Rockline
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
By: Dannci & Themnific | Support*
* Please note, that theme support does not include:- Customization and installation services
- Support for third party software and plug-ins
Theme Installation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
rockline.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
rockline.zipfile on your computer and press 'Install Now', - Activate the theme,
- After theme activation: go to Appearance > Install Plugins and install and activate Redux Framework plugin!
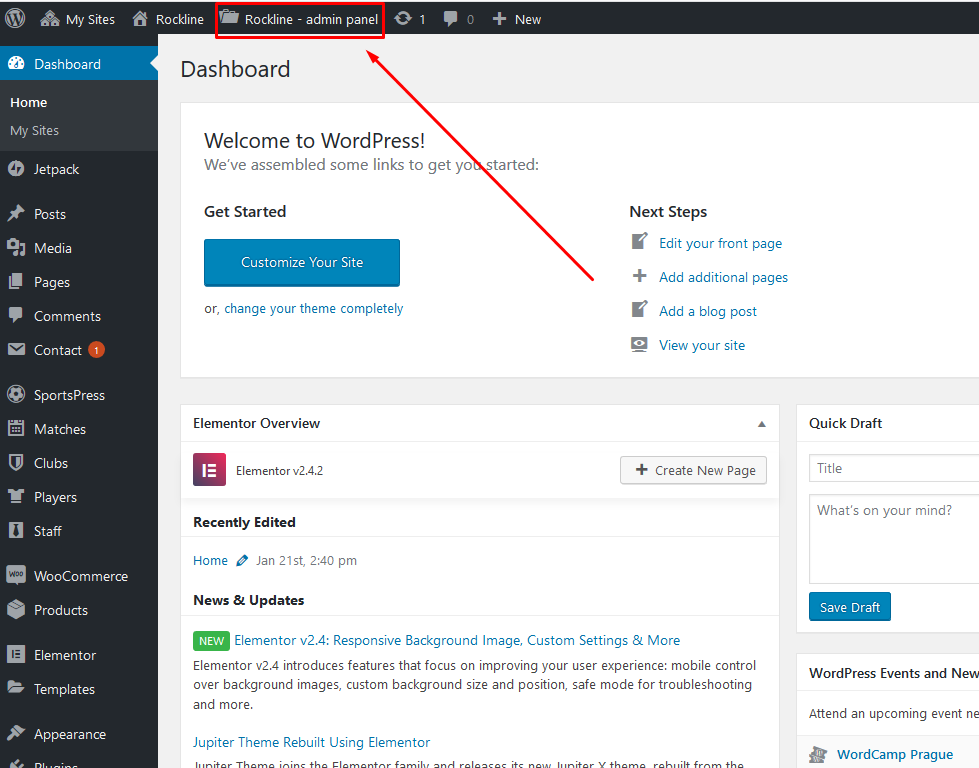
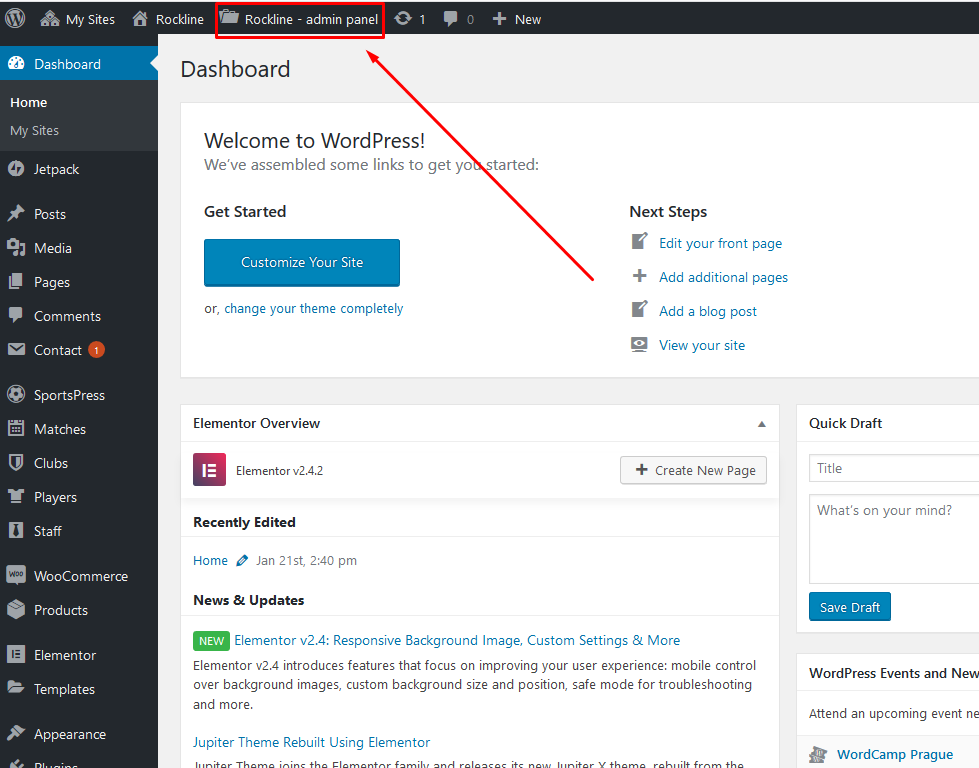
- Refresh admin page and 'Rockline - admin panel' button will appear;
- Go to Rockline - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘rockline’,
- Using FTP client (e.g. Filezilla) upload '
rockline' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Rockline theme and activate the theme,
- After theme activation: go to Appearance > Install Plugins and install and activate Redux Framework plugin!
- Refresh admin page and 'Rockline - admin panel' button will appear;
- Go to Rockline - admin panel (theme options) and setup theme.
You have to install and activate required plugins (Redux, Elementor, SportPress and Themnific Magazine). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework
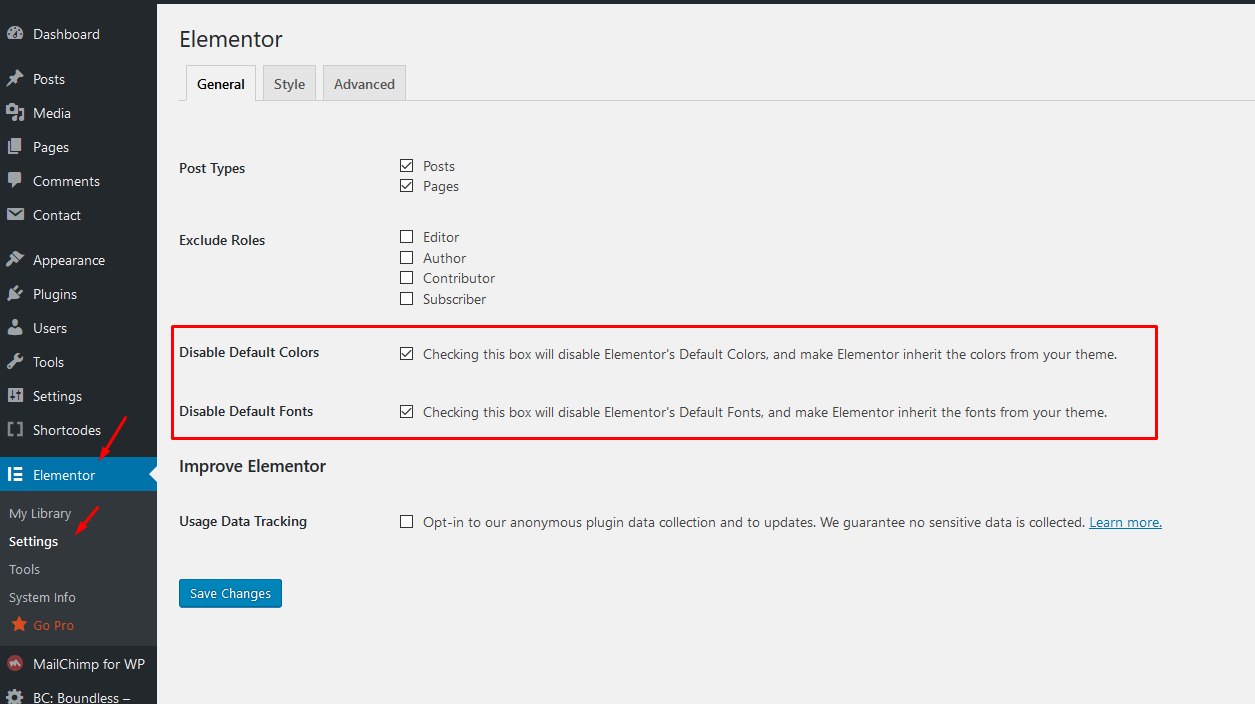
- Elementor: after activation go to Elementor > Settings and make basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - SportsPress: After activation run the setup process of the plugin:

- Themnific Magazine: this plugin will enable magazine post widgets you can use later in the Elementor.
Default Setup
1. Go to Appearance > Install Plugins and install and activate Redux Framework plugin!
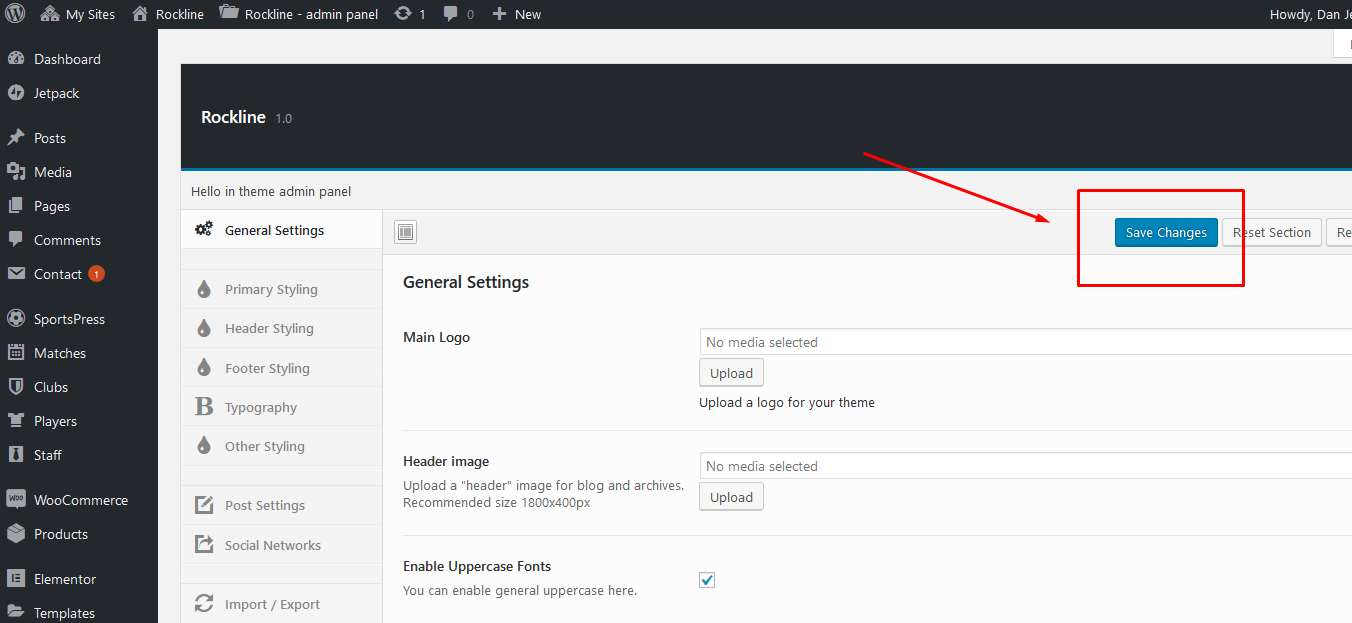
2. Then go to Rockline - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
Start image regeneration in Tools > Regen. Thumbnails after plugin installation. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
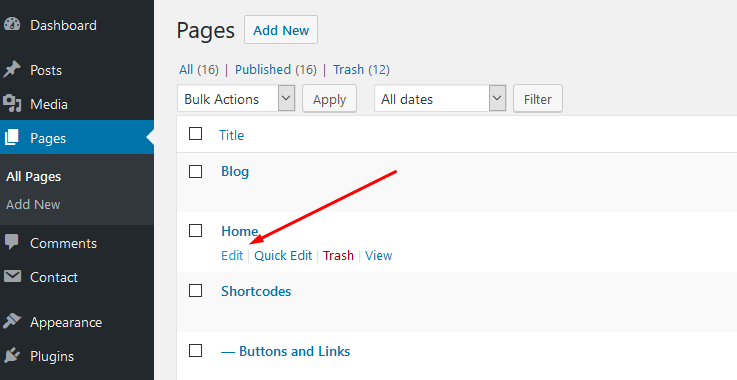
- In 'Pages' section create new page > name it 'Home'
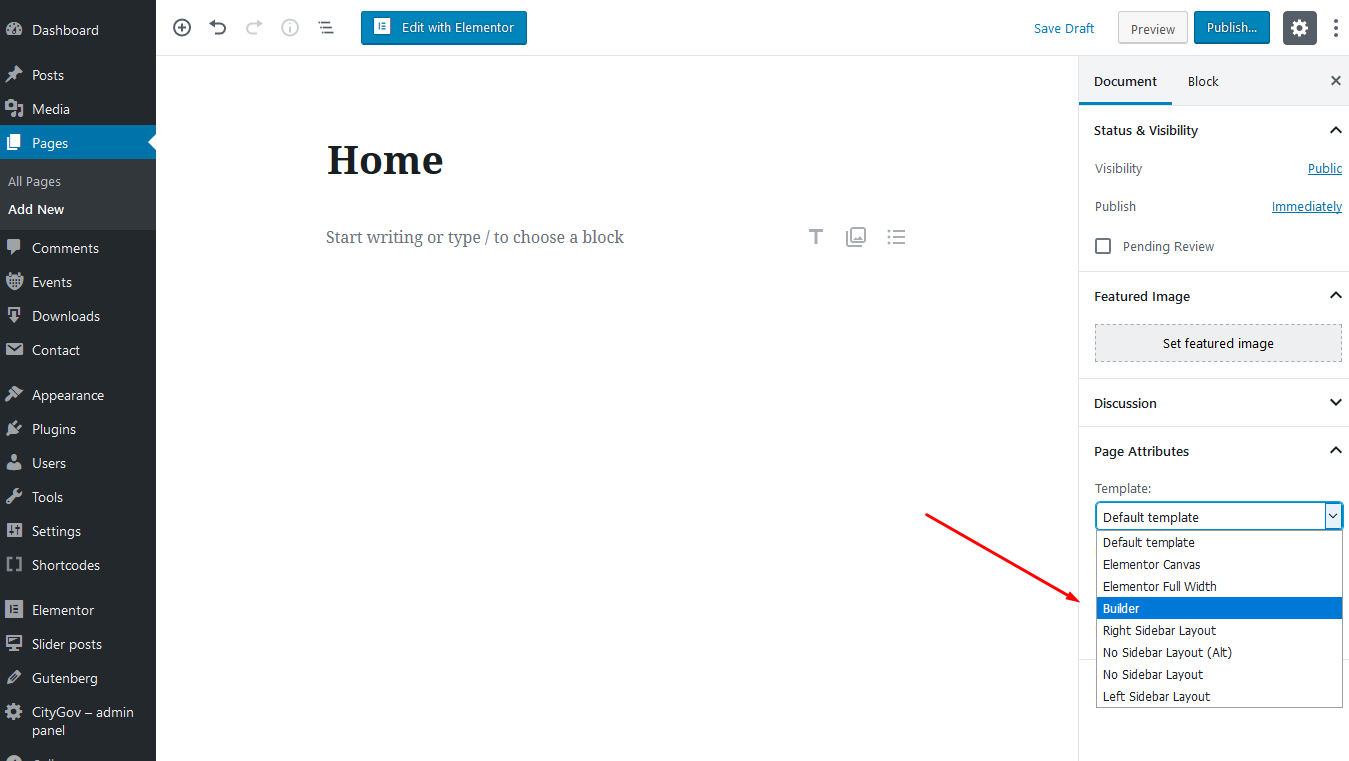
- Select 'Builder' template for this page and save the page:

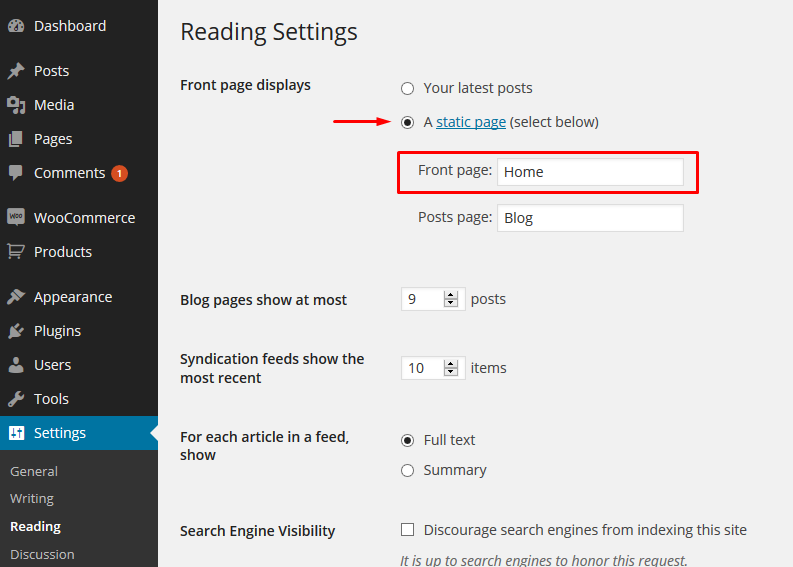
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating a few classic blog posts and 'Matches' before you start creating templates in Elementor. Set 'featured images' for all your posts.
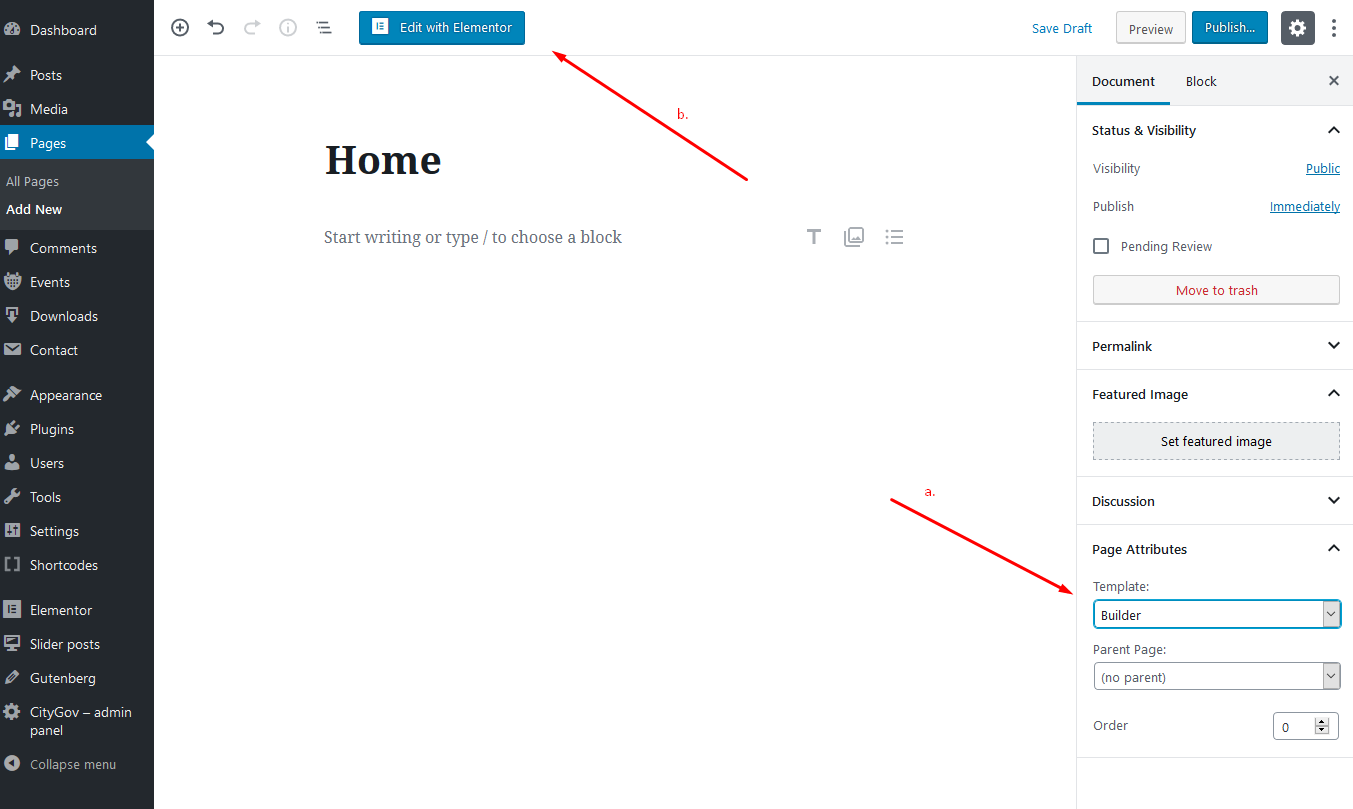
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

- Make sure that 'Builder' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Adding Main Hero Image
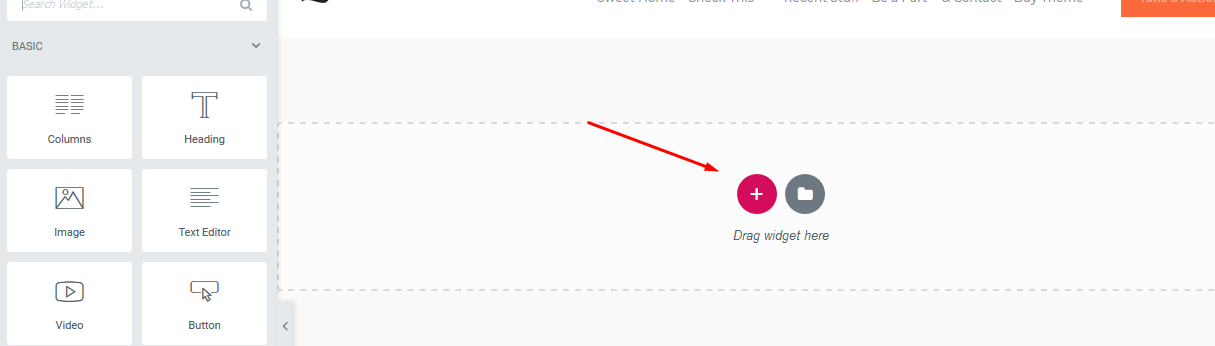
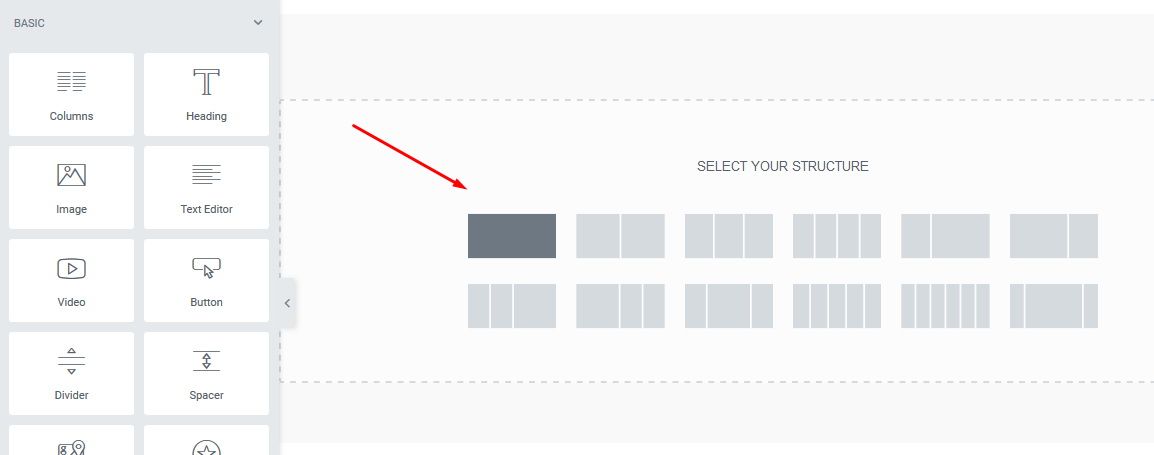
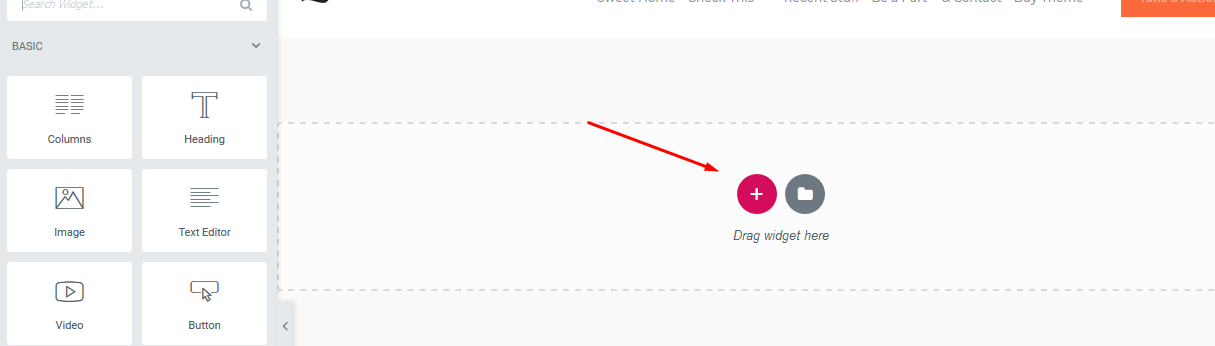
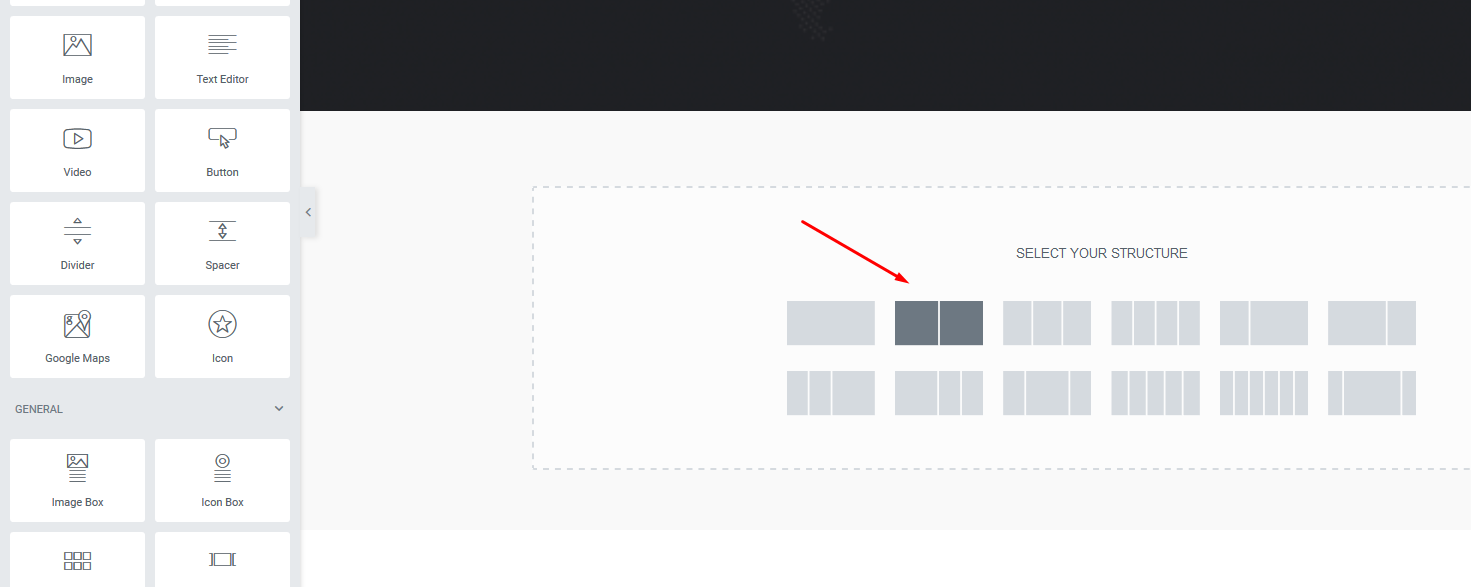
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' section:


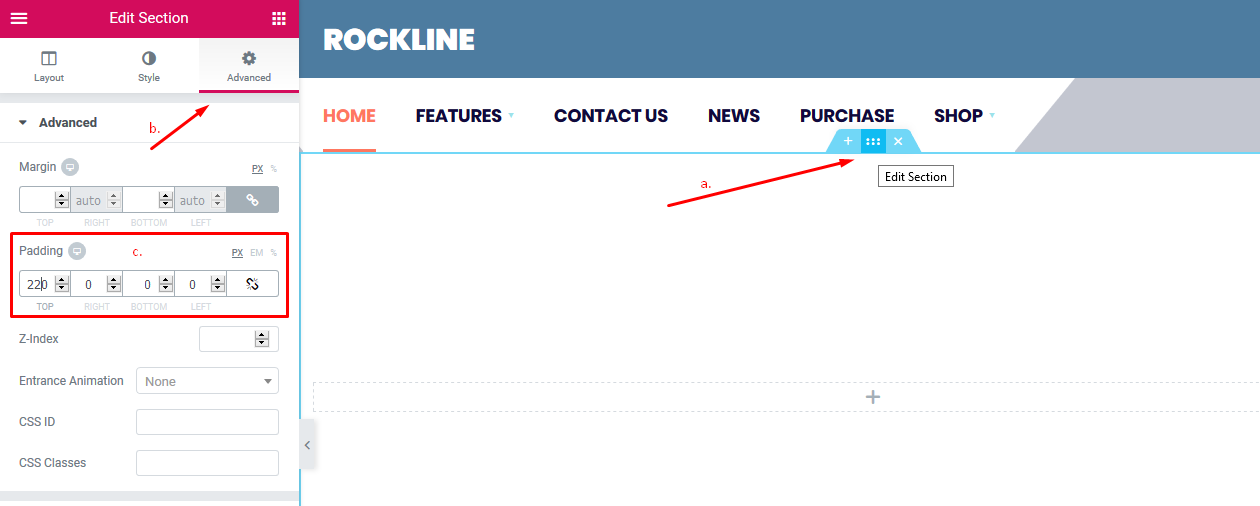
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Advanced' tab (b.) and add top padding (c.)

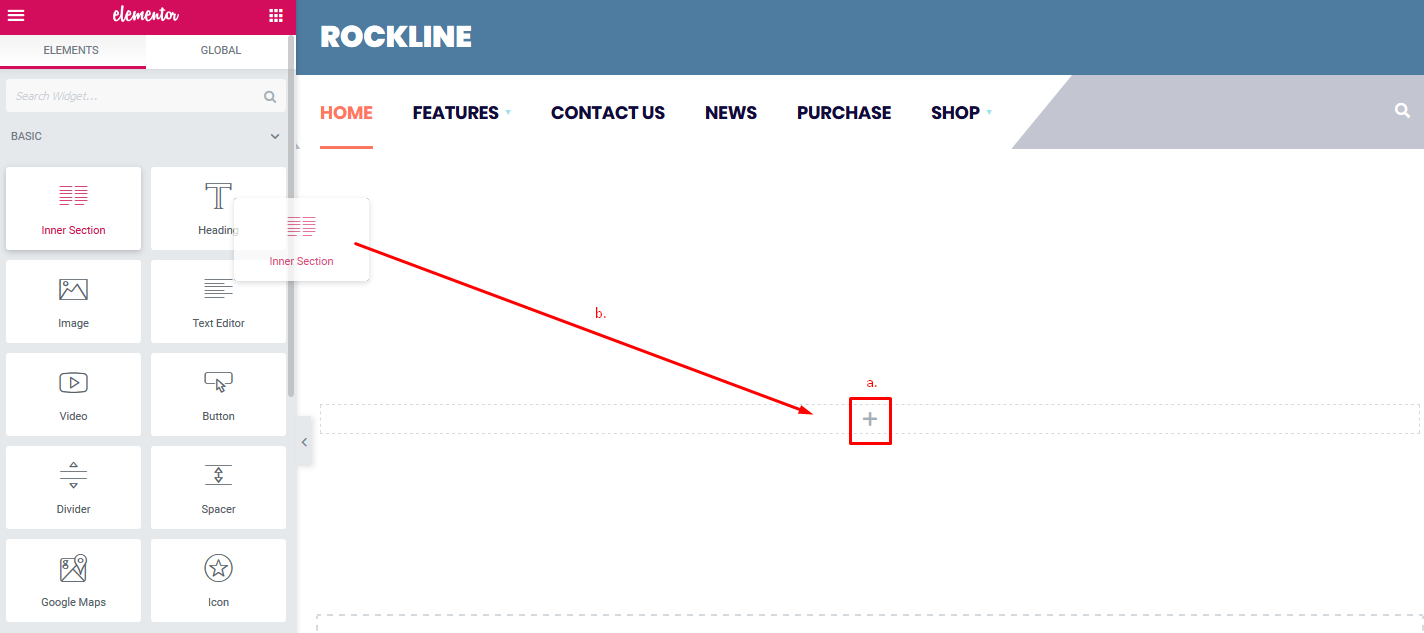
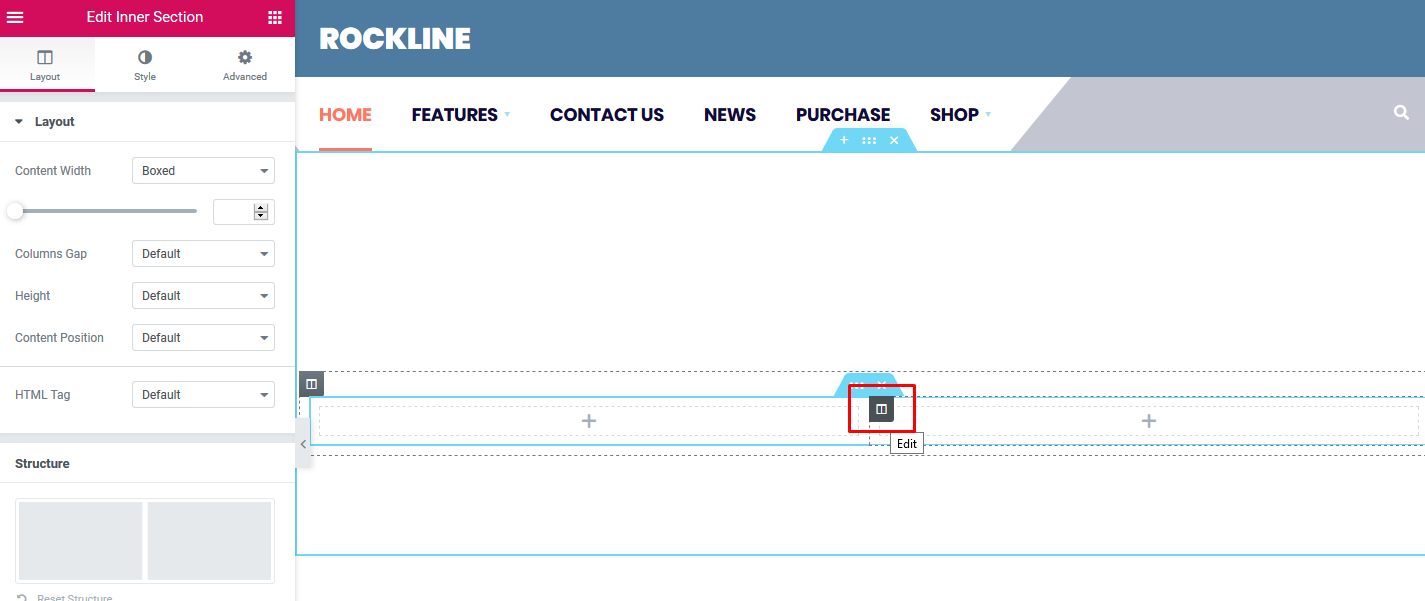
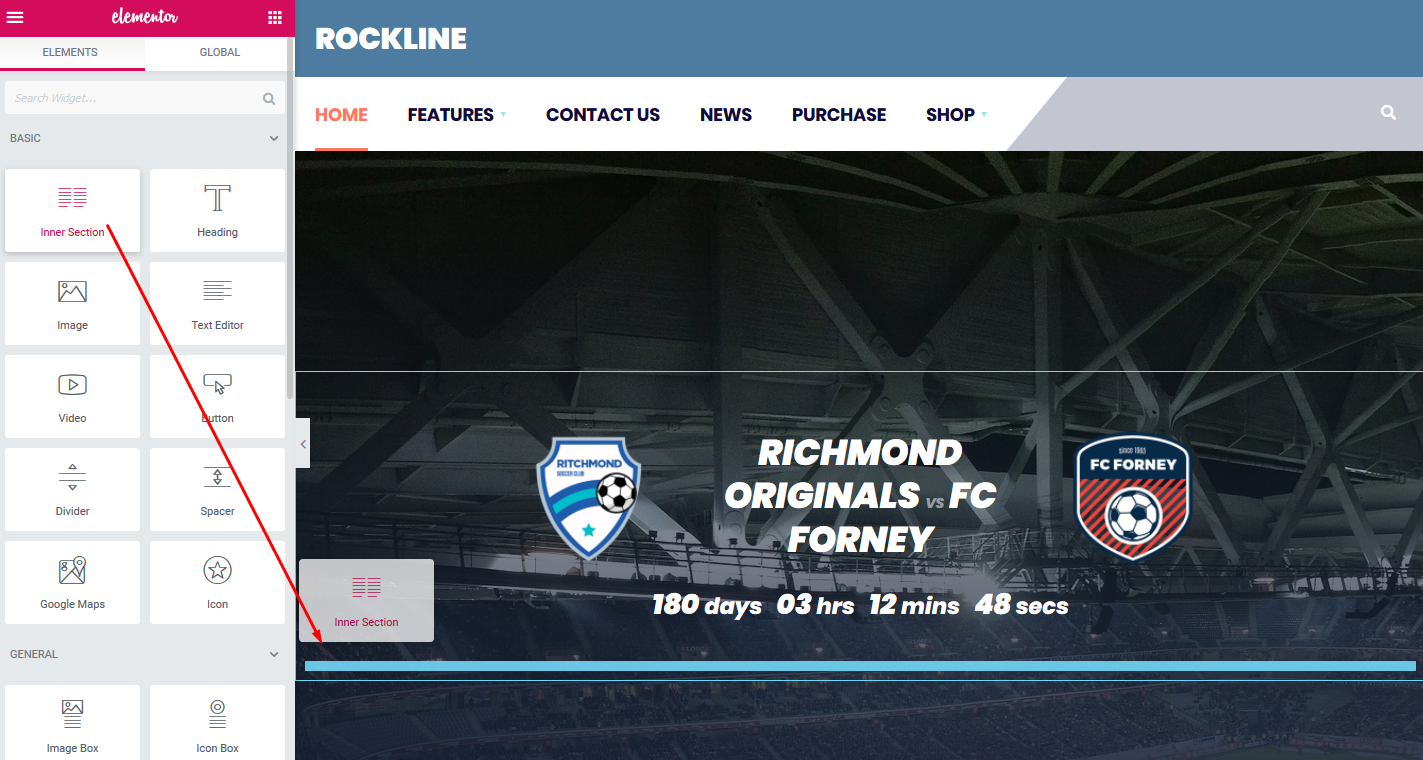
- Then just click + sign (a.) and drag 'Inner Section' block into the main section. After that delete one column (using 'right click' on grey columns icon).


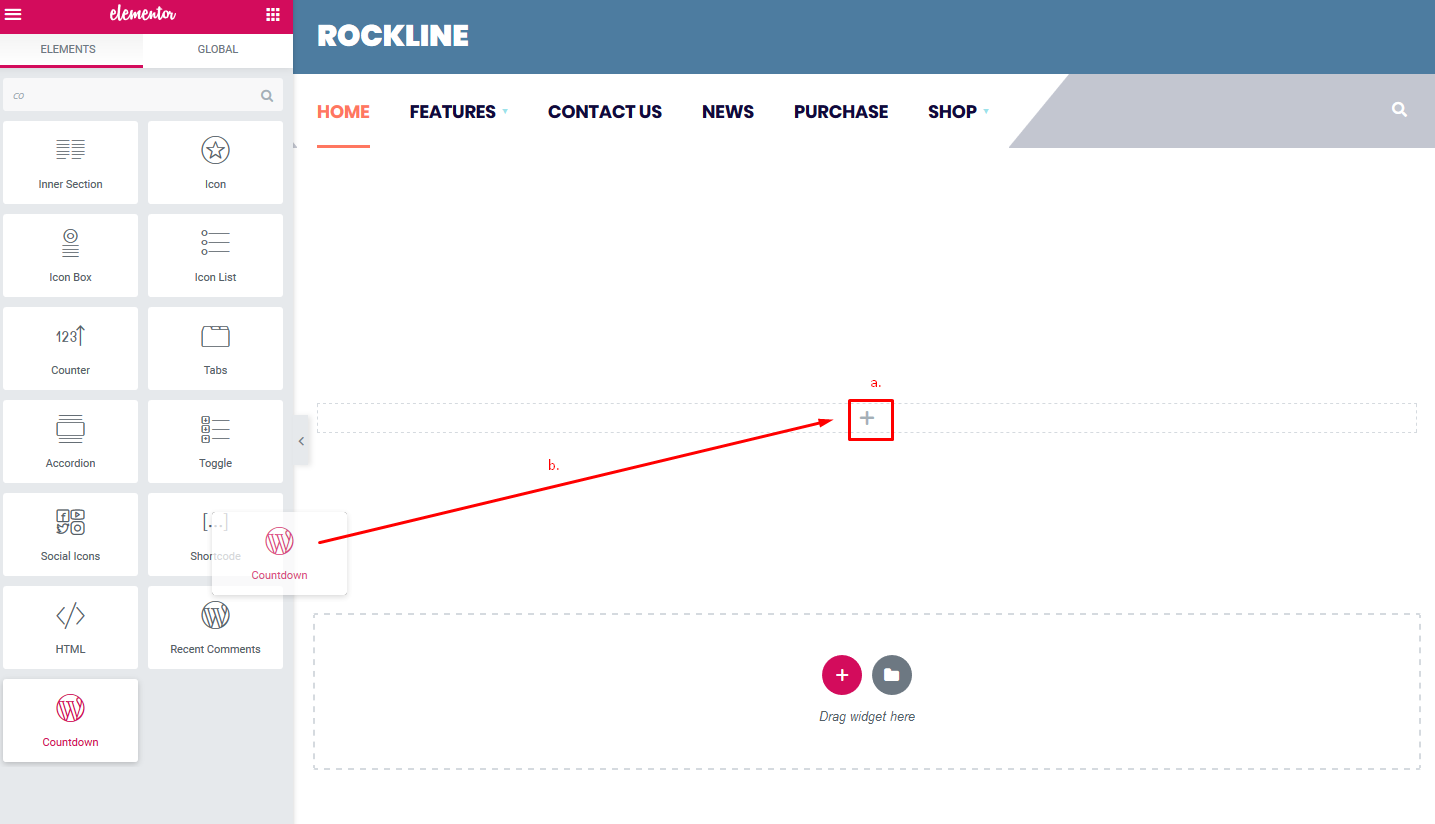
- Then just click + sign and drag 'Countdown' block into inner section.

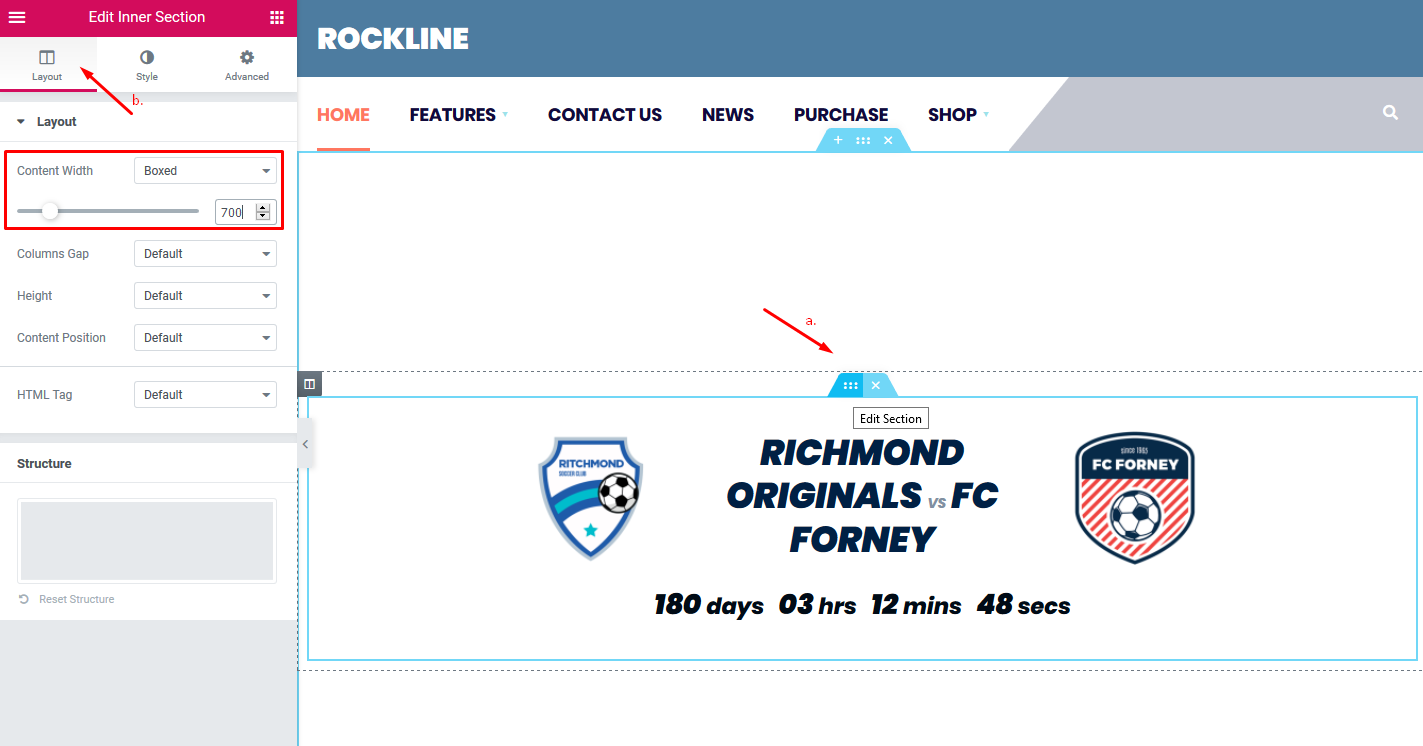
- Click on edit inner section (a.) and adjust the width of the 'boxed' section (b.)

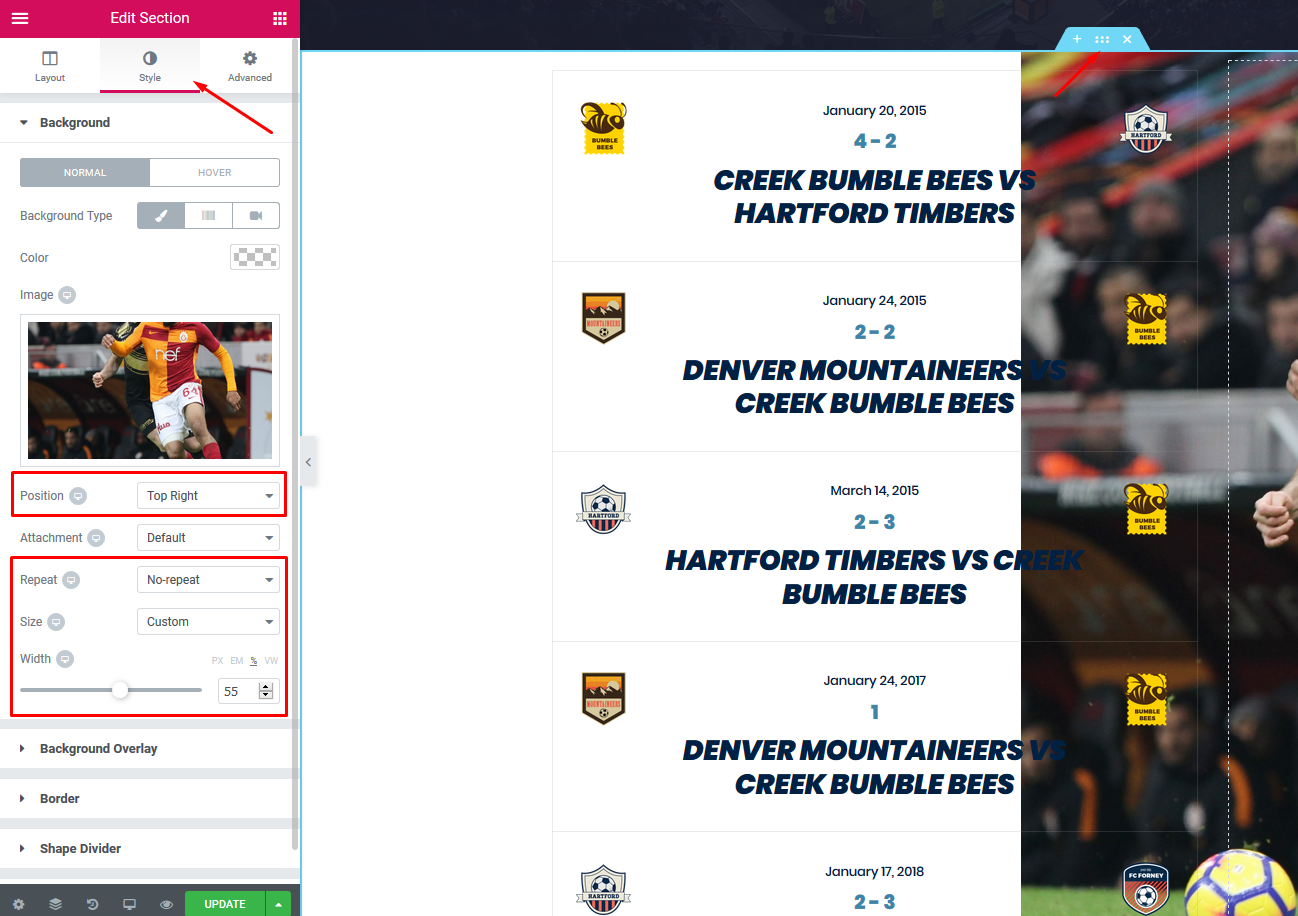
- Edit main section (top blue icons) and switch to the 'Style' tab (a.) and add background image (b.), overlay (c.) and adjust 'Typography' colors: Heading, Text, Links (d.)
- Add another 'Inner Section' block below
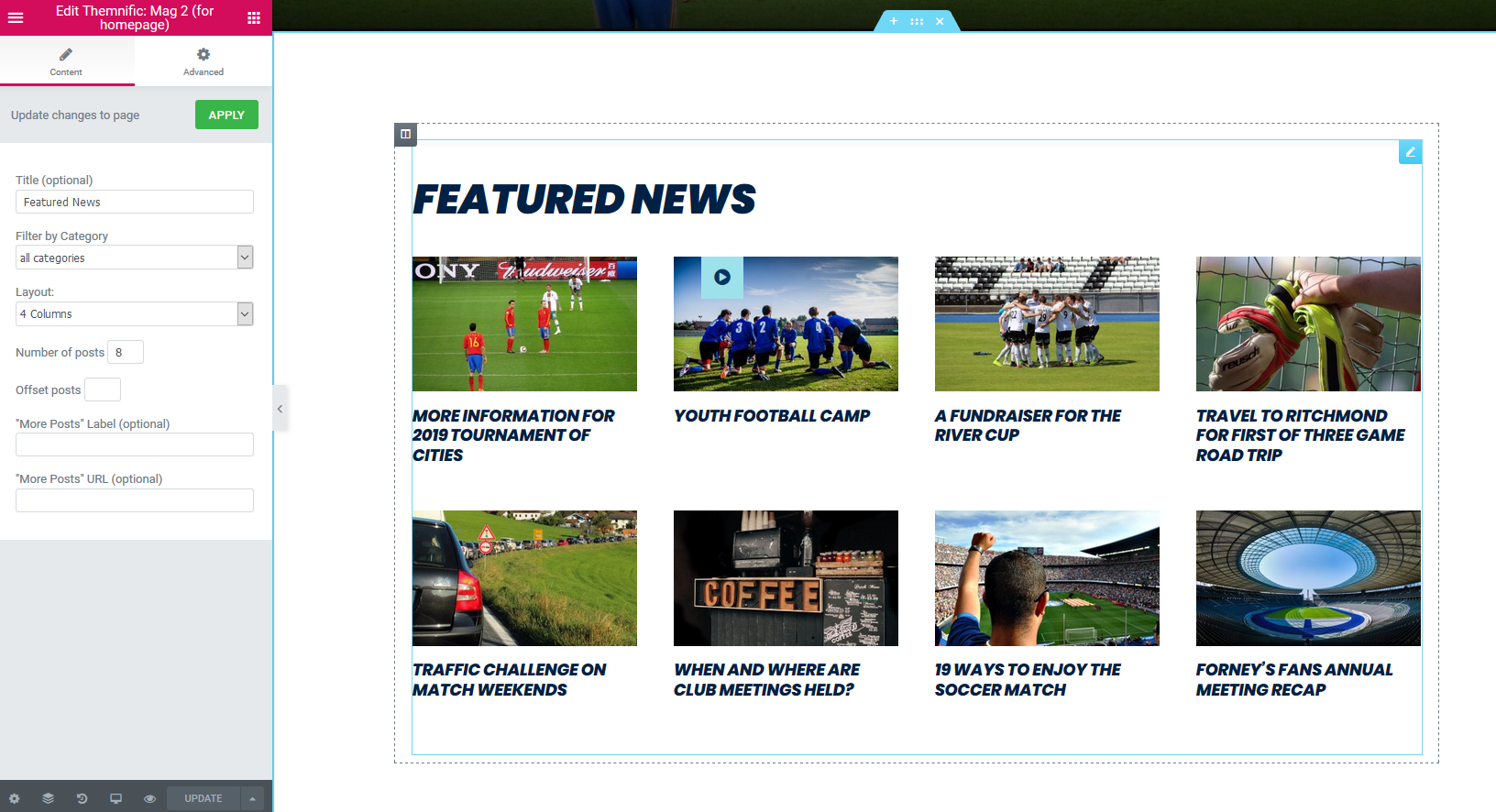
 Remove one column (like before) and add 'Themnific: Mag 2'
block into it:
Remove one column (like before) and add 'Themnific: Mag 2'
block into it:
 edit section and adjust margin/padding of this section.
edit section and adjust margin/padding of this section.
Adding Columns
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. 'two columns' section:


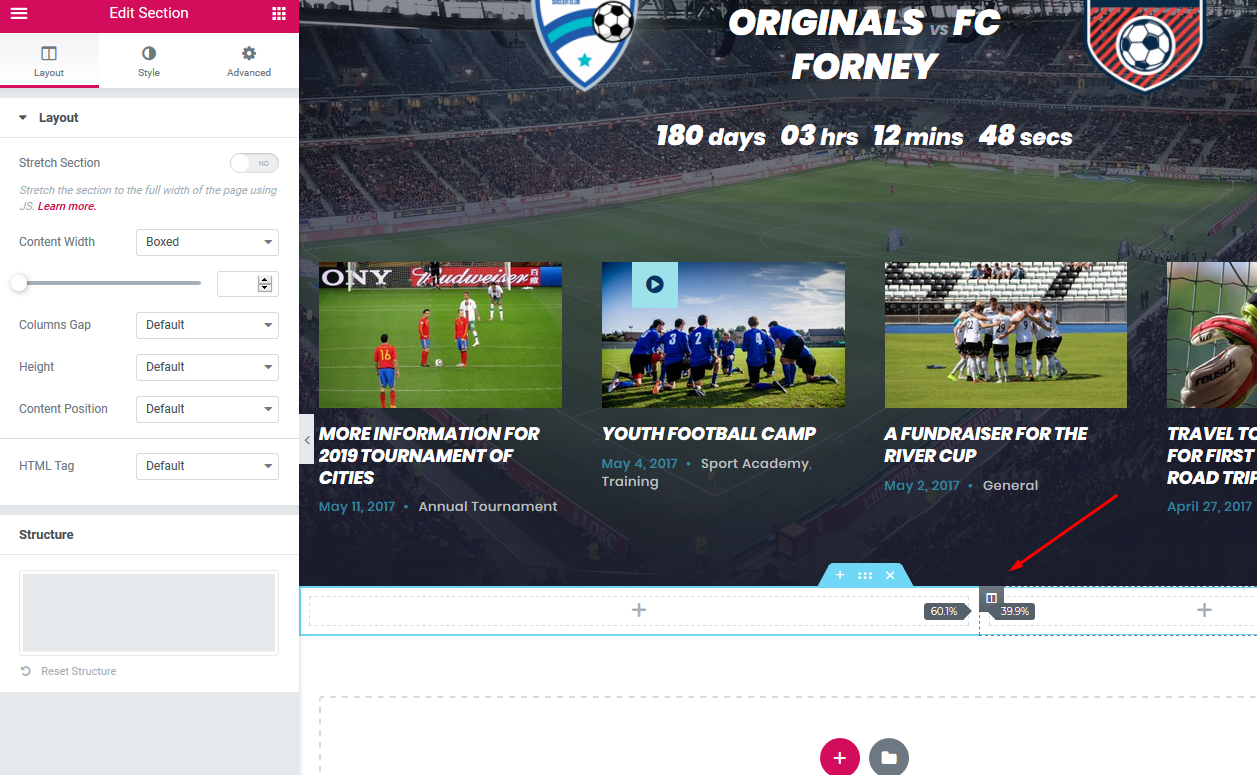
- Using Drag&Drop resize columns to e.g. 70% (for wide column) and 30% (for narrow column):

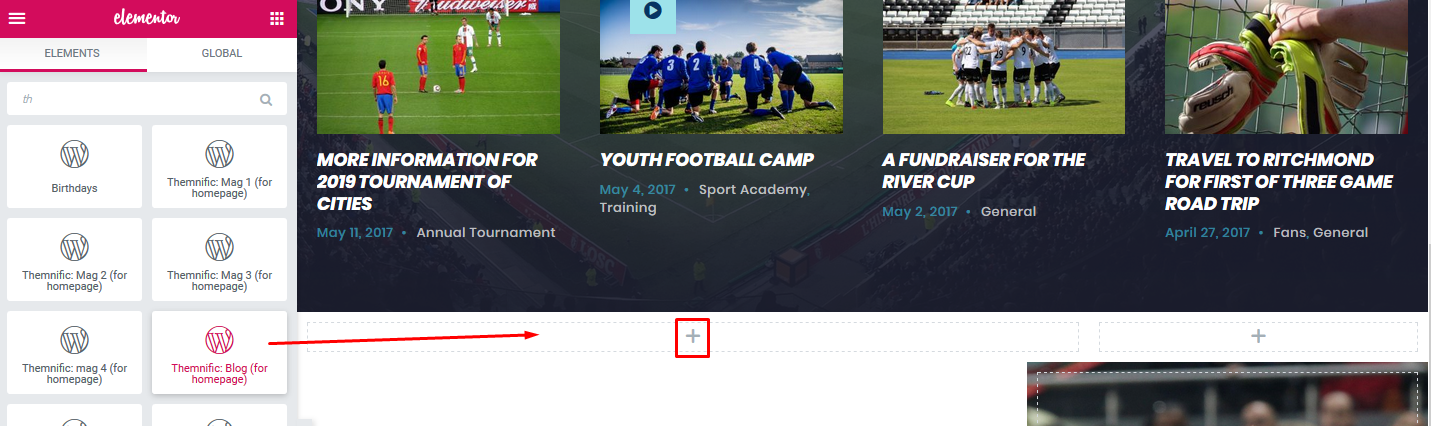
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'Themnific: Blog ' block to this wide column nad adjust bock parameters:

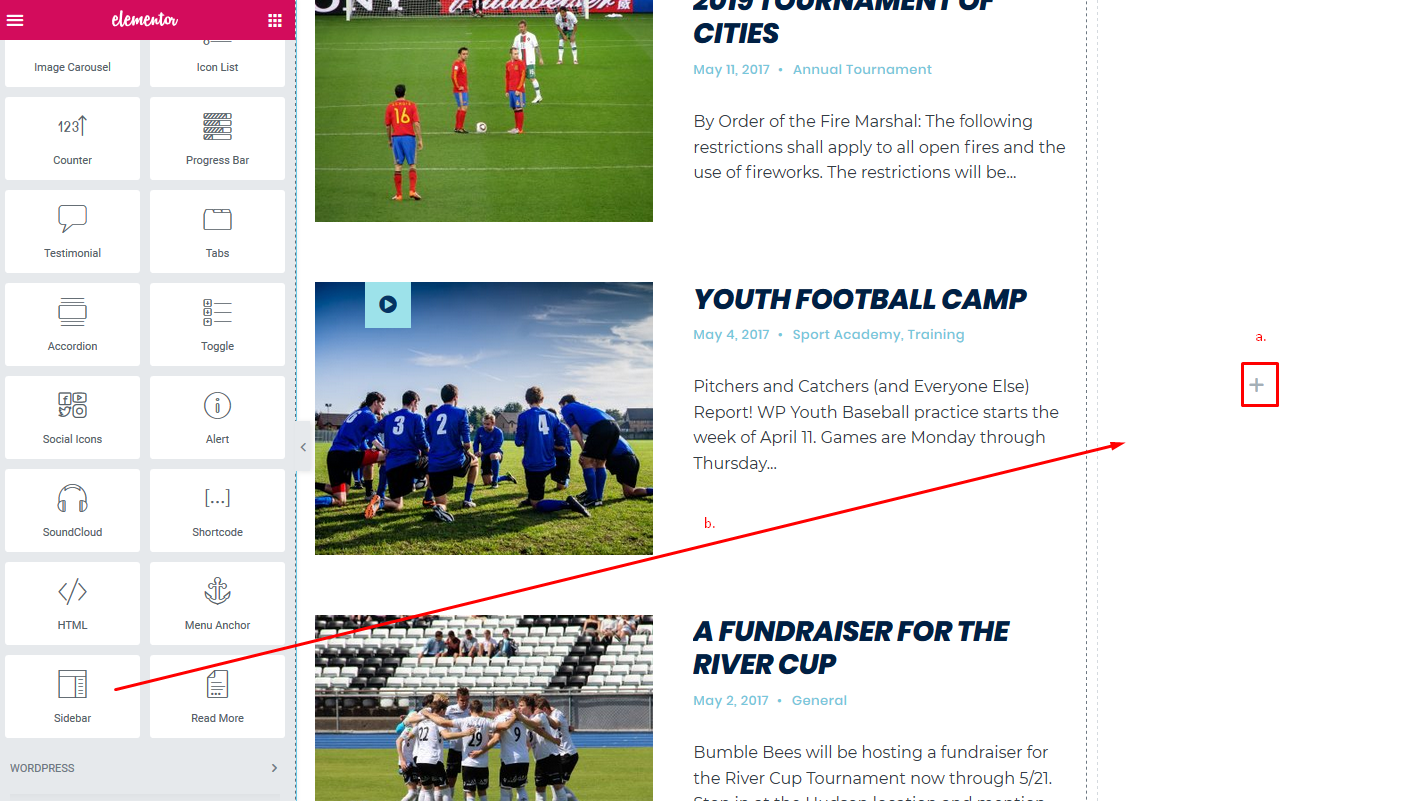
- Click on the + sign in narrow column and then drag 'Sidebar' block from the left menu:

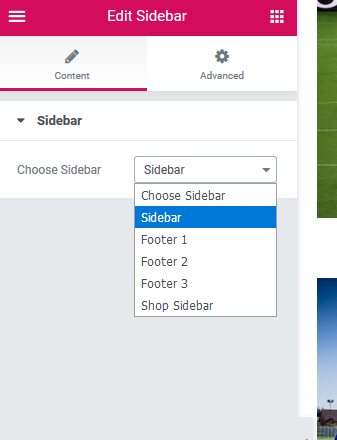
- Choose 'Sidebar' section which you can setup in Appearance > Widgets

Adding Columns (Alternative)
- Create two column structure by repeating previous steps (1.- 2.)
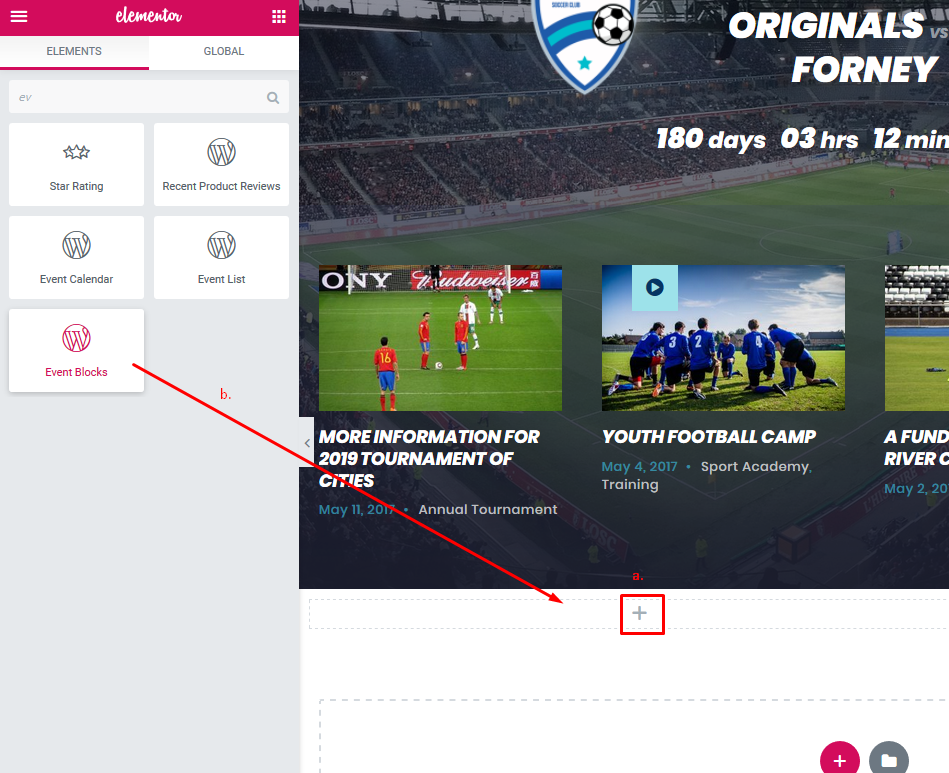
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'Event Blocks' block to this wide column nad adjust bock parameters:

- Edit whole section ( 2nd blue icon) and set a background image (choose vertical image). Set the 'Top Right' position and set 'Repeat' and 'Size' parameters as on screenshot below:


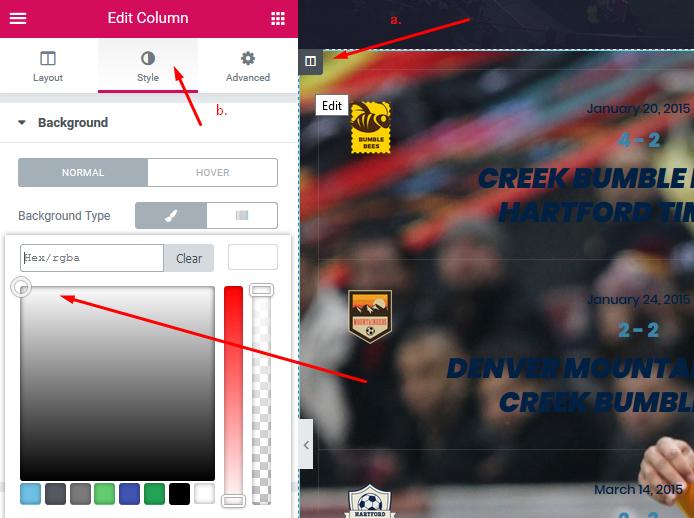
- edit left column by pressing gray icon in the corner (a.) swith to 'Style' tab (b.) and add white background color :

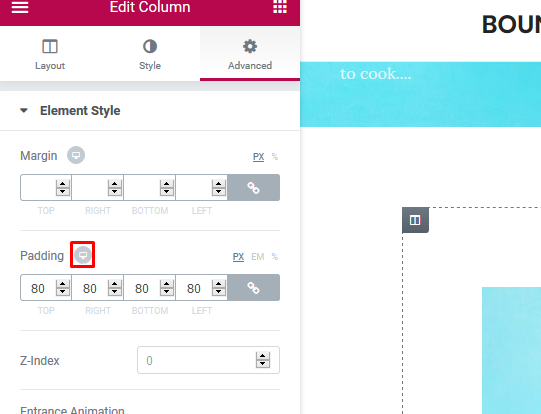
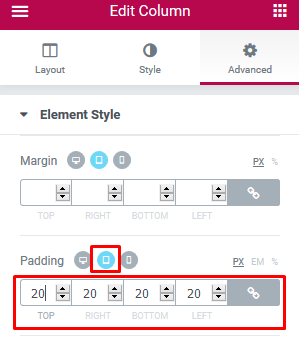
in 'Advanced' tab edit/increase padding of this column.
- Important!
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Blog Template
- If you want to create News (or Blog) page, create an empty page (Default template),
- name it News (or Blog),
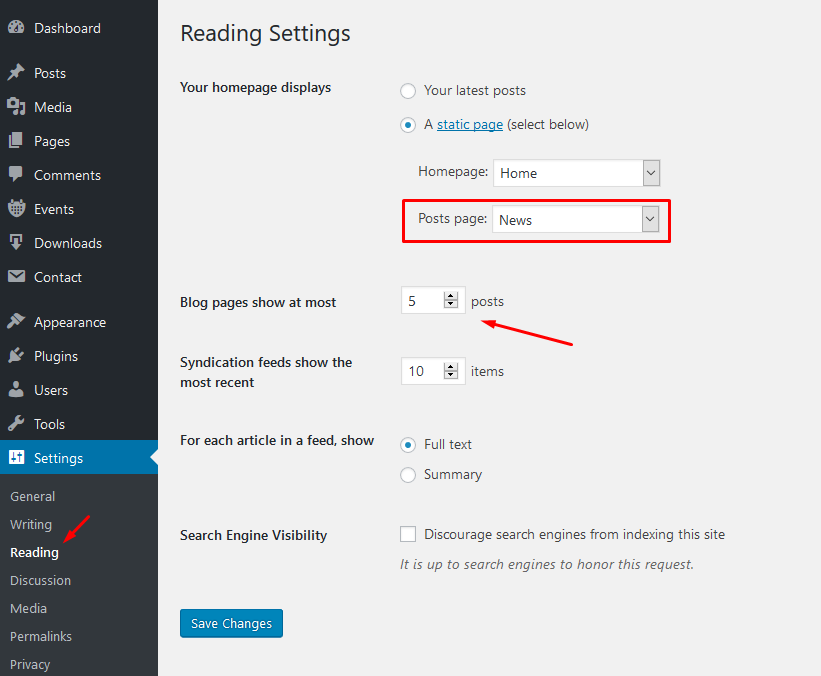
- go to Settings > Reading and set this page as 'Post page',
- adjust the number of posts.

Theme Setup - Admin panel

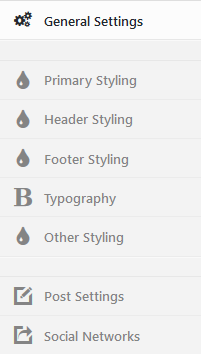
The theme comes with extensive options panel with functions divided to these sections:

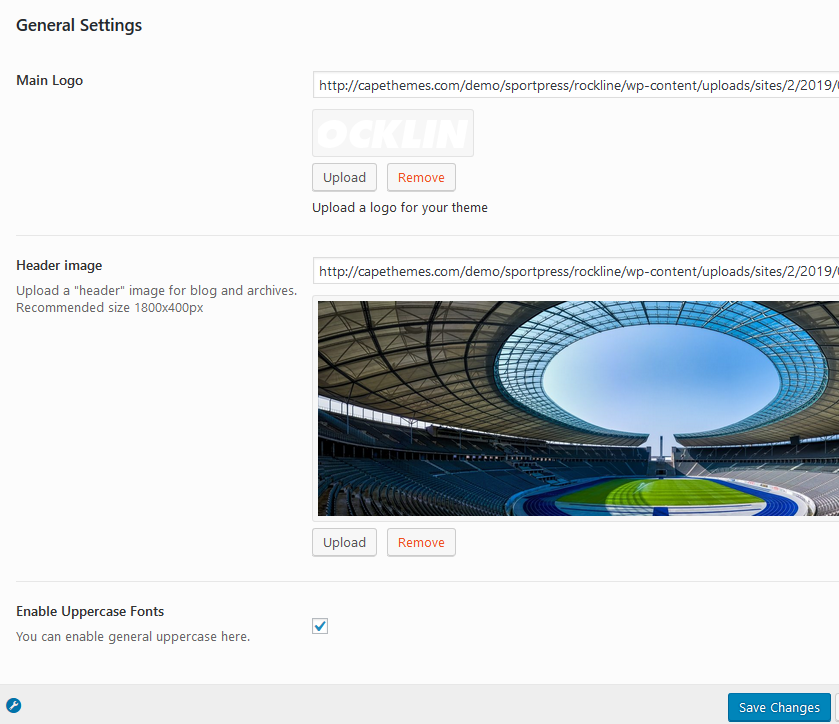
General Settings:
- Upload your Main logo image,
- Set header background image for blog and archives,
- Enable/disable 'Uppercase' fonts.

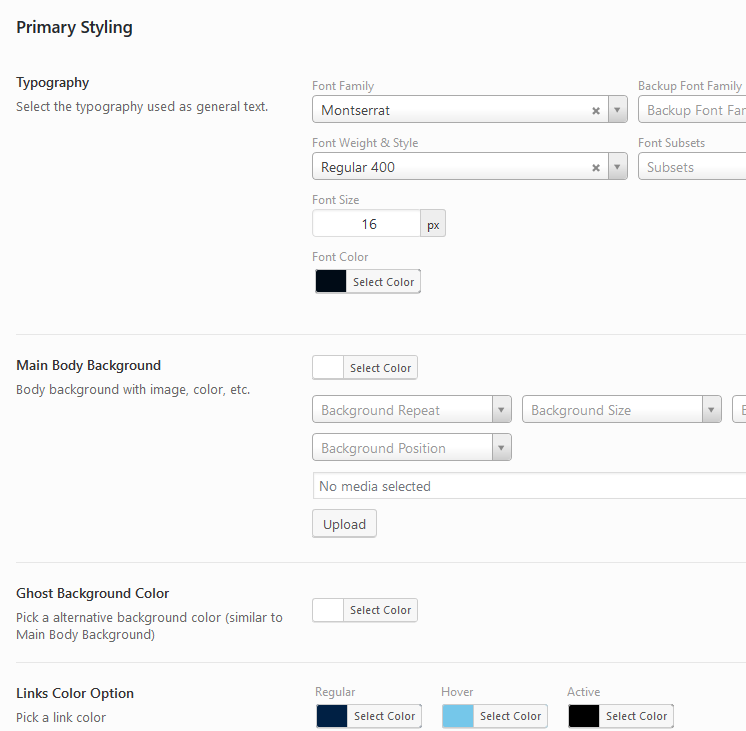
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.

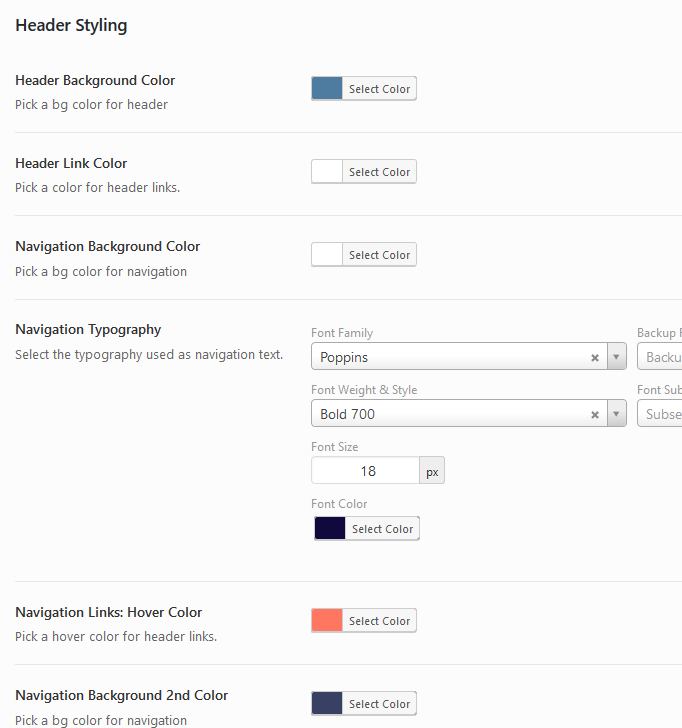
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for the header,
- Set other colors for header elements (sub-menus etc.),
- Set custom margins and width limitation for logo image.

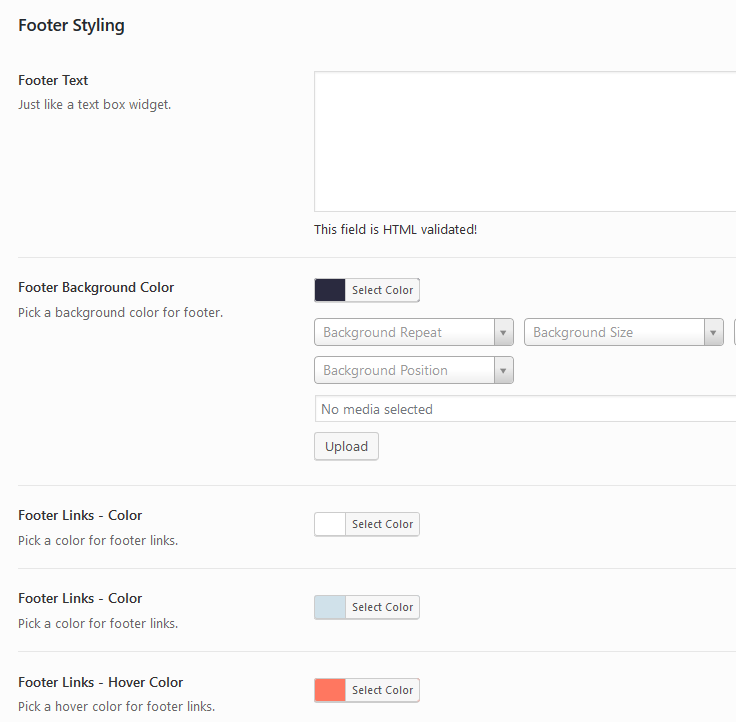
Footer Styling:
- Select font family with color, style and weight for the footer,
- Choose colors for typographic elements: footer background, text, links, hover, borders etc.,

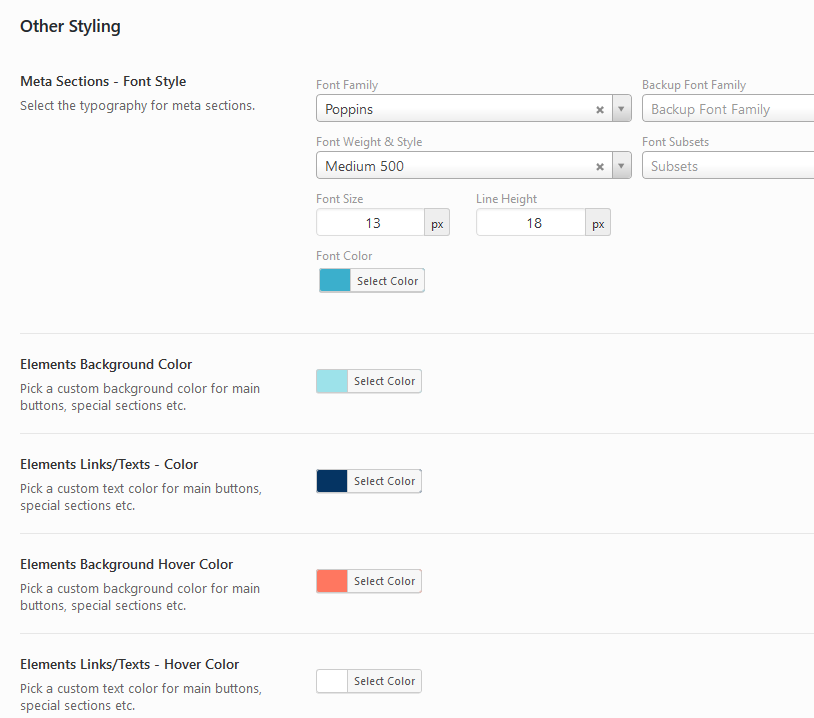
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

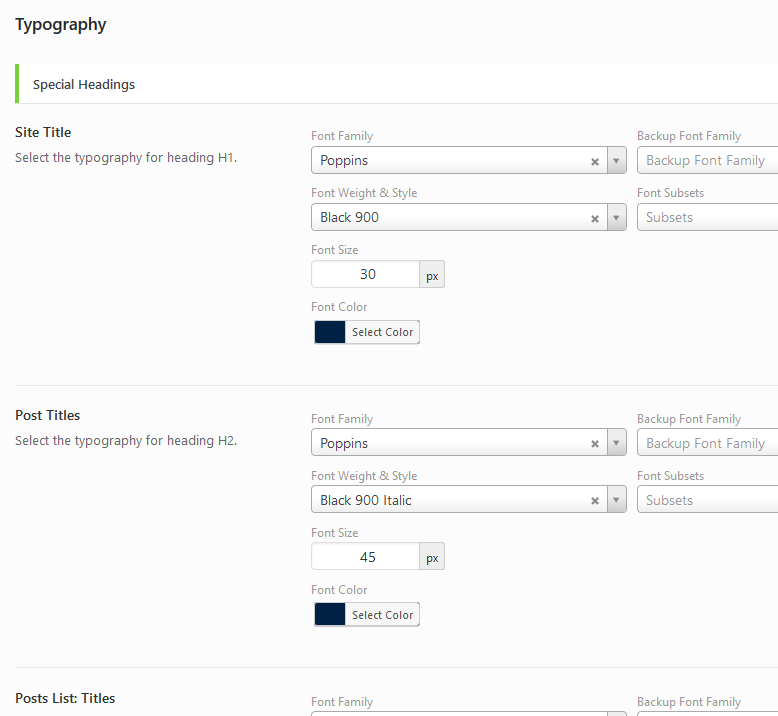
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

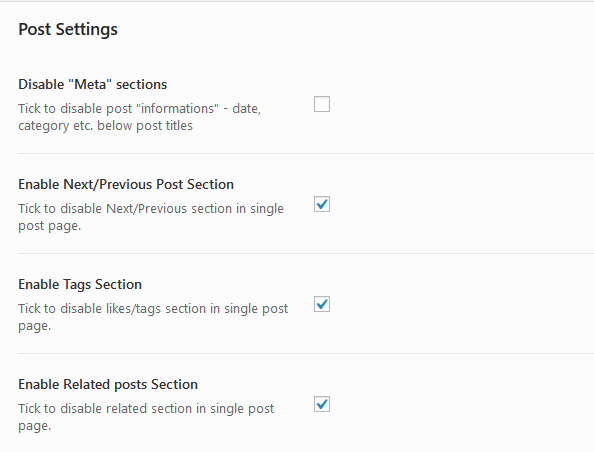
Post Settings:
- Turn On/Off partial post sections.

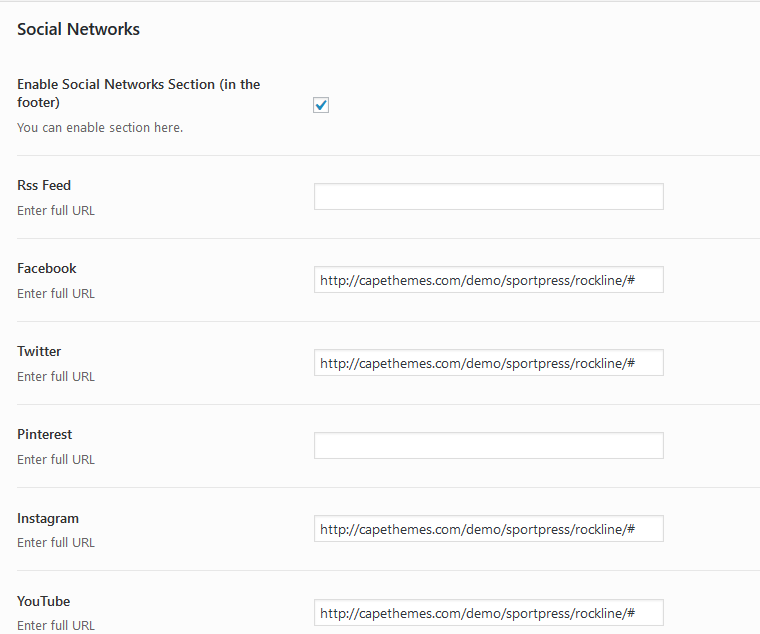
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Templates
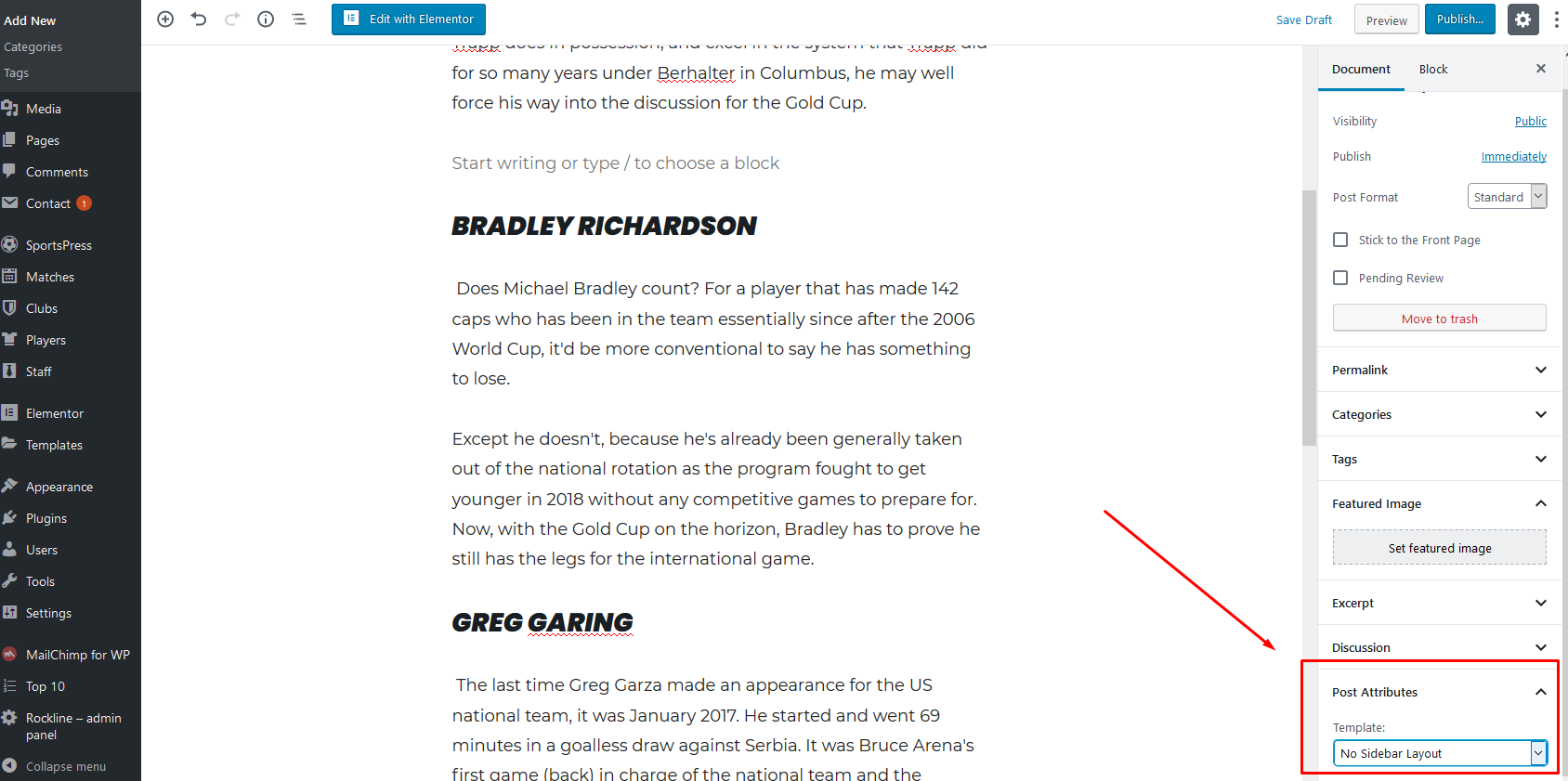
- Create a page or a post.
- In Page Attributes (Post Attributes) section select custom template ('No Sidebar layout', 'Right Sidebar Layout' etc.)
- Click the Publish button to publish your page/post.

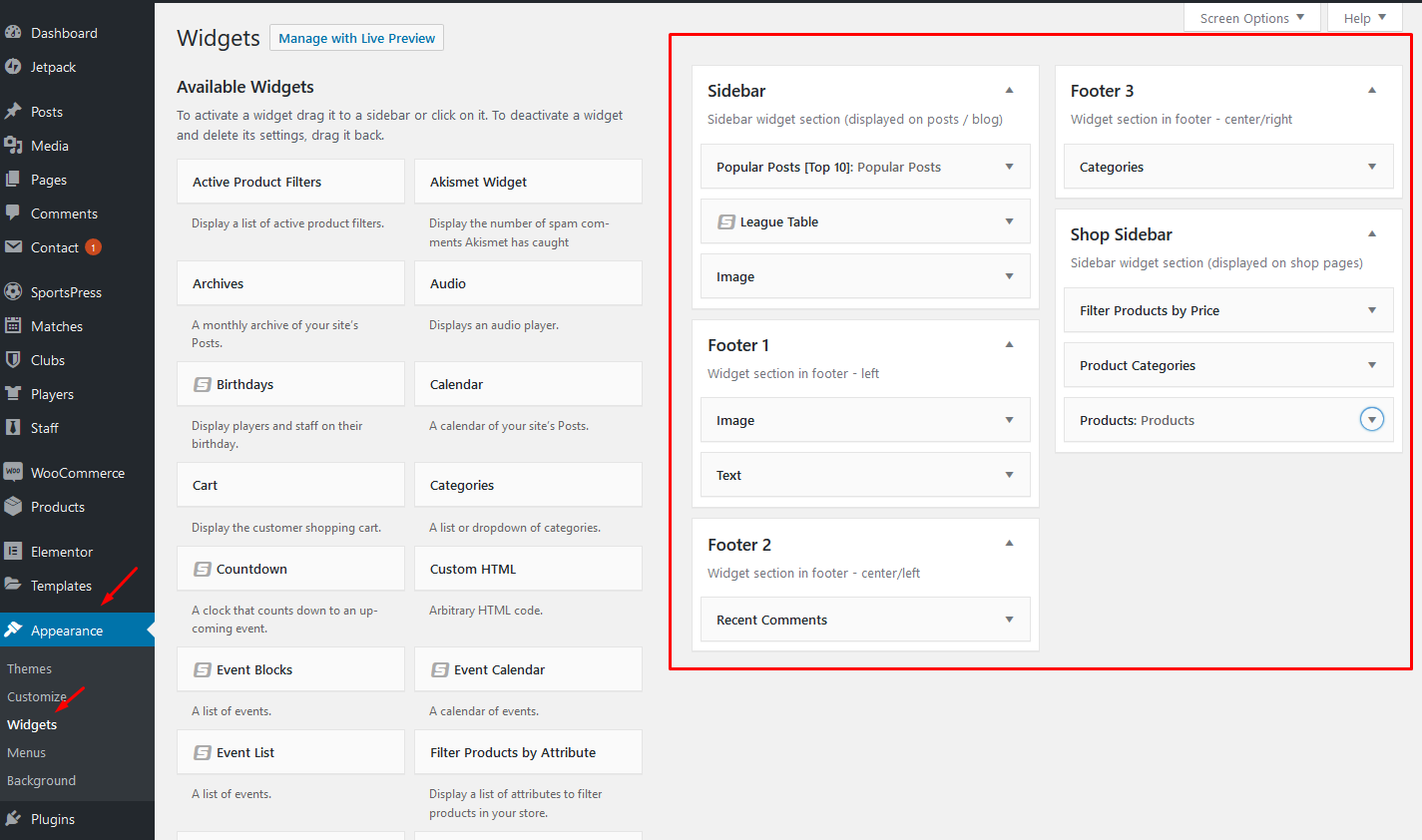
Custom Widgets
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Events, Donations, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that images are wrongly cropped and look ugly after theme activation!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
Start regeneration in Tools > Regen. Thumbnails after plugin installation. This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Single post (as "Header backgorund"): 1600x500px;
- Blog template (Small images): 379x305px;
- Widget Mag1: 1500x600px;
- Widget Mag2': 340x205px;
- Widget Mag4': 625x800px;
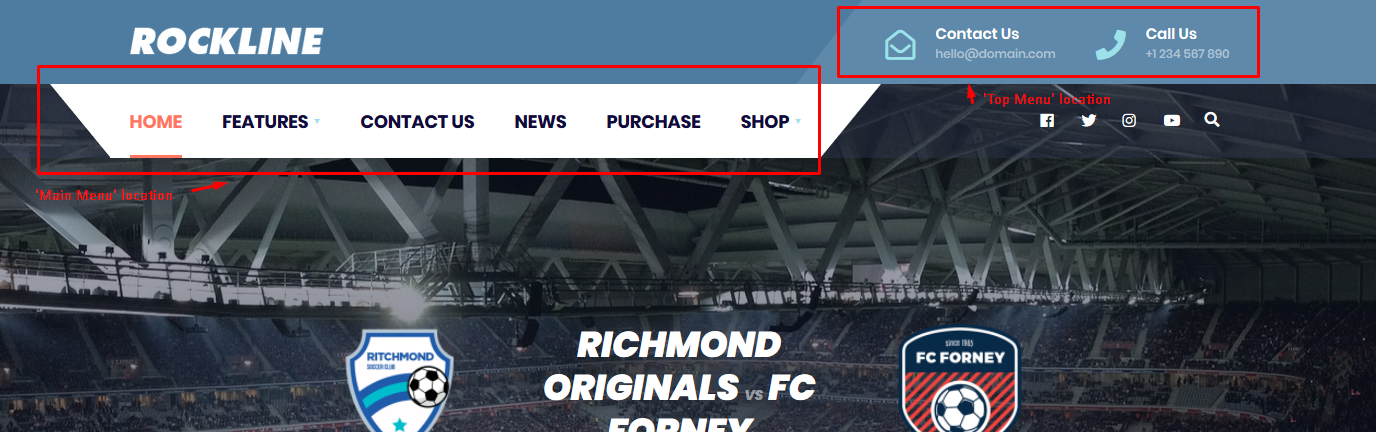
Custom Menu :
! Create own custom menus first! Please see the following tutorial!
The theme includes following menu locations:

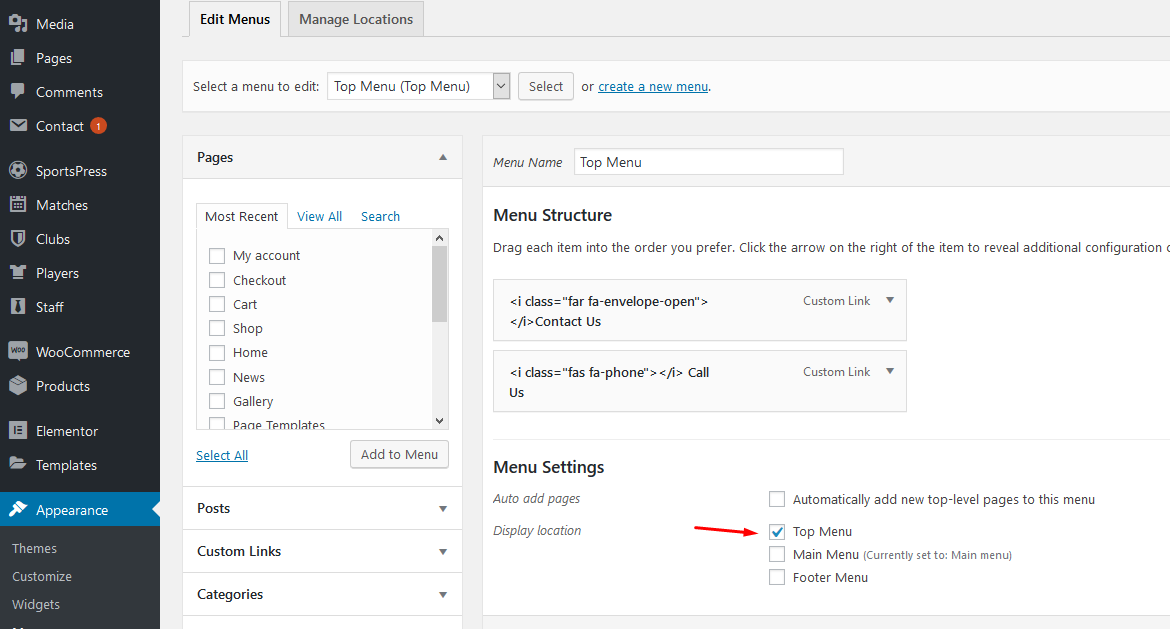
Create one custom menu for 'Main Menu' location another custom menu for 'Top Menu' location:

Enable advanced menu features:
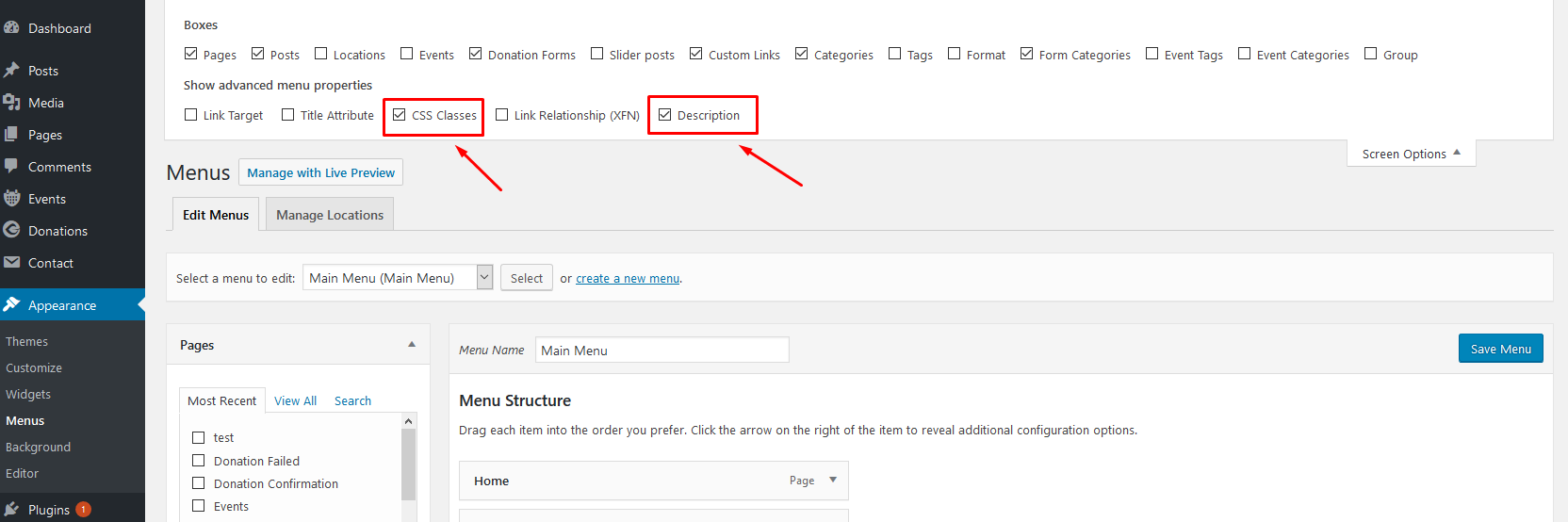
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Description' option:

Menu Item Description
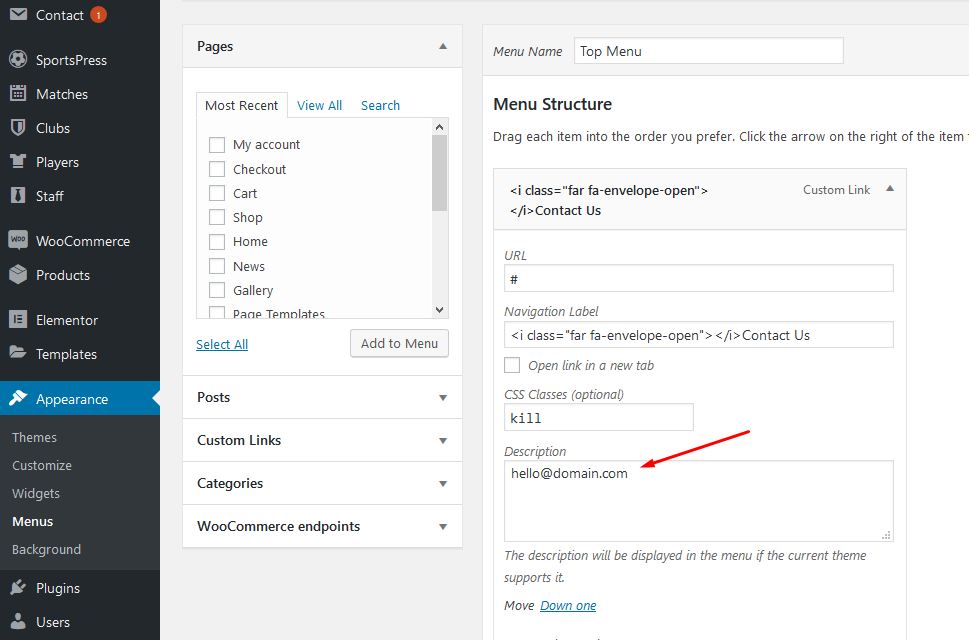
Toggle any menu item and type some text word into 'Description' field (see previous steps if the field is not visible/enabled):

Menu Icons
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fas' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
Plugins
Themnific Magazine
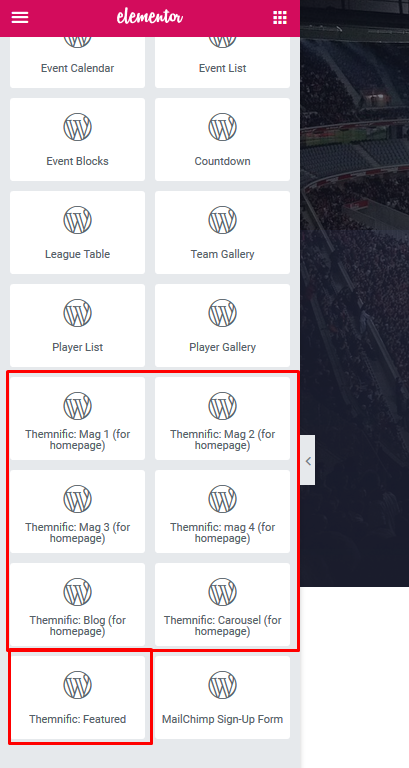
Themnific Magazine plugin is pre-packed within the theme and you can install and activate it in Appearance > Install Plugins. The plugin includes additional widgets (blocks) you can use in the Elementor page builder for creating magazine-like layouts. Widgets as markes as 'Themnific'.

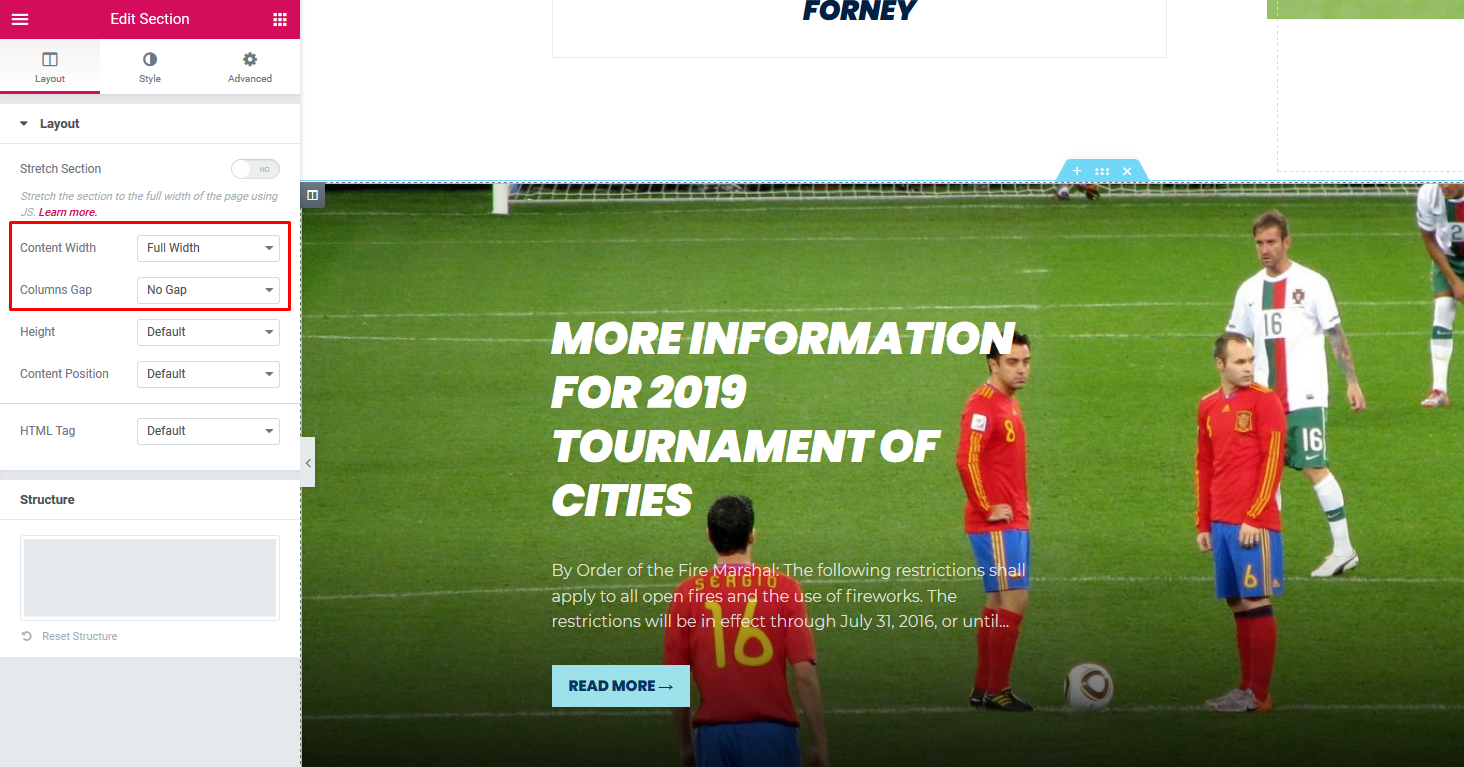
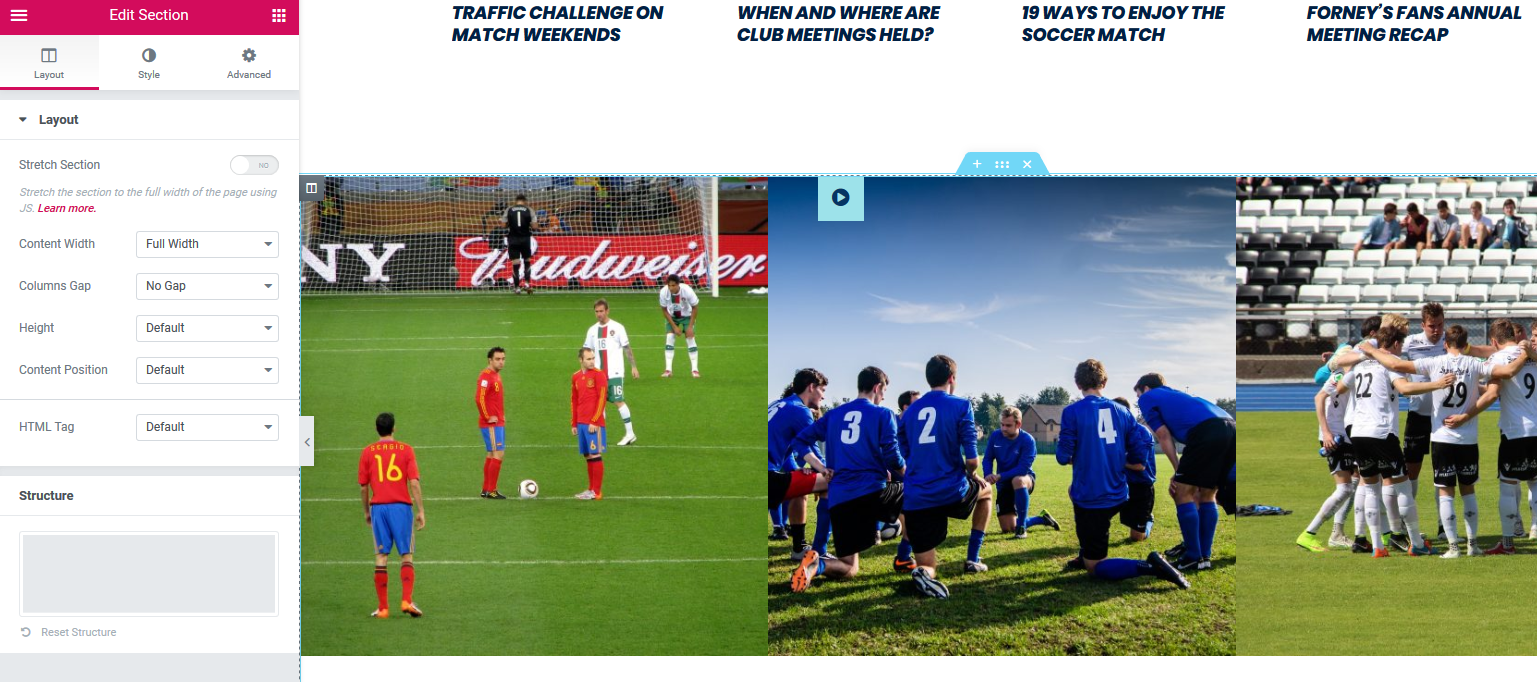
Themnific: Mag 1 / Themnific: Carousel: use these widgets in 'full width' section with 'No Gap' option:


These two widgets are not suitable for use inside columns.
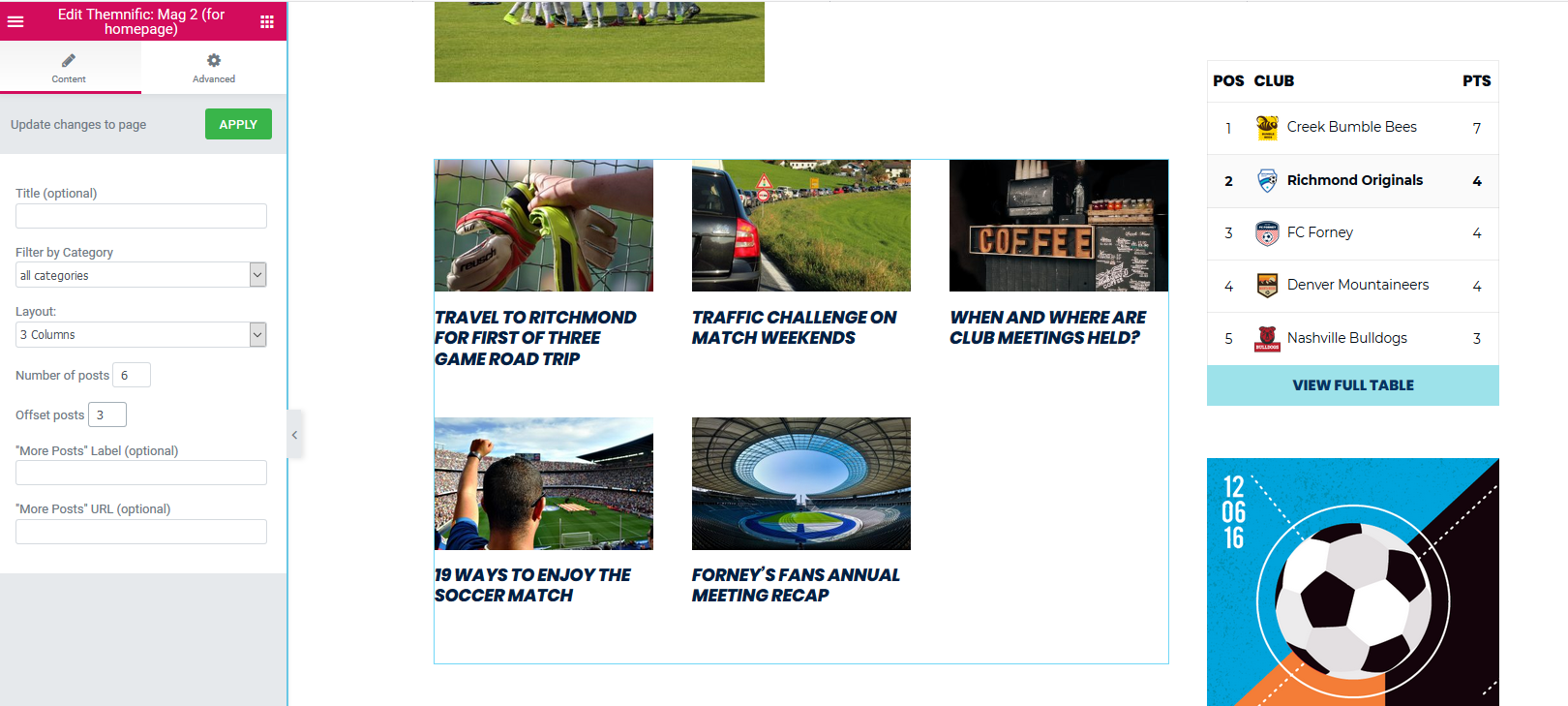
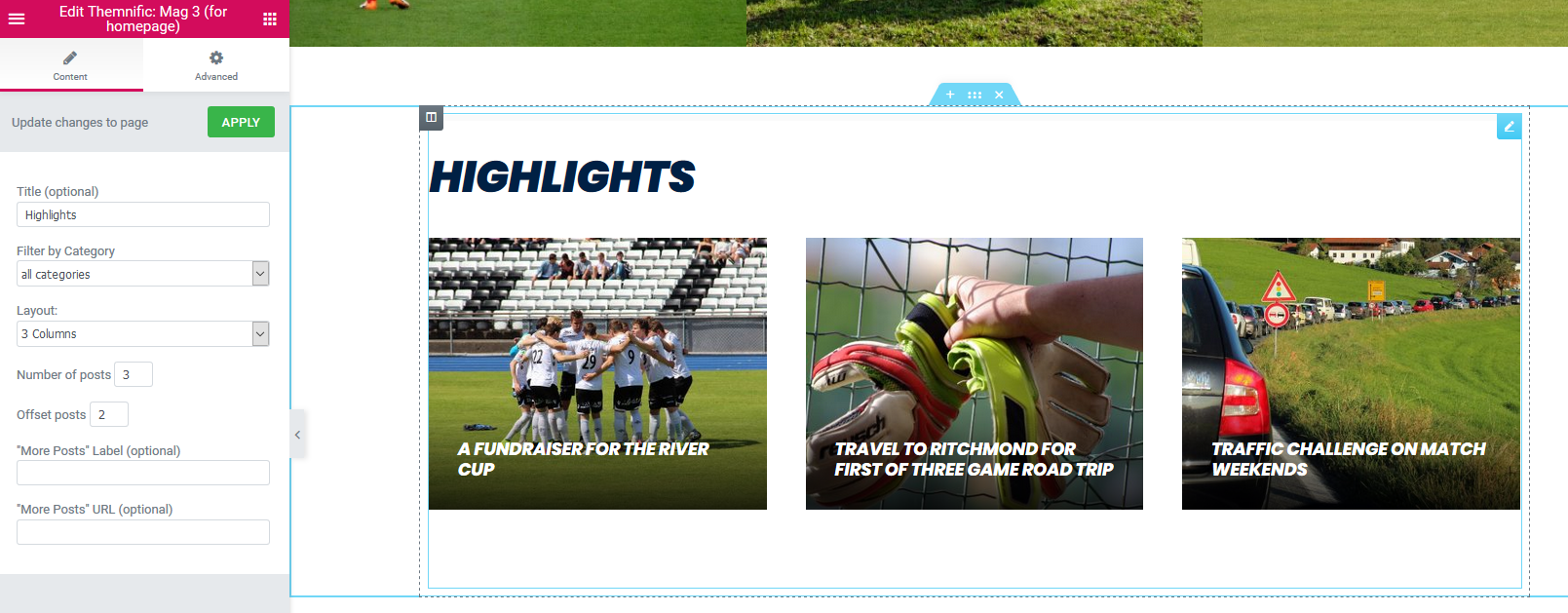
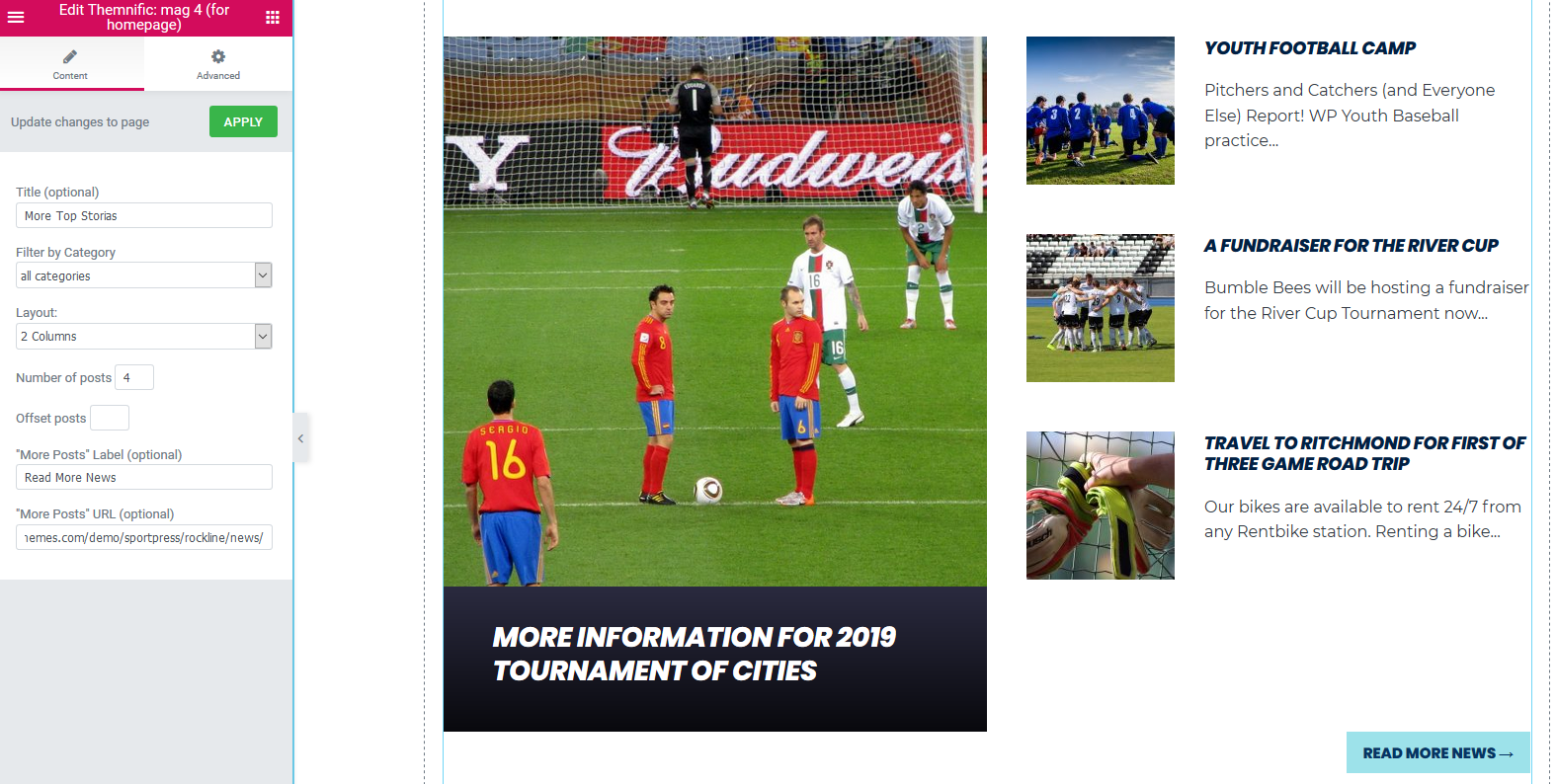
Themnific: Mag 2 / Mag 3 / Mag 4: you can set number of columns for this widget so you can use it in Elementor columns




MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into the search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
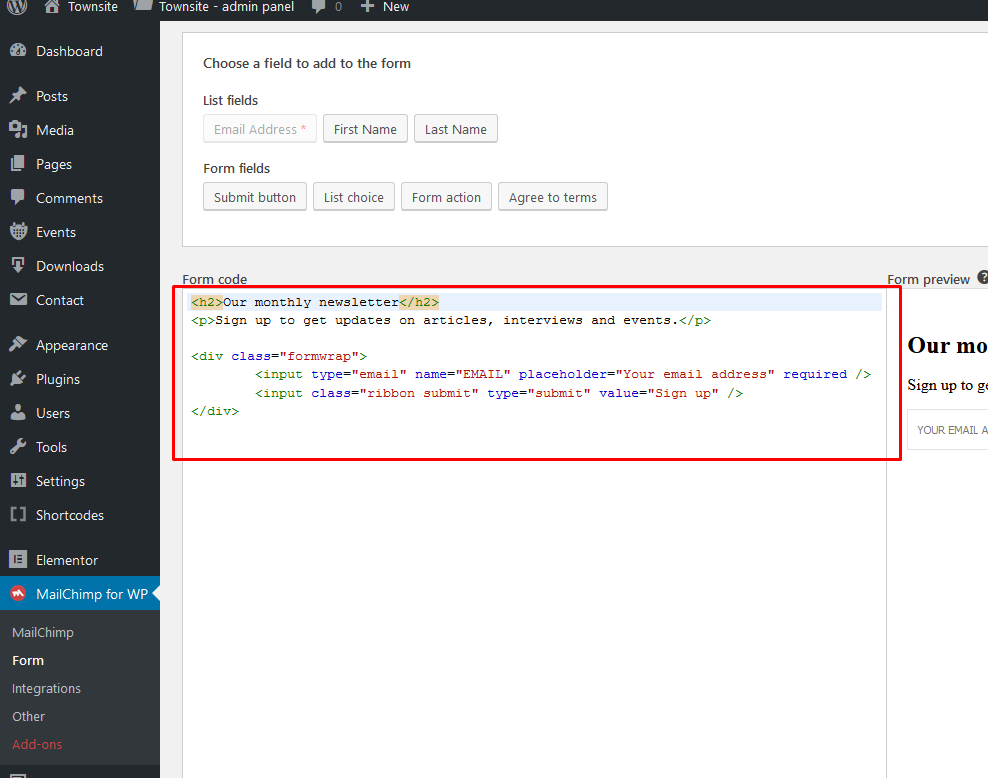
The plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/L2cFPYyP
Recent Tweets Widget
The theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In the search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widgets:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
Social Share Buttons – Social Pug
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Social Pug' and Install this plugin.
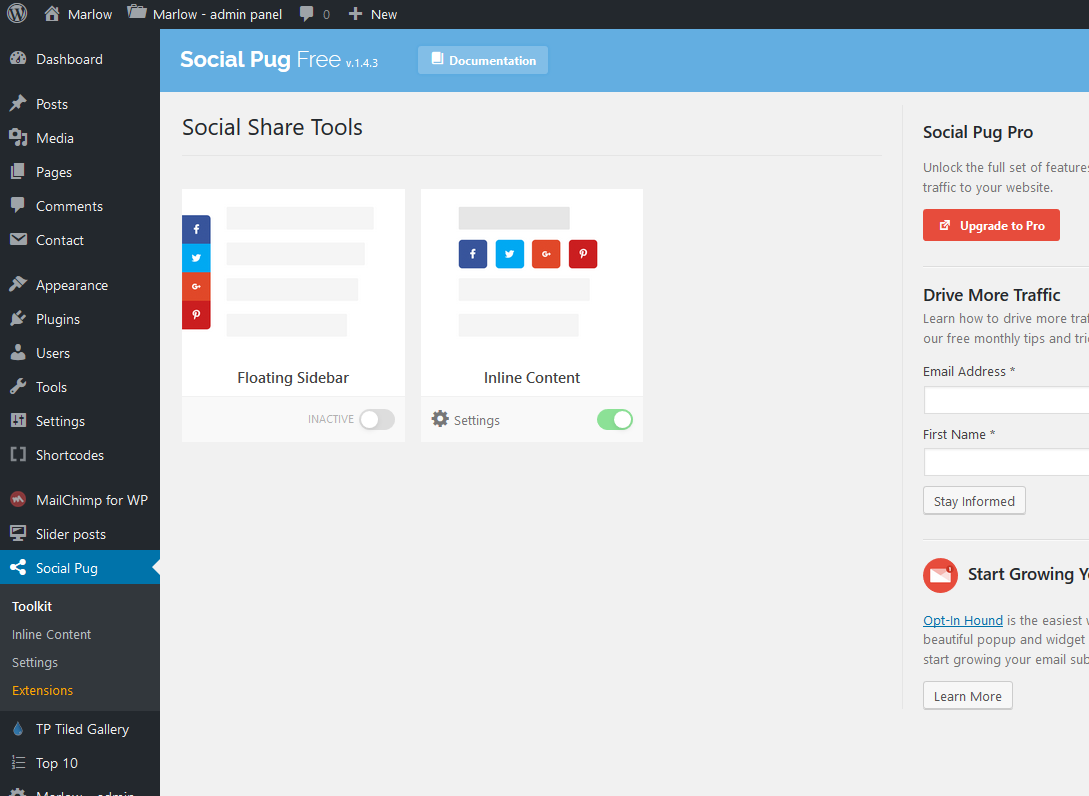
Plugin can be set in WP Dashboard > Social Pug:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode. On demo page is used contact form with the following markup: https://pastebin.com/tL2M2PMQ
Please read plugin documentation for more info about this very flexible plugin.
Shortcodes Ultimate
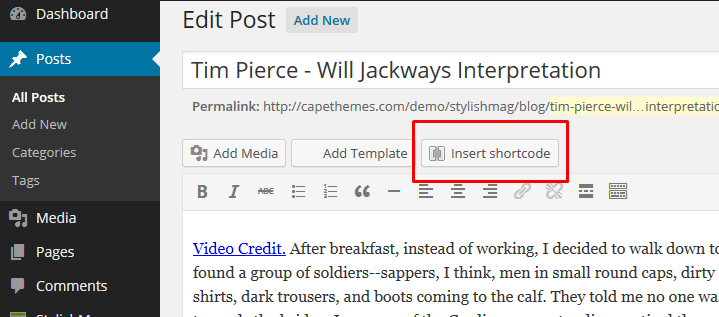
You can generate different shortcodes using 'Insert shortcode' button in all Post/Page screens:

Demo Import
Make sure that Rockline theme and Elementor, SportsPress and Themnific Magazine plugins are installed and activated before demo import. See more in Required Plugins chapter.
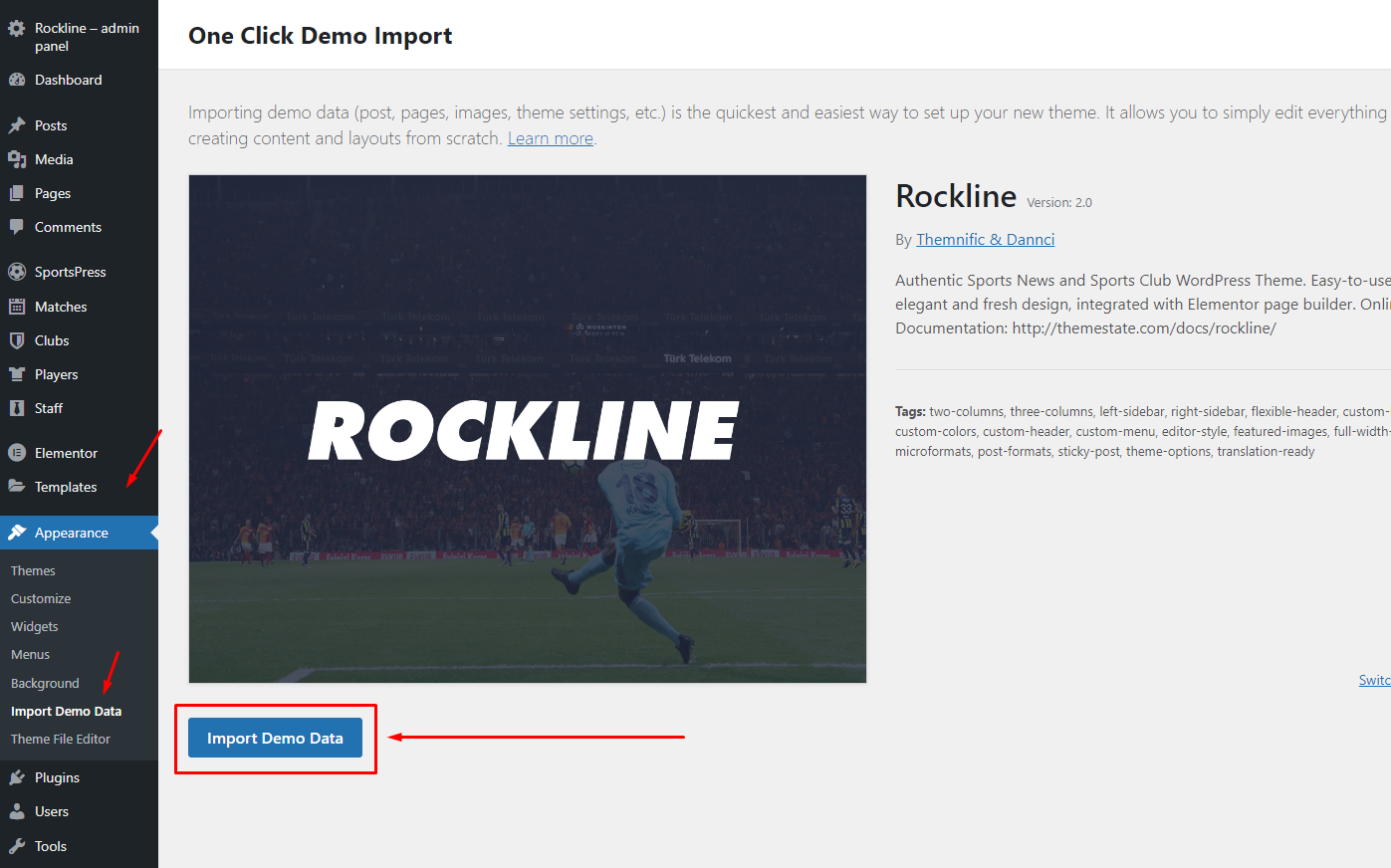
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Just hit 'Import' button and wait until import is done (it can take few moments).
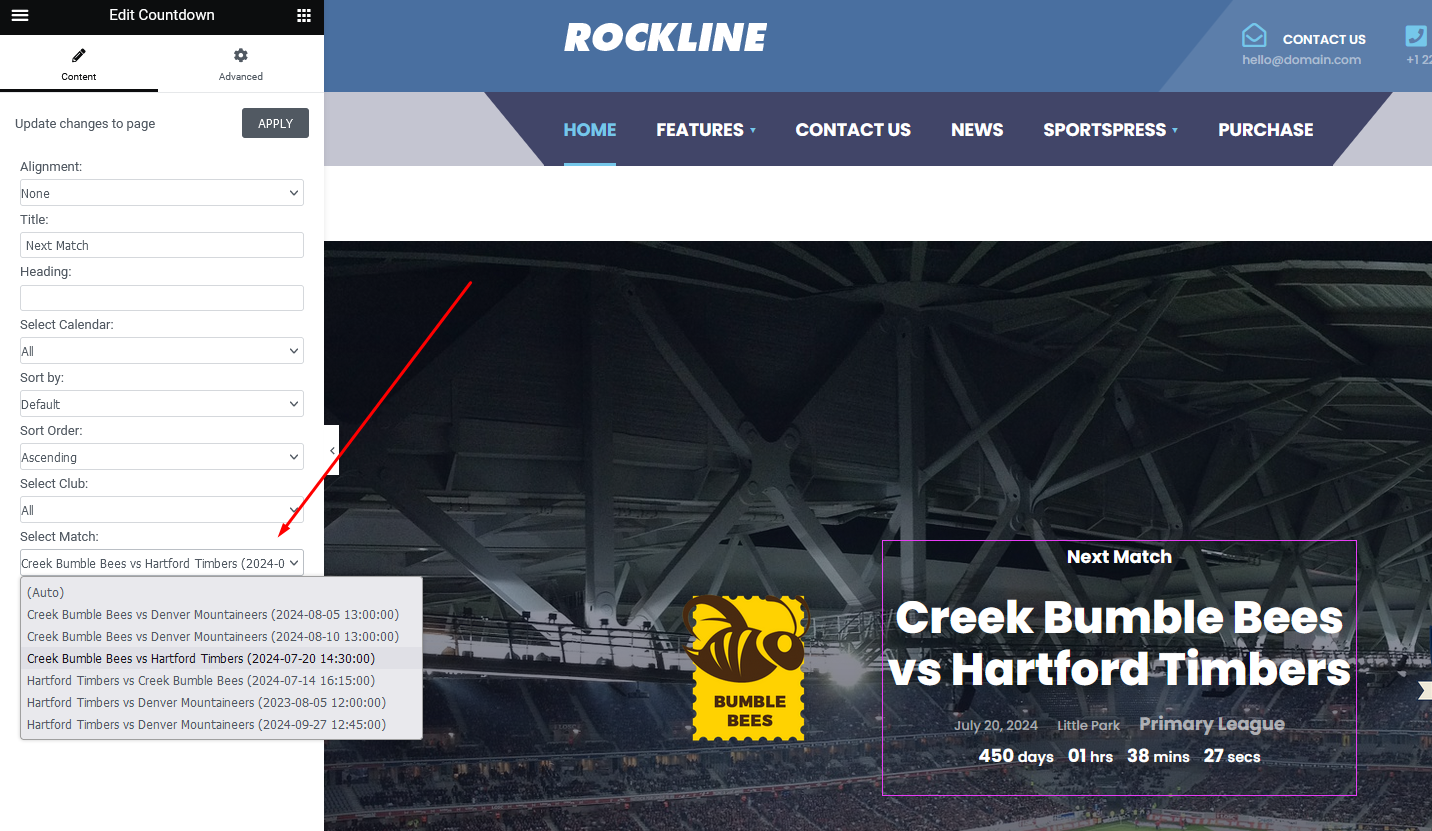
After the demo import:
- edit the 'Home' page in the Elementor and set the correct 'Next Match' in the hero section. Change the logos as well to match your match (game):

Elementor templates
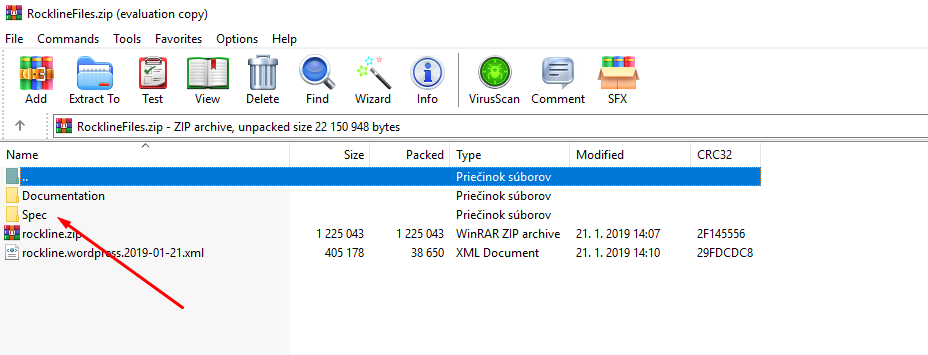
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
.json files are located in the main theme package, inside 'spec' folder. Extract .json files to you computer.

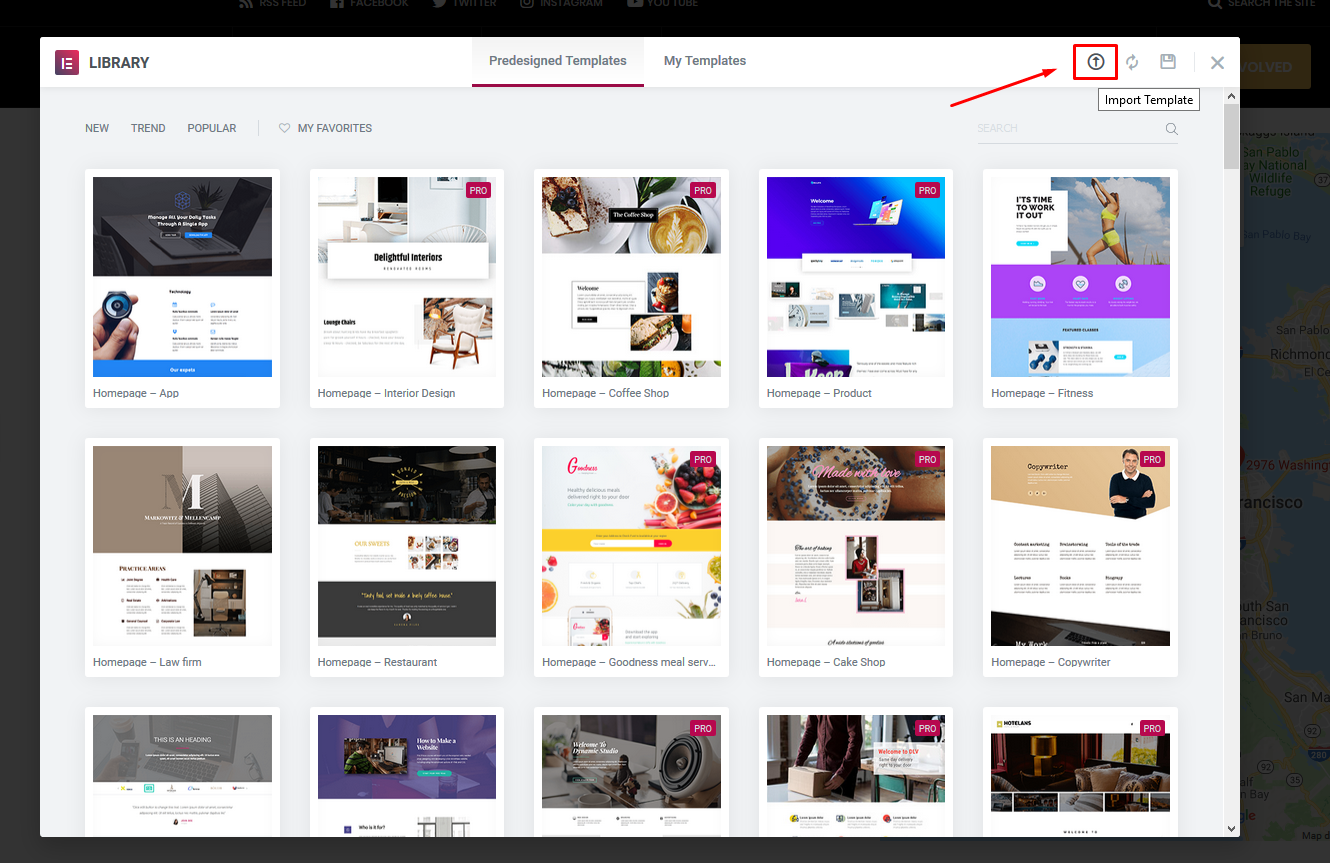
You can import template when you are editing any page in Elementor > click on 'Add Template' button > Import Template:

Find .json file on your computer and import Elementor template.
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with rockline.pot file. File is located in ../rockline/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../rockline/lang/ - Download poedit software here,
- Install software it and translate
rockline.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.