Kubik
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via the Support page. Thanks so much!
Created: 23. June 2022
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third-party software and plug-ins
Theme Installation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get the
kubik.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
kubik.zipfile on your computer and press 'Install Now', - Activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate the Redux Framework plugin!
- Refresh page and 'Kubik - admin panel' button will appear;
- Go to Kubik - admin panel (theme options) and setup the theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘kubik’,
- Using FTP client (e.g. Filezilla) upload '
kubik' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Kubik theme and activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
- Refresh page and 'Kubik - admin panel' button will appear;
- Go to Kubik - admin panel (theme options) and setup the theme.
You have to install and activate the required plugins (Redux, Elementor and Dannci Magazine). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate the following plugins:
- Redux Framework Note: it is not necessary to install and activate the 'Extendify' library after the 'Redux' plugin activation.
- Elementor Note: again, feel free to skip the whole setup process after the activation. But go to Elementor > Settings and make the following basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - Dannci Magazine No setup required.
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate the Redux Framework plugin!
2. Then go to Kubik - admin panel

and hit the "Save Changes" button to set default style settings:

You can change styling options later.
2. Following (or similar) message may be visible after theme activation:

Click on the 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet), Elementor and 'Dannci Magazine' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that images are wrongly cropped and look ugly after the theme activation!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from the previous theme.
After the plugin installation, start the regeneration process in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
- In 'Pages' section create new page > name it 'Home'
- Select 'Elementor Full Width' template for this page and save the page:

- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- The empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating a few classic blog posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
- Go to the Pages section and edit the 'Home' page, which we have created in previous steps:

- Make sure that the 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Full-Width Column - Adding Slider or Carousel
- Make sure that the Dannci Magazine plugin is installed.
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


- Hover over the section and click on the 2nd blue icon to edit section (a.) In the left section select 'Full Width' and 'No Gap' options (b.)

- Then just click + sign and drag the 'Themnific: Slider (Full Width)' block into section.

- And that's it!
'Slider placeholder' will appear; on live homepage will be displayed a fully functional slider.

Adding Columns
Important! Building in Elementor using columns has one specificity, when the 'Fixed' header is selected:

You have to create a main full-width container with left padding, so the added content won't be placed under the fixed, left header; e.g. like here:

Here is how to do it:
- In 'Elementor edit mode' hit on 'Add new section' button and select the 'two columns' section:

- Add 'One Column' with 'Full Width' width and 'Narrow' gaps


- switch to the 'Advanced' tab and add left padding, e.g. 340px (value which is set in the admin panel)

- The 'Fixed (left) header' is visible only on desktop screens so you have to remove this padding for mobile screens.
Toggle to the 'tablet' view (mode) and set padding to 0:



- Now you are done with the main container and you can add some 'Inner Columns' or widgets into this container.
Adding Widgets
- Click on the + sign in the wide column and then drag blocks from the left menu; e.g. add the 'Themnific: Magazine (Classic)' block to this wide column:

- Choose layout (number of columns), the adjust 'Number of posts' parameter, choose the size of titles and optionally select 'featured category' in the left panel

Adding Hero image
- Create one separate section again - the main container with left padding (if 'Fixed' left header is used for your site):

- add some padding for this section, do not forget to add 'left padding (!):

- Switch to the Style tab (a.) and add a background image (b.)


- Into the main container add 'Inner Section'

- Set 1040px boxed width and 'Wide' columns for inner section:

- Then just click on the + sign in the left column and drag; e.g. Heading block into it.
 .
.
- Click on heading; and in Content / Style / Advanced tabs customize the appearance (size, text colors, font style, padding etc.).


- Don't forget to adjust padding for mobile mode too. Click on the 'Desktop' icon next to the 'Padding' label and adjust padding values for tablets and mobile devices.

Custom Classes
- We prepared a few custom classes for Elementor widgets (blocks). You can use them to enhance the appearance of layouts.
- Switch to the 'Advanced' tab and paste the name of a custom class into the 'CSS Classes' field.
- meta_deko class will add default colored spacer to e.g. 'Heading' block,

- ghost class is suitable for columns or a widget, it will add a grey "ghost" background (which is editable in the admin panel) and that is compatible with 'Dark Mode',
- sidebar_item will add the same look for elementor widget as you can see in a classic sidebar

- tmnf_columns_4 (alternatively 'tmnf_columns_3' or 'tmnf_columns_2') will display e.g. Top 10 widget in four columns layout:

Blog Template
- If you want to create News (or Blog) page, create an empty page (Default template),
- name it News (or Blog),
- go to Settings > Reading and set this page as 'Post page',
- adjust the number of posts.

Theme Setup - Admin panel

The theme comes with an extensive options panel with functions divided to these sections:

General Settings:
- Upload your Main logo image,
- Choose blog layout for blog page and archives,
- Enable/disable 'Uppercase' fonts,
- Enable/disable 'Additional Letter Space'.

Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.

Header Styling & Settings:
- Select type of the header,
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub-menus etc.),
- Set custom margins and width limitation for logo image.

Footer Styling:
- Setup footer logo and footer text.
- Select color scheme for footer (footer background, text, links, hover, borders etc.)

Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

Post Settings:
- Turn On/Off partial post sections.

Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on the "Save changes" button!
Custom Templates (for Posts and Pages)
- Create a page or a post.
- In the Page Attributes (or Post Attributes) section select custom template: 'Single (with Hero Image)', 'No Sidebar Layout', 'Right Sidebar Layout' etc.:

- Click the Publish button to publish your page/post.
Post Settings
In the post add/edit post screen, below the post content, is located the custom 'Themnific Post Options' tab:

a) You can select the position of a sidebar on the single post,
b) Enable / Disable the featured image on the single post (for 'Classic Image' only).
The 'hero image' layout (template) can be selected on the right side (in Posts Attributes)
Custom Widgets
The theme comes with a few custom widgets (marked as Themnific).
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in the theme demo (we are using 'Classic Widgets' plugin to achieve this look: https://wordpress.org/plugins/classic-widgets/):

In the theme demo may be used custom widgets which come with 3dr party plugins (Top 10 plugin, Newsletter etc.).
Please see the 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that images are wrongly cropped and look ugly after the theme activation!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from the previous theme.
After the plugin installation start the regeneration process in Tools > Regen. Thumbnails This process can take a while and you cannot close the tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set the featured image.
Featured Images - Minimal Sizes
- Full Width Slider section: 1920x950px;
- Magazine widgets: 772x772px;
- Single post (Classic Image): 786px of width;
- Blog template: 460x300px;
Custom Menu :
! Create your own custom menus first! Please see the following tutorial !
Colored Menu Item (on the right)
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable the 'CSS Classes' option:

3. Toggle any menu item and type special word into the 'CSS Classes' field

Menu Icons
1. Before (or after) the menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fas' (or similar) class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not a tutorial for my theme but the process is the same.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
The basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
MailChimp for WordPress
You can easily create a newsletter subscription form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into the search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
The plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/97nRX59M
Top 10 – Popular posts plugin for WordPress
Into the search field (in Plugins > Add New) paste 'Top 10 – Popular posts plugin for WordPress' and Install and activate this plugin.
After plugin activation setup 'Popular Posts [Top 10]' widget in Appearance > Widgets with following, highlighted options:

Recent Tweets Widget
The theme is compatible with the Recent Tweets Widget plugin.
In the search field (Plugins > Add New) insert 'Recent Tweets Widget' and install the plugin.
Plugin widget can be set in Appearance > Widgets:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
AddToAny
Plugin page: Plugin Homepage
Into the search field (in Plugins > Add New) insert 'AddToAny ' and Install this plugin.
Plugin can be set in dashboard > Settings > AddToAny:

Contact Form 7
Plugin page: Plugin Homepage
Into the search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create your own contact form(s) in the main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
On the demo page is used a contact form with the following markup: https://pastebin.com/a0Hcywkd
Please read plugin documentation for more info about this very flexible plugin.
Other Recommended Plugins
Autoptimize →
Smush →
WP Featherlight →
WP Sticky Sidebar →
Demo Import
Make sure that the Kubik theme, Elementor, and Dannci Magazine plugins are installed and activated before demo import.
Activate Top 10 & MailChimp plugins (all required and recommended plugins), if you want to import whole content (subscribe form, popular posts).
One Click Demo Import
Install and activate the 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data.

Just hit 'Import Demo Data' and wait until import is done.
Elementor templates
If you don't want to import the whole demo content you can import just elementor templates (e.g. layout of the homepage) using a .json file.
.json files are located in the main theme package, in the 'Spec' folder.
1) Extract .json files to your computer.

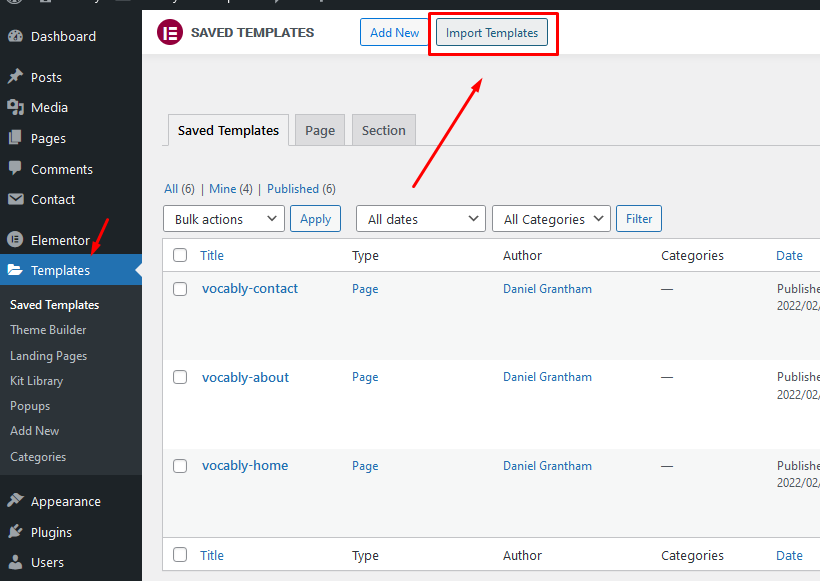
2) Import template in Templates - > click on Import Templates:

3) Find the .json file on your computer and import Elementor template.
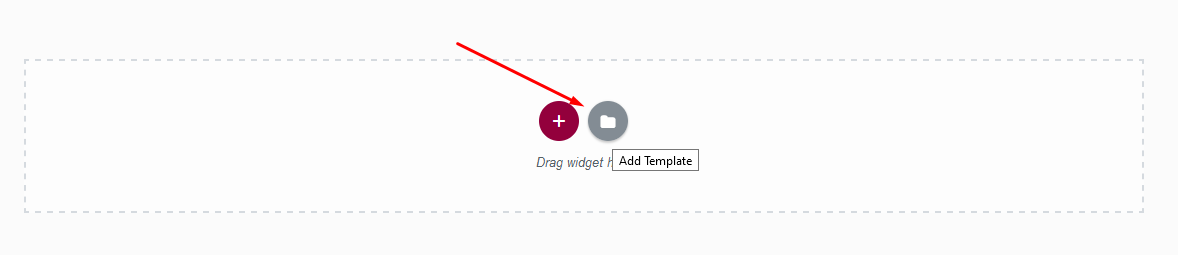
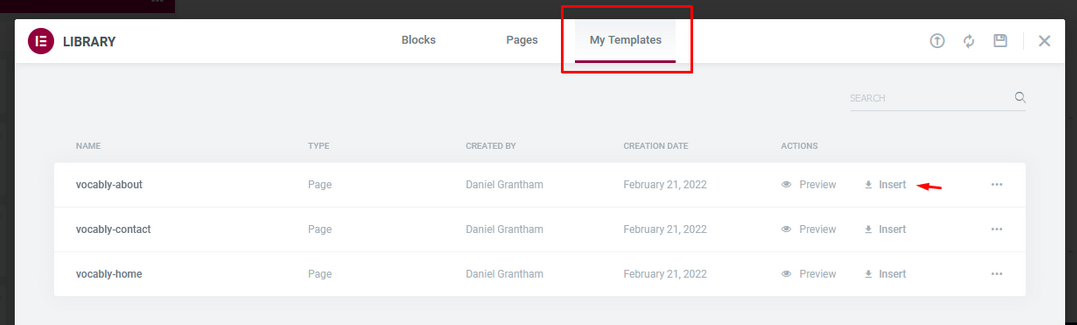
4) After that, the template will be available in the 'My Templates' section. You can insert the template when you are editing a page in the Elementor.


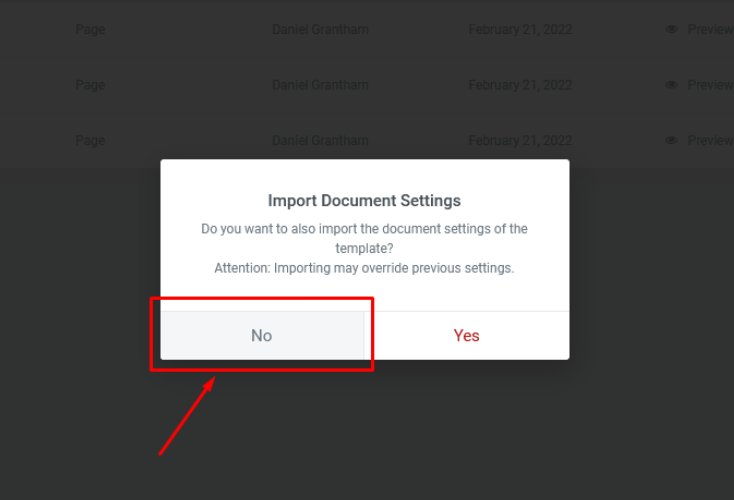
5) When you are inserting the template hit 'No' option in the "Import Document Settings" modal window:

Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
https://www.pexels.com/
http://pixabay.com/
https://unsplash.com/
Translation
This theme is translation/localization ready and comes with kubik.pot file. File is located in ../kubik/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../kubik/lang/ - Download poedit software here,
- Install software and translate
kubik.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.