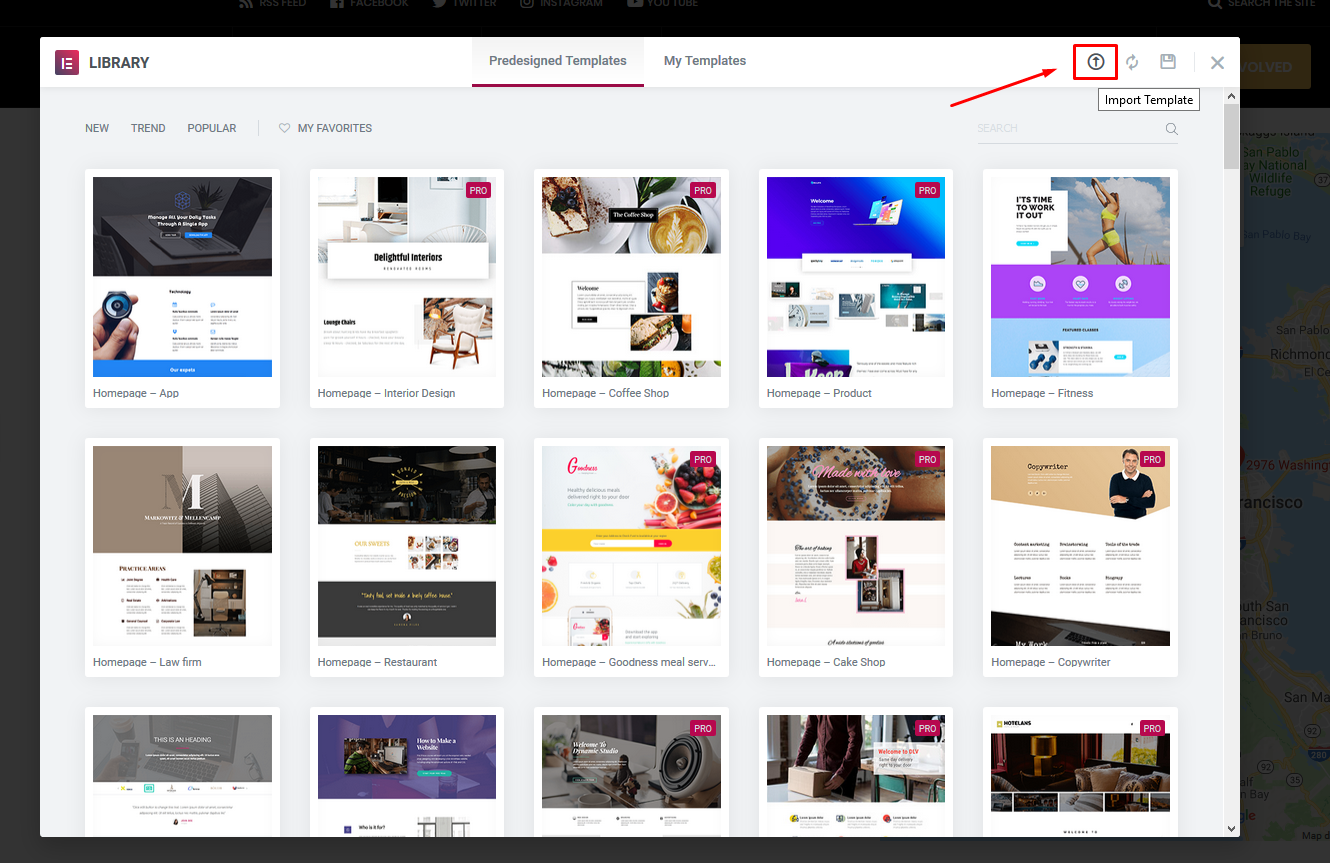
Import template in Templates section > click on 'Import Templates' button:

Find .json file on your computer and import Elementor template.
After that, the template will be available in the 'My Templates' section and you can insert the template into the page you are editing.

Hit the 'Don't Apply' option in the modal window when you are inserting an imported template:

Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with conarch.pot file. File is located in ../woodson/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../woodson/lang/ - Download poedit software here,
- Install software it and translate woodson.pot file (line by line),
- Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
FAQs
How do I update theme?
- From http://themeforest.net/downloads download theme package.
- Unzip/extract theme package (twice) to get main theme folder
conarch. - using FTP client (e.g. FileZilla), go to
themesfolder on your serverYOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/
- rename actual theme name to e.g.
conarch_backup - Drag and drop new theme folder
conarchinto themes directory:YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/
- do nothing with website until upload is done.
How do I add nice divider in Elementor?
You can add nice divider like this:

into any Heading, Text or Spacer in the Elementor.
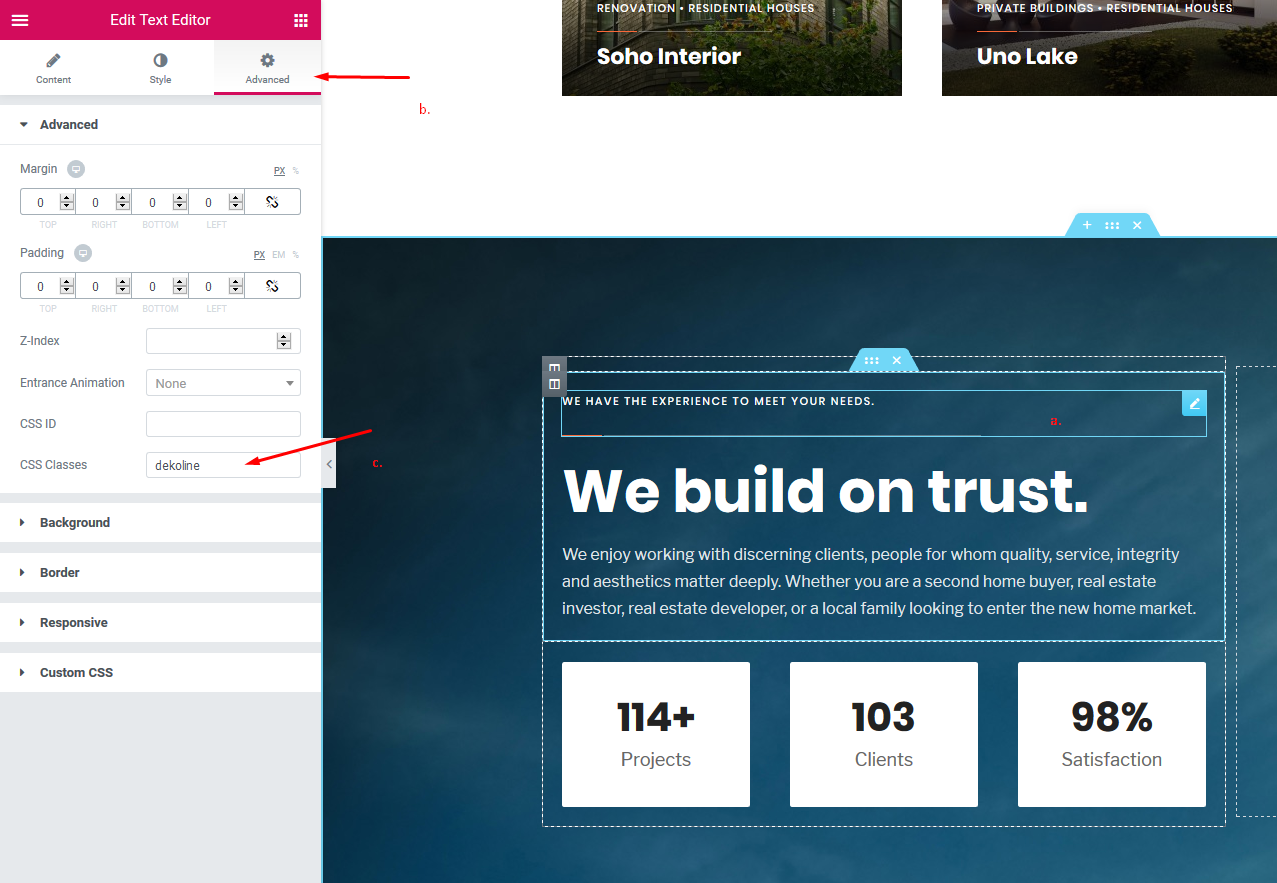
- Click on the block where you want to add divider ( e.g. Text Editor) and 'Edit window' will apear (a.),
- Select 'Advanced tab' in the edit section (b.),
- Type into 'CSS Classes' field
dekoline(c.), - Save the page and that's it.

Once again, thank you so much for purchasing this theme.