KnowBase
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
Created: 06. October 2021
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
knowbase.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
knowbase.zipfile on your computer and press 'Install Now', - Activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
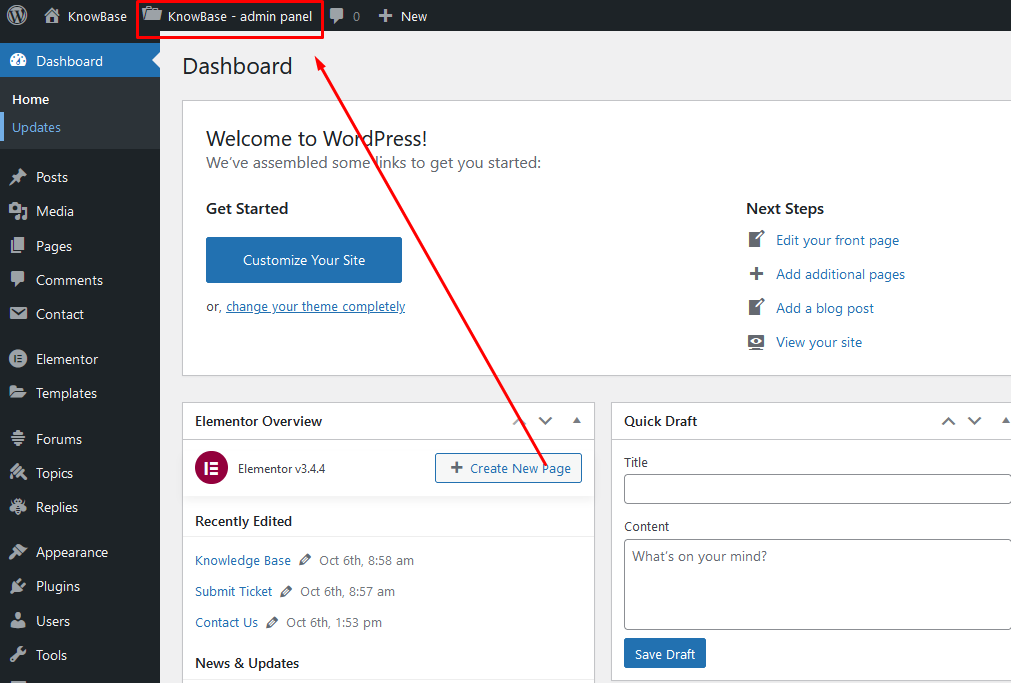
- Refresh page and 'KnowBase - admin panel' button will appear;
- Go to KnowBase - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘knowbase’,
- Using FTP client (e.g. FileZilla) upload '
knowbase' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find KnowBase theme and activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
- Refresh page and 'KnowBase - admin panel' button will appear;
- Go to KnowBase - admin panel (theme options) and setup theme.
You have to install and activate required plugins (Redux and Elementor).
You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
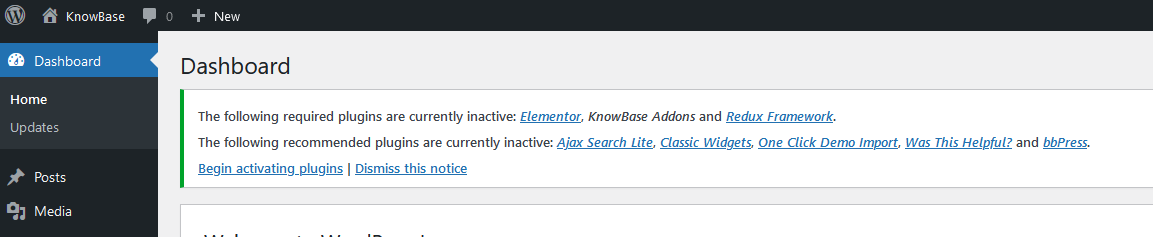
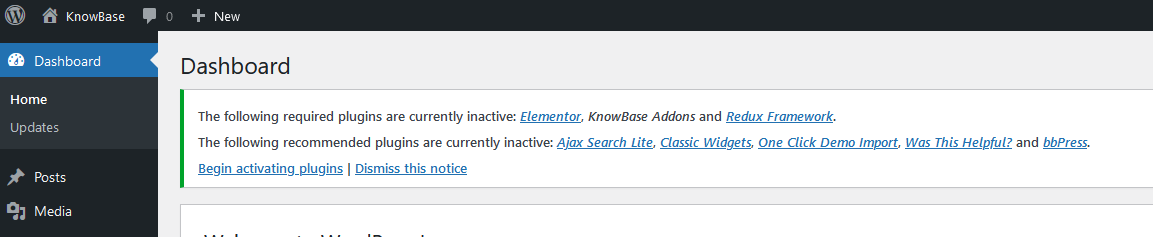
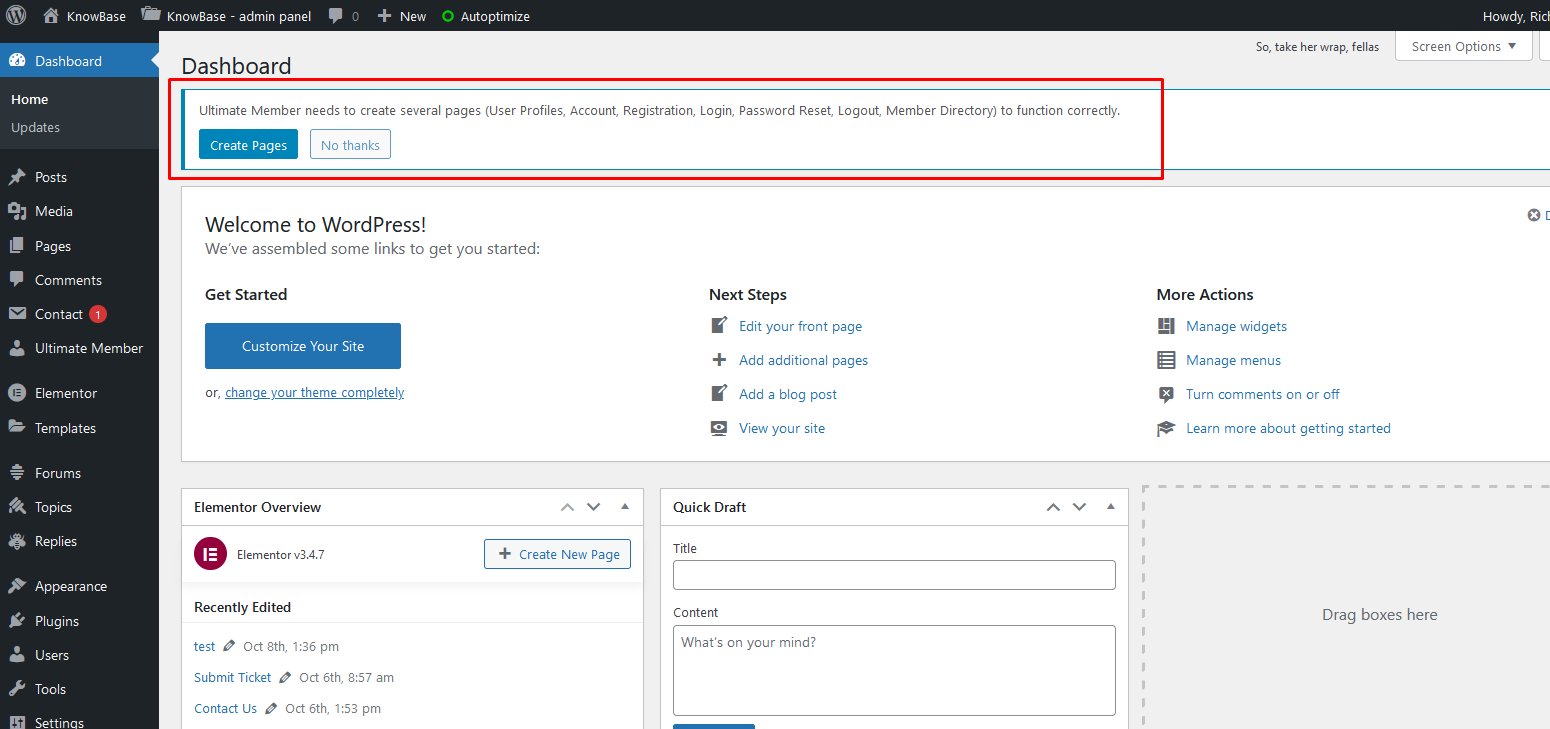
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework
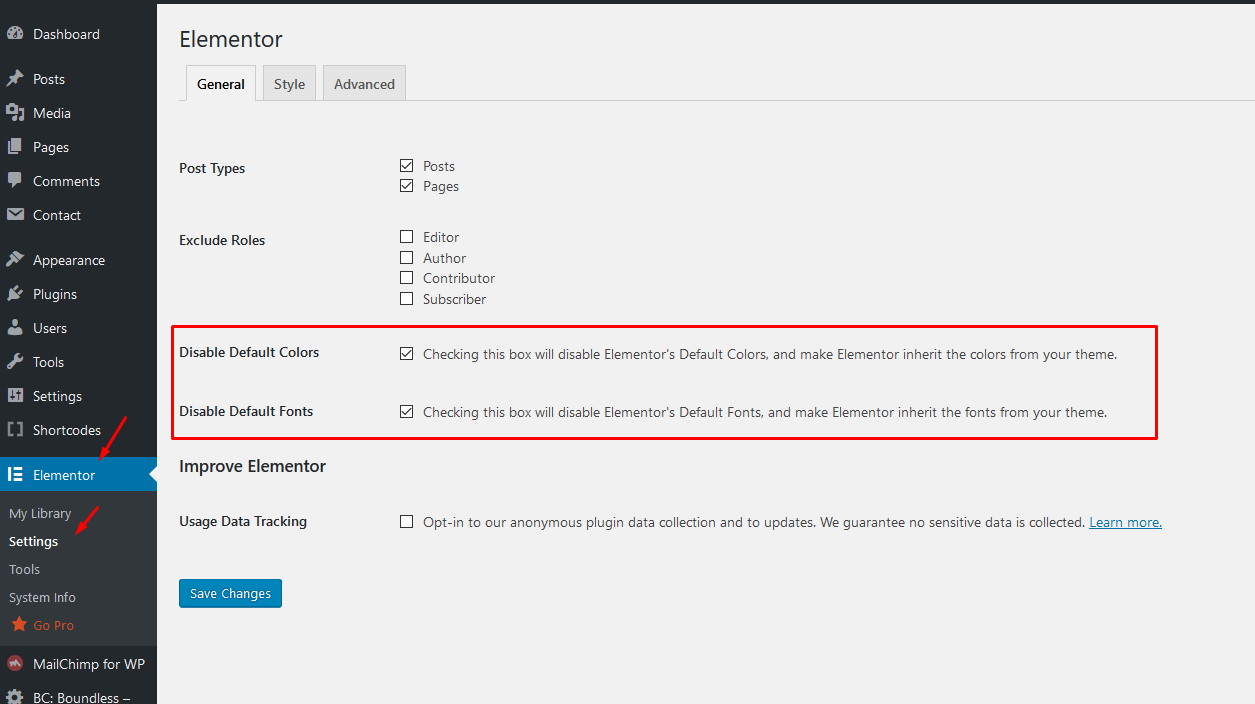
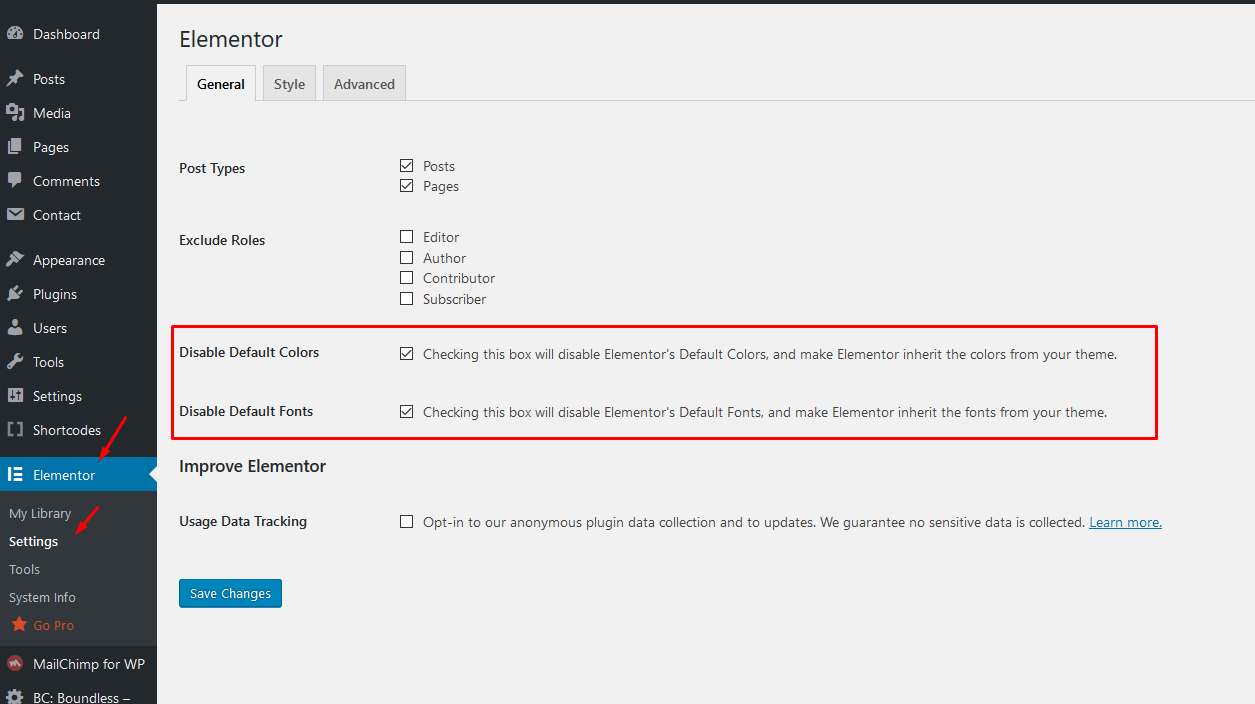
- Elementor: after activation go to Elementor > Settings and make basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later.
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
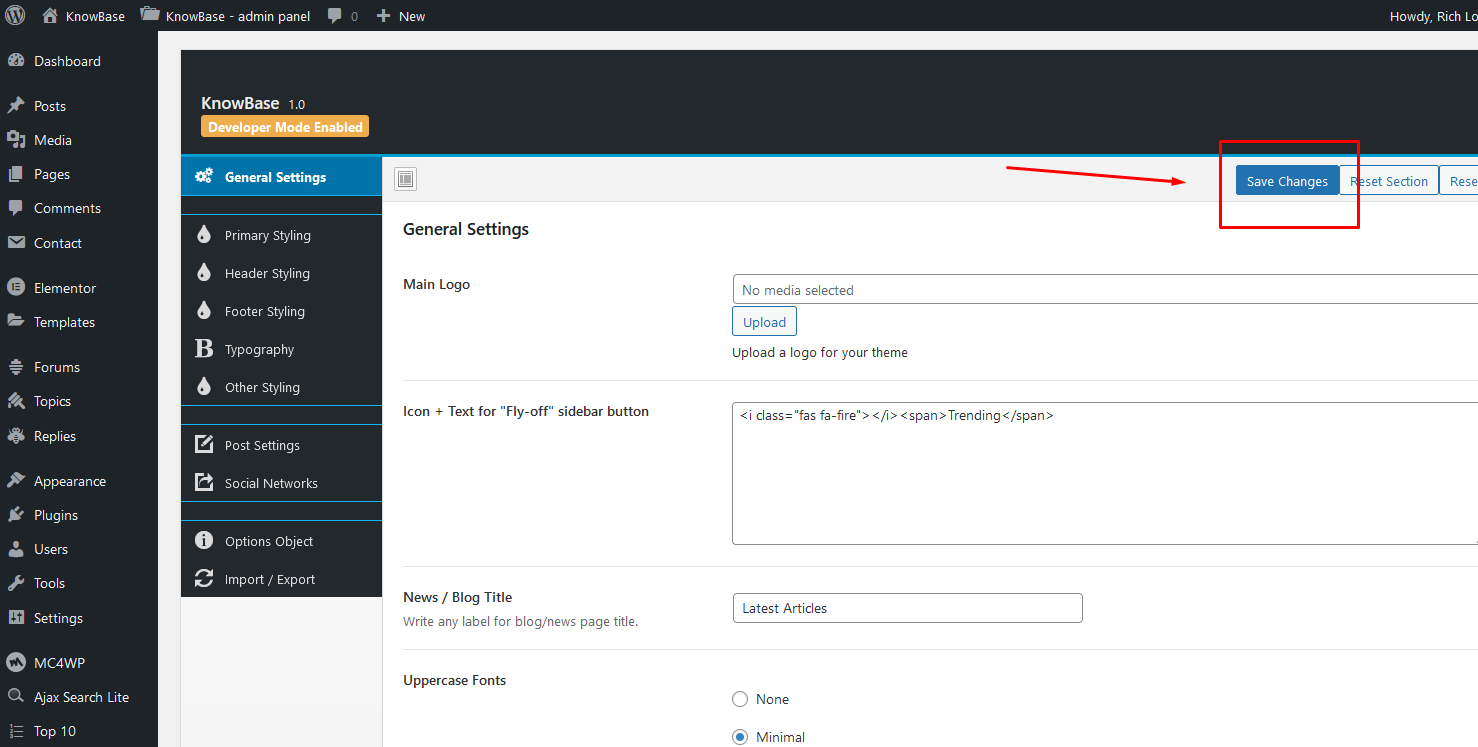
2. Then go to KnowBase - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. Following (or similar) message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet) and Elementor plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation, start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
- In 'Pages' section create new page > name it 'Home'
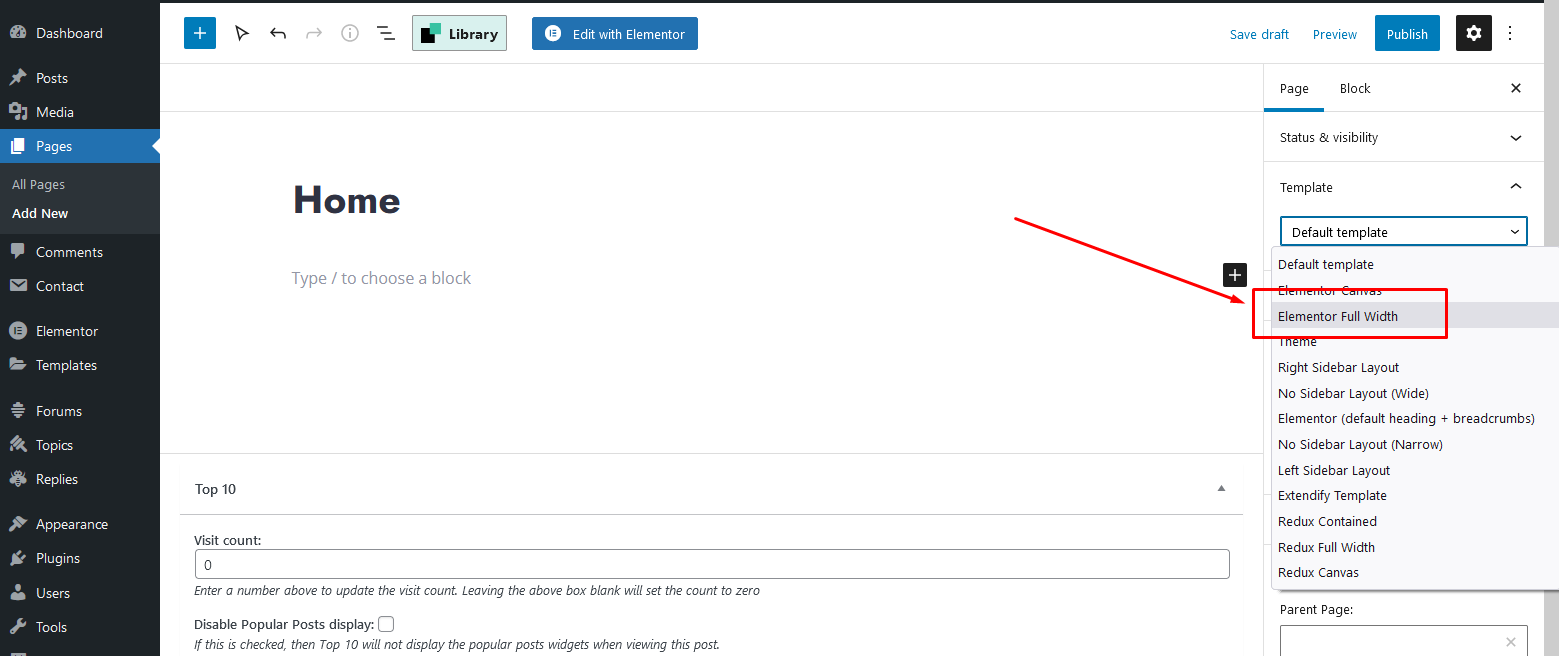
- Select 'Elementor Full Width' template for this page and publish the page:

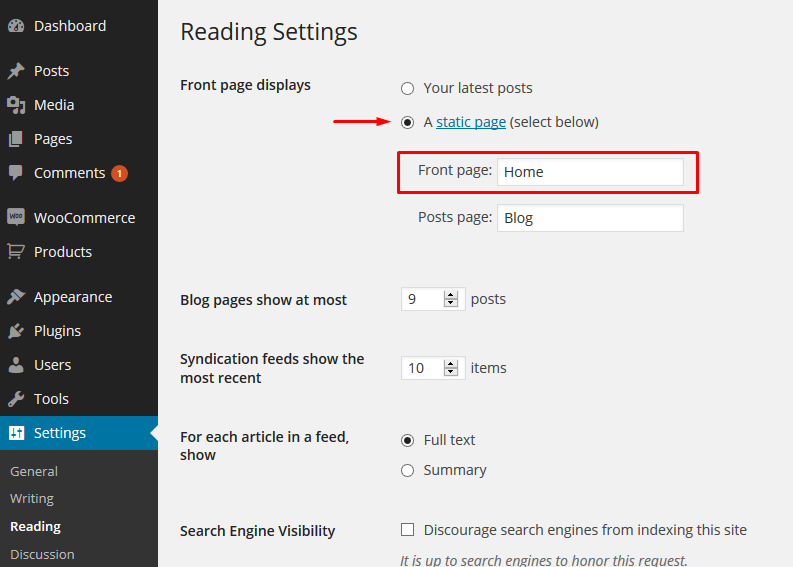
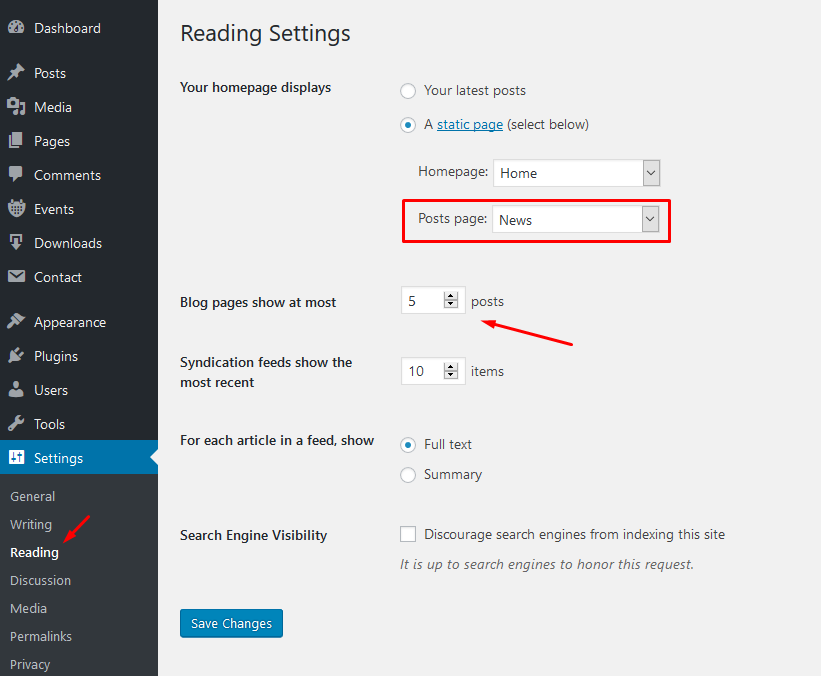
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating few classic blog posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
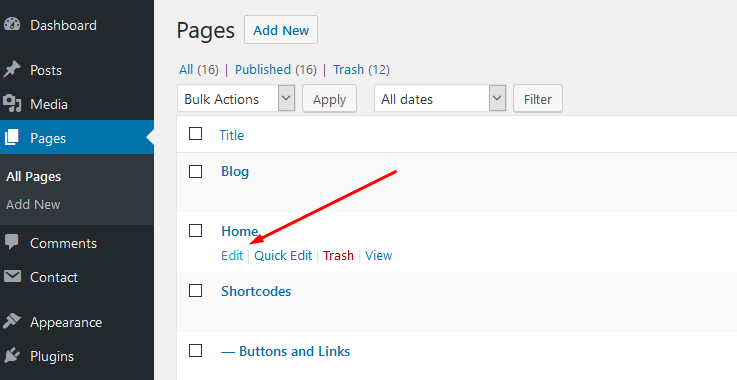
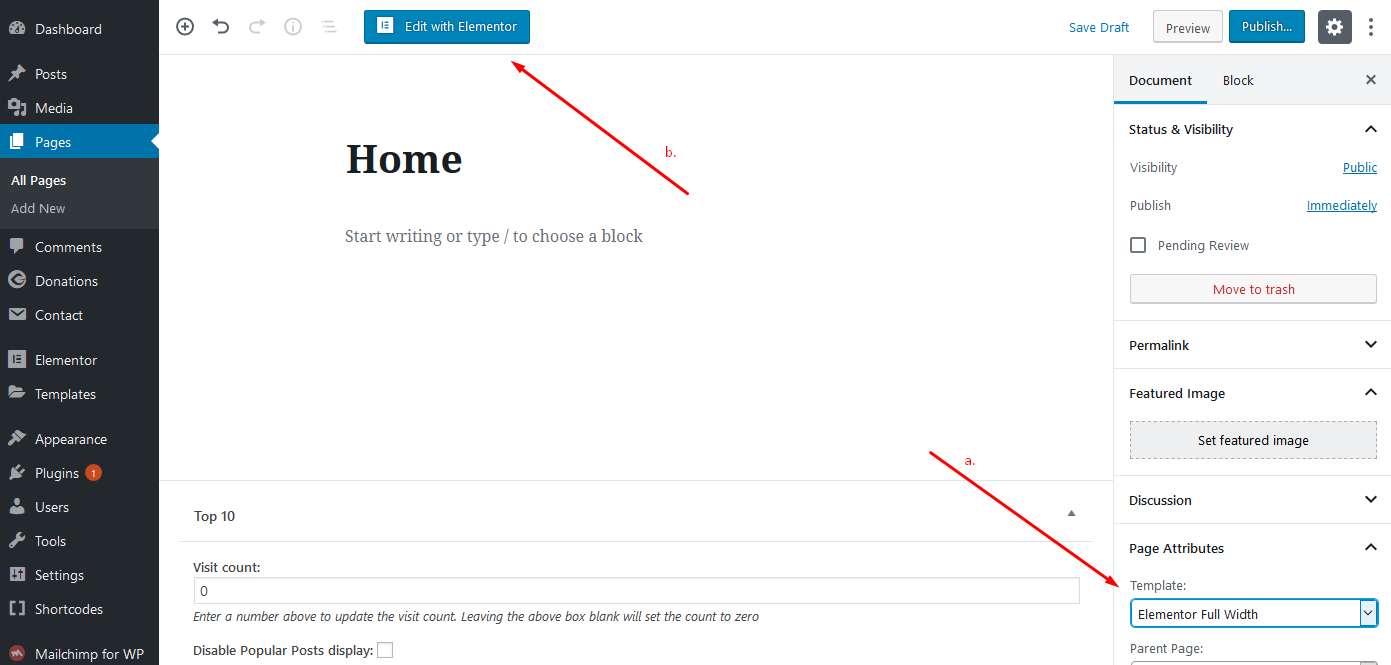
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

- Make sure that 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

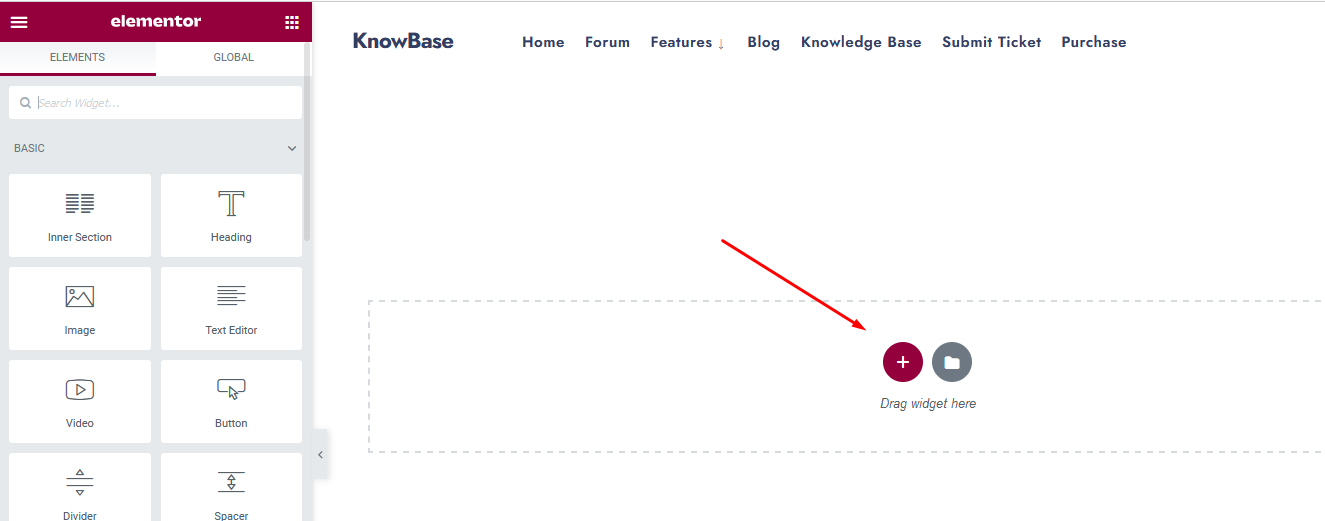
Adding A Hero Section
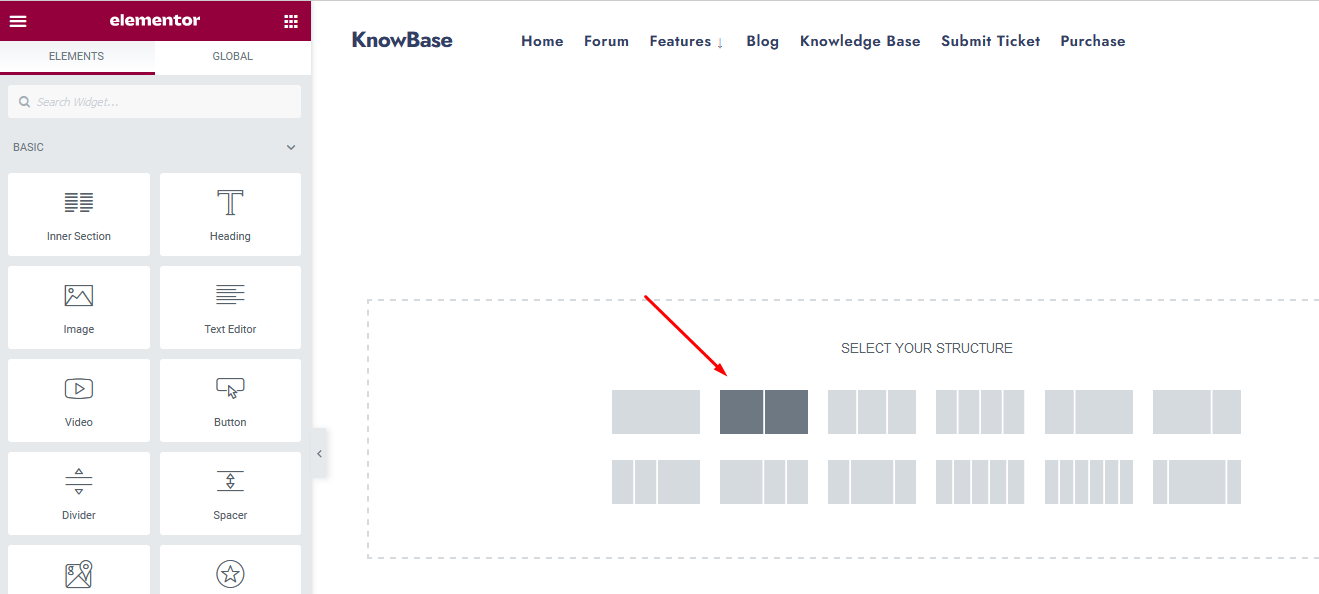
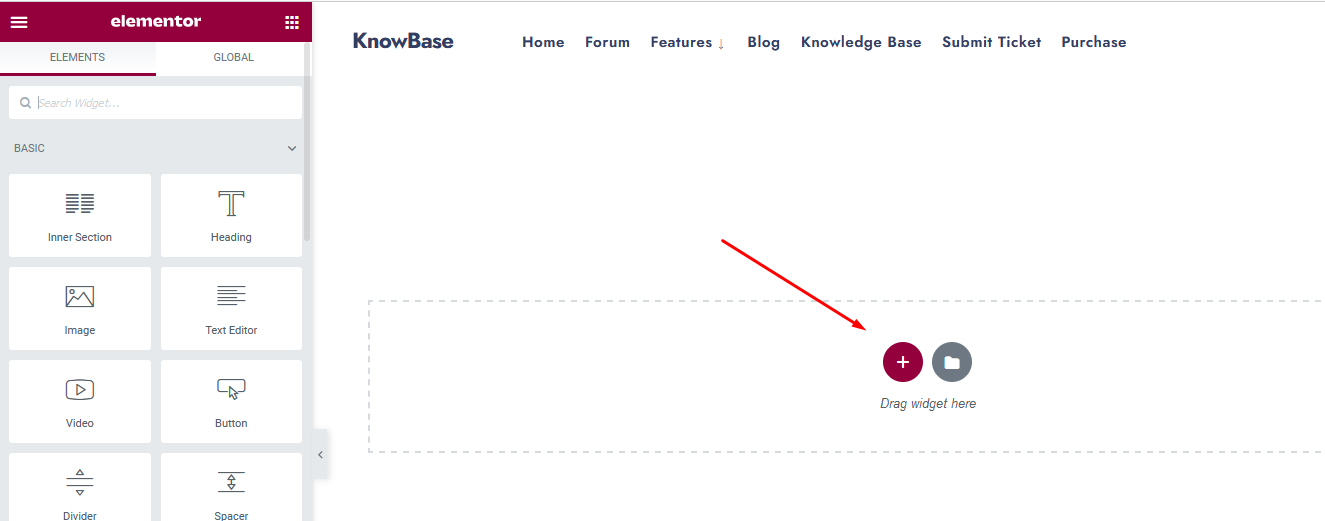
- Add new section and add two column layout:


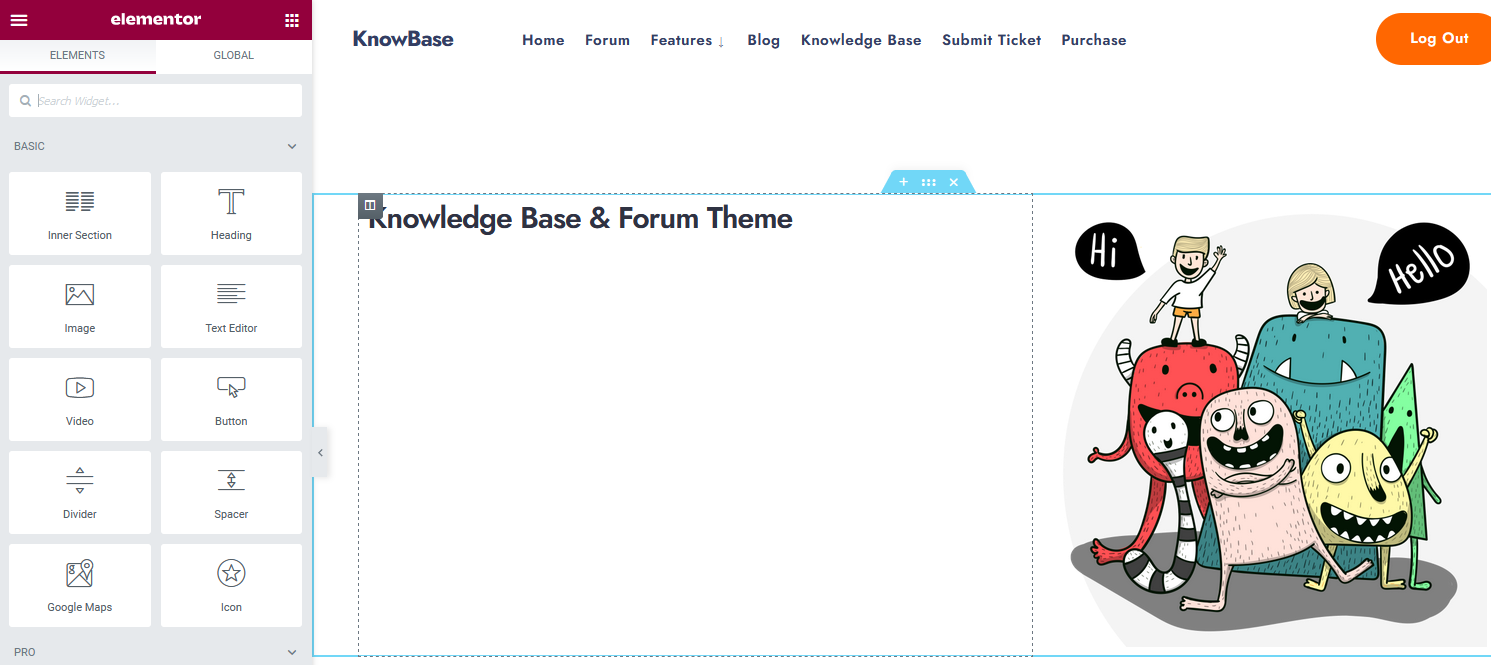
- Into 1st column add 'Heading' widget and into 2nd column an 'Image' widget:

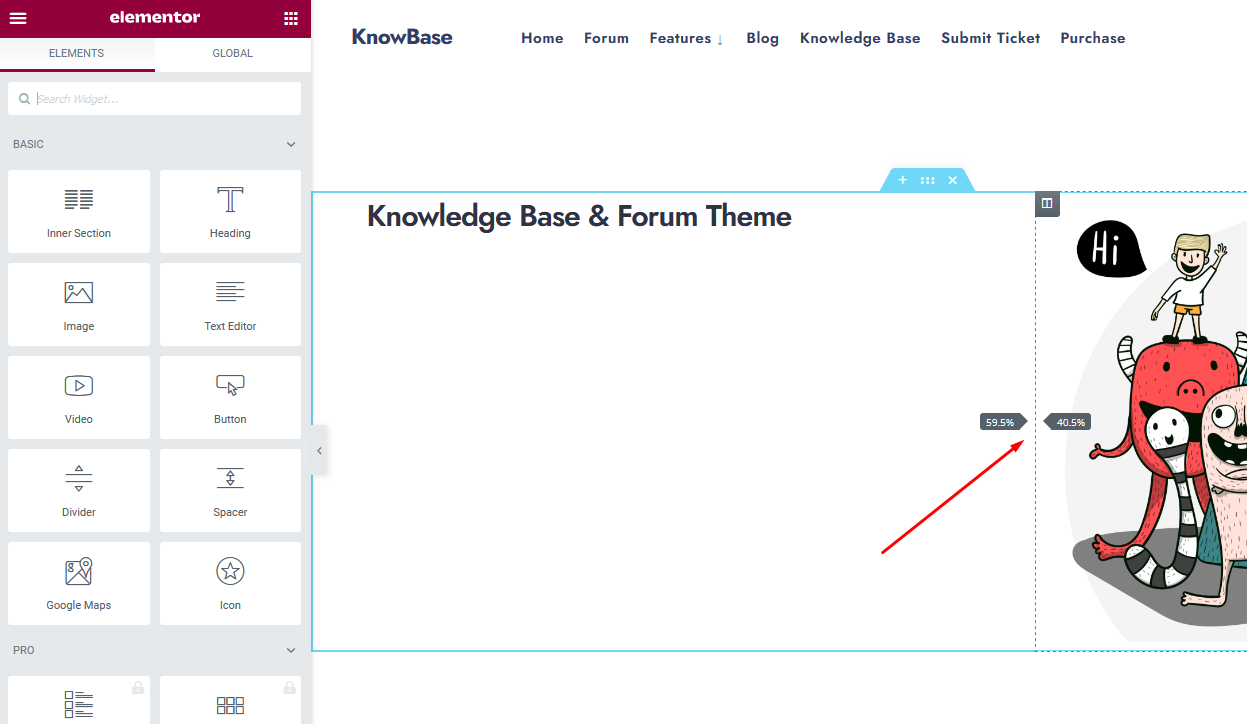
- Using Drag&Drop change the width of columns:
 .
.
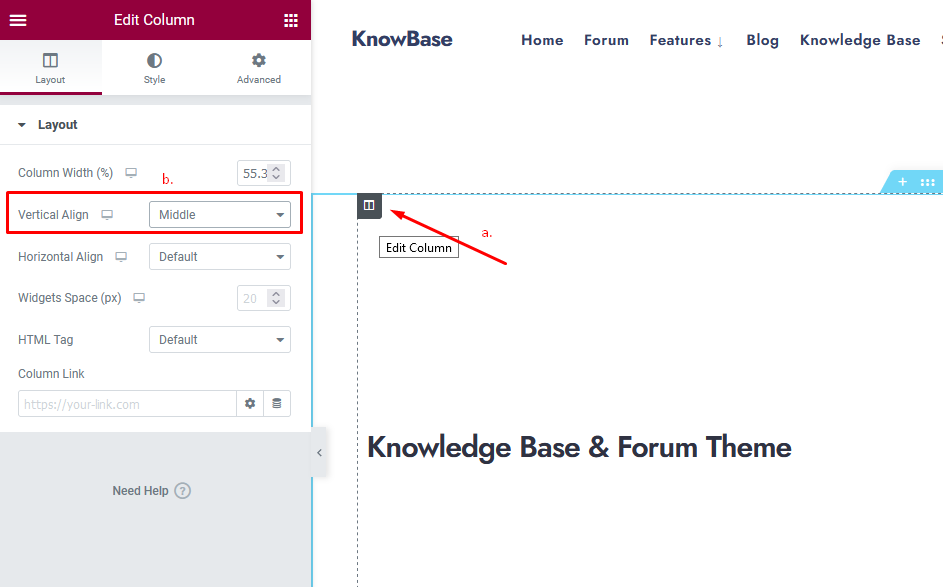
- Select and edit 1st column (a.) and change the vertical align to 'Middle' (b.)

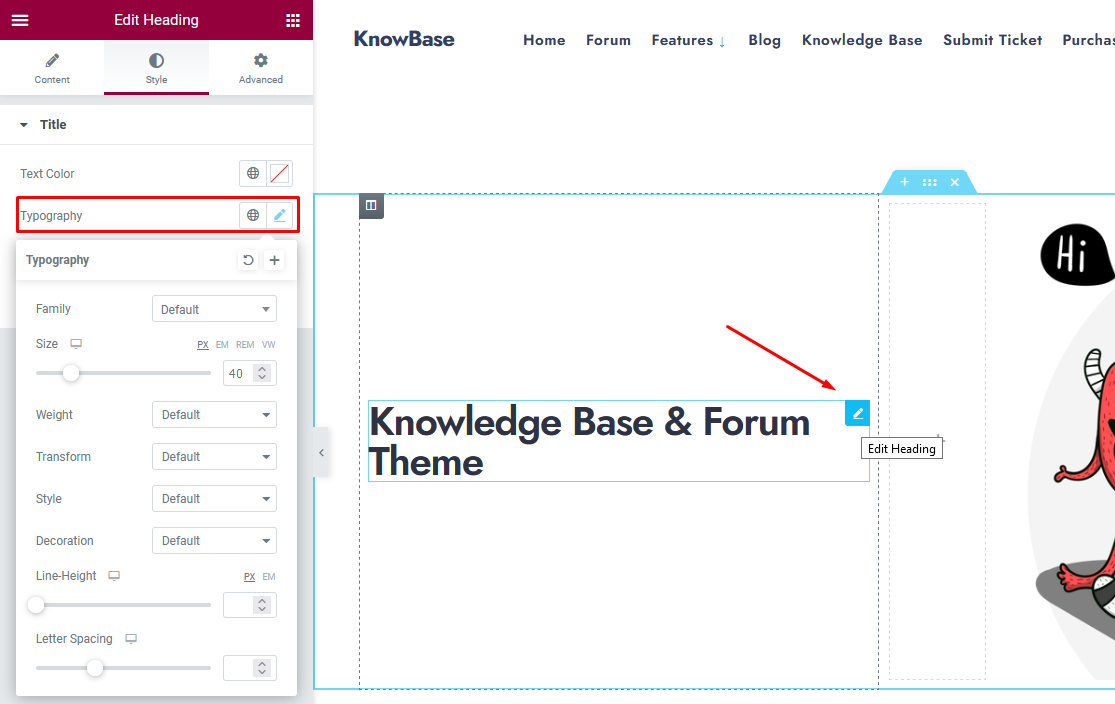
- Select 'Heading' adjust the font size and style:

Adding Columns (Knowledge Base section)
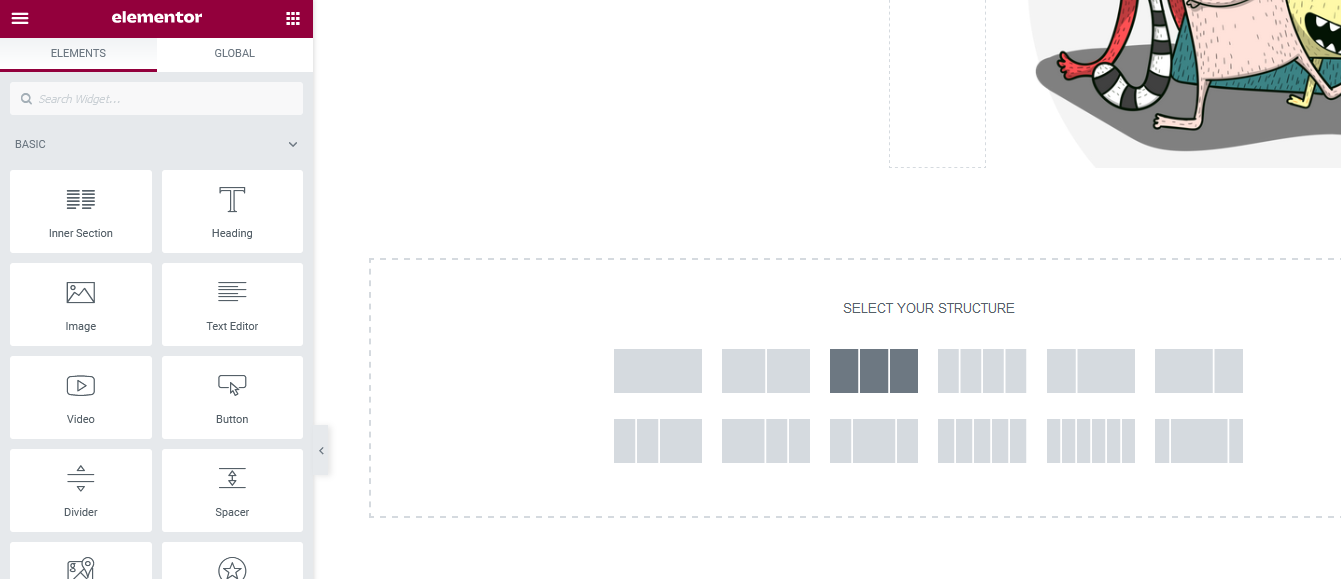
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. three columns' section:


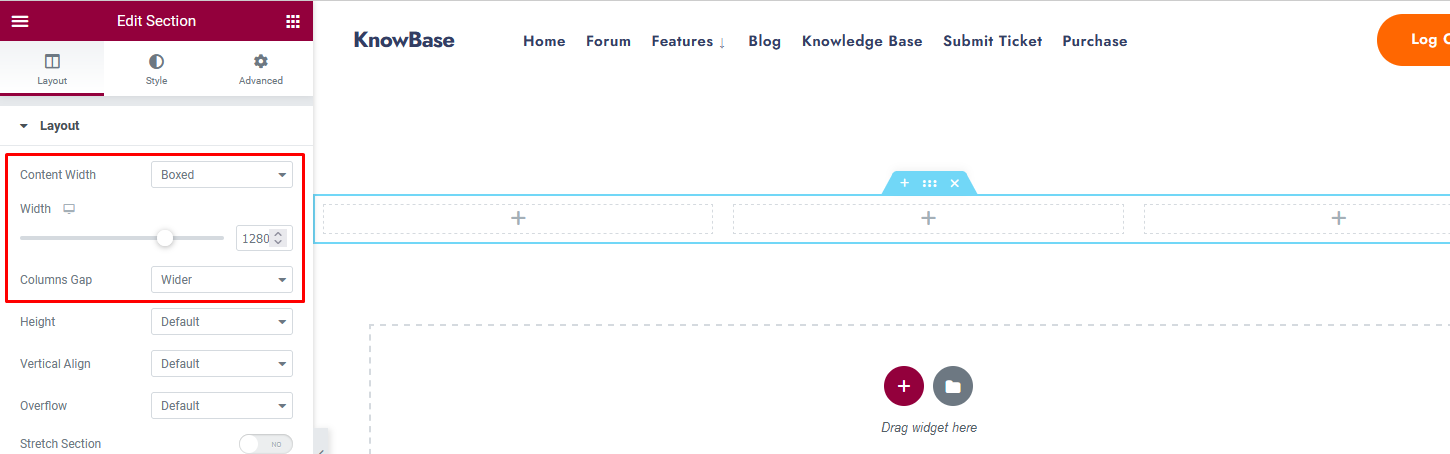
- Select "boxed width" with '1280px' limitation and 'Wider' gaps:

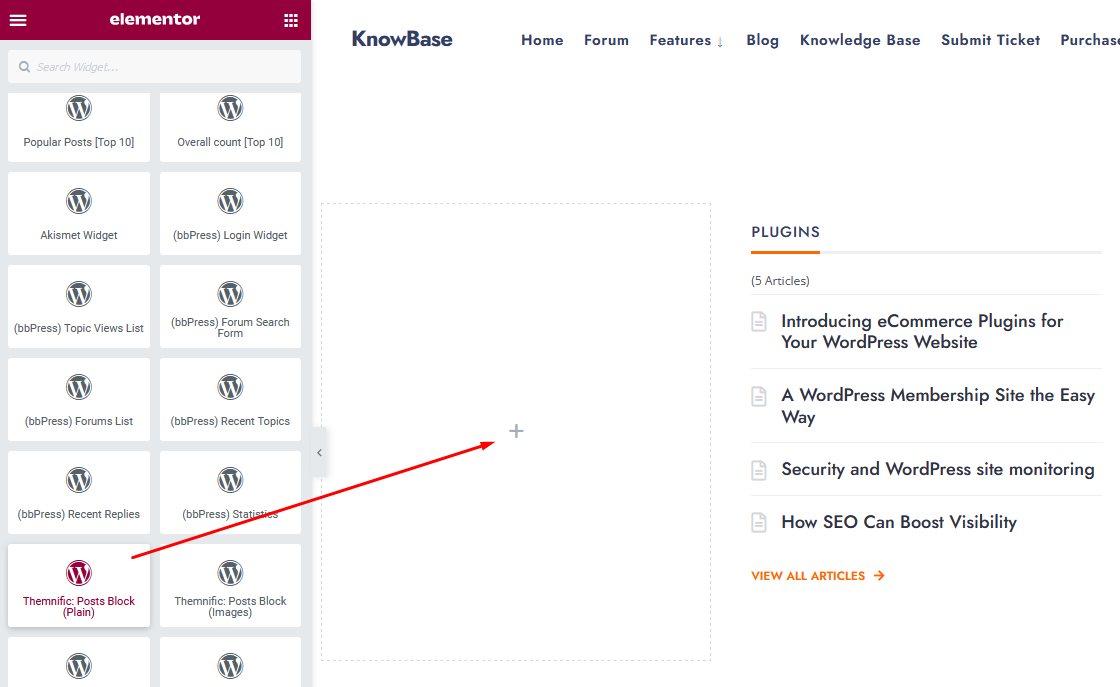
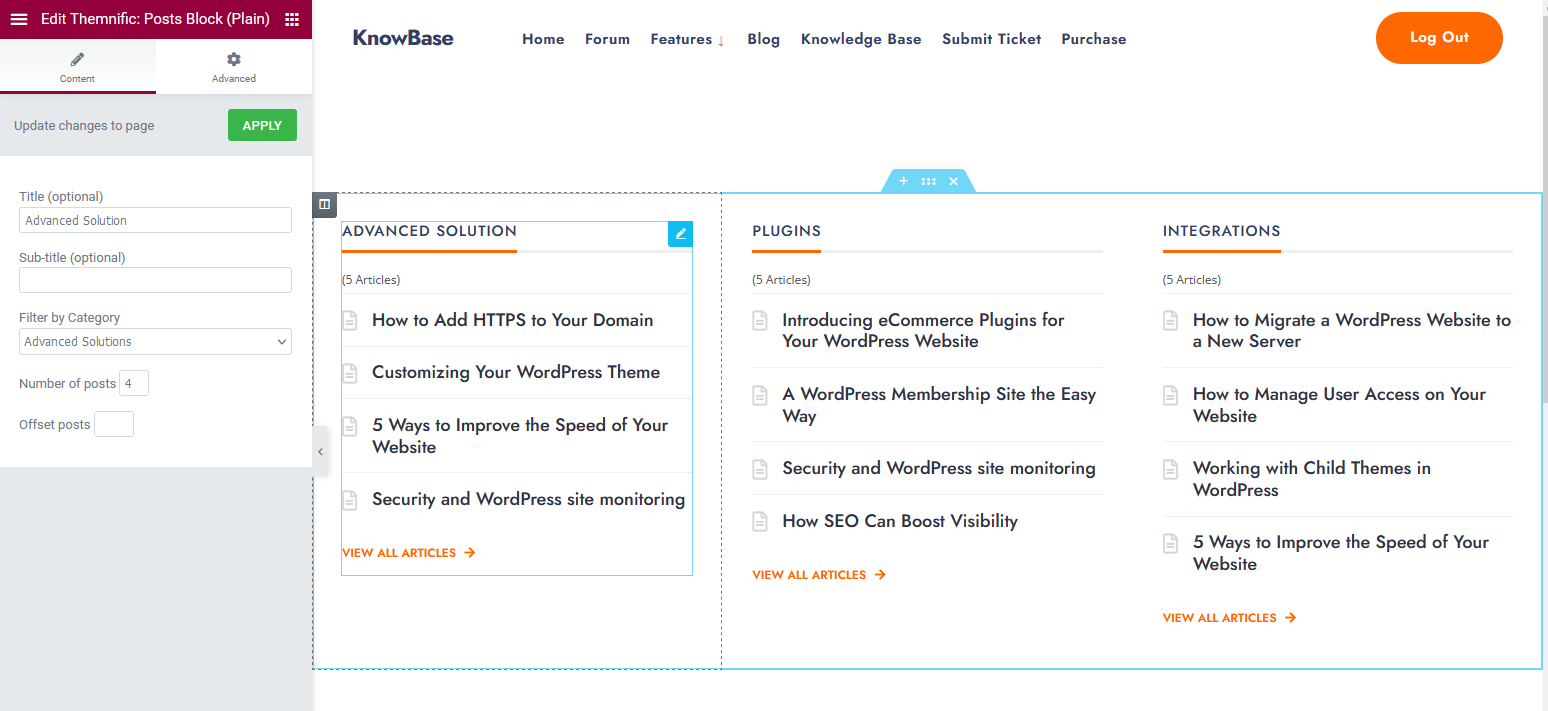
- Add Themnific: Posts Block (Plain) widget into partial columns, select a category and type a prtial title:


Important
-
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.
Blog Template
- If you want to create News (or Blog) page, create empty page (Default template),
- name it News (or Blog),
- go to Settings > Reading and set this page as 'Post page',
- adjust number of posts.

Theme Setup - Admin panel

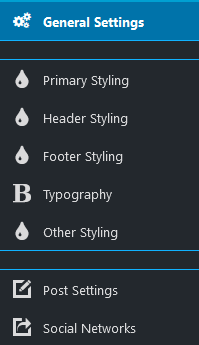
Theme comes with extensive options panel with functions divided to these sections:

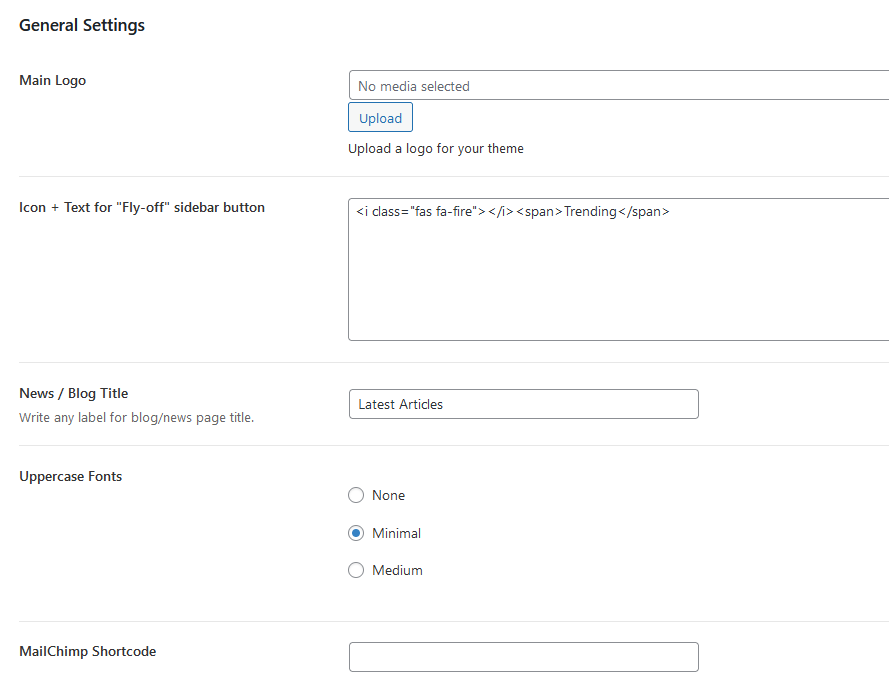
General Settings:
- Upload your Main logo image,
- Setup 'Fly-off Sidebar' button,
- Type 'Title' for blog page,
- Enable/disable 'Uppercase' fonts.
- Paste 'MailChimp' shortcode,

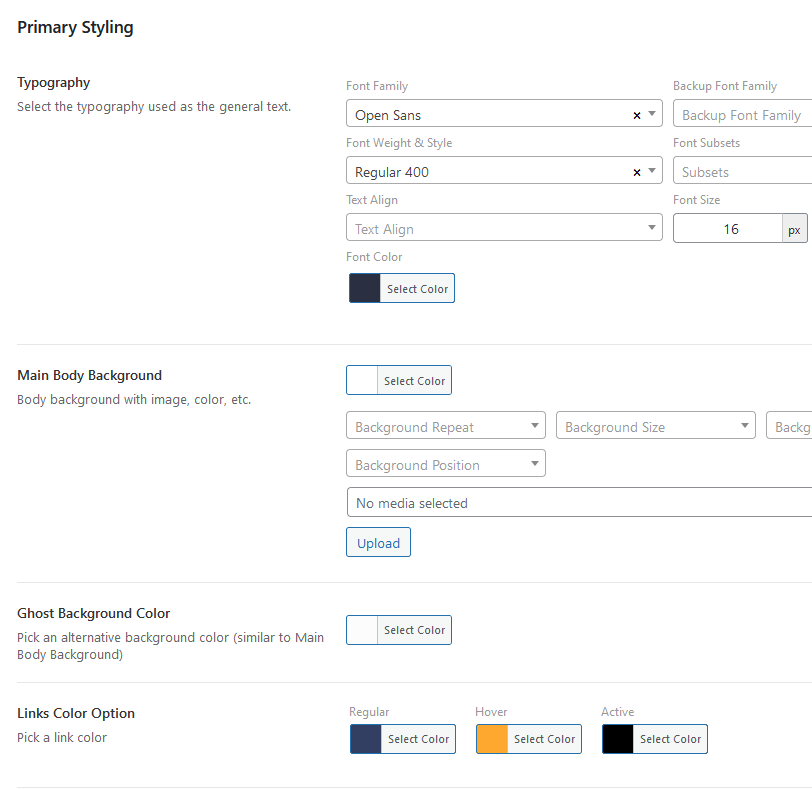
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, containers (ghost color), text/links, hover, borders etc.

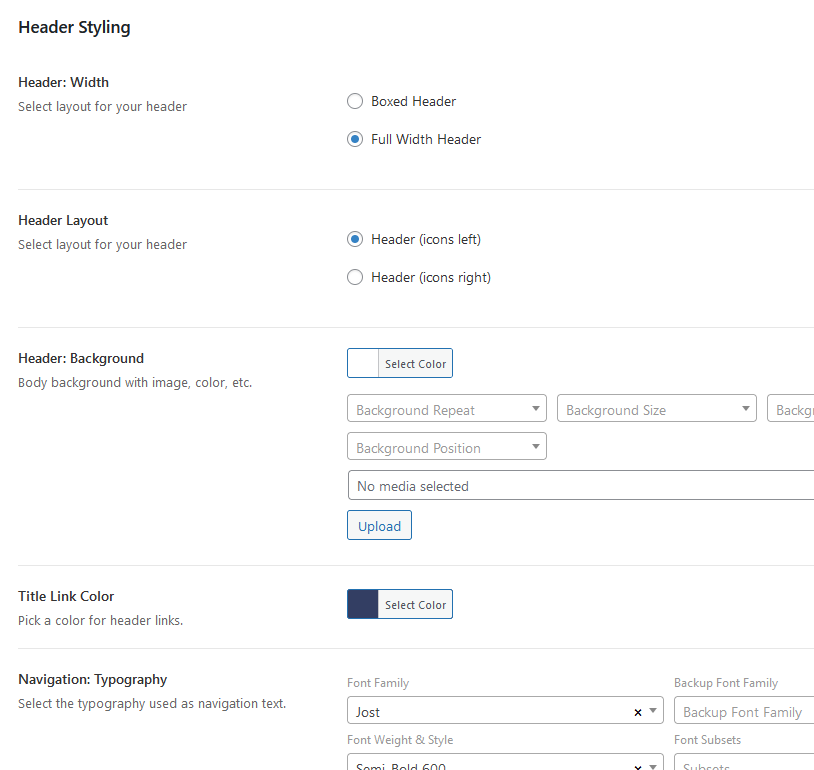
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub-menus etc.),
- Set custom margins and width limitation for logo image.

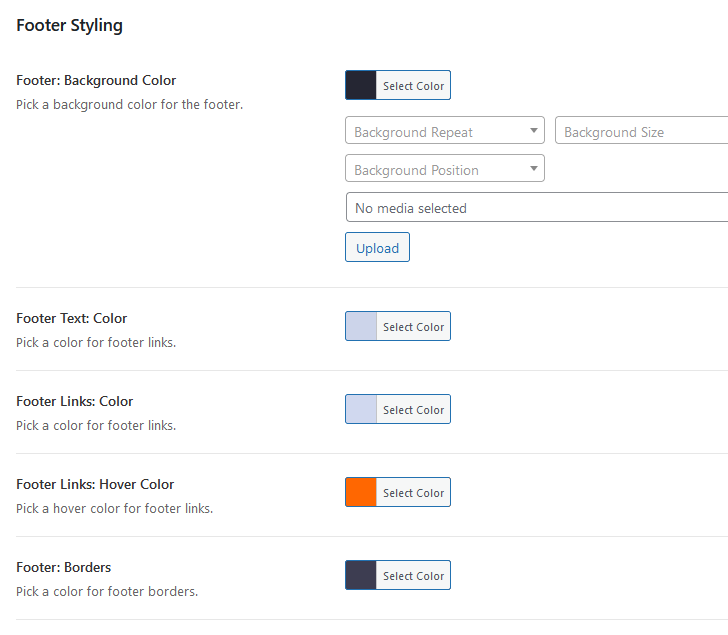
Footer Styling:
- Setup footer logo and footer text.
- Select color scheme for footer (footer background, text, links, hover, borders etc.)

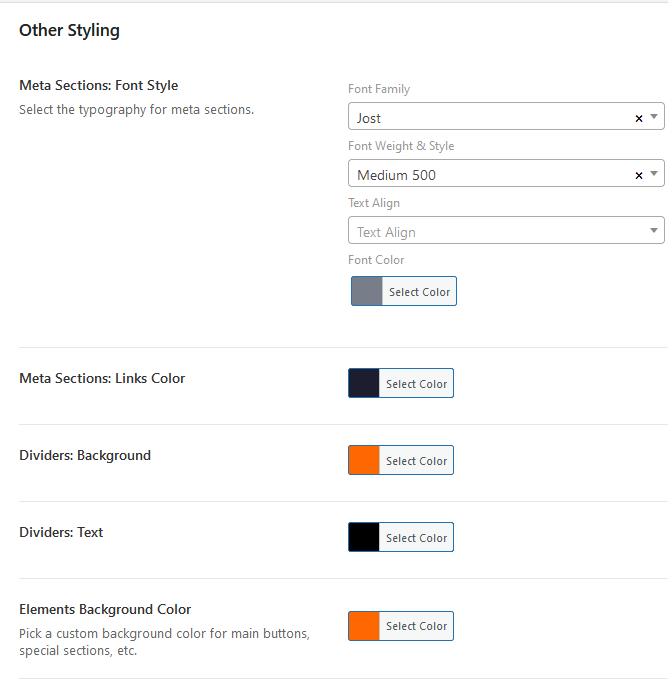
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

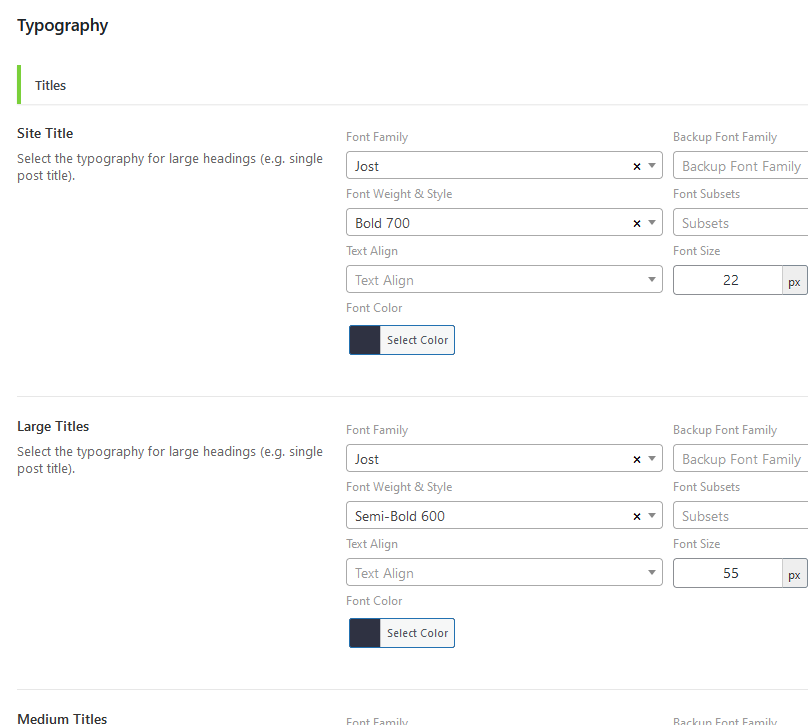
Headings Typography:
- Select font style for main titles (site title, large, medium, or small headings, and buttons),
- Select font style for all other headings (h1- h6).

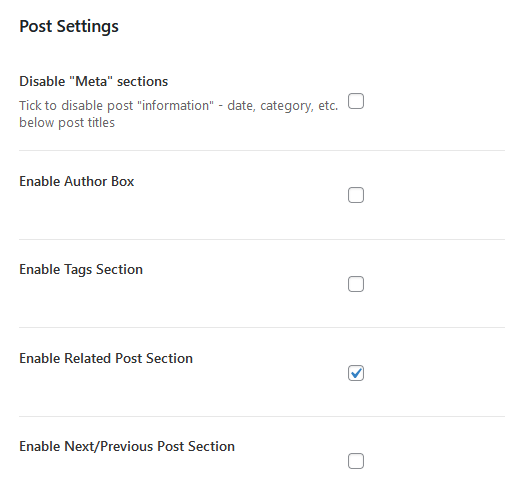
Post Settings:
- Turn On/Off partial post sections.

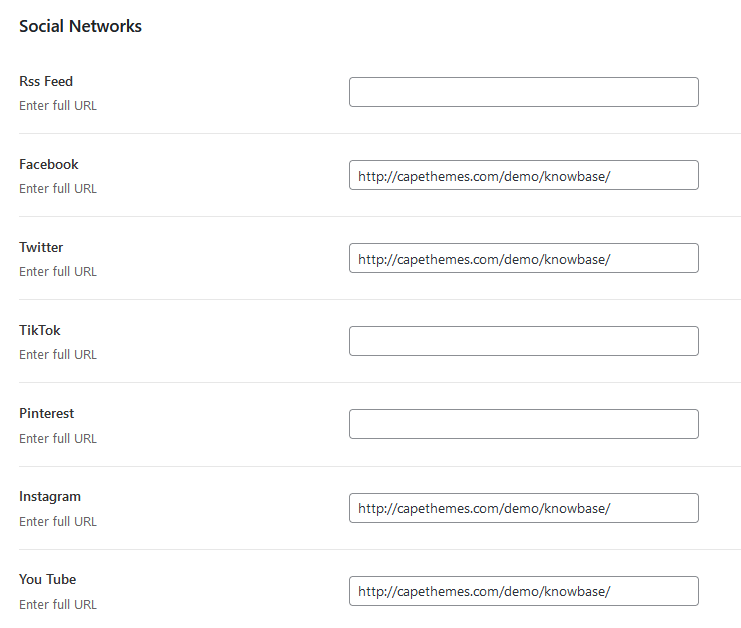
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Templates
- Create a page.
- In Page Attributes section select custom template ('No Sidebar Layout (Narrow)', 'No Sidebar Layout (Wide)', 'Right Sidebar Layout' etc.)
- Click the Publish button to publish your page/post.
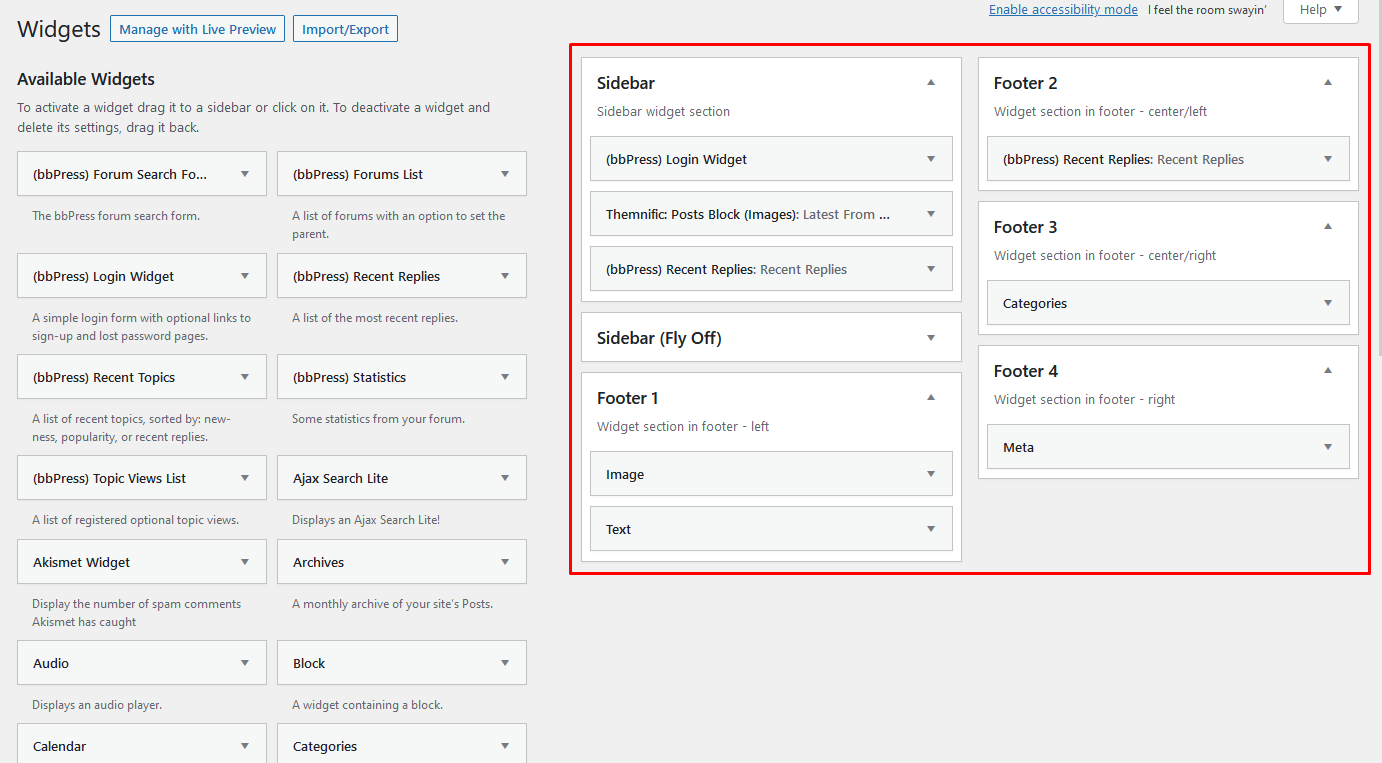
Custom Widgets
Theme comes with few custom widgets (marked as Themnific).
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Top 10, bbPress, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Single post: 1600x750px;
- Blog template: 310x310px.
Custom Menu :
! Create own custom menus first! Please see following tutorial !
Menu Buttons
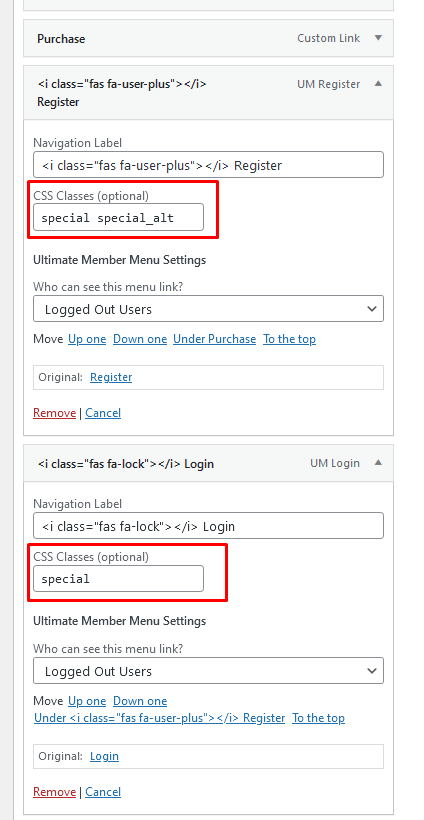
- Add 'Register' and 'Login' pages into your 'Main Menu' (Ultimate Member plugin required).
-
Enable 'CSS Classes' filed in the 'Screen Options' section:

-
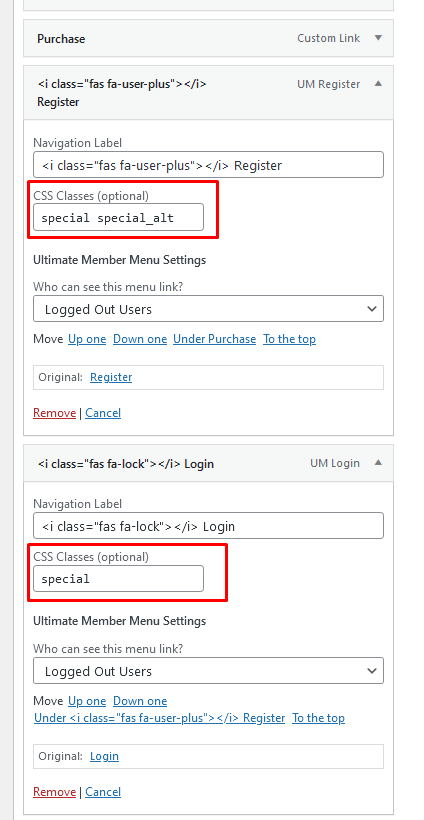
Type
specialclass into 'CSS Classes' field for last menu item. -
Type
special special_altclasses for the "2nd from end menu" item.

- Select parameter that only 'Logged Out Users' can see these links.
Menu Icons
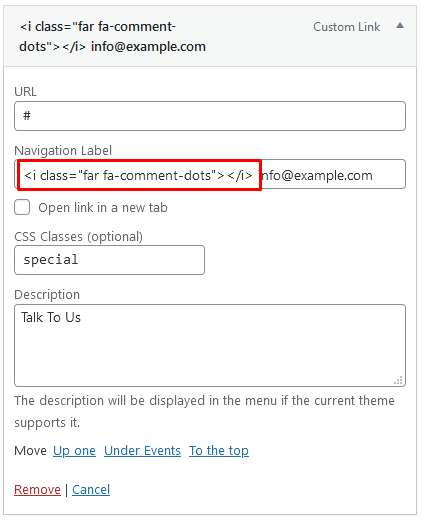
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fa' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not tutorial for my theme but the process is the same.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
Basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
bbPress
Plugin page: Plugin Homepage.
Into search field (in Plugins > Add New) paste bbPress and Install this plugin
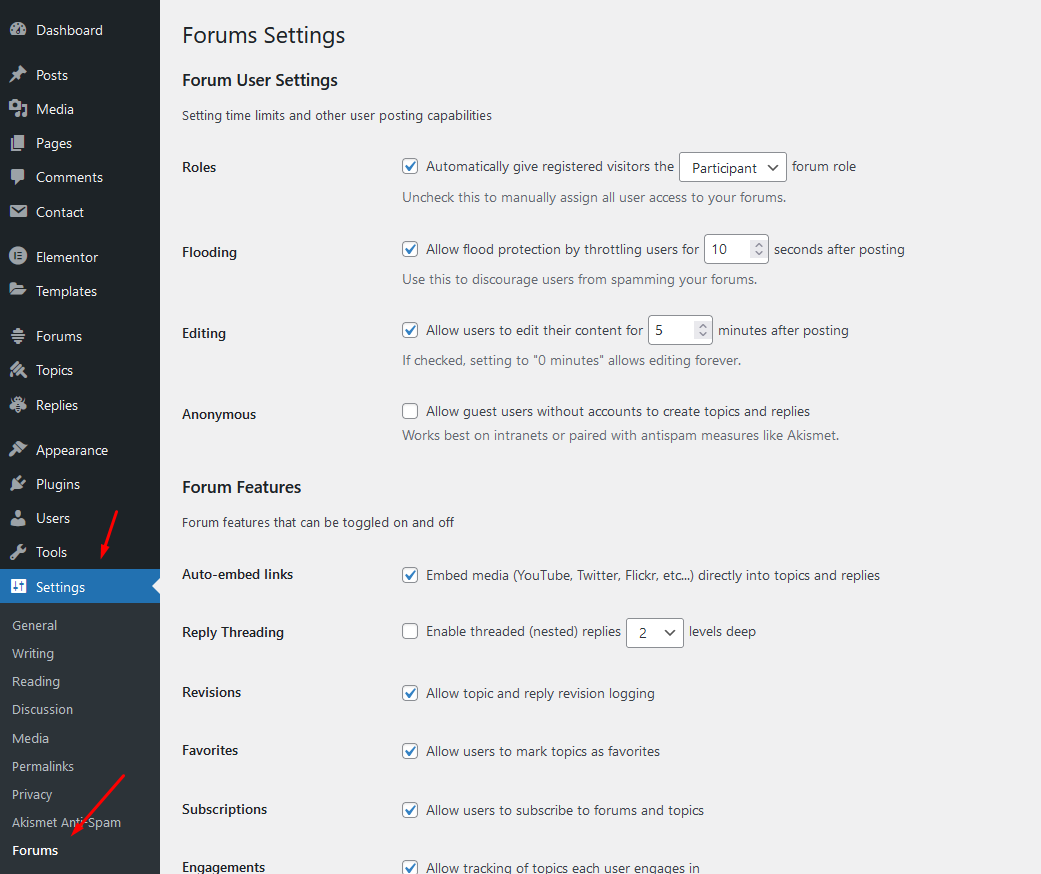
Set up the plugin in Settings > Forums:

If the 'Forum Root' won't be changed on the Forums settings page, the URL of your forum will be https://yourdomain.com/forums.
Ajax Search Lite
Plugin page: Plugin Homepage.
Into search field (in Plugins > Add New) paste Ajax Search Lite and Install this plugin
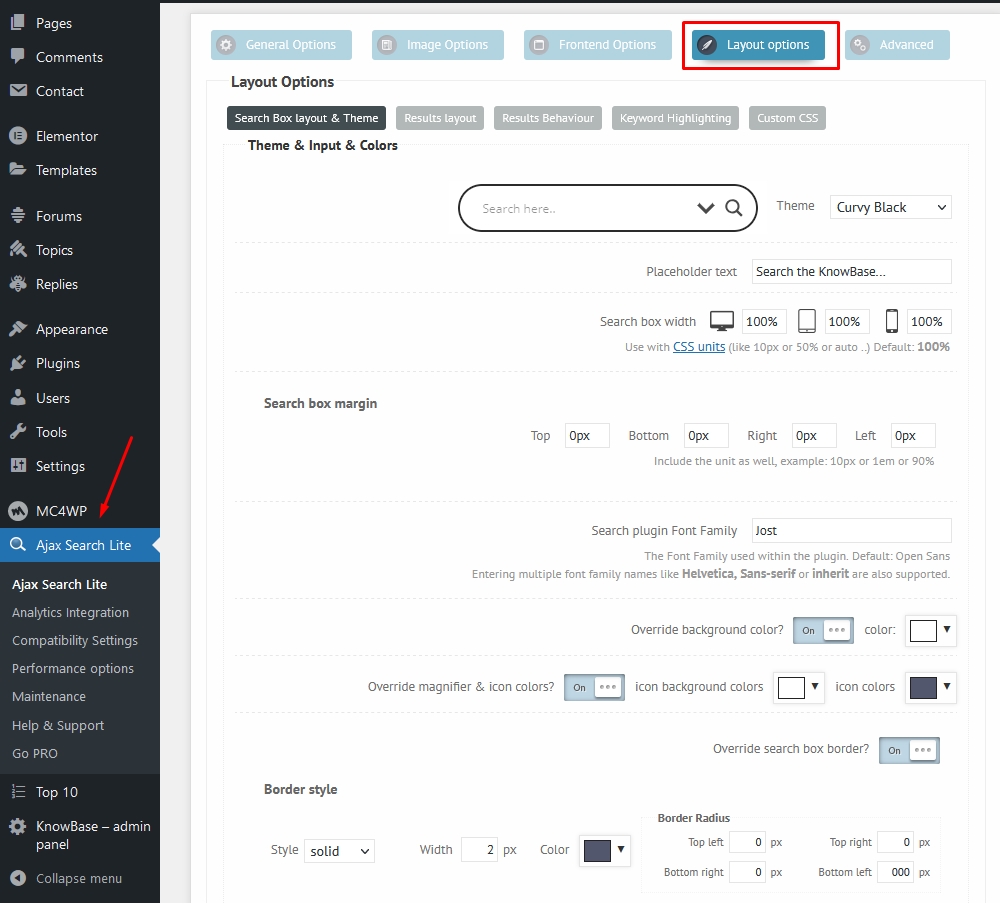
Set up the plugin in 'Ajax Search Lite' options page:

The desing of the searchbar can be changed in 'Layout Options' tab.
Ultimate Member
You can easily create 'Login' and 'Register' pages with 'Ultimate Member' Plugin: Plugin Homepage
Into the search field (in Plugins > Add New) paste Ultimate Member and Install this plugin
Create 'Ultimate Member' pages after the activation:

Add 'Register' and 'Login' pages into your main menu with the following icon codes, classes and parameters (do it in Appearance > Menus):

Enable 'CSS Classes' filed in the 'Screen Options' section if you are not able to see that field:

MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
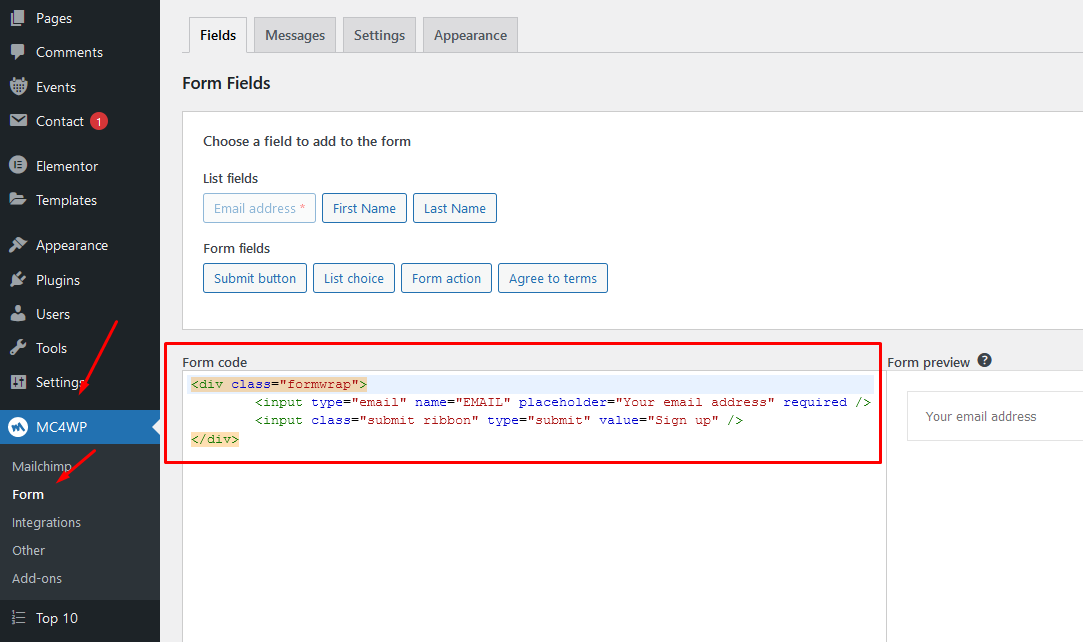
Plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/RdY0C8AC
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
AddToAny Share Buttons
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'AddToAny Share Buttons' and Install this plugin.
Plugin can be set in Settings > AddToAny:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
On demo page is used contact form (Submit ticket) with following markup: https://pastebin.com/zyYmnmPS
Please read plugin documentation for more info about this very flexible plugin.
Demo Import (XML file)
Make sure that KnowBase theme, Elementor and KnowBase Addons plugins are installed and activated before demo import.
If you want to import whole content (forums, forms) activate bbPress, Contact Form 7 & MailChimp plugin too! (All required and recommended plugins)
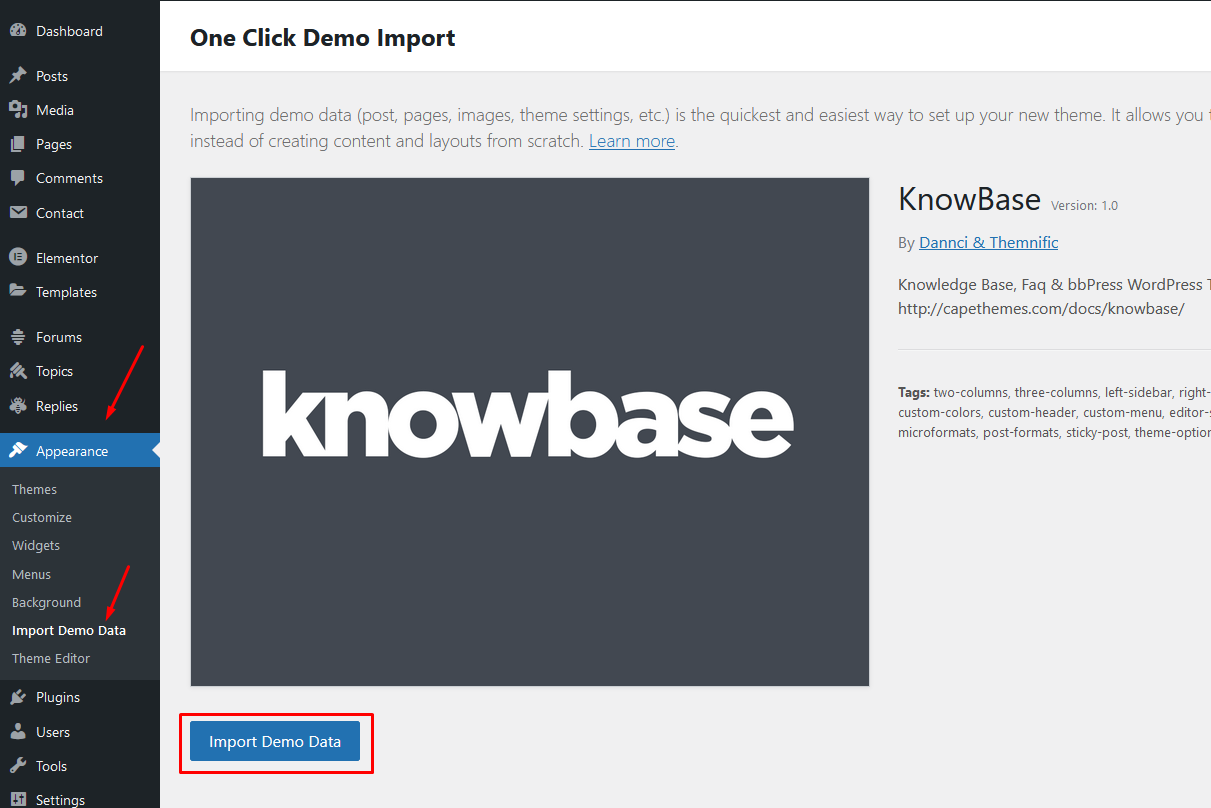
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Just hit 'Import' button and wait until import is done (it can take few moments).
Elementor templates
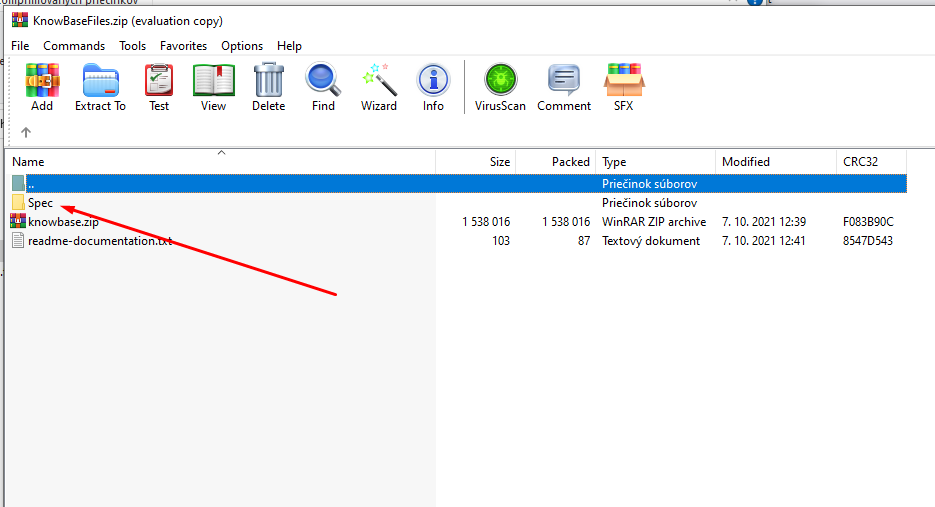
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
.json files are located in main theme package, in 'Spec' folder. Extract .json files to you computer.

Extract .json files to you computer.
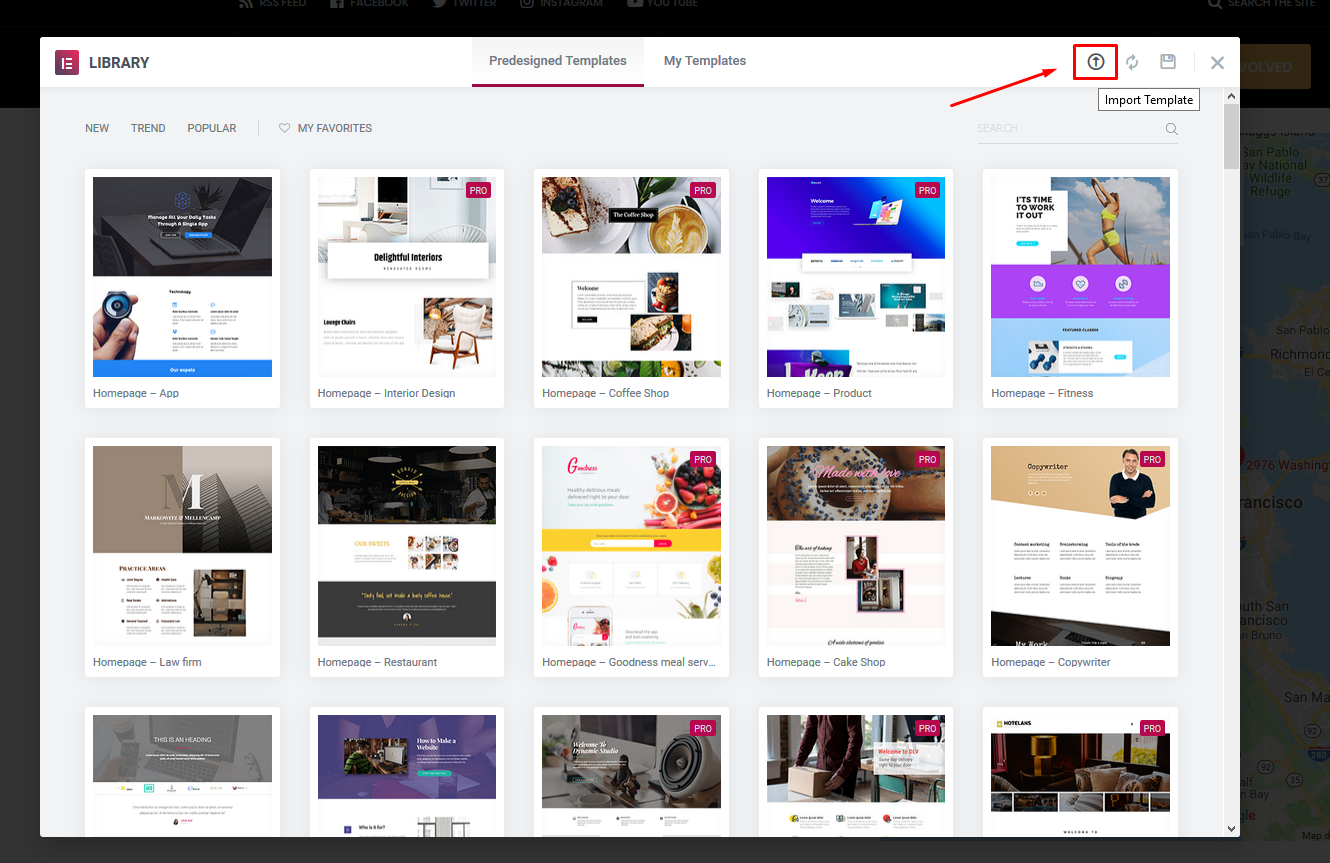
Import template when you are editing any page in Elementor - > click on 'Add Template' button > Import Template:

Find .json file on your computer and import Elementor template.
After that, the template will be available in the 'My Templates' section and you can insert the template into the page you are editing.
When you are inserting template hit 'No' option in the "Import Document Settings" modal window:
 ;
;
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
https://www.pexels.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with knowbase.pot file. File is located in ../knowbase/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../knowbase/lang/ - Download poedit software here,
- Install software it and translate
knowbase.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.