Outdoor
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
Created: 26. Jun 2020
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
outdoor.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
outdoor.zipfile on your computer and press 'Install Now', - Activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
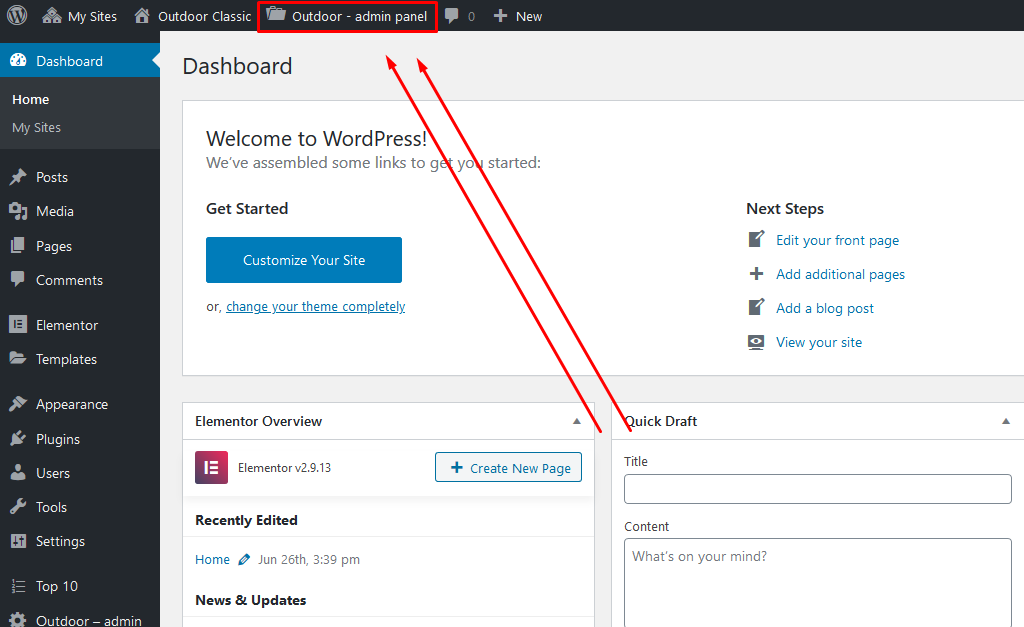
- Refresh page and 'Outdoor - admin panel' button will appear;
- Go to Outdoor - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘outdoor’,
- Using FTP client (e.g. Filezilla) upload '
outdoor' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Outdoor theme and activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
- Refresh page and 'Outdoor - admin panel' button will appear;
- Go to Outdoor - admin panel (theme options) and setup theme.
You have to install and activate required plugins (Redux, Elementor and Era Magazine). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
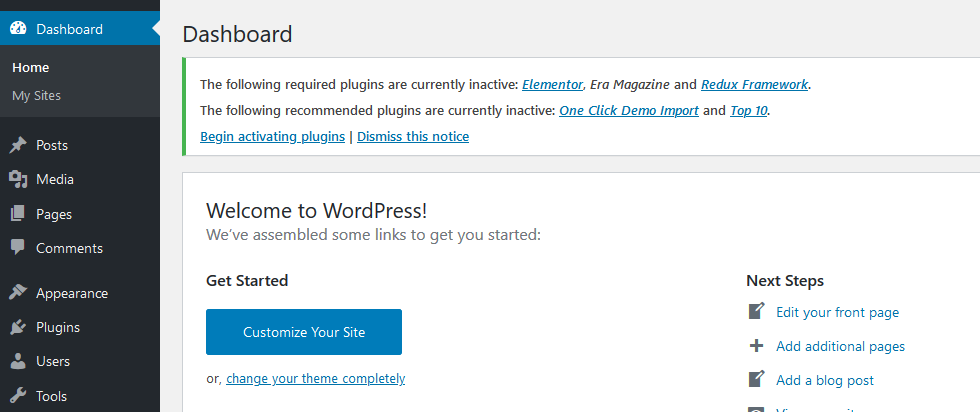
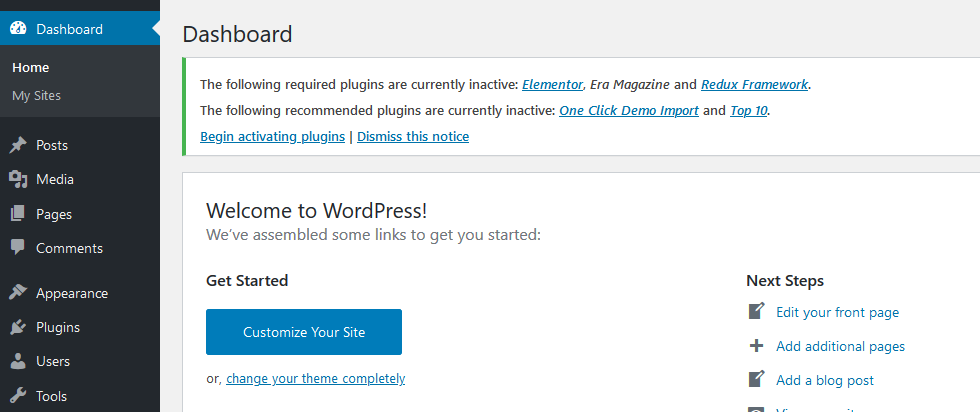
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework
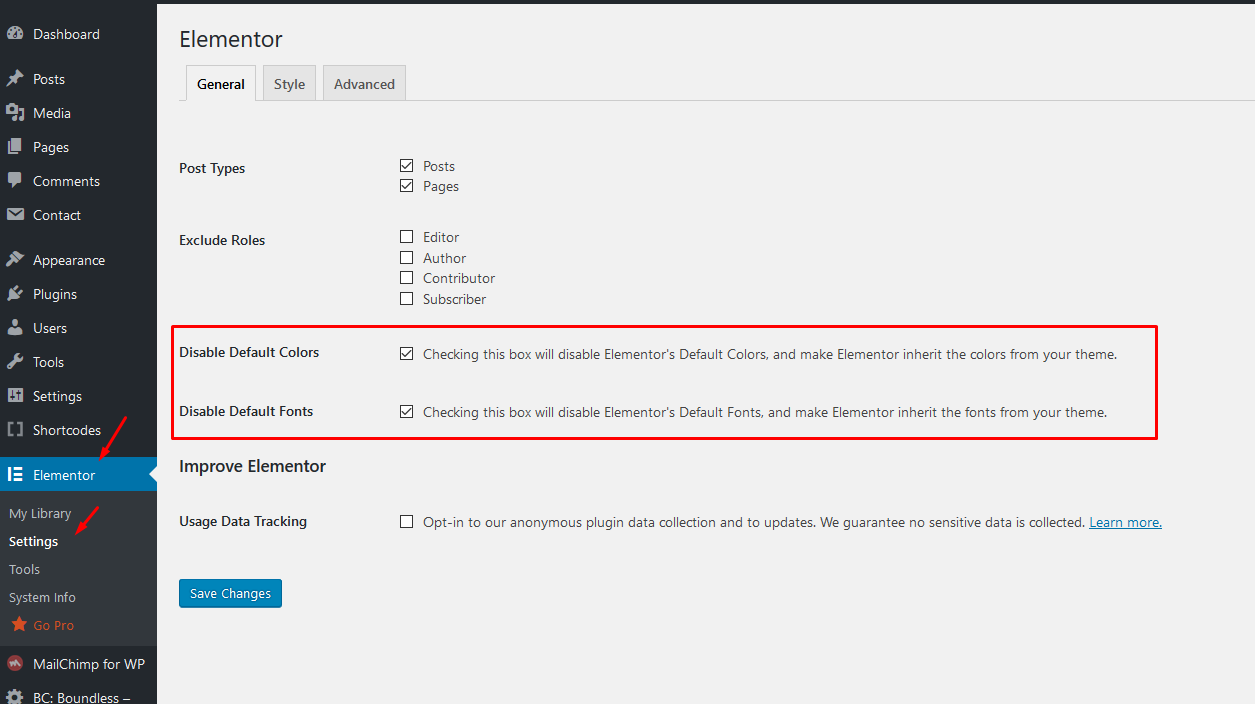
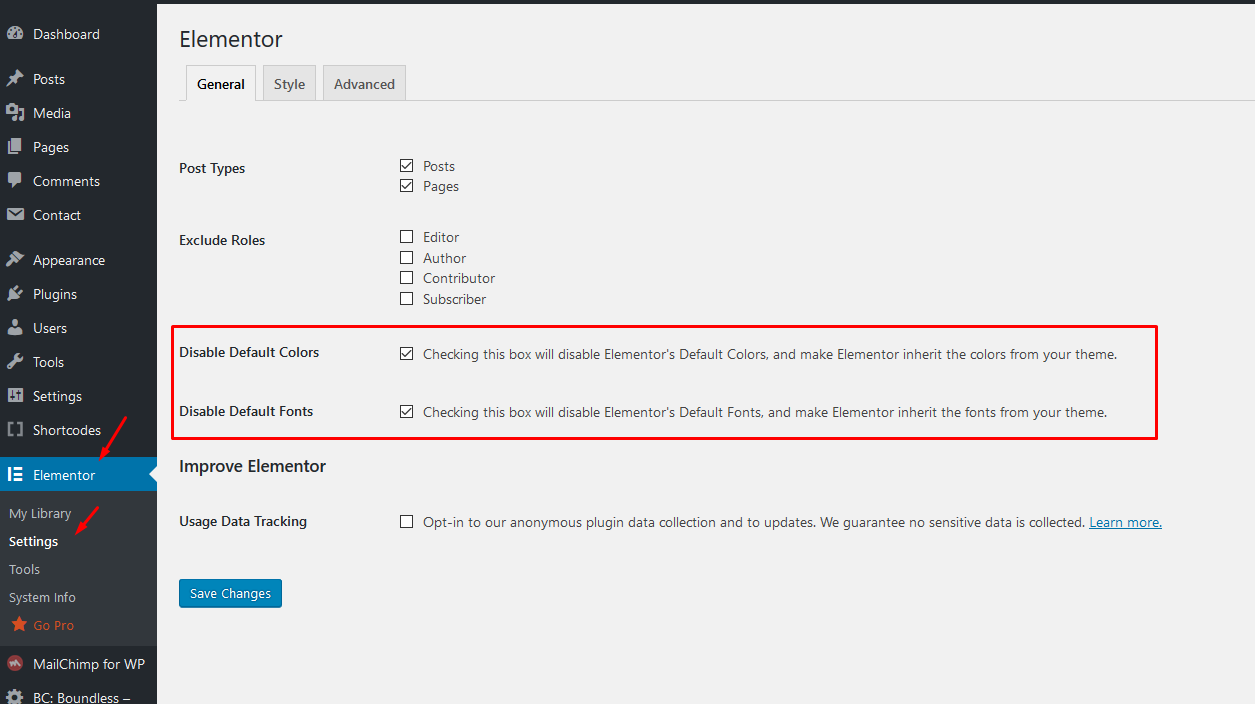
- Elementor: after activation go to Elementor > Settings and make basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - Era Magazine - install and activate the plugin automatically in Appearance > Install Plugins
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
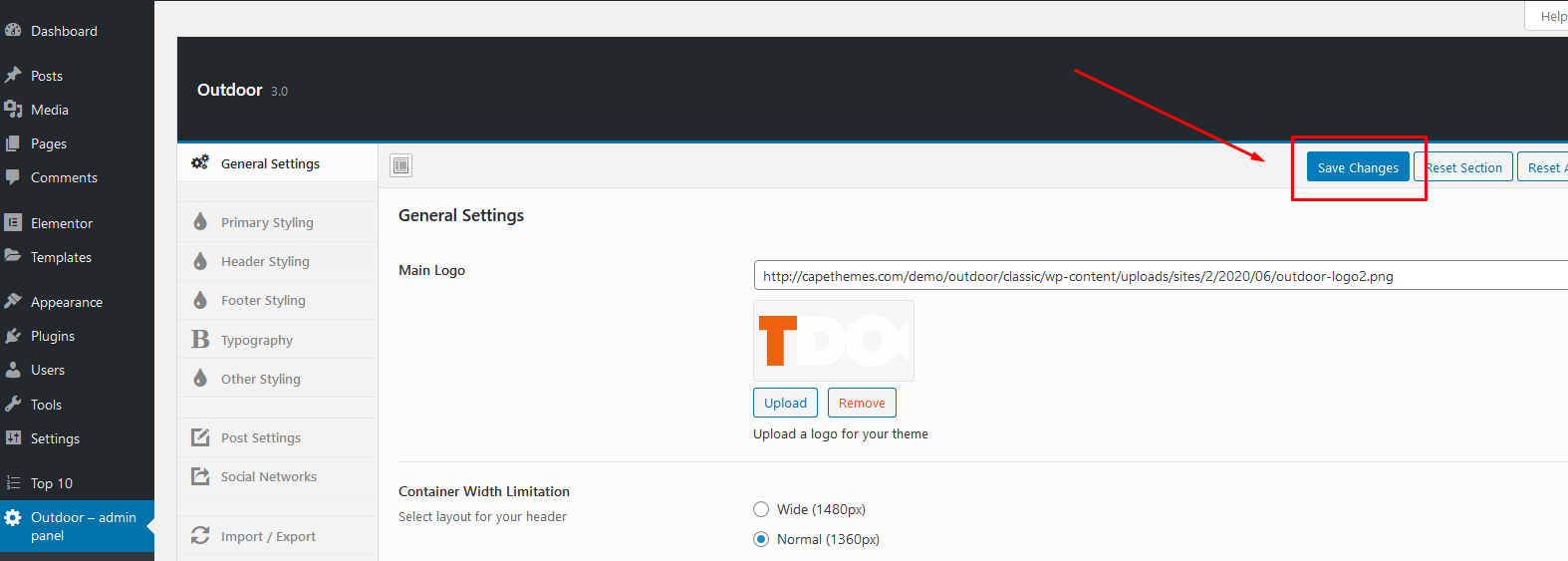
2. Then go to Outdoor - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. Following (or similar) message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet), Elementor and 'Era Magazine' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use the following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
Start regeneration in Tools > Regen. Thumbnails after plugin installation. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
- In 'Pages' section create new page > name it 'Home'
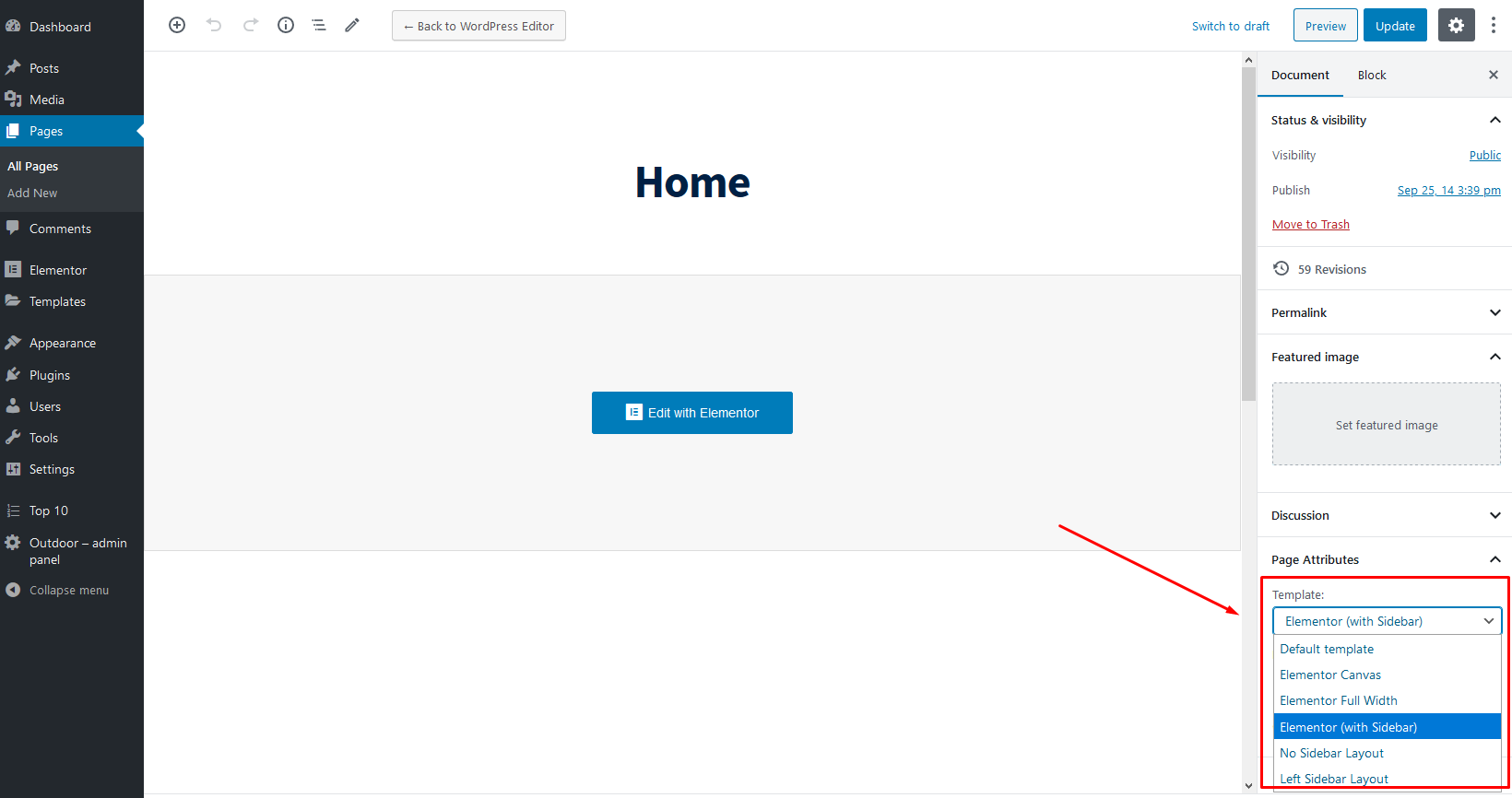
- Select 'Elementor (with Sidebar)' template (alternatively 'Elementor Full Width') for this page and save the page:

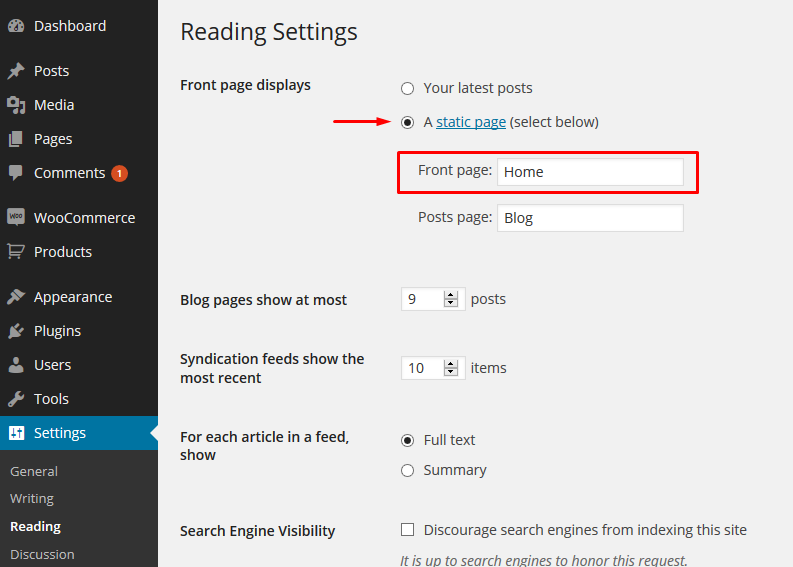
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- The empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating few classic blog posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
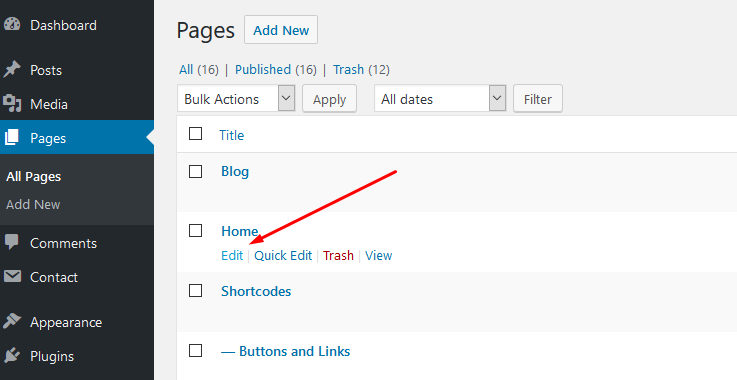
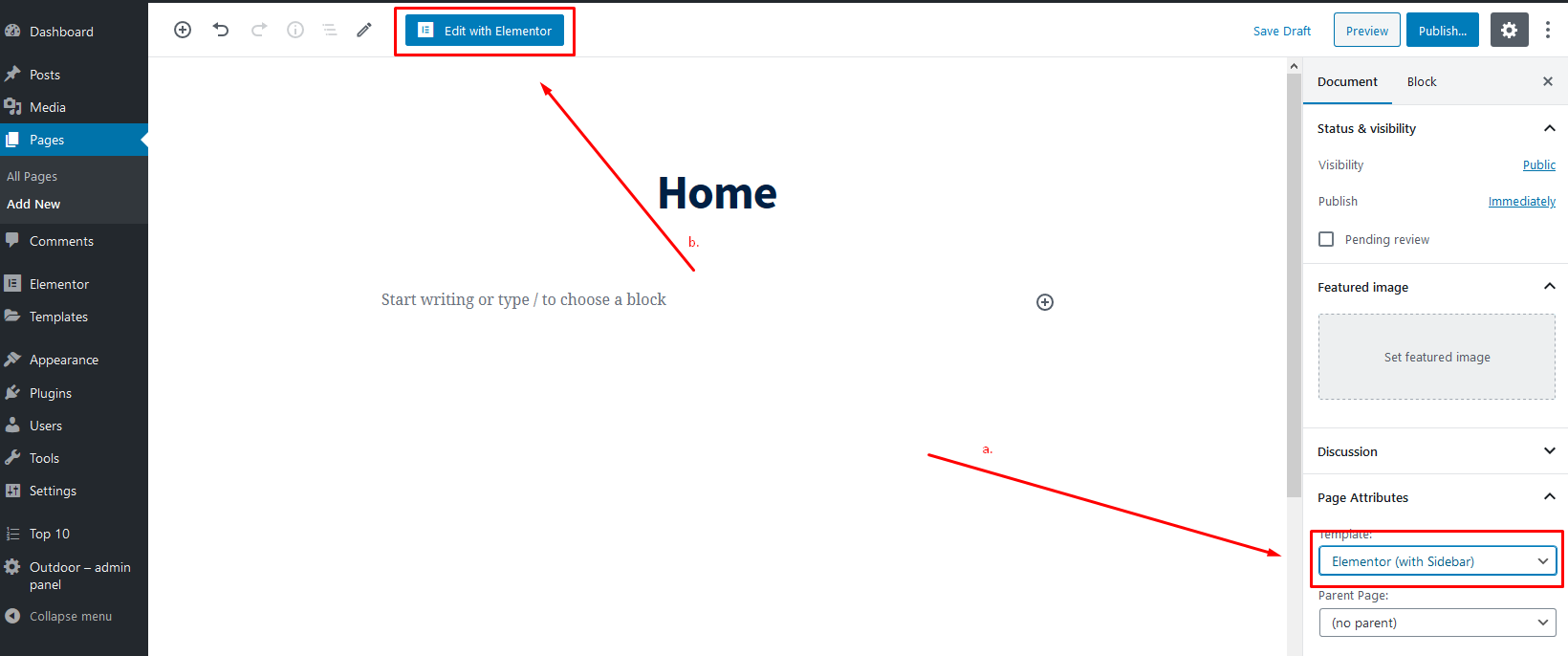
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

- Make sure that 'Elementor (with Sidebar)' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Elementor: Basic Layout - Adding ERA: Slider, Carousel or Magazine widgets
- Make sure that Era Magazine plugin is installed.
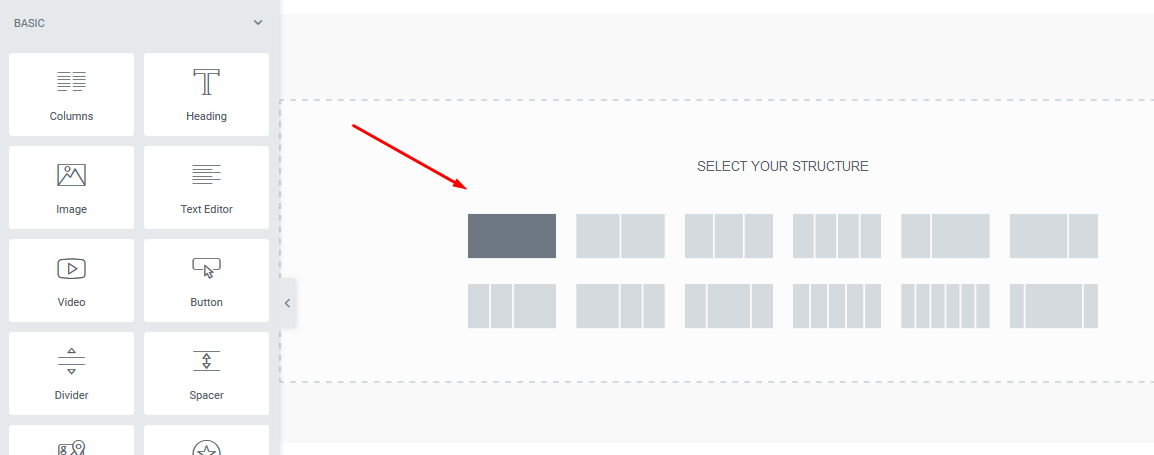
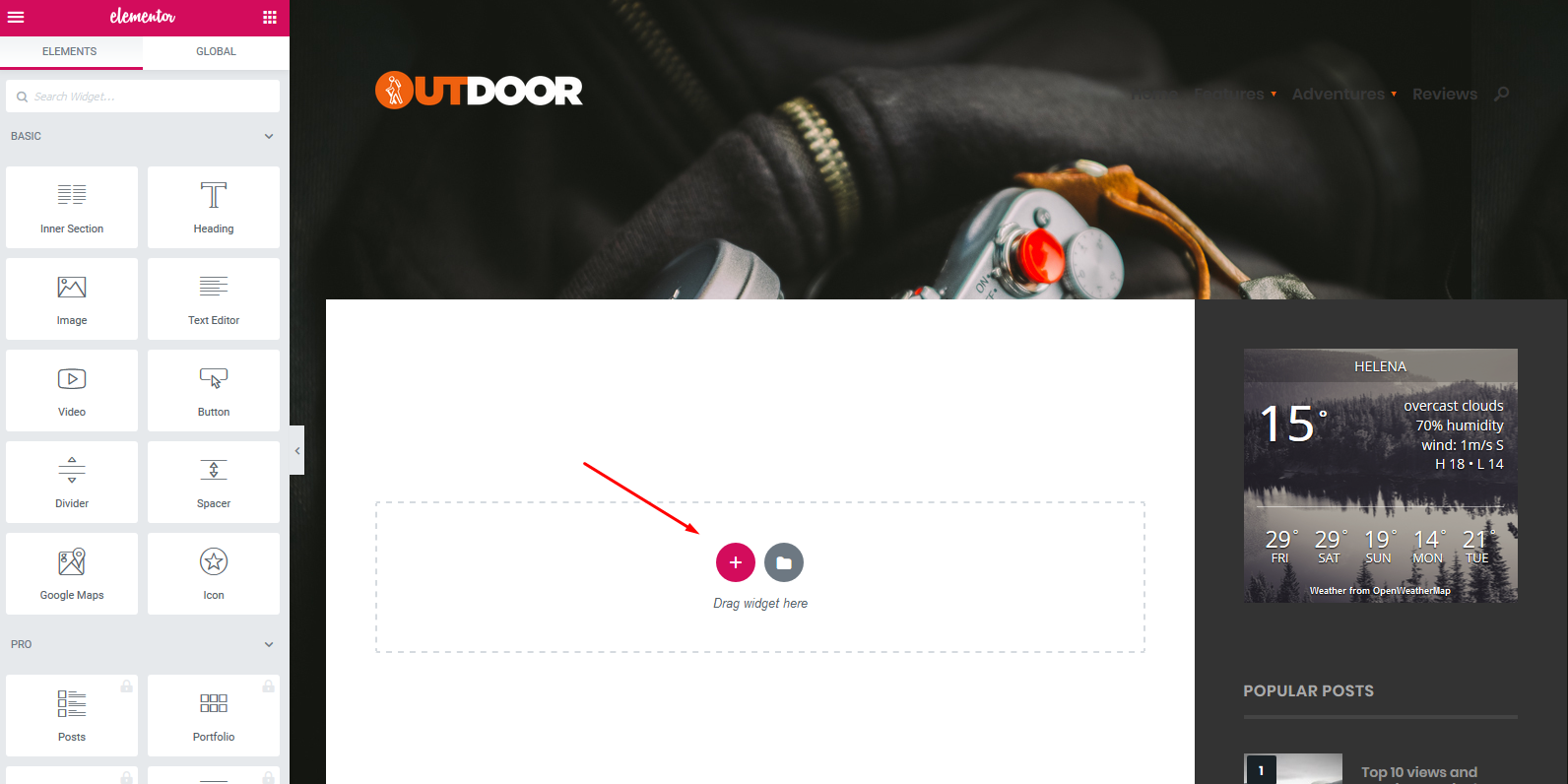
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' section:


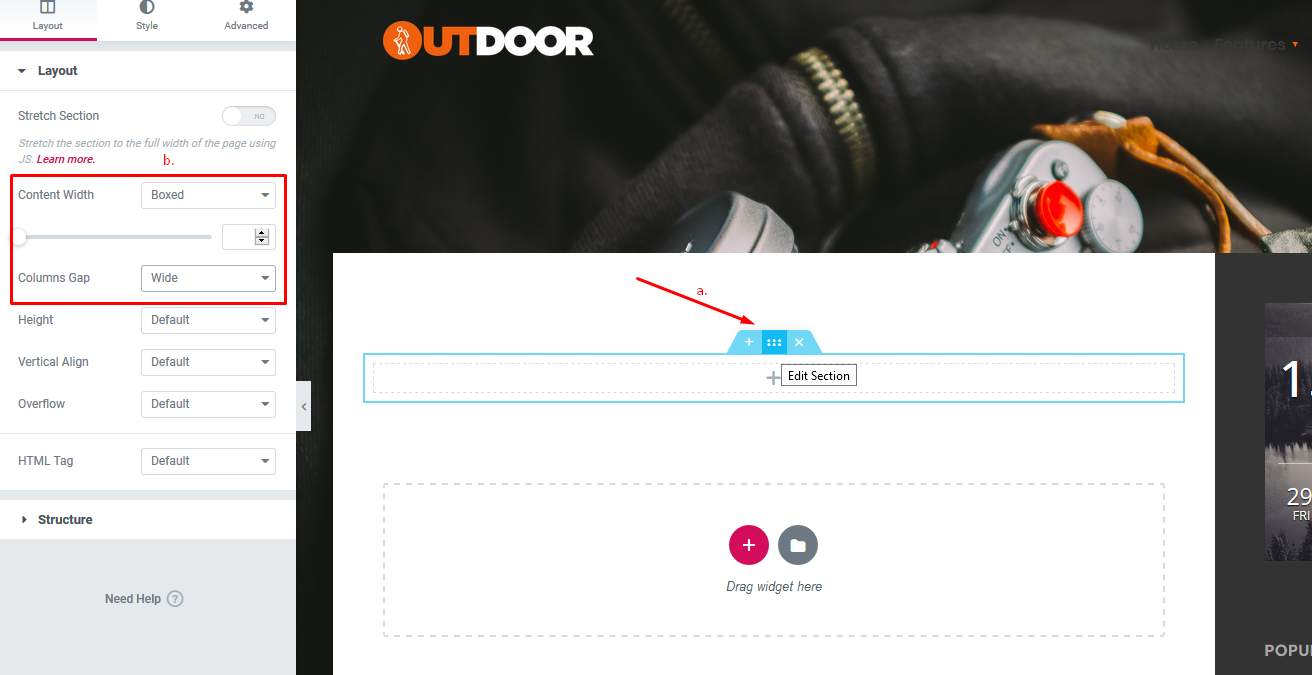
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Boxed' and 'Wide' options (b.)

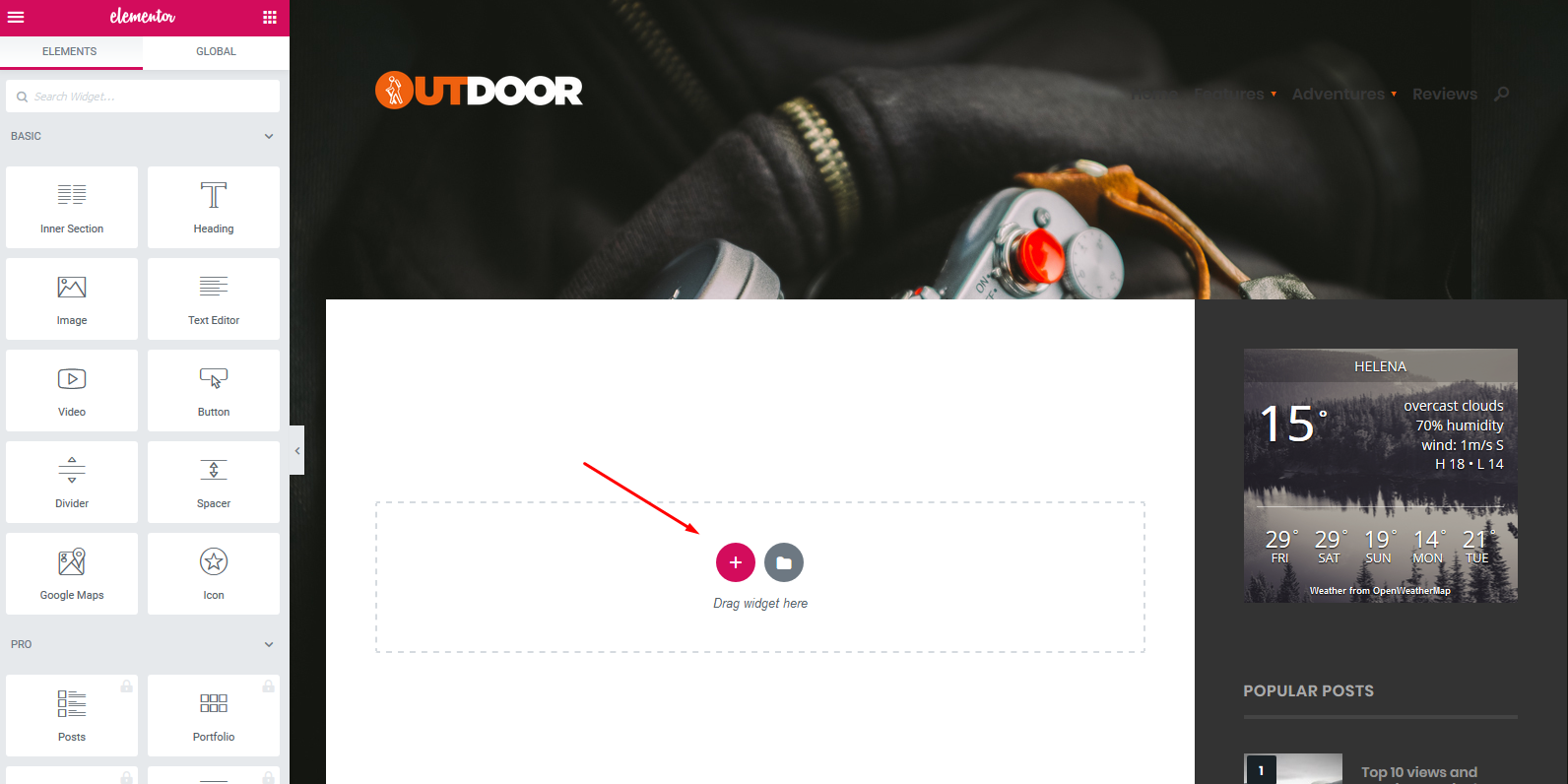
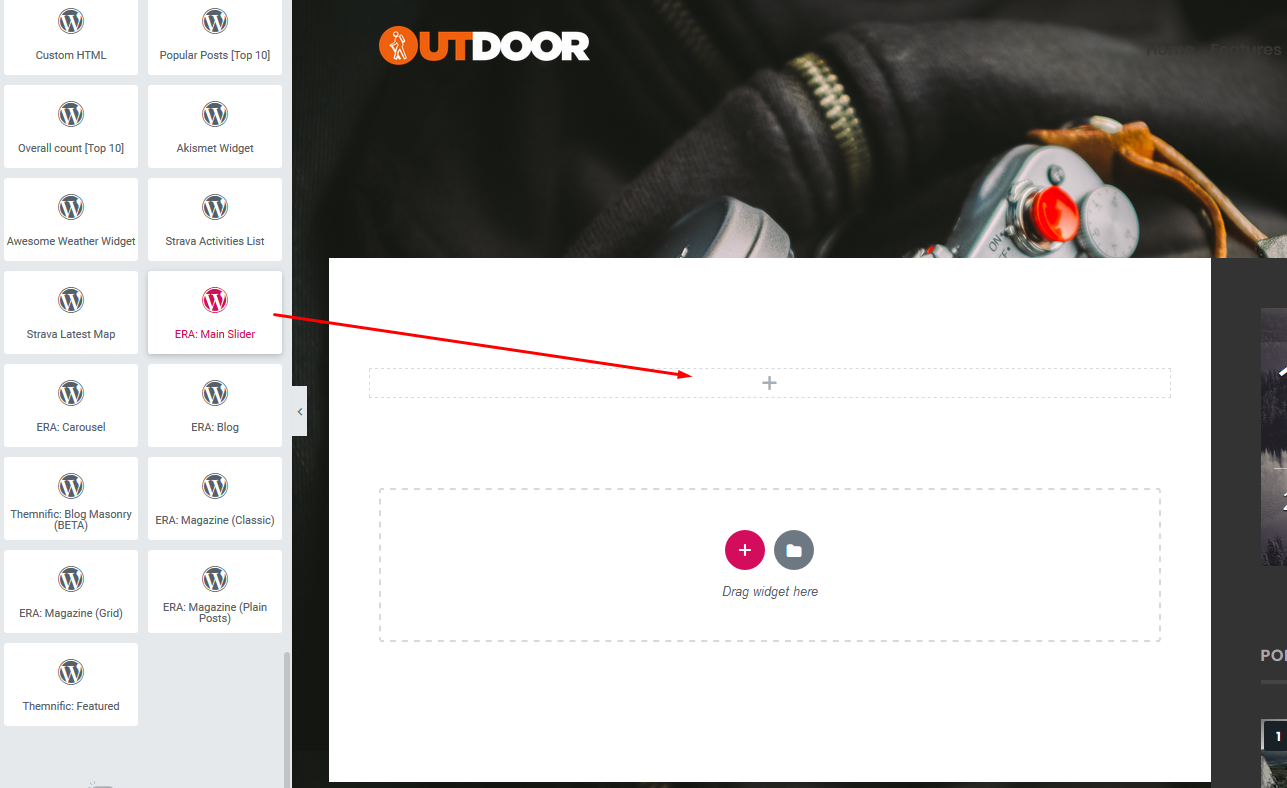
- Then just click + sign and drag 'Era: Main Slider' (or ERA: Carousel' or any other 'Era' widget) block into section.

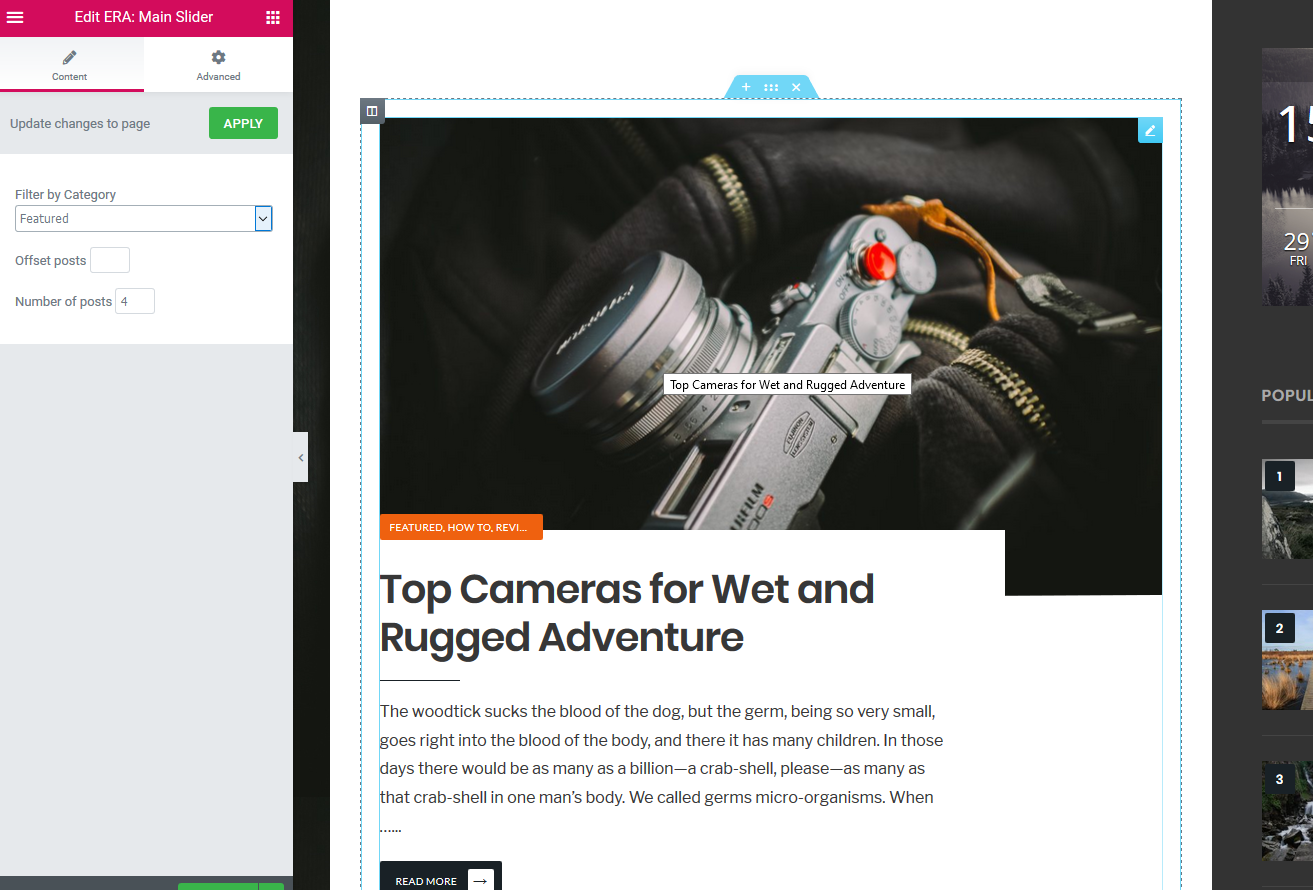
- And that's it! Edit widget options and
'Slider placeholder' will appear after the saving; on live homepage will be displayed fully functional slider.

Adding Columns
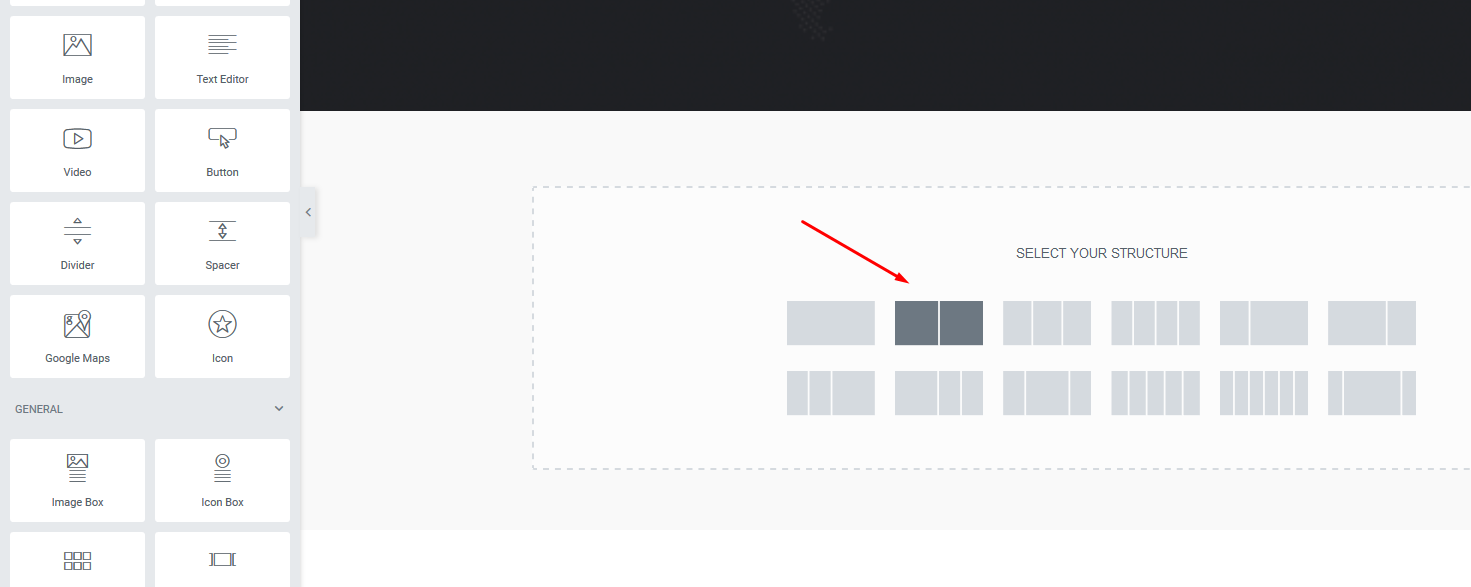
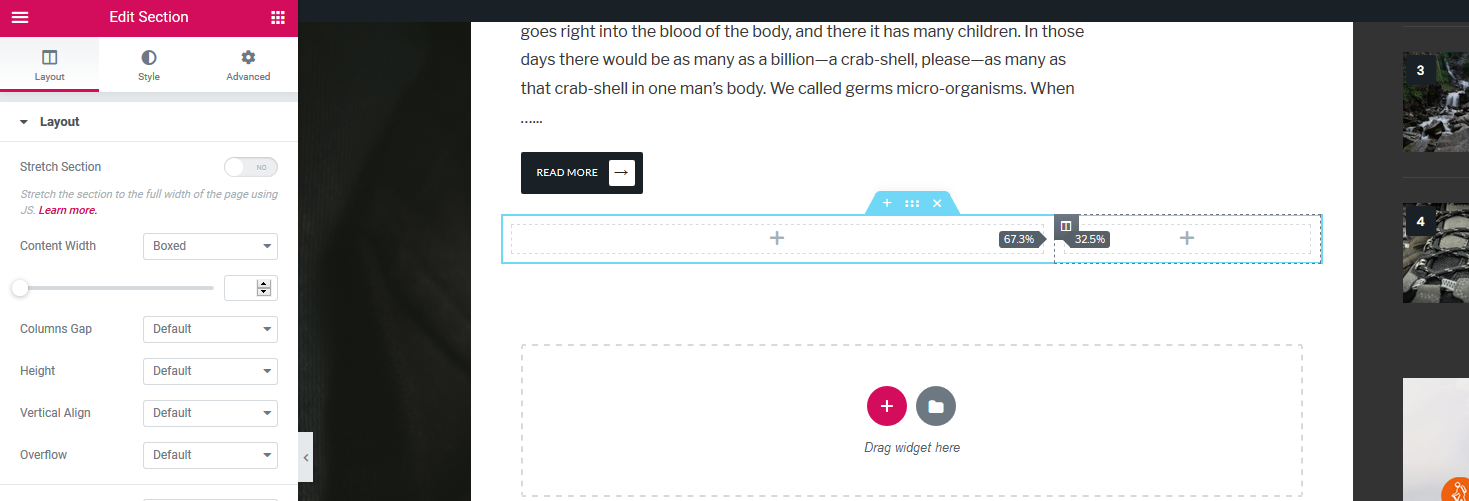
- In 'Elementor edit mode' hit on 'Add new section' button and select 'two columns' section:


- Using Drag&Drop resize columns to e.g. 68% (for wide column) and 32% (for narrow column):

- Select Wide in the 'Columns Gap' option and boxed width.
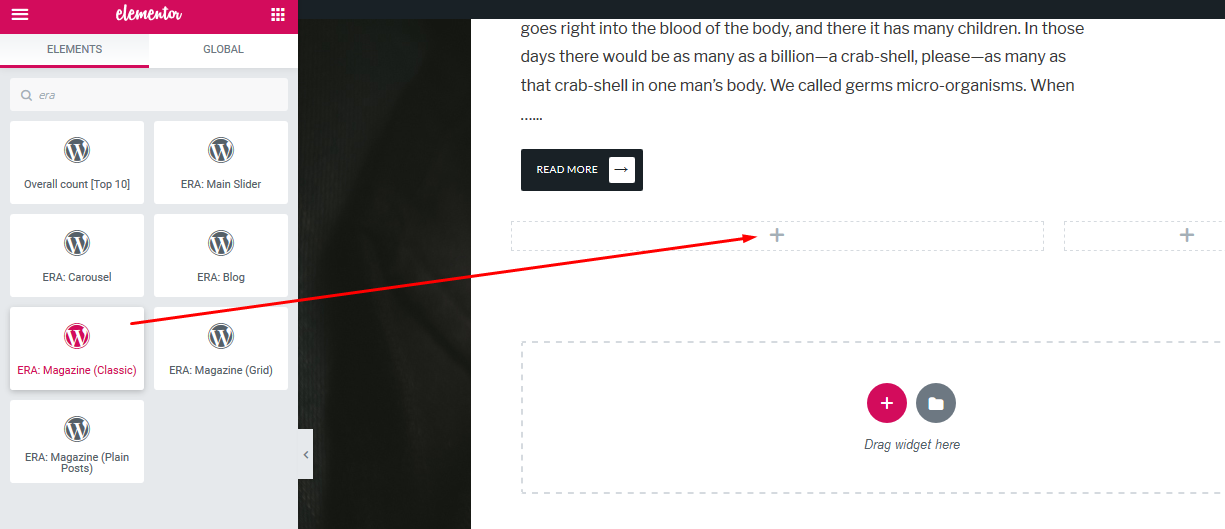
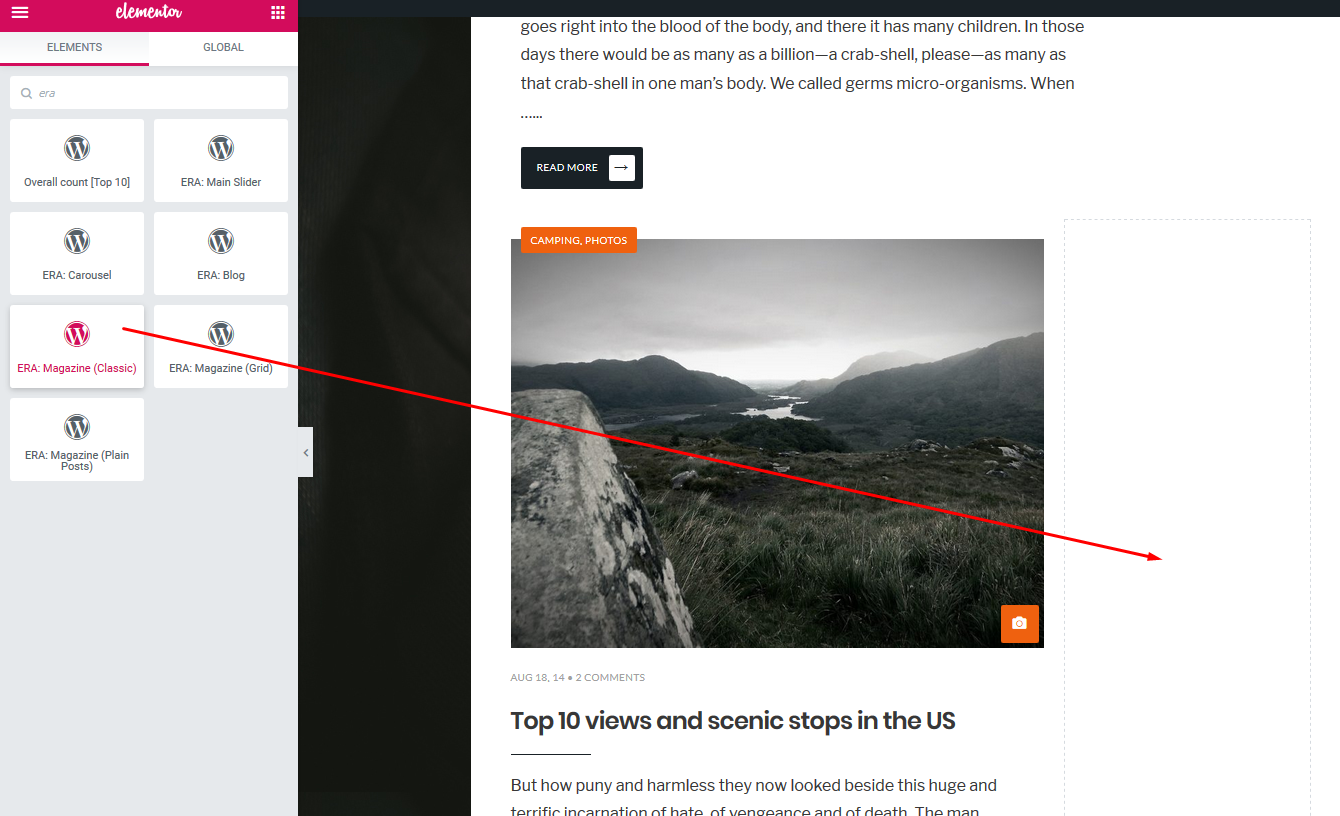
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'ERA: Magazine (Classic) ' block to this wide column:

- Select correct 'Columns' option (Layout), adjust 'Number of posts' parameter and optionally select 'featured category' in left panel.
- Click on the + sign in narrow column and do the same

Blog Template
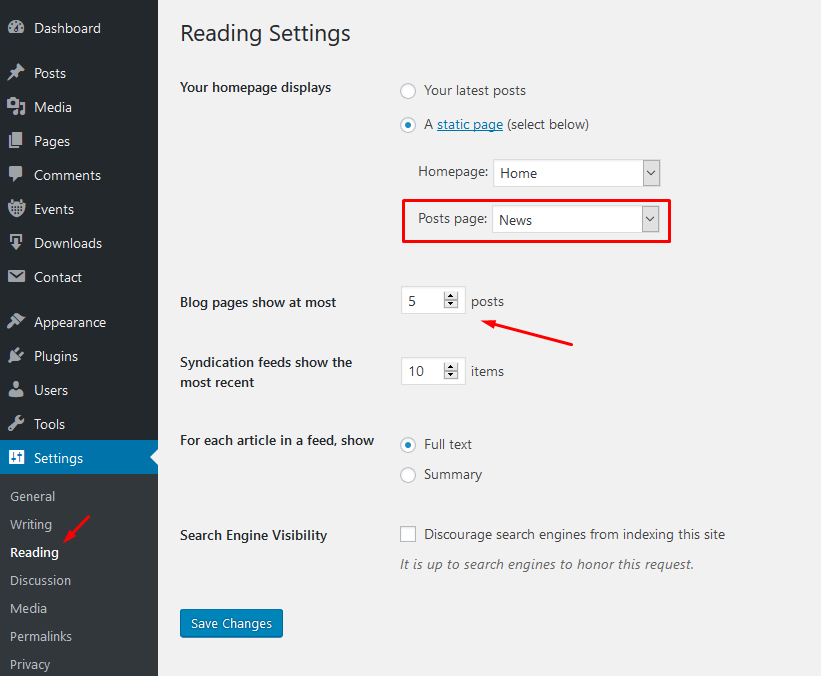
- If you want to create News (or Blog) page, create an empty page (Default template),
- name it News (or Blog),
- go to Settings > Reading and set this page as 'Post page',
- adjust a number of posts.

Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

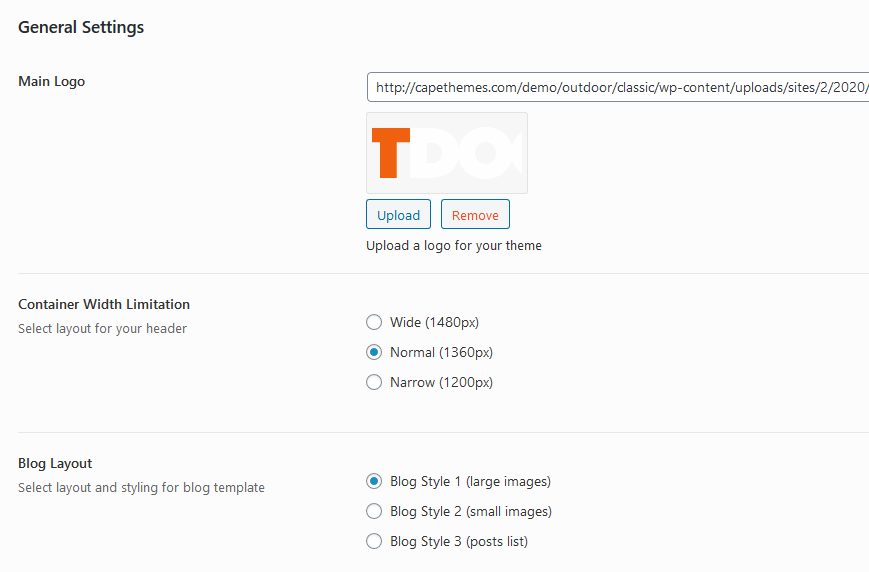
General Settings:
- Upload your Main logo image,
- Select 'Container Width Limitation',
- Choose blog layout for blog page and archives,
- Enable/disable 'Uppercase' fonts,
- Enable/disable 'Additional Letter Space'.

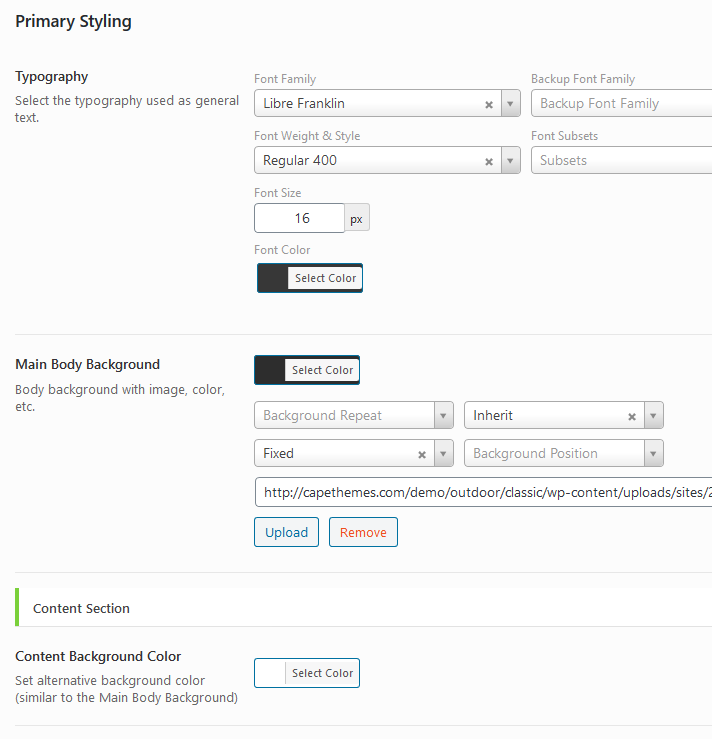
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose primary color scheme for partial elements: body, containers (content + sidebar), text/links, hover, borders etc.

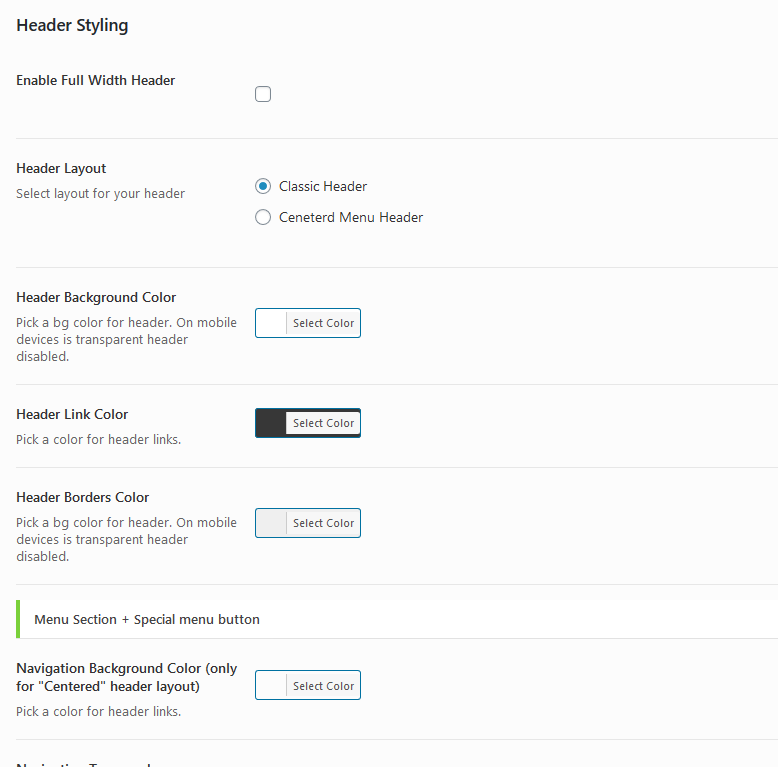
Header Styling & Settings:
- Select type of the header,
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub-menus etc.),
- Setup logo + "fallback color scheme" for 'Transparent Header' here,
- Set custom margins and width limitation for logo image.

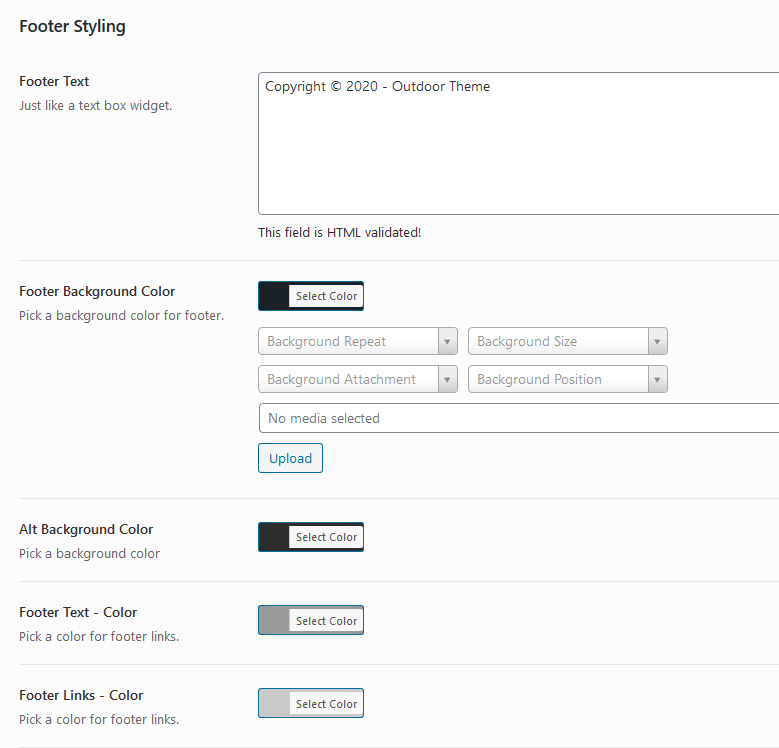
Footer Styling:
- Setup the footer logo and footer text.
- Select color scheme for footer (footer background, text, links, hover, borders etc.)

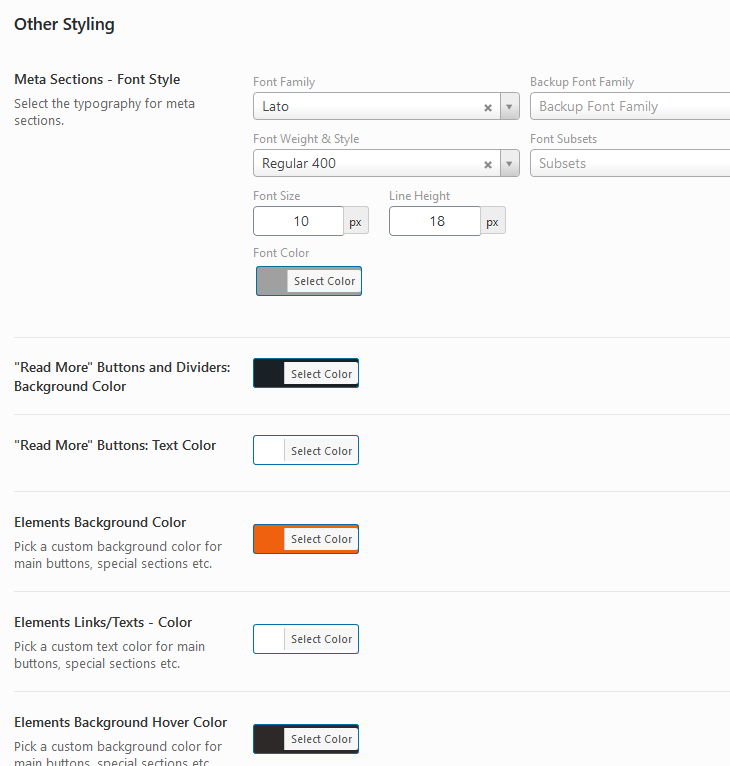
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

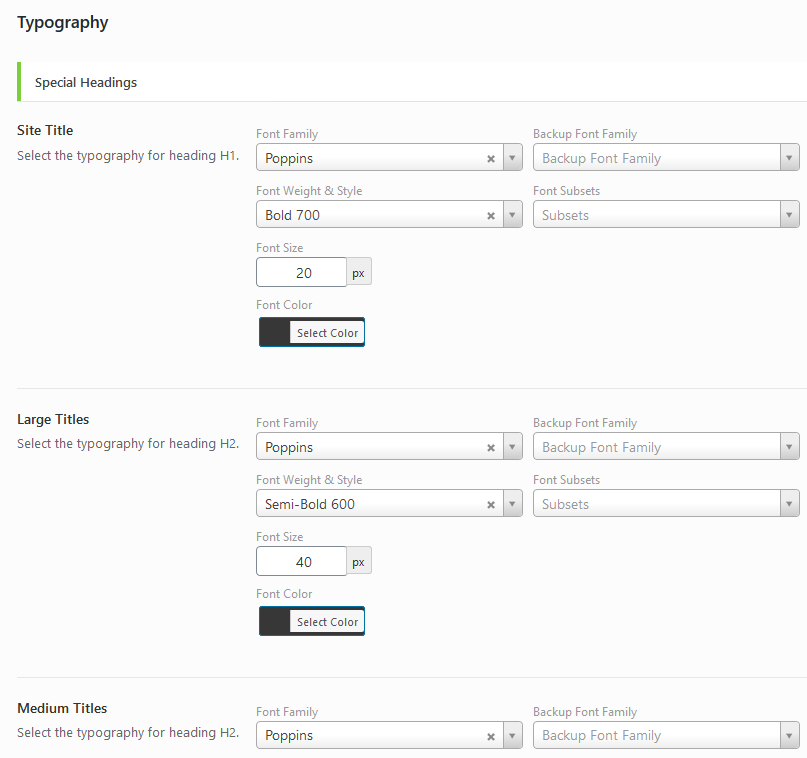
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

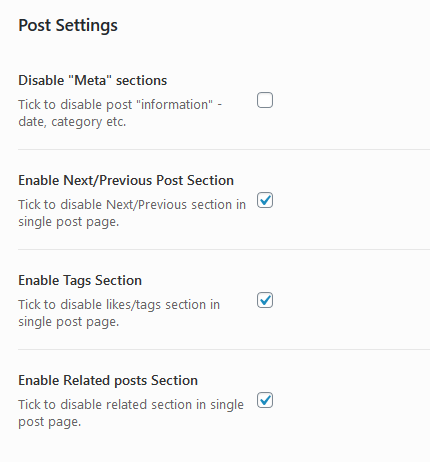
Post Settings:
- Turn On/Off partial post sections.

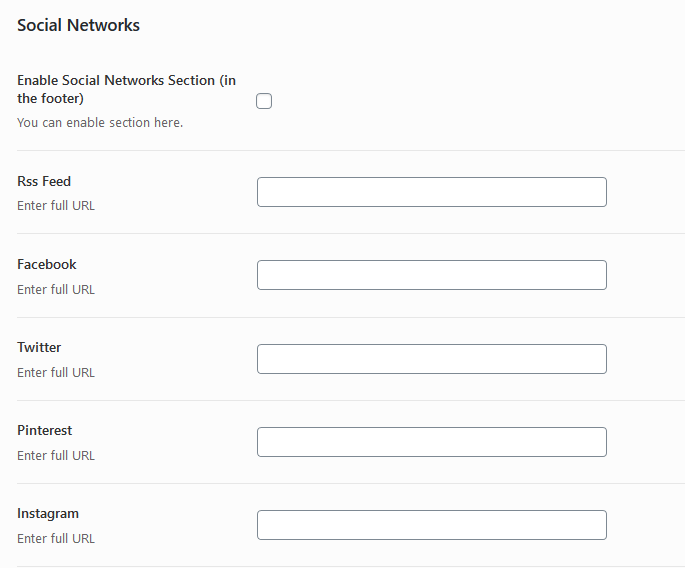
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Templates (for Posts and Pages)
- Create a page or a post.
- In Page Attributes (Post Attributes) section select custom template: 'No Sidebar Layout' or 'Right Sidebar Layout' for pages and Single (with Hero Image) for posts.
- Click the Publish button to publish your page/post.
Post Settings
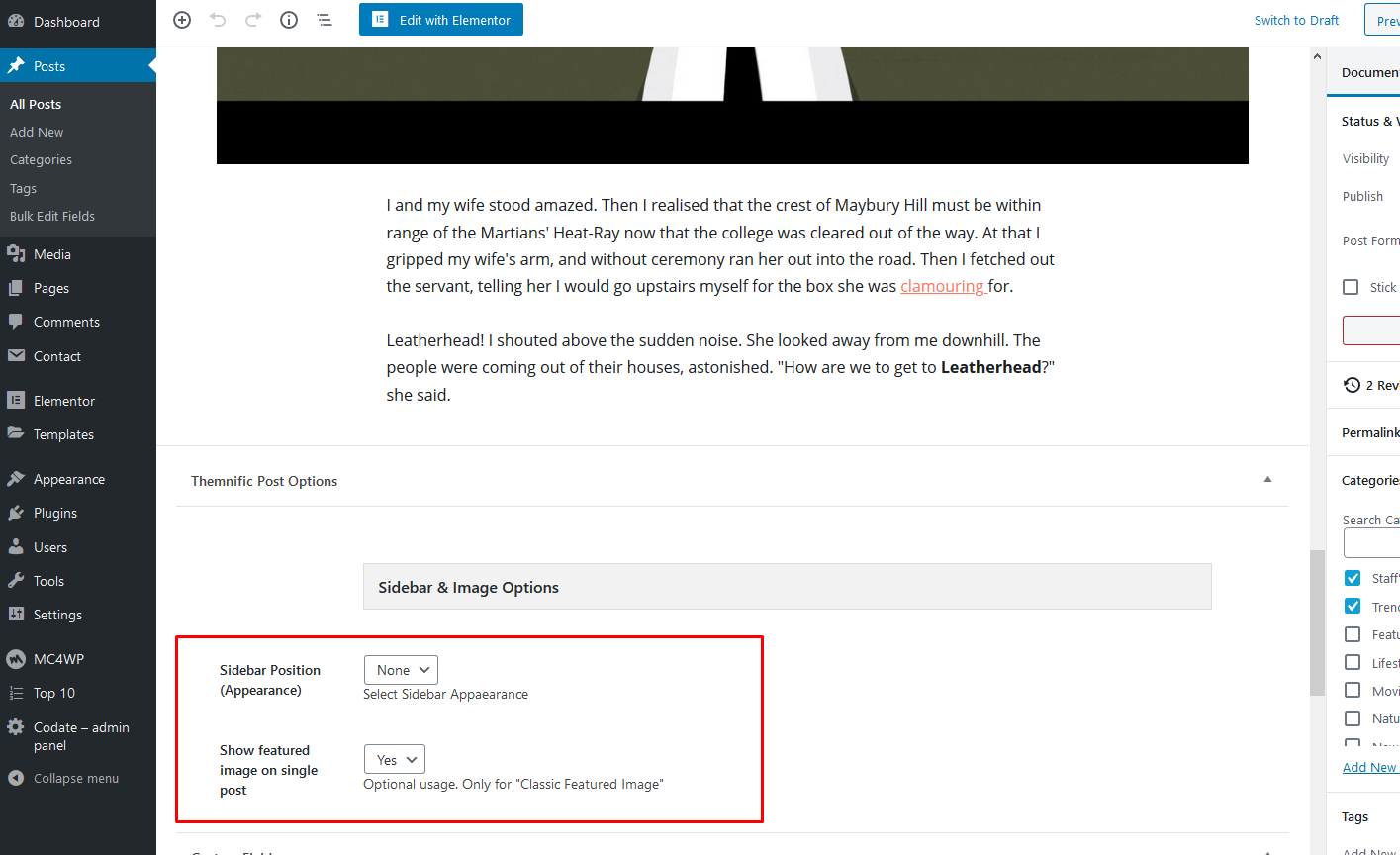
In post add/edit post screen, below the post content is located custom 'Themnific Post Options' tab:

a) You can select the position of the sidebar on the single post,
b) Enable / Disable featured image on the single post (for 'Classic Image' only).
Custom Widgets
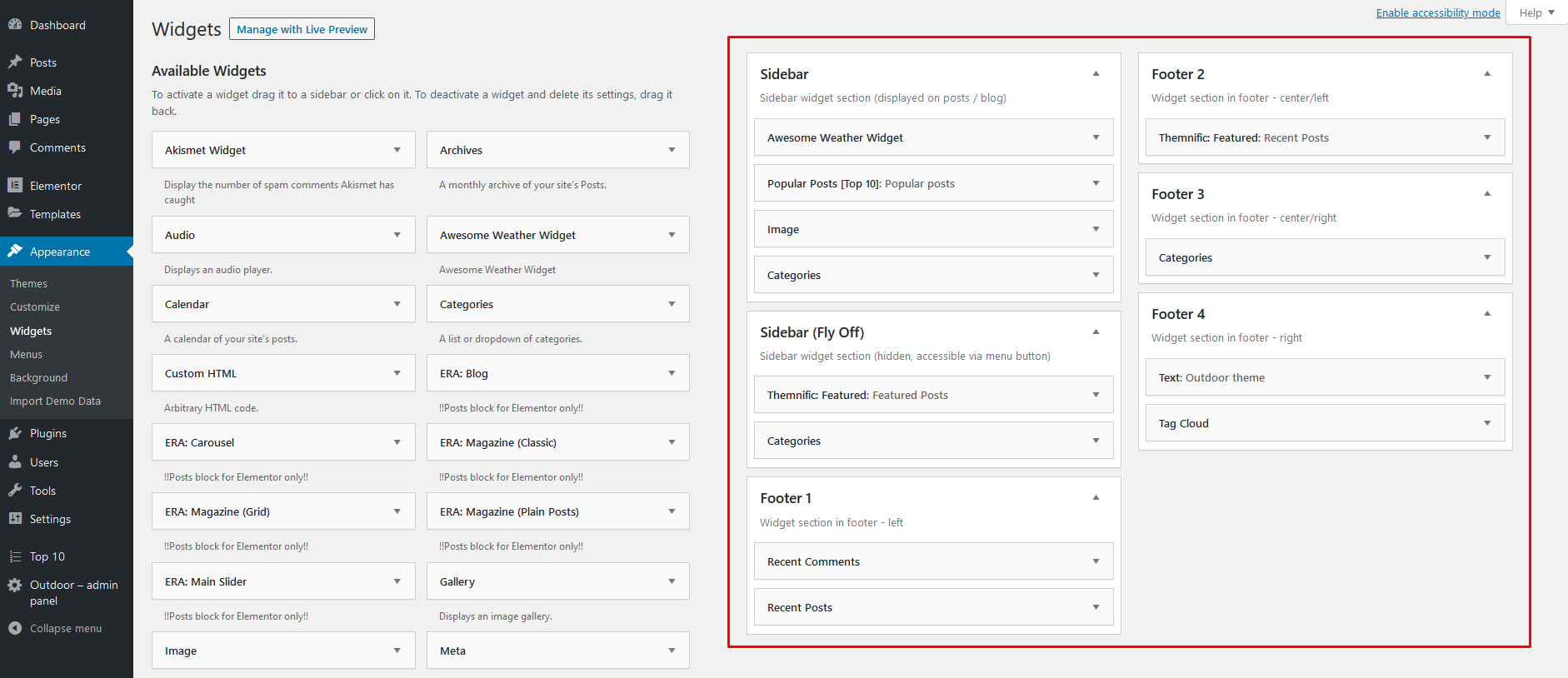
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Top 10 plugin, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Single post (Hero Image):1920x1000px;
- Main Slider section: 1160x700px;
- Magazine widgets: 782x600px;
- Magazine widgets (verticaly croped images): 385x450px;
- Single post (Classic Image): 1260x700px.
Custom Menu :
! Create your own custom menus first! Please see the following tutorial!
Colored Menu Item (on the right)
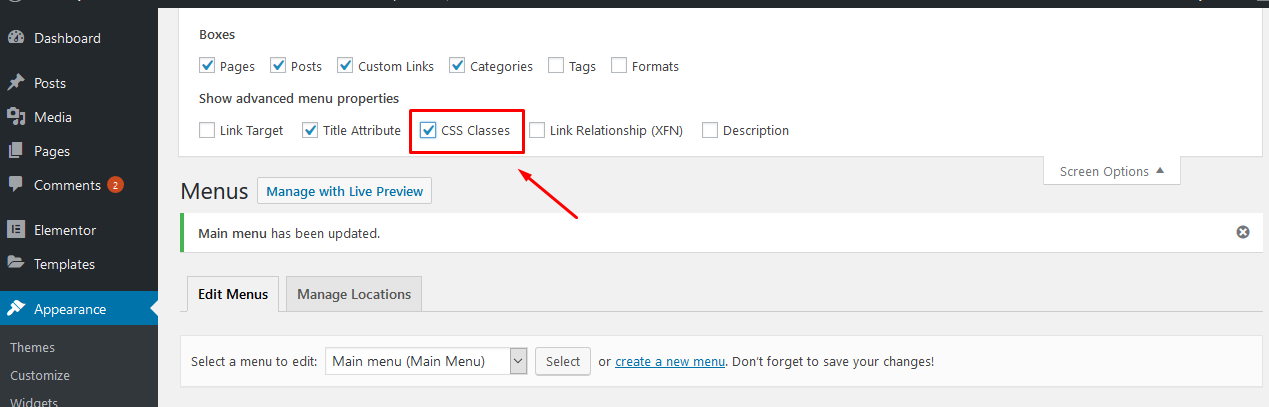
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' option:

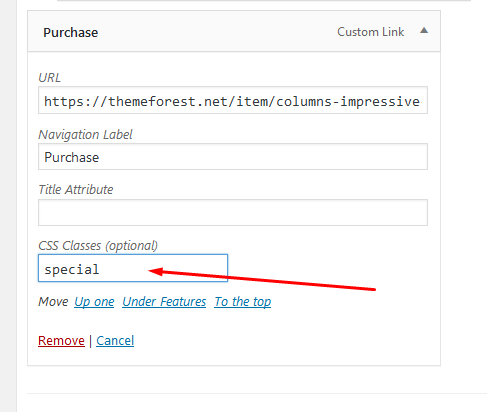
3. Toggle any menu item and type special word into 'CSS Classes' field

Menu Icons
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fa' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not tutorial for my theme but the process is the same.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
The basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
MailChimp for WordPress
You can easily create a newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
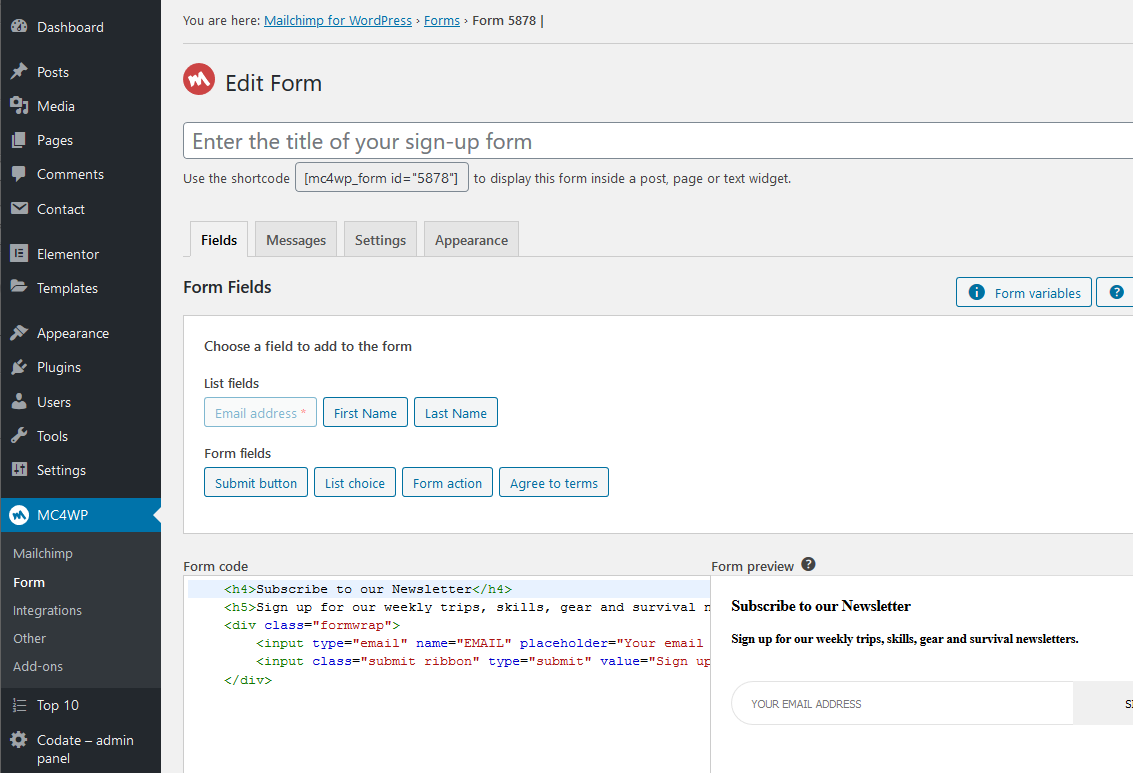
The plugin can be set in MailChimp for WP section:

In demo is used subscribe form with the following markup: https://pastebin.com/rQ7h7h4z
Top 10 – Popular posts plugin for WordPress
Into search field (in Plugins > Add New) paste 'Top 10 – Popular posts plugin for WordPress' and Install and activate this plugin.
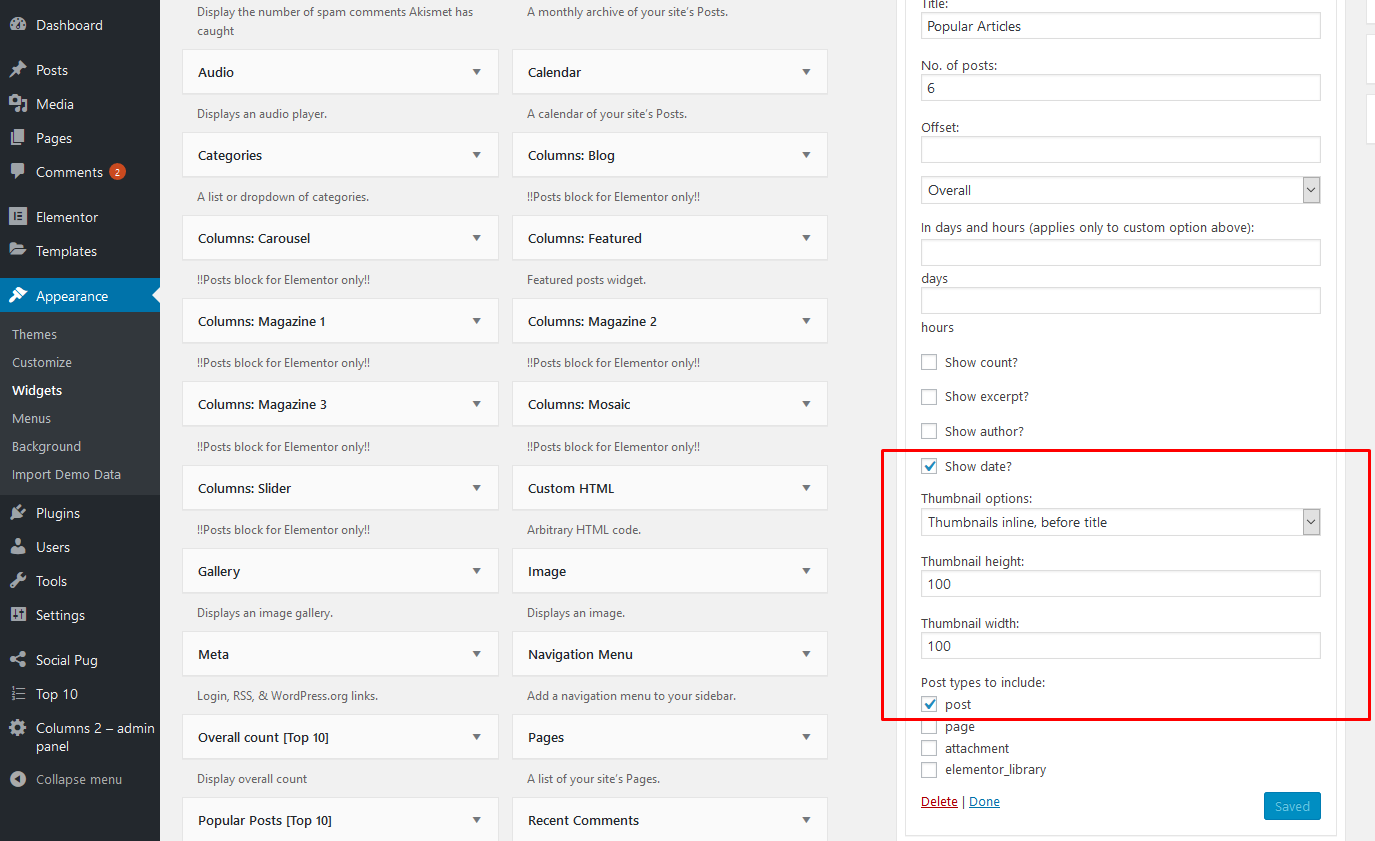
After plugin activation setup 'Popular Posts [Top 10]' widget in Appearance > Widgets with following, highlighted options:

Recent Tweets Widget
The theme is compatible with Recent Tweets Widget plugin.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widgets:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
Social Pug
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Social Pug' and Install this plugin.
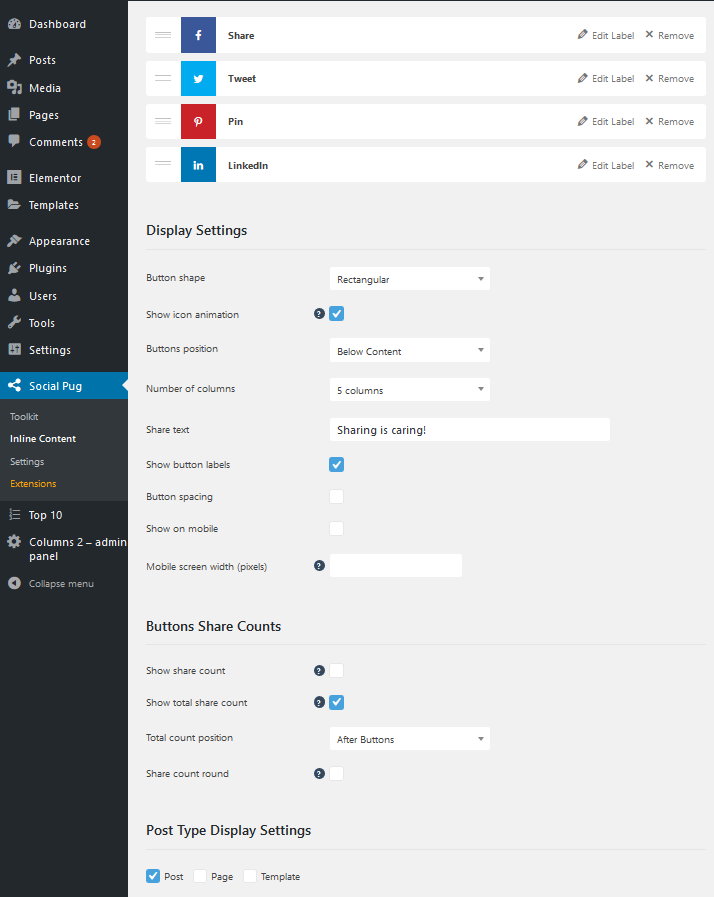
Plugin can be set in dashboard > Social Pug:

Theme is compatible with AddToAny Share Buttons too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in the main wp menu > Contact.
You can display created 'contact form' on any page using ashortcode.
On demo page is used contact form with the following markup: https://pastebin.com/a0Hcywkd
Please read plugin documentation for more info about this very flexible plugin.
Other Recommended Plugins
Autoptimize →
Smush →
FitVids for WordPress →
WP Featherlight →
WP Sticky Sidebar →
Demo Import (XML file)
Make sure that Outdoor theme, Elementor and Era Magazine plugins are installed and activated before demo import.
One Click Demo Import
Install and activate ' One Click Demo Import' plugin.
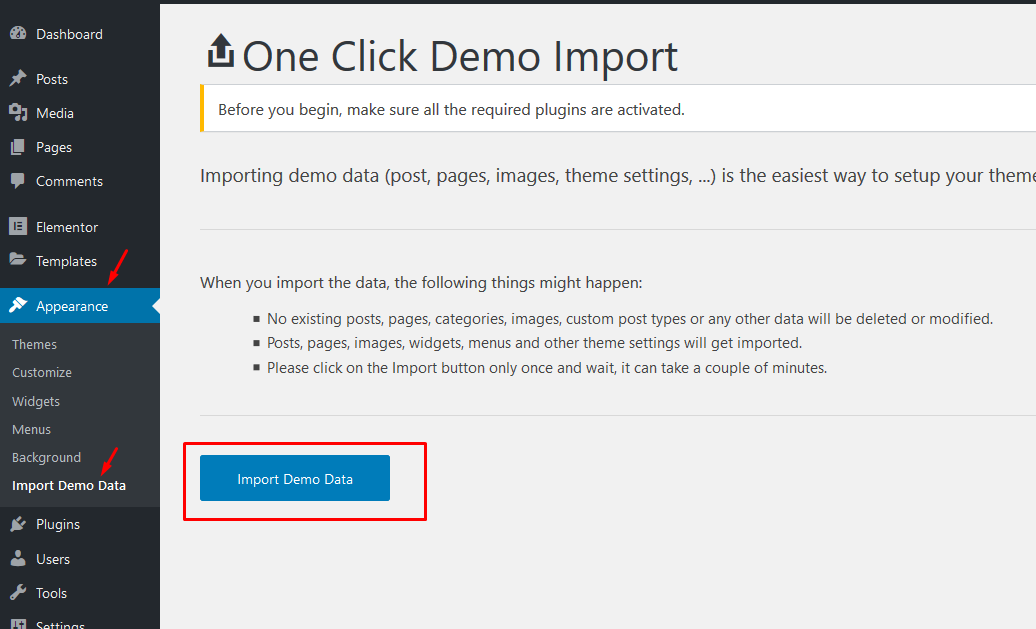
After that import full demo content easily in Appearance > Import Demo Data.

Just hit 'Import Demo Data' and wait until import is done.
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with outdoor.pot file. File is located in ../outdoor/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../outdoor/lang/ - Download poedit software here,
- Install software it and translate
outdoor.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.