Scroller
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
Created: 04.10.2018 | Updated: 05.05.2019
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
scroller.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
scroller.zipfile on your computer and press 'Install Now', - Activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
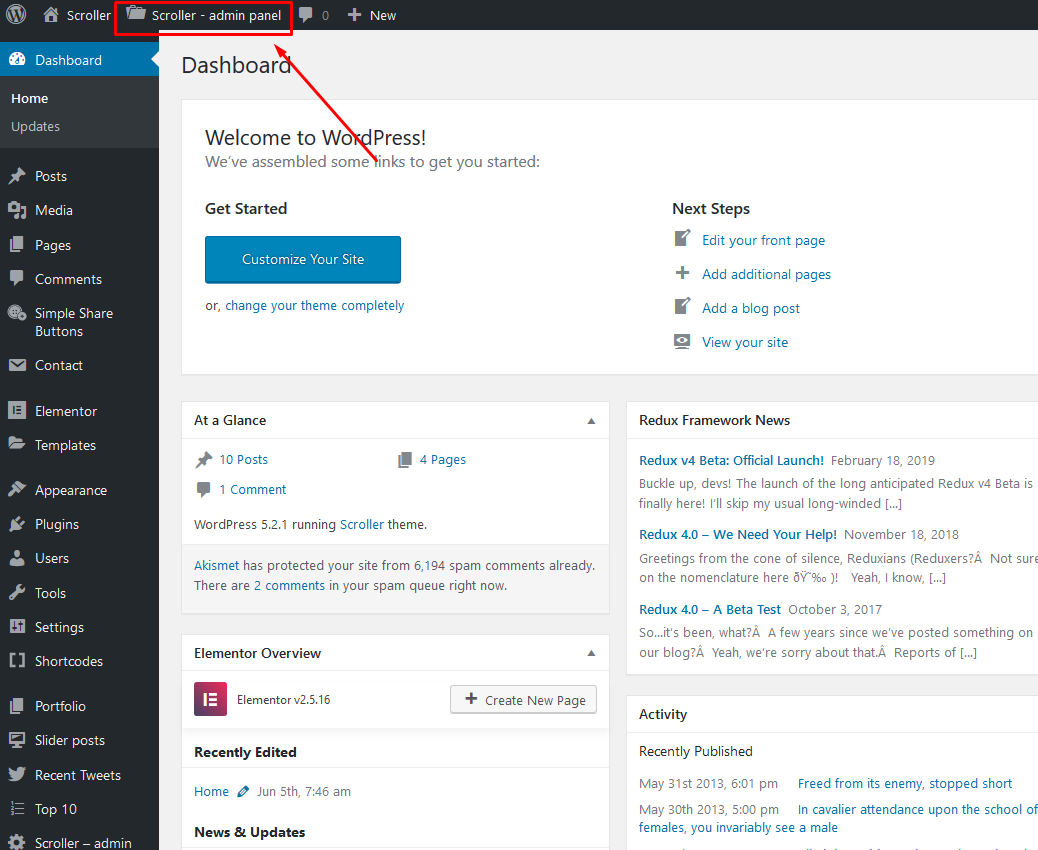
- Refresh admin page and ' Scroller - admin panel' button will appear;
- Go to Scroller - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘scroller’,
- Using FTP client (e.g. Filezilla) upload '
scroller' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Scroller theme and activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
- Refresh admin page and ' Scroller - admin panel' button will appear;
- Go to Scroller - admin panel (theme options) and setup theme.
You have to install/activate required plugins (Redux Framework, Elementor and Scroller Addons). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Default Setup
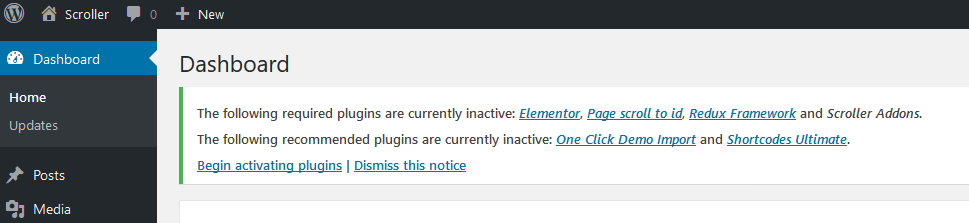
Following (or similar) message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate Redux Framework, Elementor, Scroller Addons and 'Page scroll to id' plugins.
You can do this by visiting Appearance » Install Plugins too.
Redux Framework
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
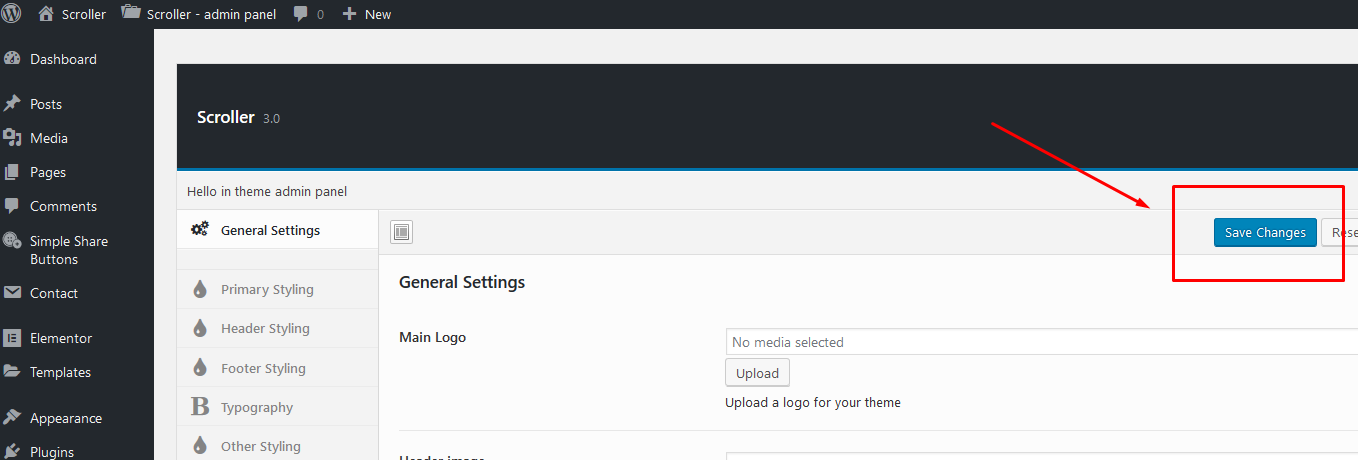
2. Then go to Scroller - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
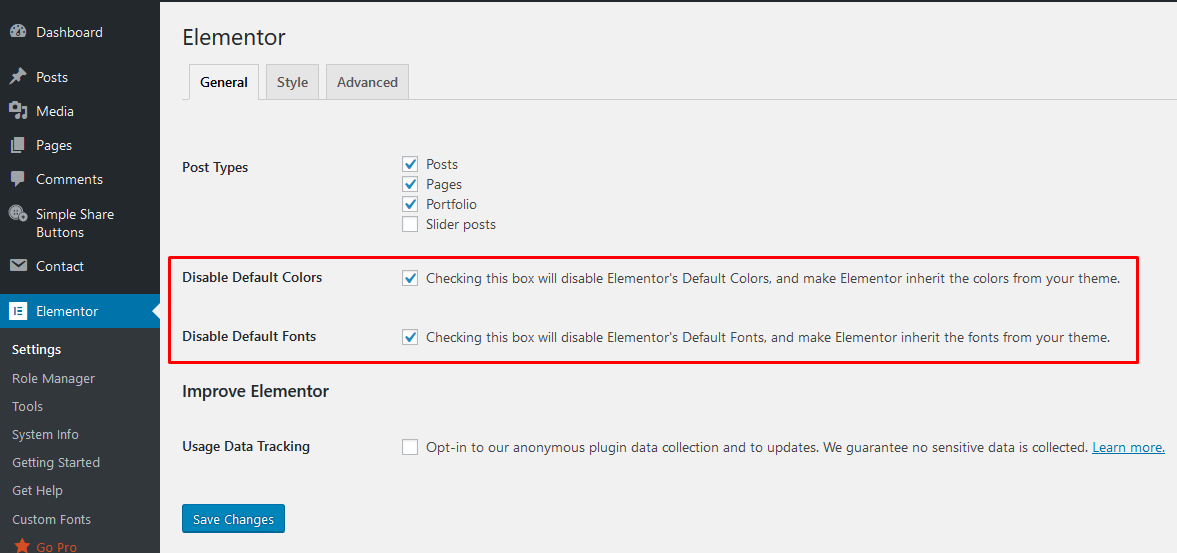
Basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
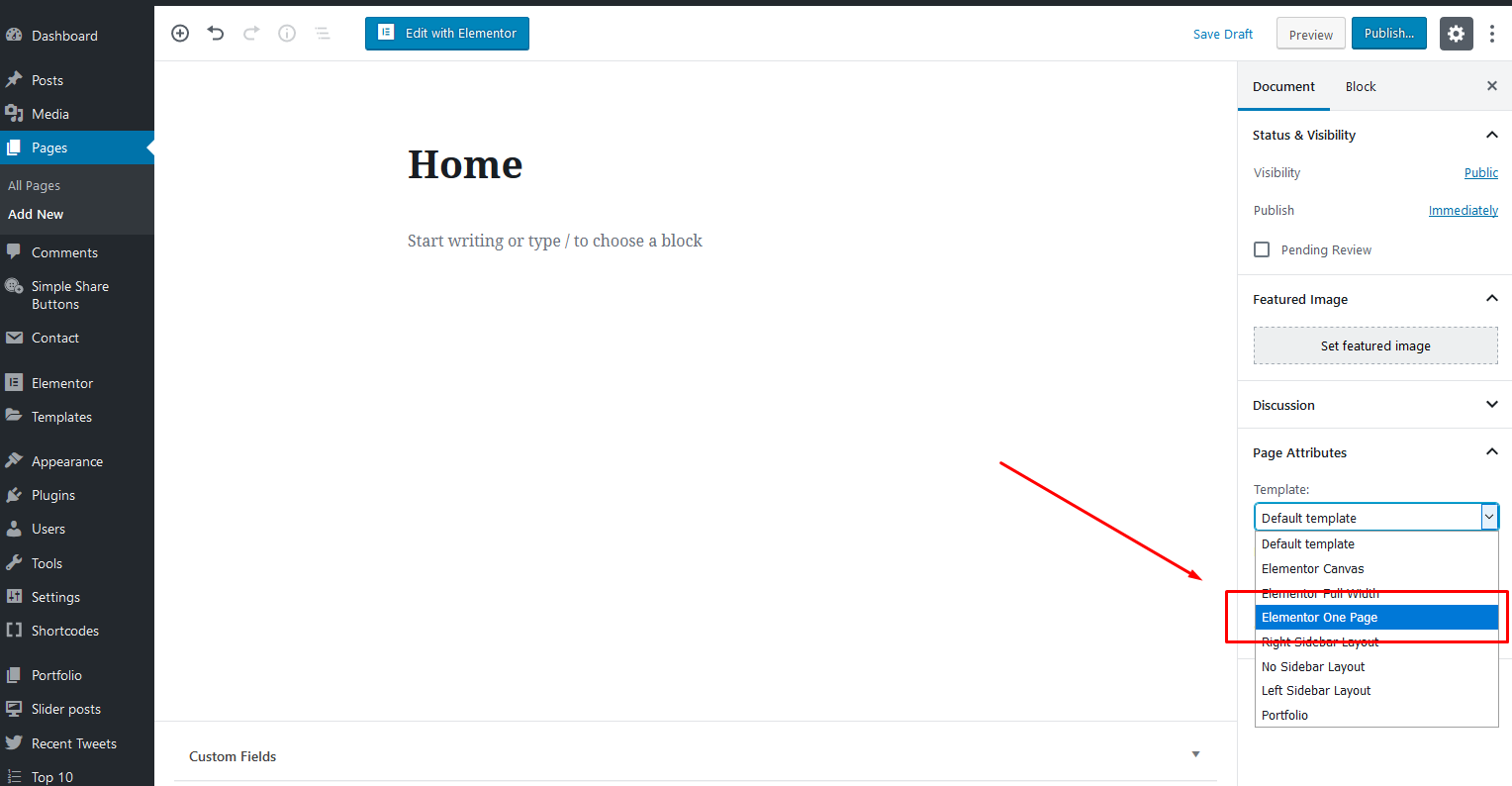
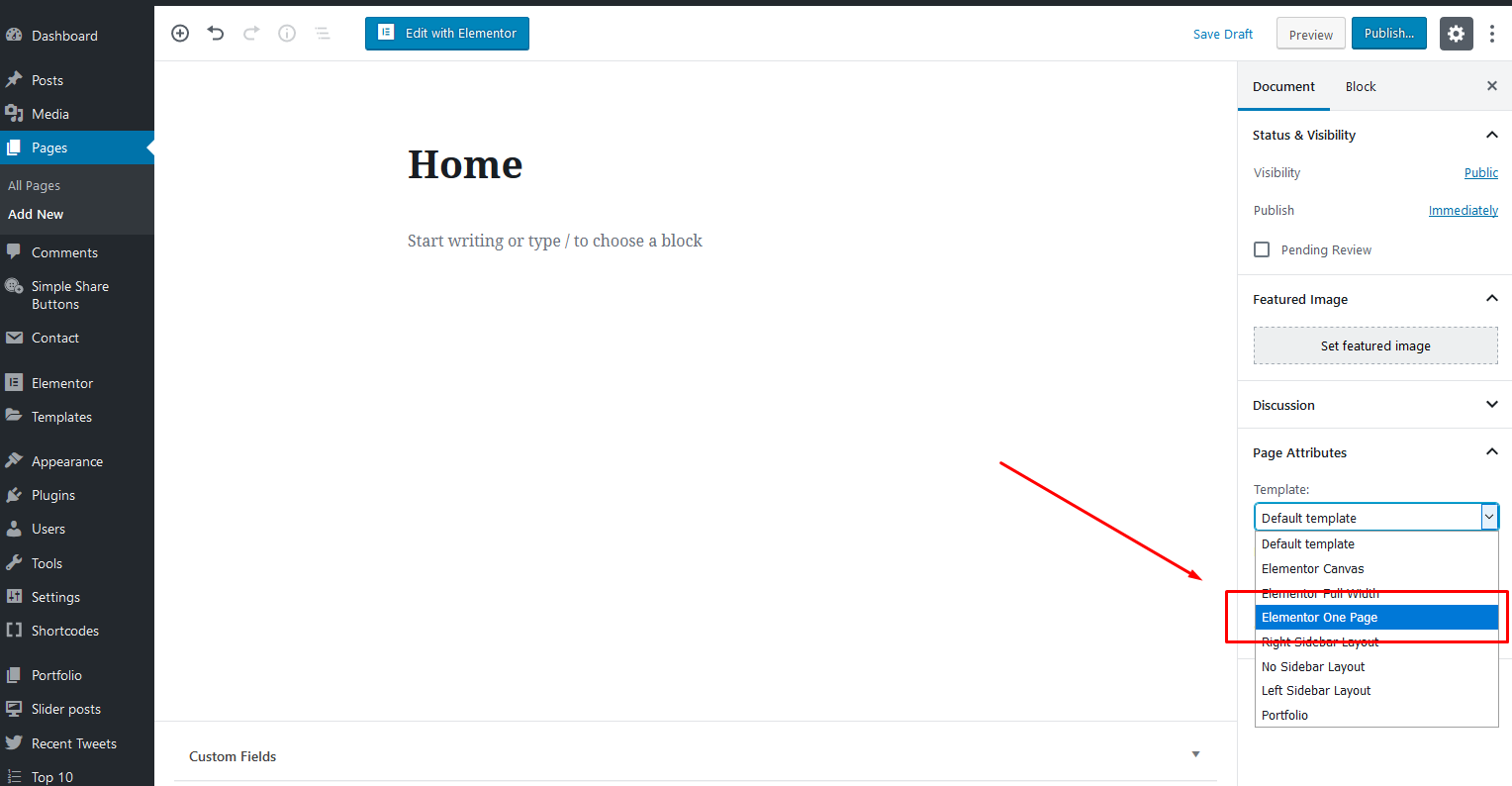
- In 'Pages' section create new page > name it 'Home'
- Select 'Elementor One Page' template for this page and publish the page:

Important: Select 'Elementor Full Width' template if you want to use theme in the classic way (as multi-page site, without scrolling).
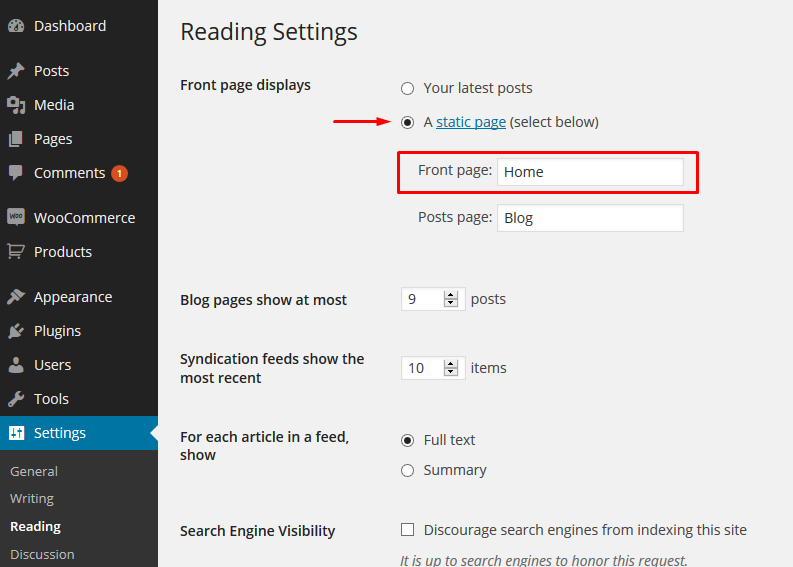
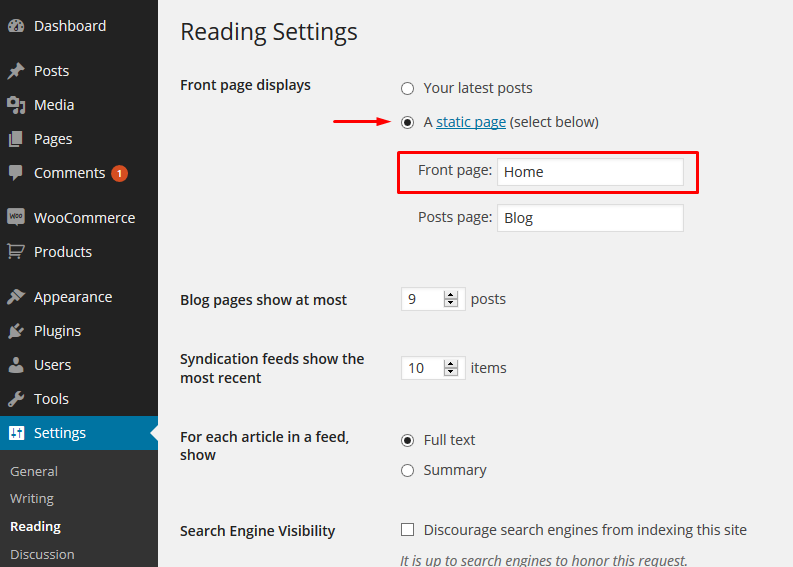
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! We'll create homepage content using 'Elementor' page builder in next steps.
Elementor
Important!
I recommend creating few classic blog posts 'Portfolio' posts and 'Slider' posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
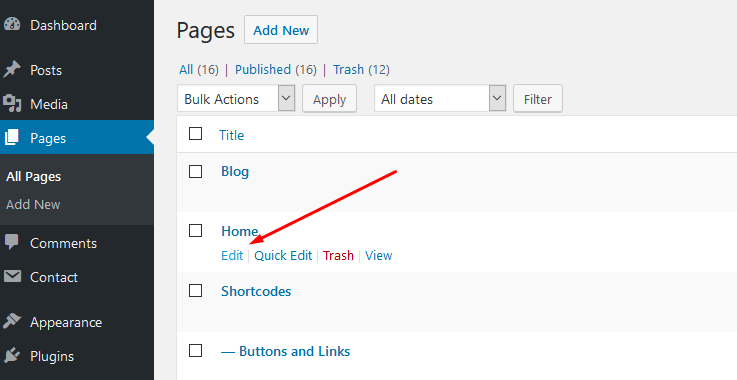
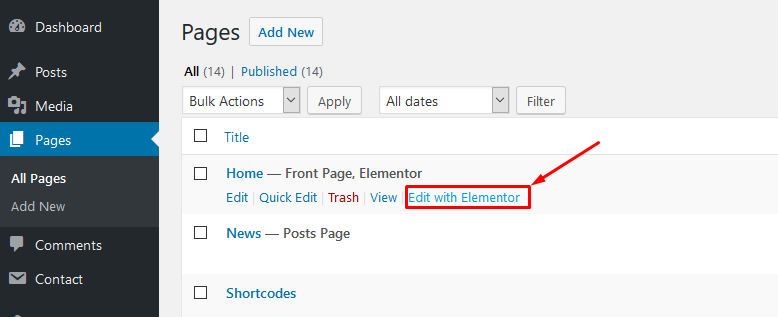
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

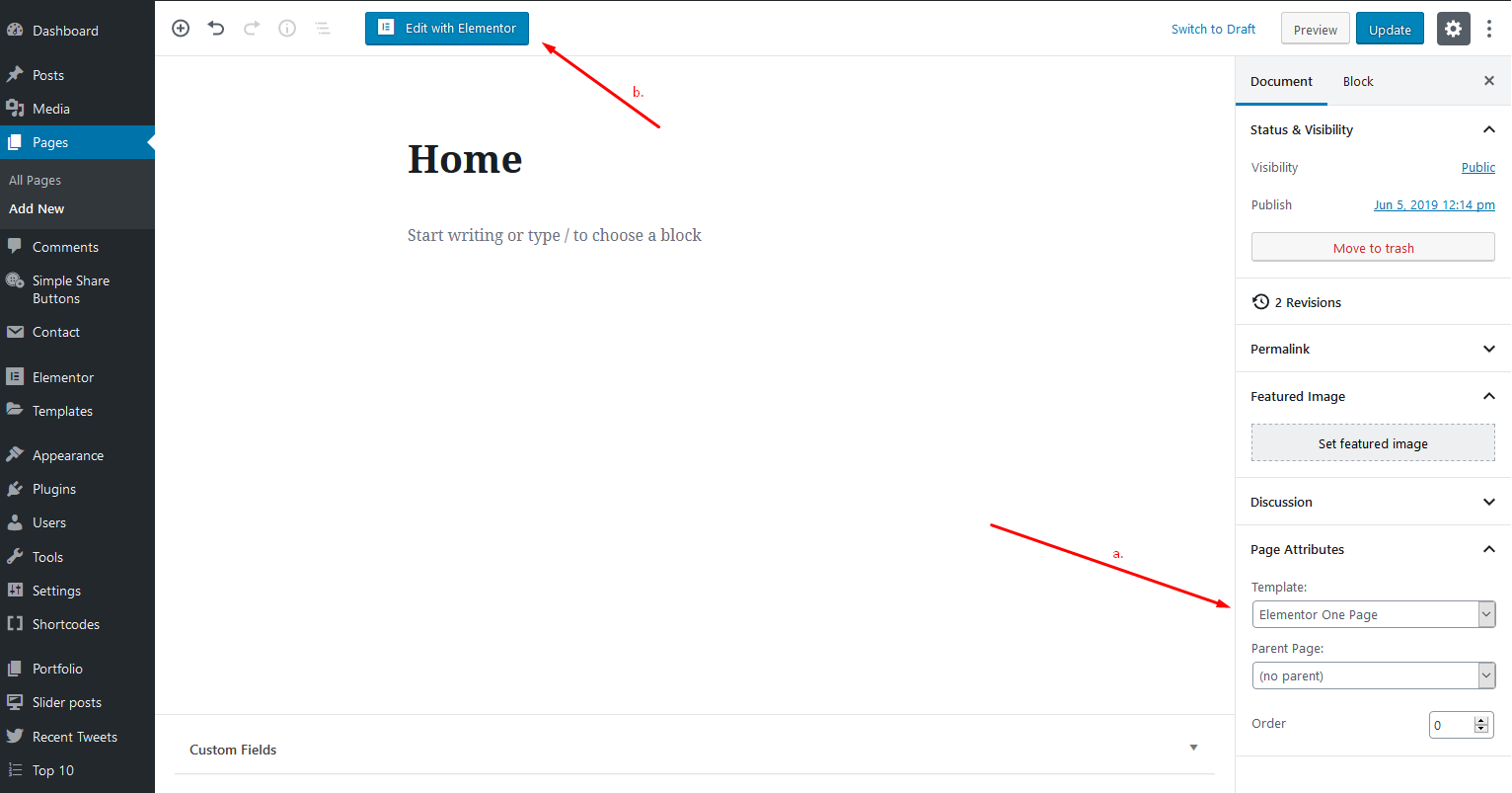
- Check if 'Elementor One Page' (or 'Elementor Full Width') template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Adding Main Slider
- Make sure that Scroller Addons plugin is installed and activated. Create few 'Slider' posts in left dashboard menu. (Slider posts types are similar / work similar to classic posts. Set post title, add slide content and set featured image for every slider post. One 'slider' post represents one slide in the slider. See more )
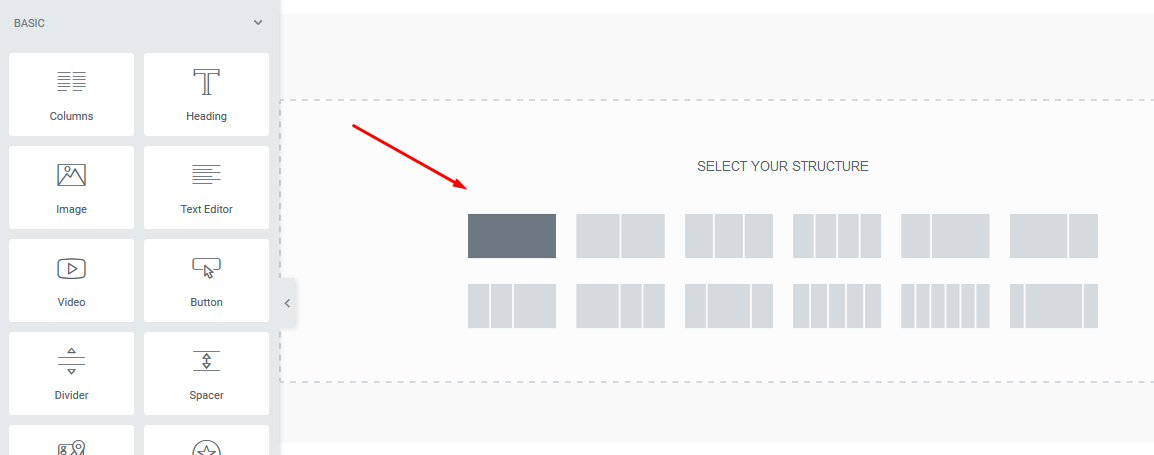
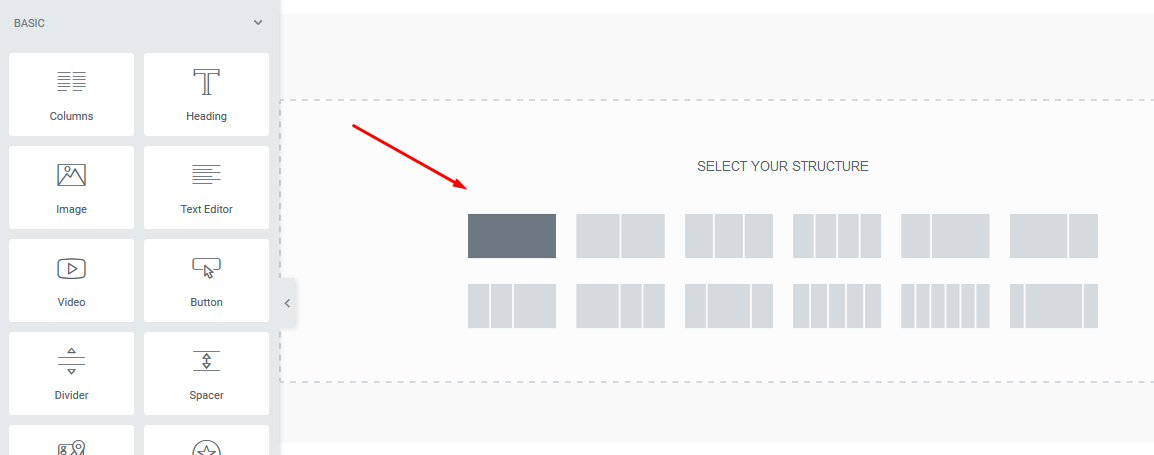
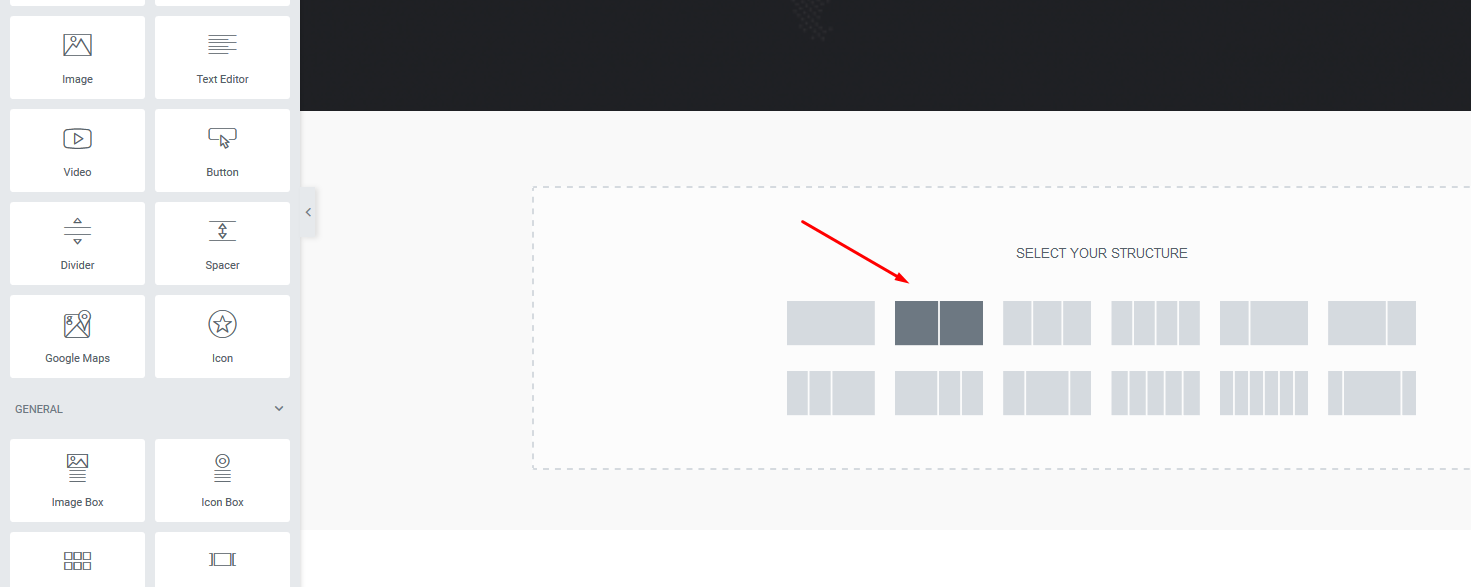
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


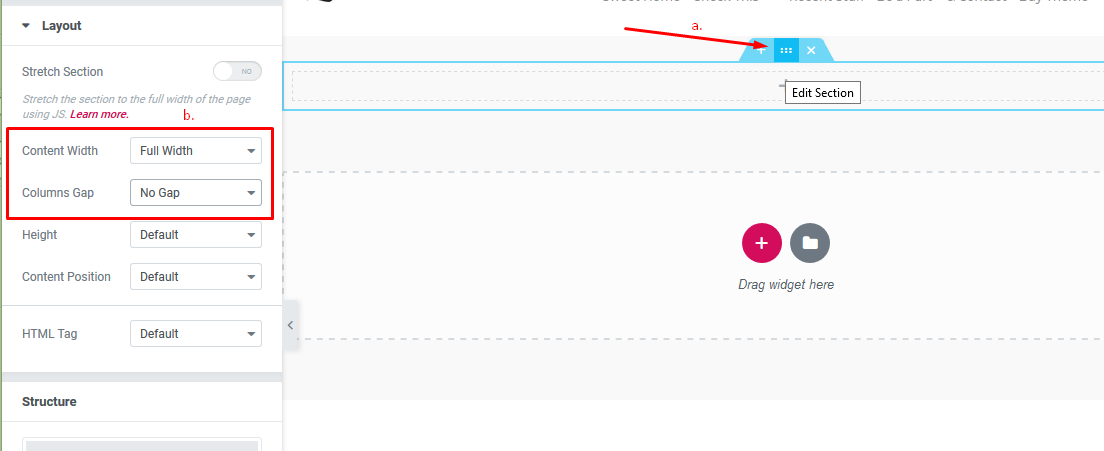
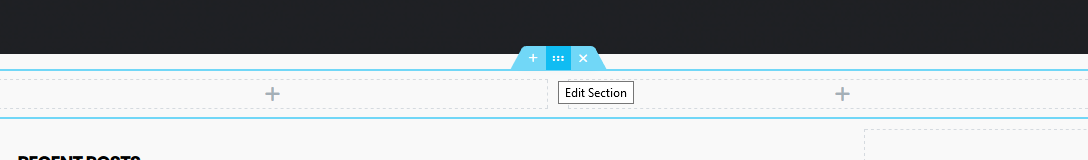
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Full Width' and 'No Gap' options (b.)

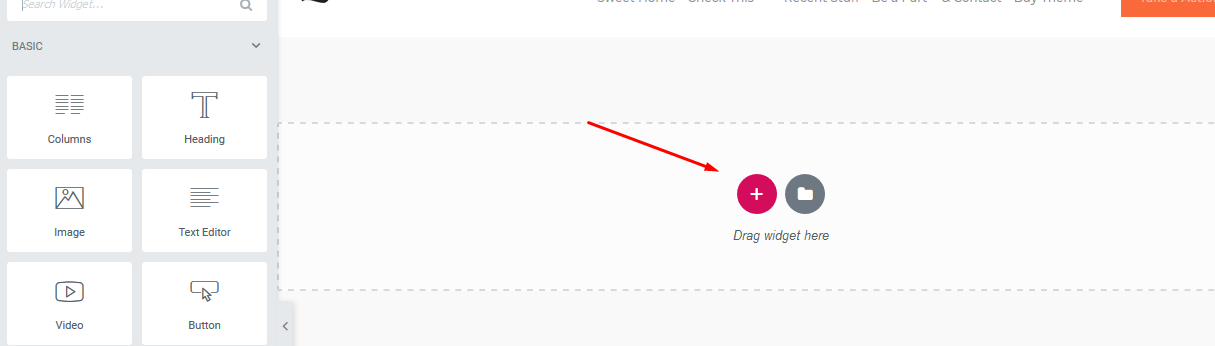
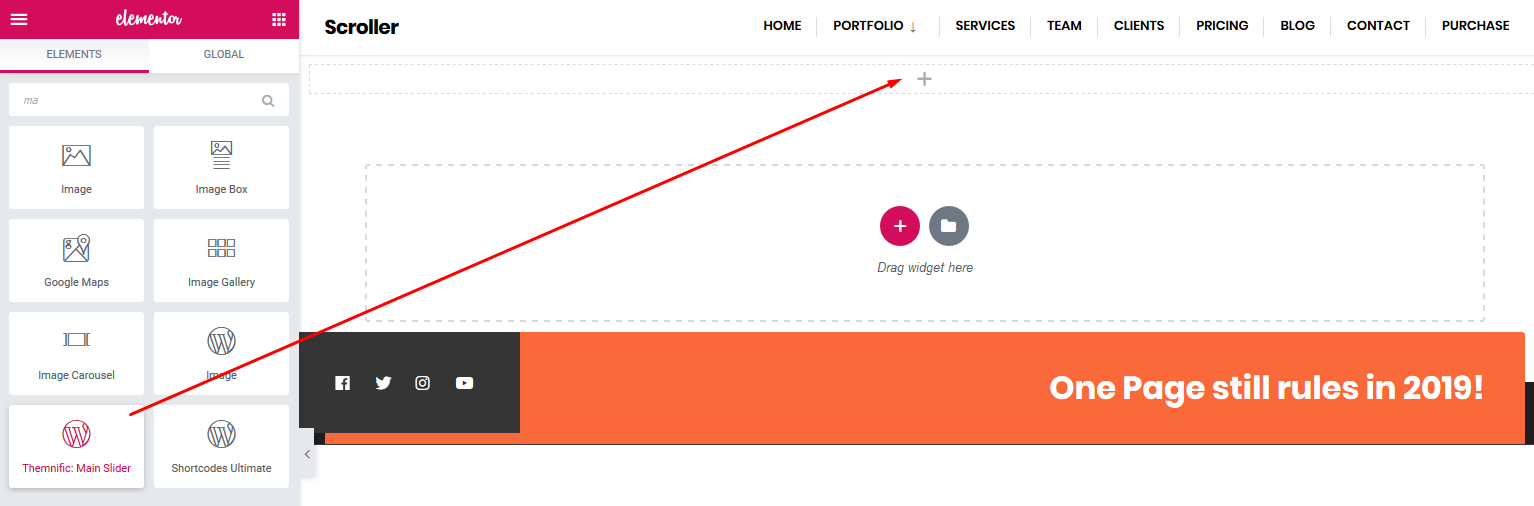
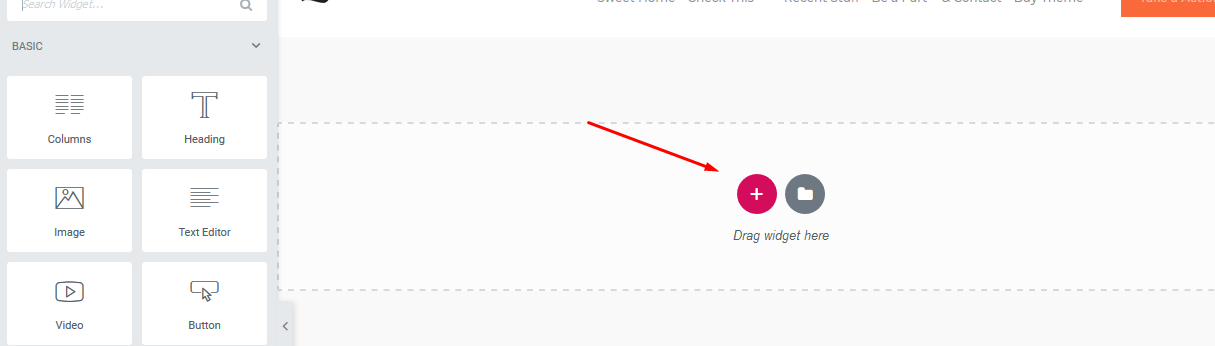
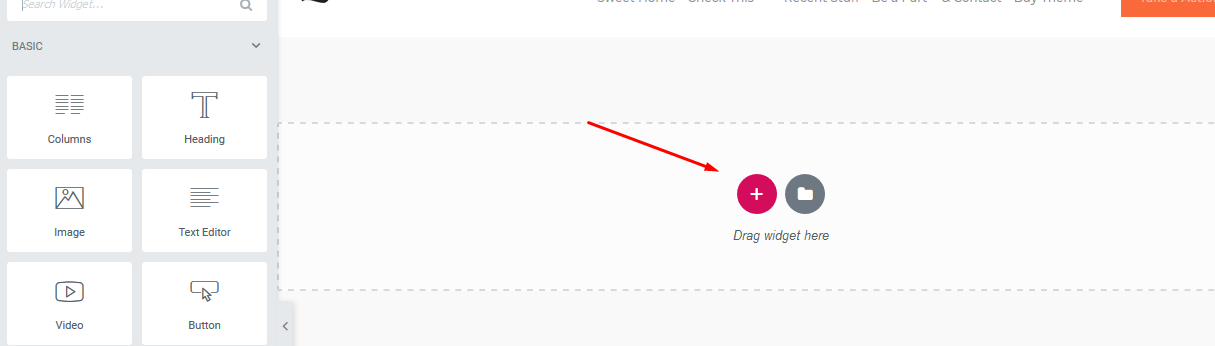
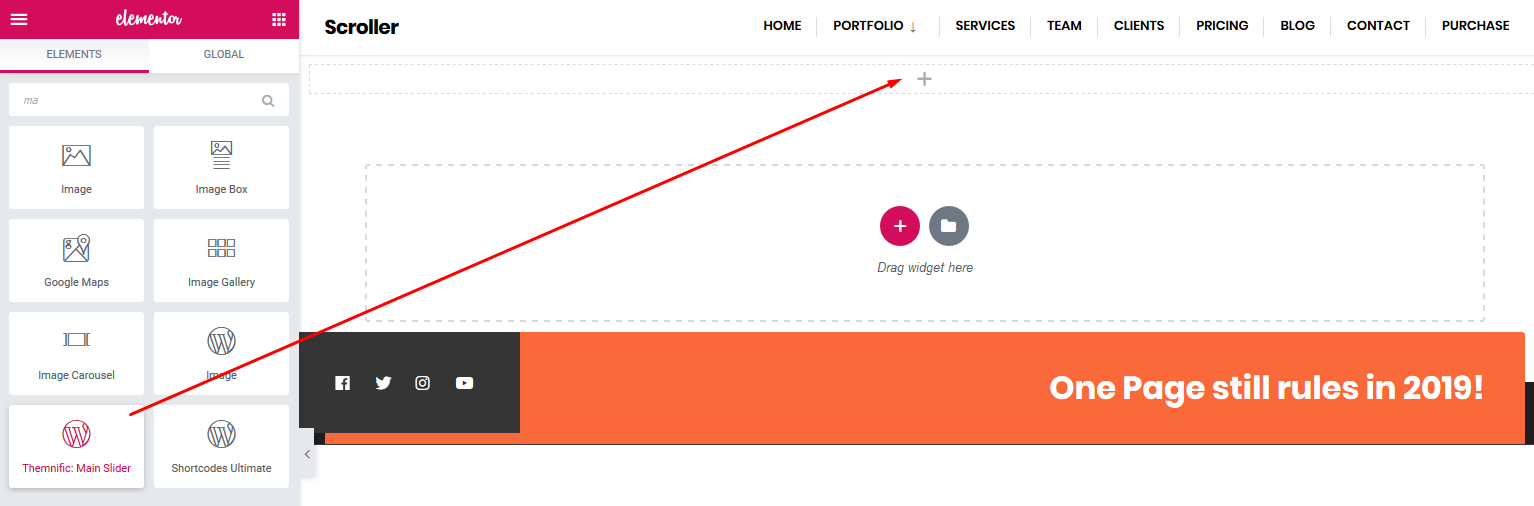
- Then just click + sign and drag 'Themnific: Main Slider' widget (block) into section.

- Edit widget (block) values and 'Slider placeholder' will appear after save (if 'Slider' posts are created and sorted in categories/groups/). On live homepage will be displayed fully functional slider.
Adding 'Portfolio' section
- Make sure that Scroller Addons plugin is installed and activated. Create few 'Portfolio' posts in left dashboard menu. (Portfolio posts types are similar / work similar to classic posts (or pages). Set post title, add project content (texts / images) and set featured image for every Portfolio post. See more
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


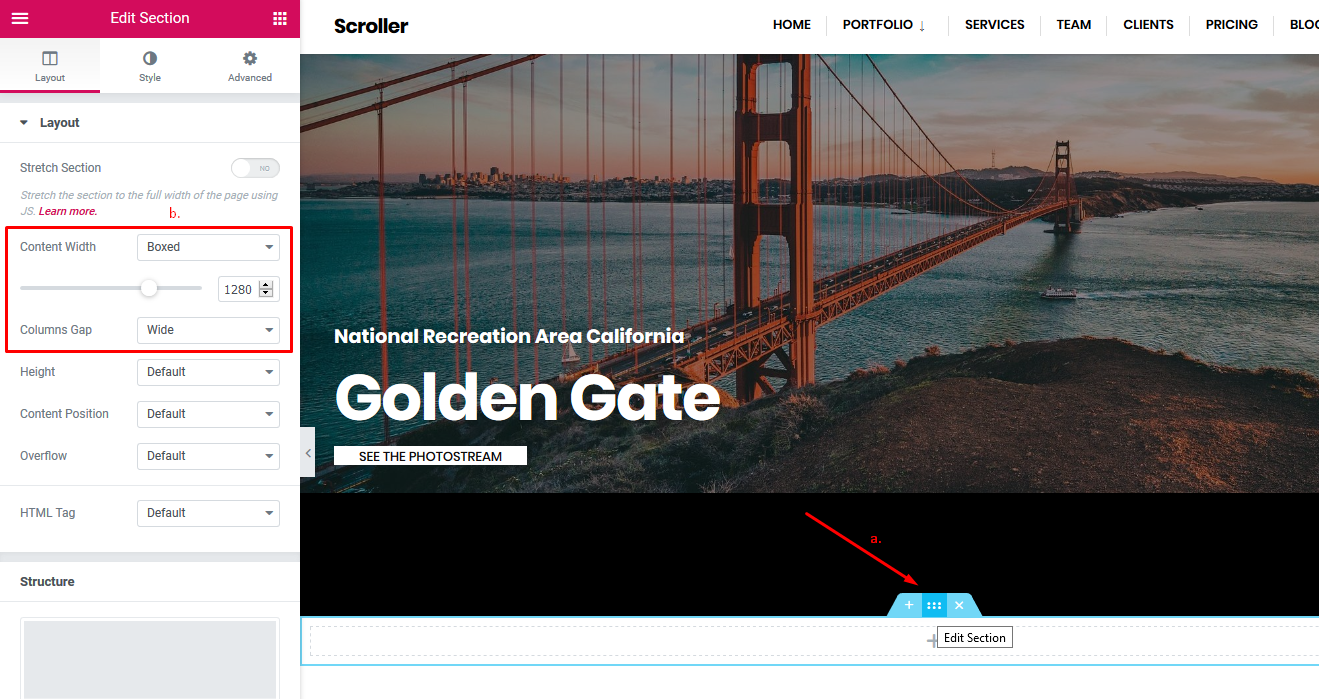
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Boxed' (1280px) and 'Wide' columns option (b.)

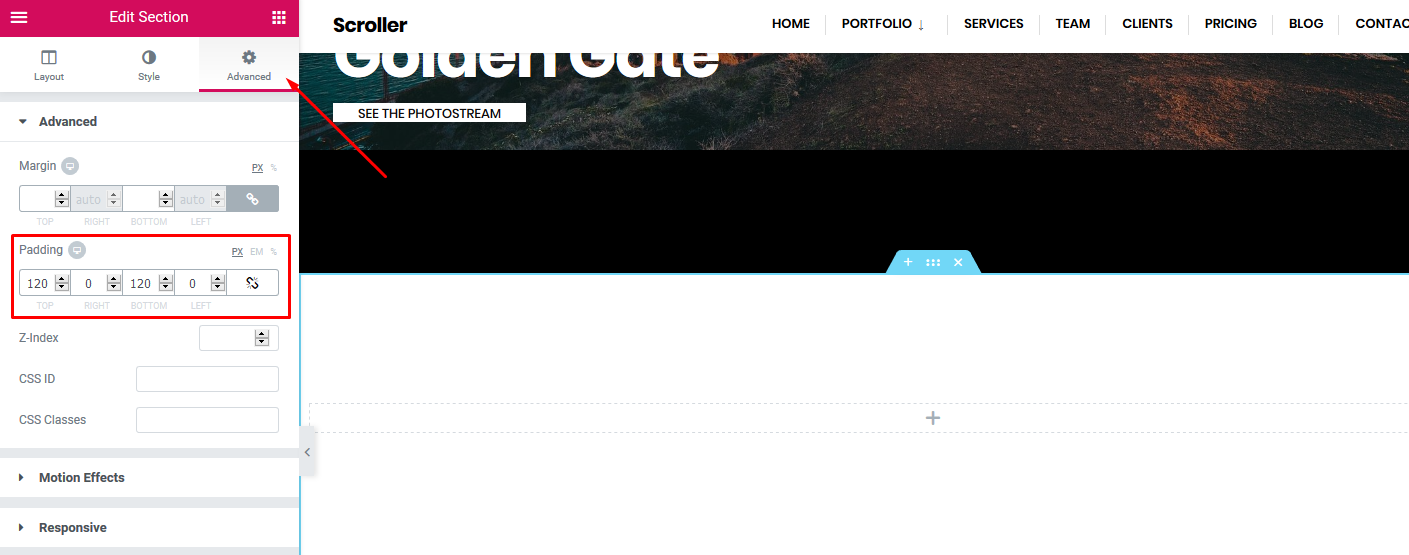
- Switch to the 'Advanced' tab and add vertical padding for that section:

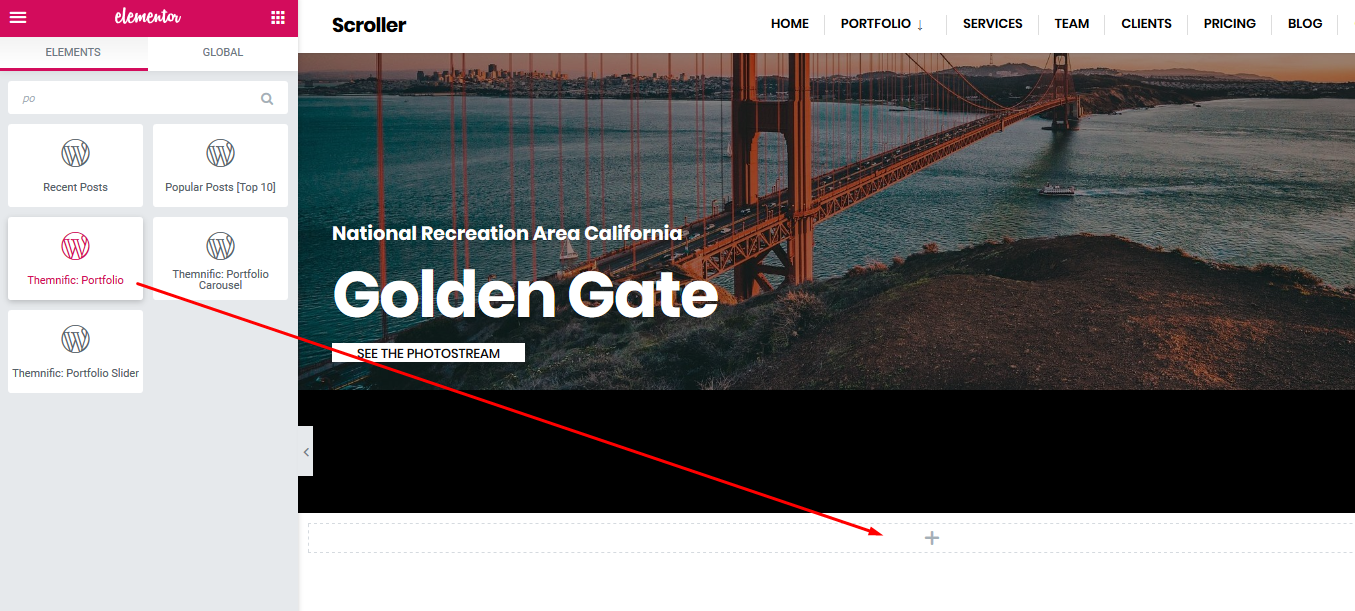
- Then just click + sign and drag 'Themnific: Portfolio' block into setion.

- Select 'Layout' (columns), 'Number of post' in the widget options and 'Apply' changes.
- You can add other widgets into one column this way; e.g. Themnific: Portfolio Slider, Themnific: Portfolio Carousel,Themnific: Blog
Adding Columns
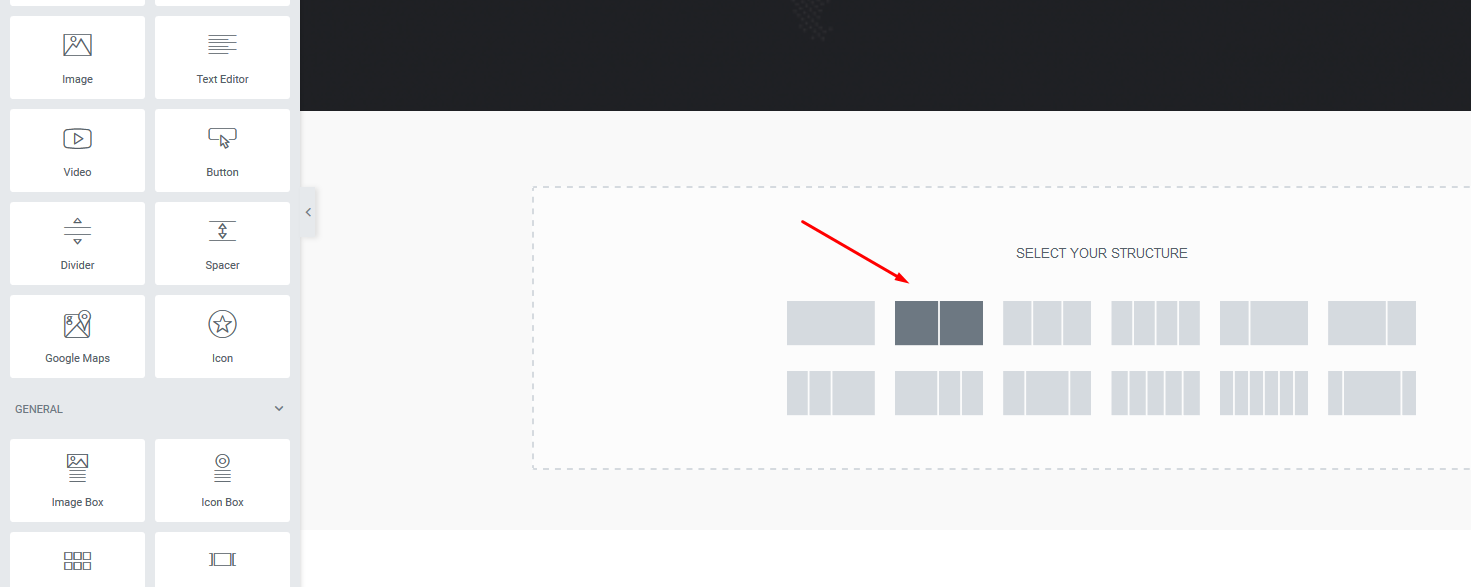
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. 'two columns' section:


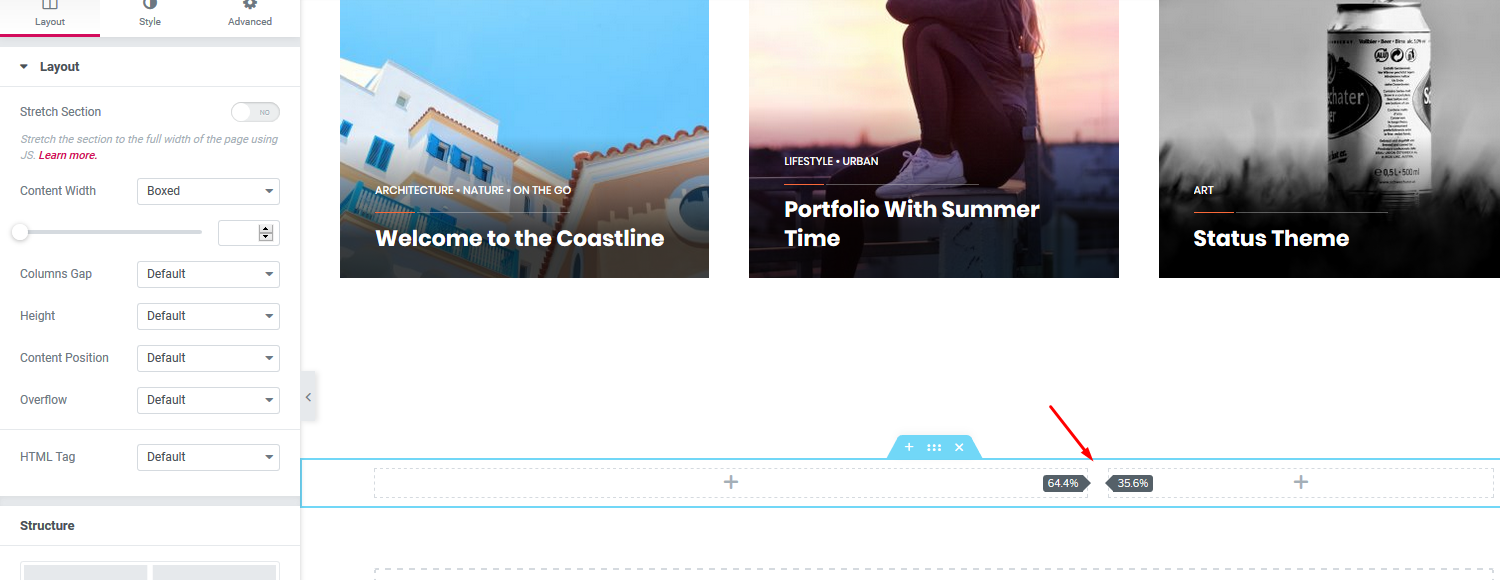
- Using Drag&Drop resize columns to e.g. 70% (for wide column) and 30% (for narrow column):

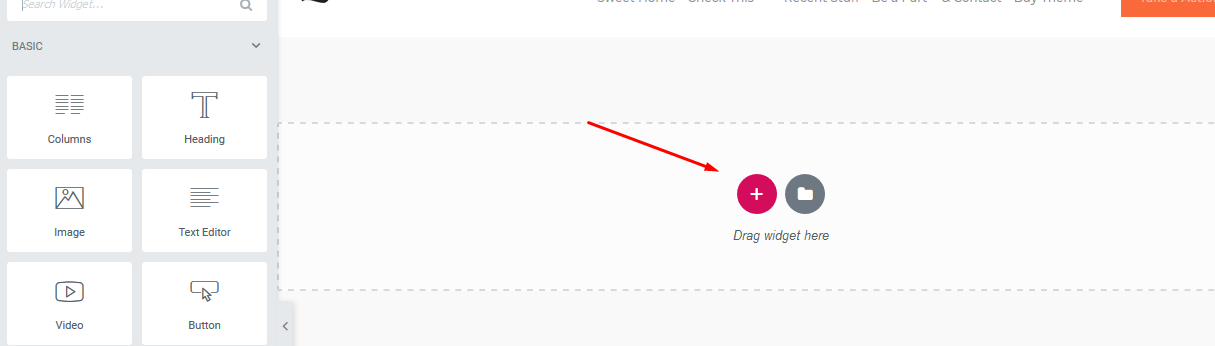
- Click on the + sign in the column and then drag blocks from the left menu.
Adding Inner Section (Columns)
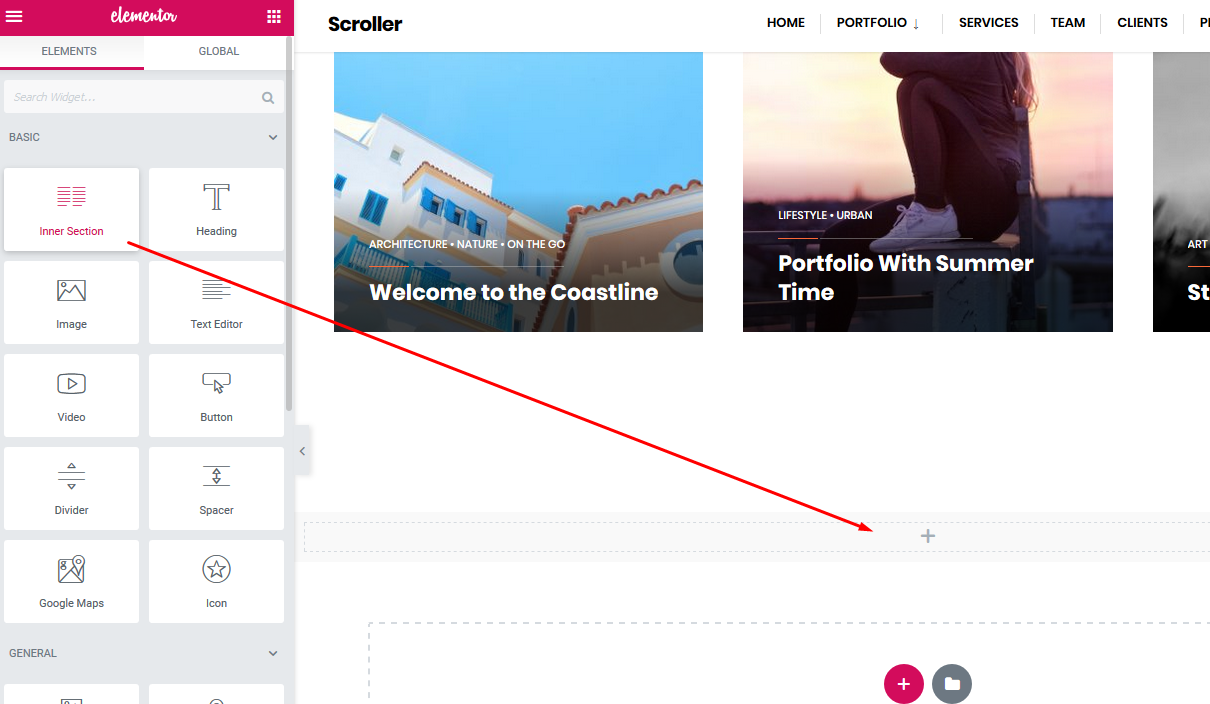
- You can add into single full width column 'Inner Section' widget too:

- It is possible to create more complex layouts this way; e.g. 'Heading' with the 'Text Editor' next to it:

- Important!
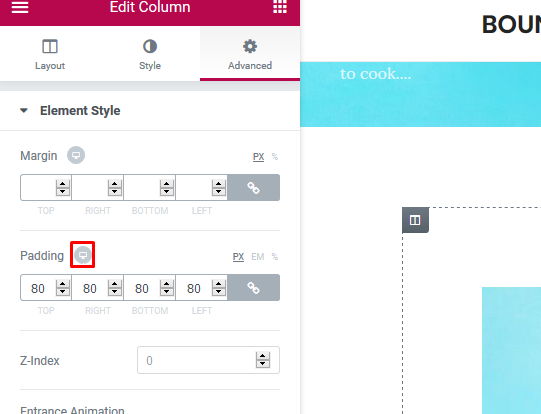
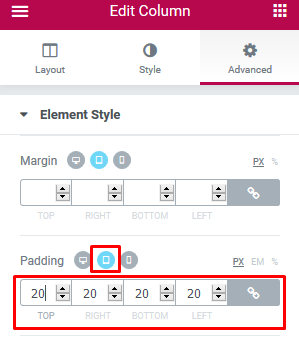
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Adding Hero image
- Add new section and add two column layout:


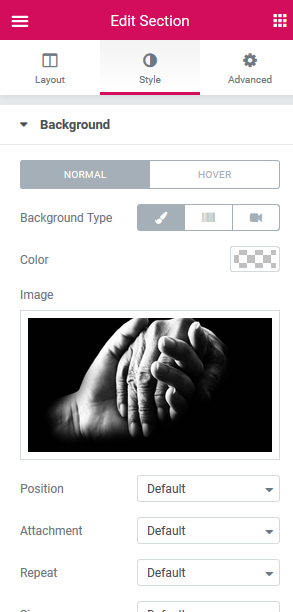
- Hover over the section and click on 2nd blue icon to edit section:

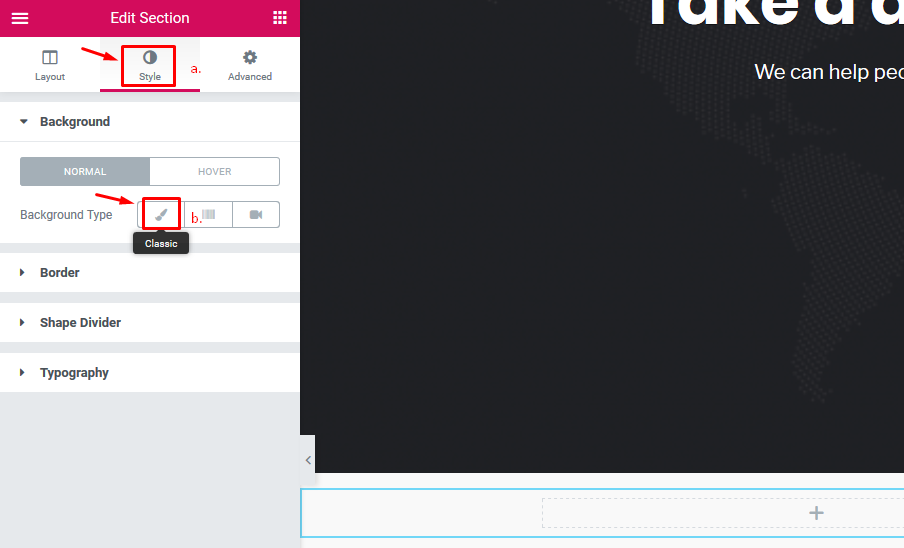
- Switch to the Style tab (a.) and add background image (b.)


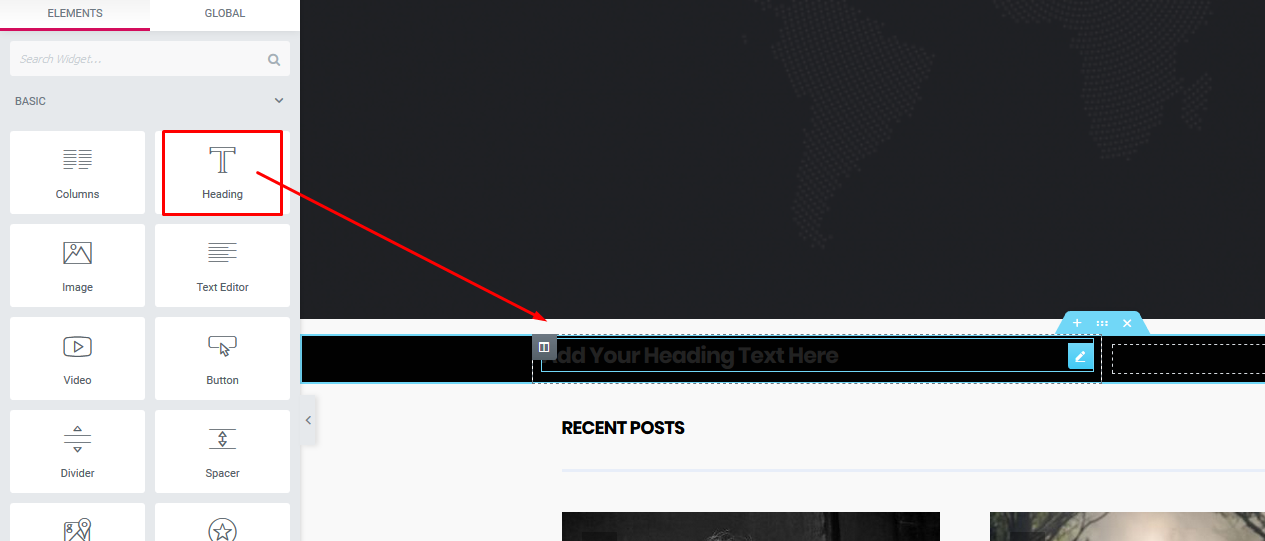
- Then just click on + sign in the left column and drag; e.g. Heading block into it.
 .
.
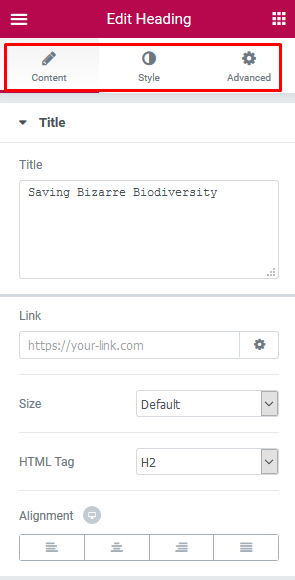
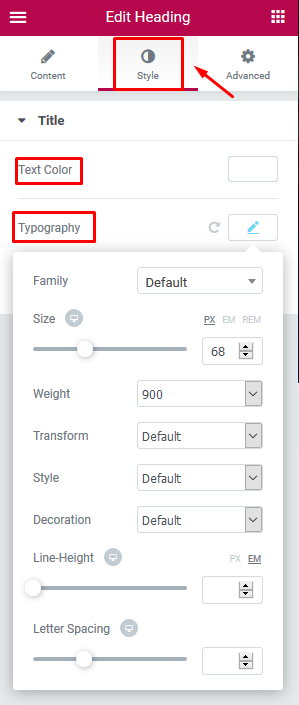
- Click on heading; and in Content / Style / Advanced tabs customize the appearance (size, text colors, font style, padding etc.).


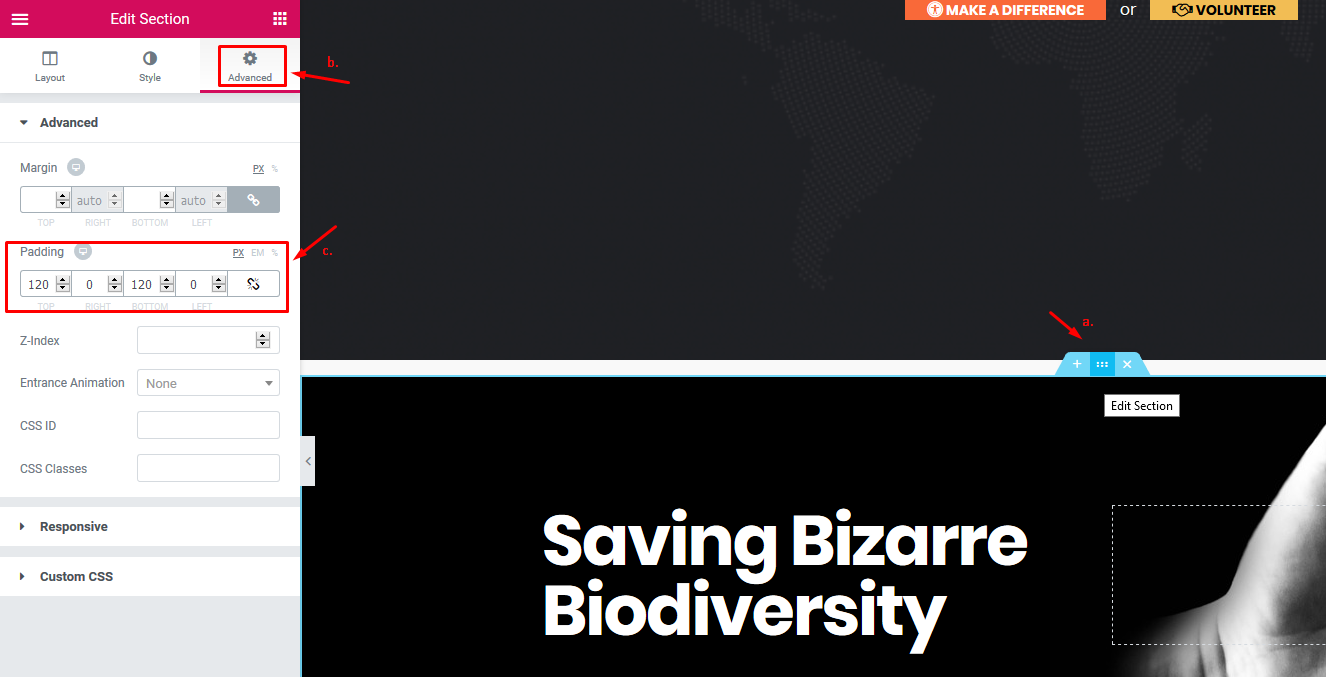
- After all these, adjust overall padding (spacing) of the 'hero' section.
a. edit section ,
b. switch to the Advanced tab,
c. adjust top and bottom padding of the section.

Homepage 'Scroll' Menu
- Select 'Elementor One Page' template for your 'Home' page,
- Add unique IDs (anchors) for your homepage sections
- Create 'scrolling' custom menu in Appearance > Menus
A) Select 'Elementor One Page' template for your 'Home' page
Edit 'Home' page and make sure that 'Elementor One Page' template is selected.

B) Add unique IDs (anchors) for your homepage sections
- Edit your 'Home' page in the Elementor.
- Let's assume that you have a services section on your home page and you want to scroll to that section.
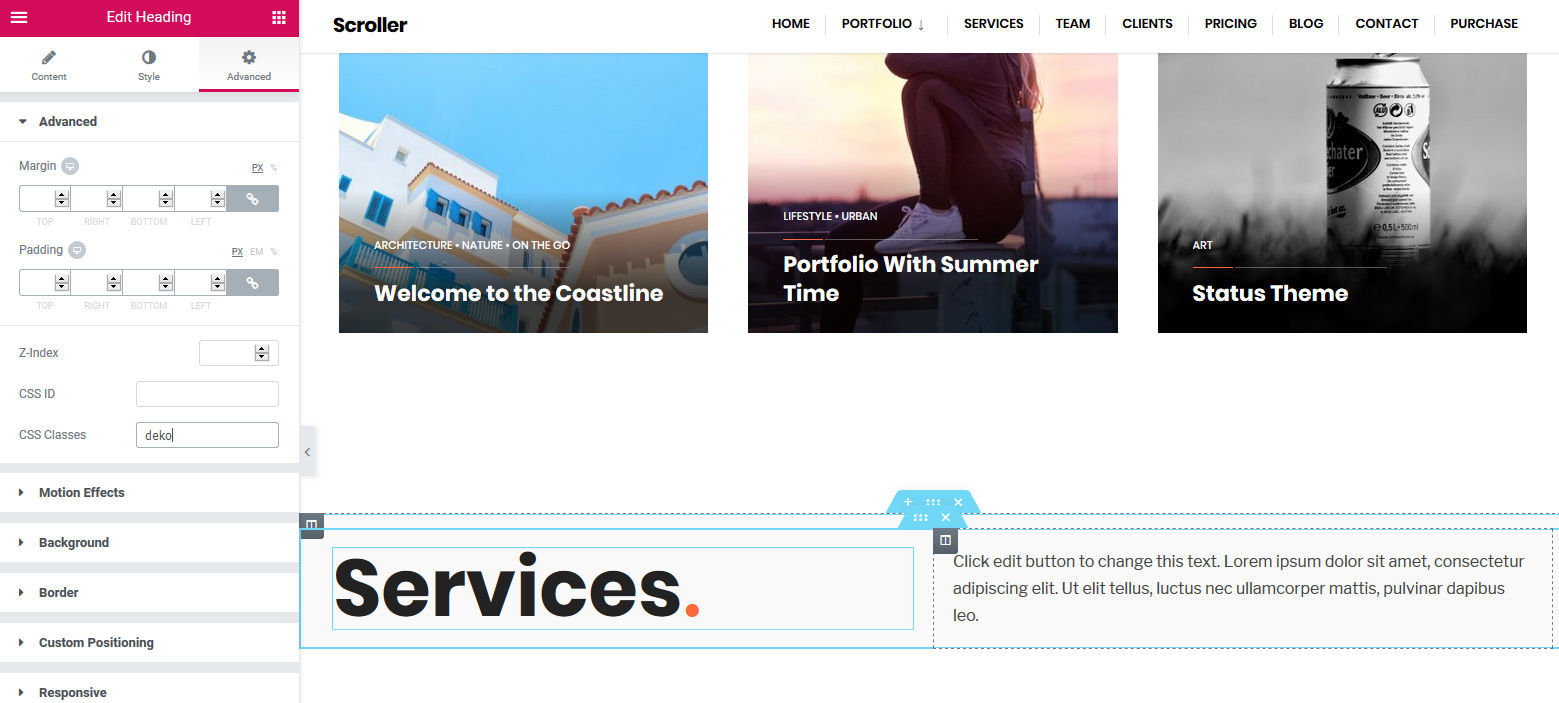
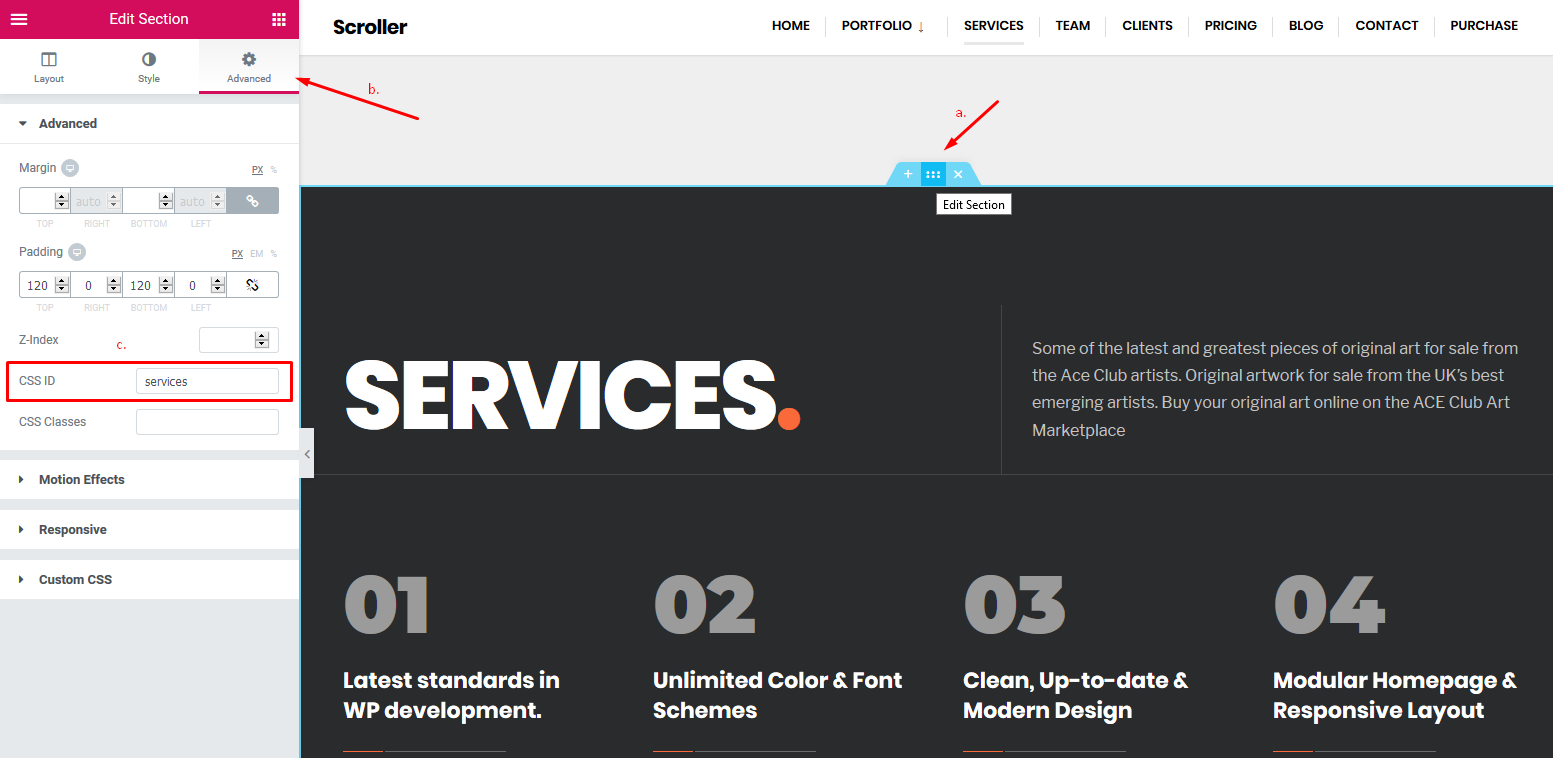
Edit the section (a.), switch to the 'Advanced' tab in the left "Edit Section" (b.) and write unique CSS ID (anchor). In this case we write 'services' word into the ID field
Important: section ID fields (navigation anchors) are important for 'scroll' functionality; use a single word in lowercase; sections have to contain unique IDs (anchors).

- For different section; e.g. portfolio add 'portfolio' word (anchor) into this CSS ID field.
C) Create 'scrolling' custom menu
- You need to create one 'scroll' menu item for every section (to achieve scroll effect)
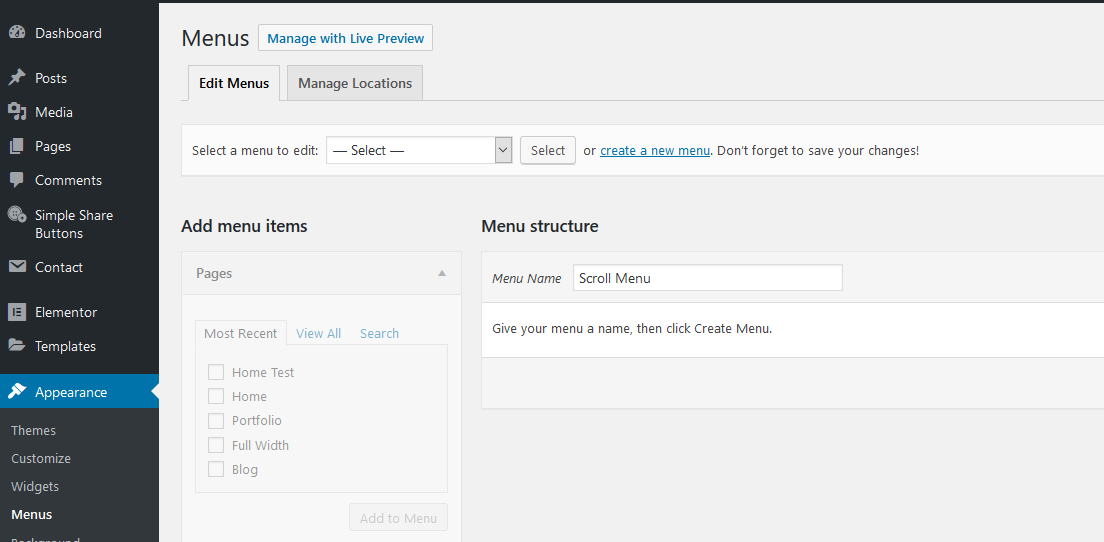
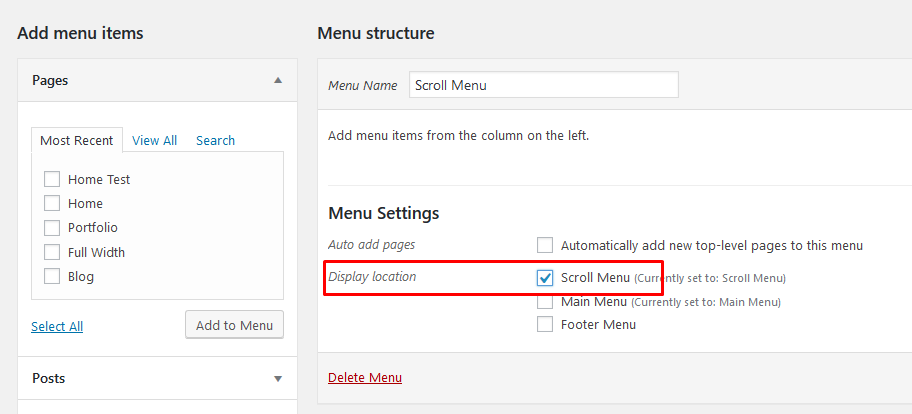
- Go to the Appearance > Menus and create a 'Scroll Menu' (or you can name it differenty)

- Save that menu for 'Scoll Menu' display location:

- We have added 'services' anchor i the steps before (B). Now we have to create a menu item for that section.
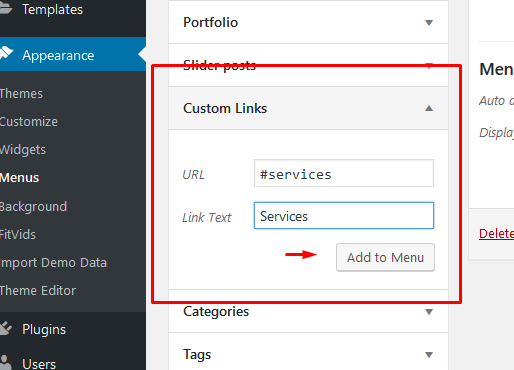
- Using 'Custom Links' feature, add new menu item with 'Services' as label and '#services' as link:

- In scroll menu use unique words from 'CSS ID' field (see B) Add unique IDs (anchors) sub-chapter),
and add # sign, symbol before anchor word = create menu item with # and unique word next to it as link.
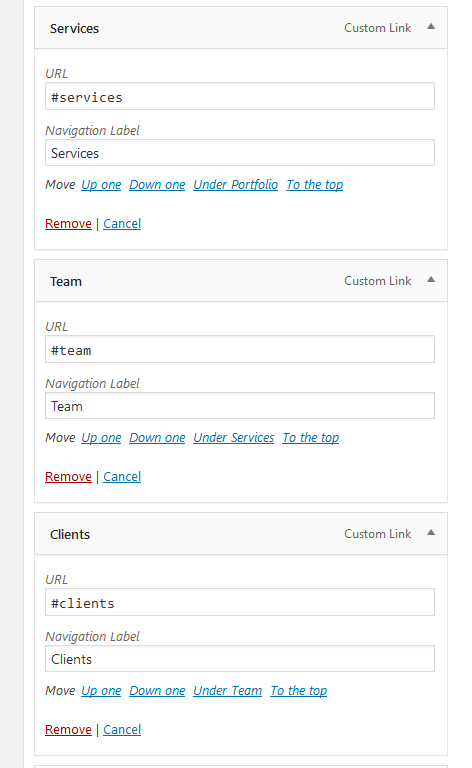
- For every homepage section add new menu item:

Blog Template
- If you want to create Blog (or News) page, create empty page (Default template),
- name it 'Blog' (or similar),
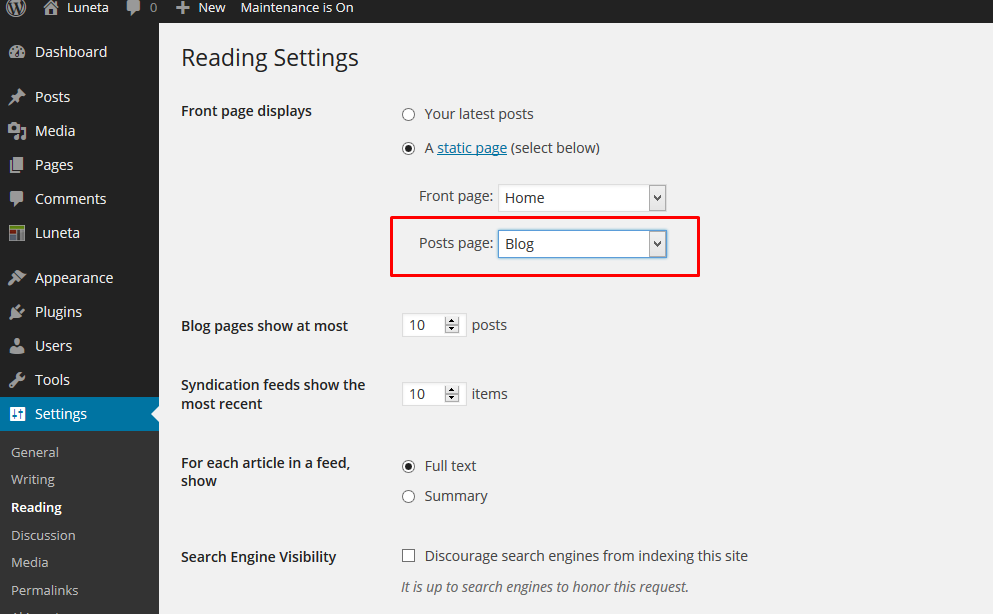
- go to Settings > Reading and set this page as 'Post page'

Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

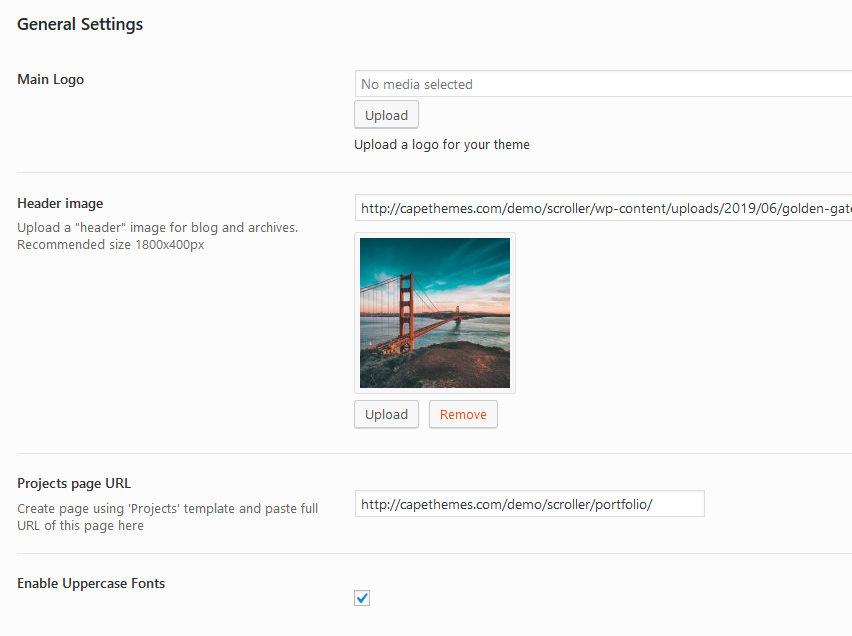
General Settings:
- Upload your Main logo image,
- Set header background image for blog and archives,
- Paste URL of your Portfolio page,
- Enable/disable 'Additional Letter Spacing' fonts.
- Enable/disable 'Uppercase' fonts.

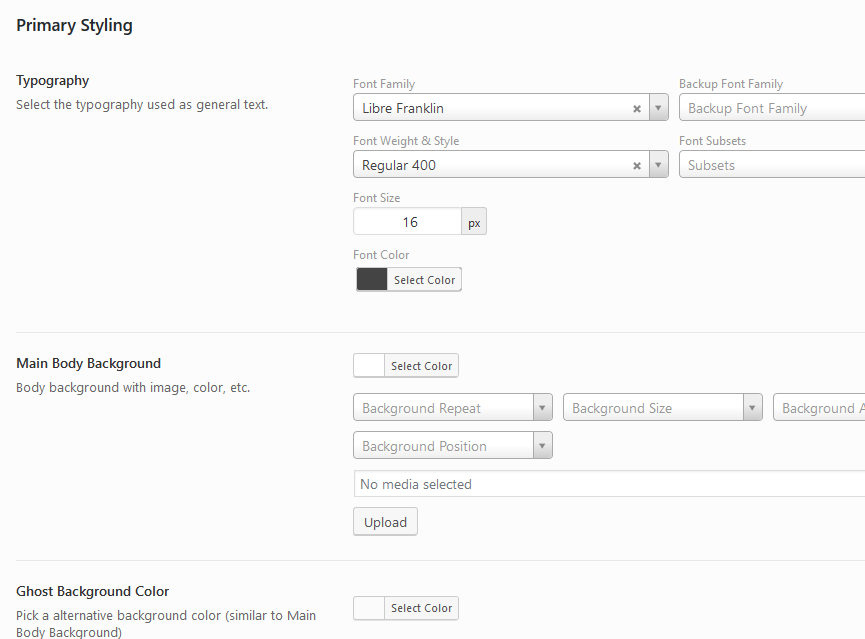
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.

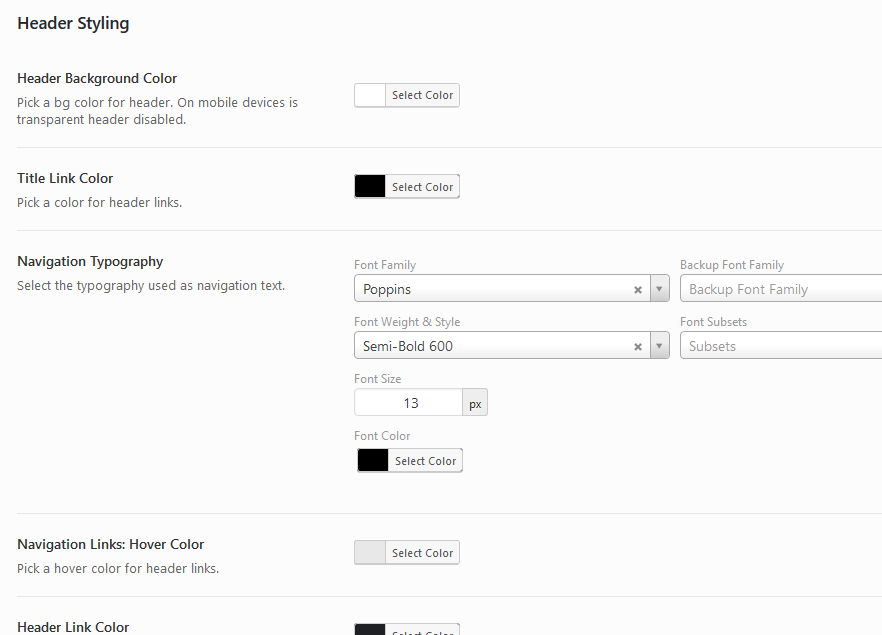
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub- menus etc.),
- Set custom margins and width limitation for logo image.

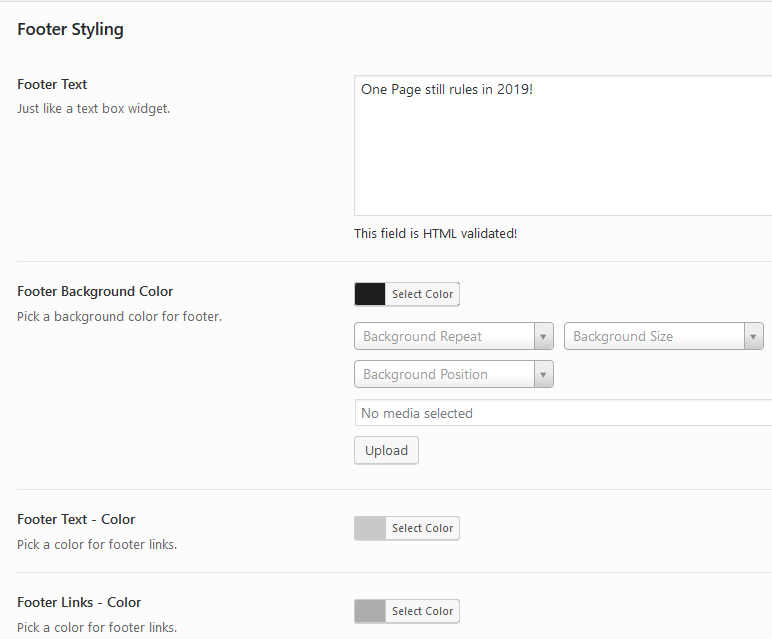
Footer Styling:
- Select font family with color, style and weight for footer,
- Choose colors for typographic elements: footer background, text, links, hover, borders etc.,

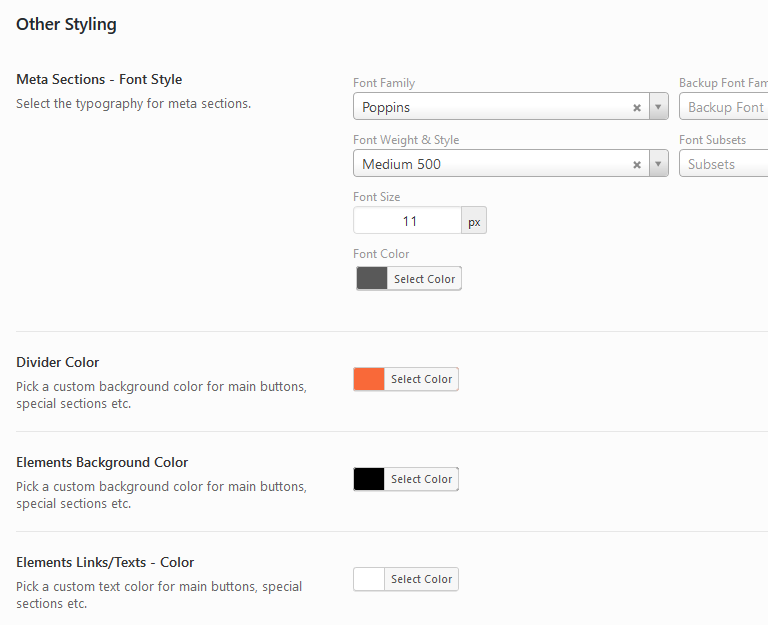
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

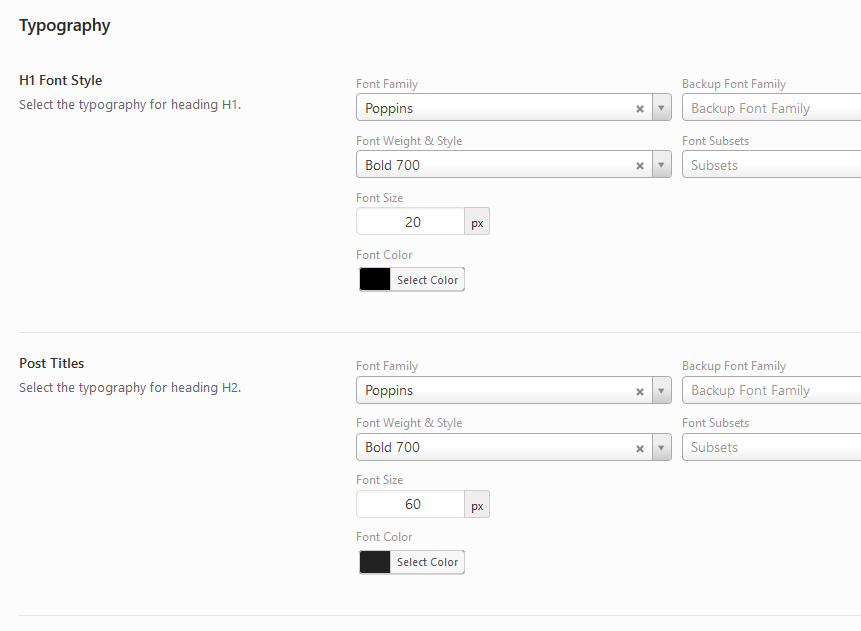
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

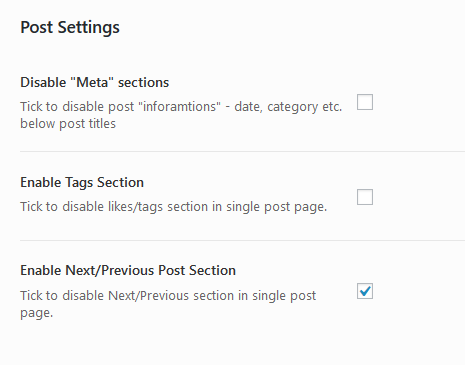
Post Settings:
- Turn On/Off partial post sections.

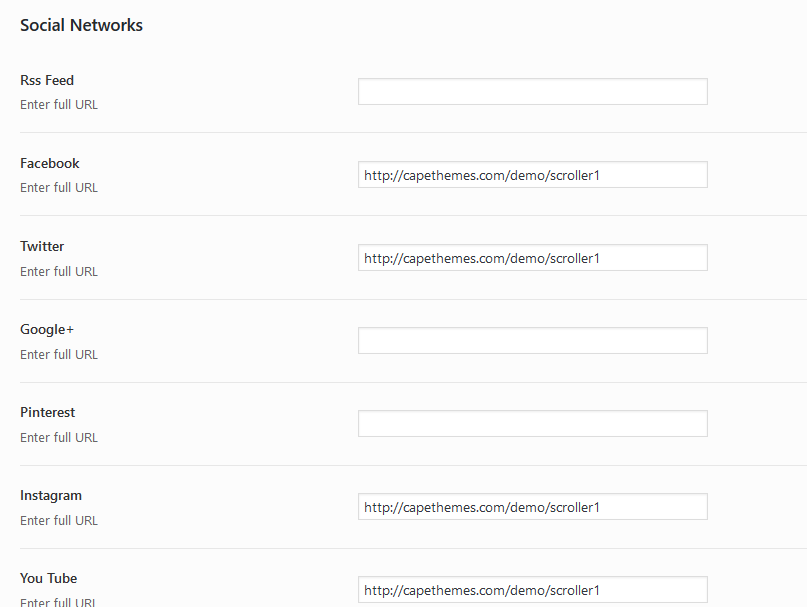
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Posts
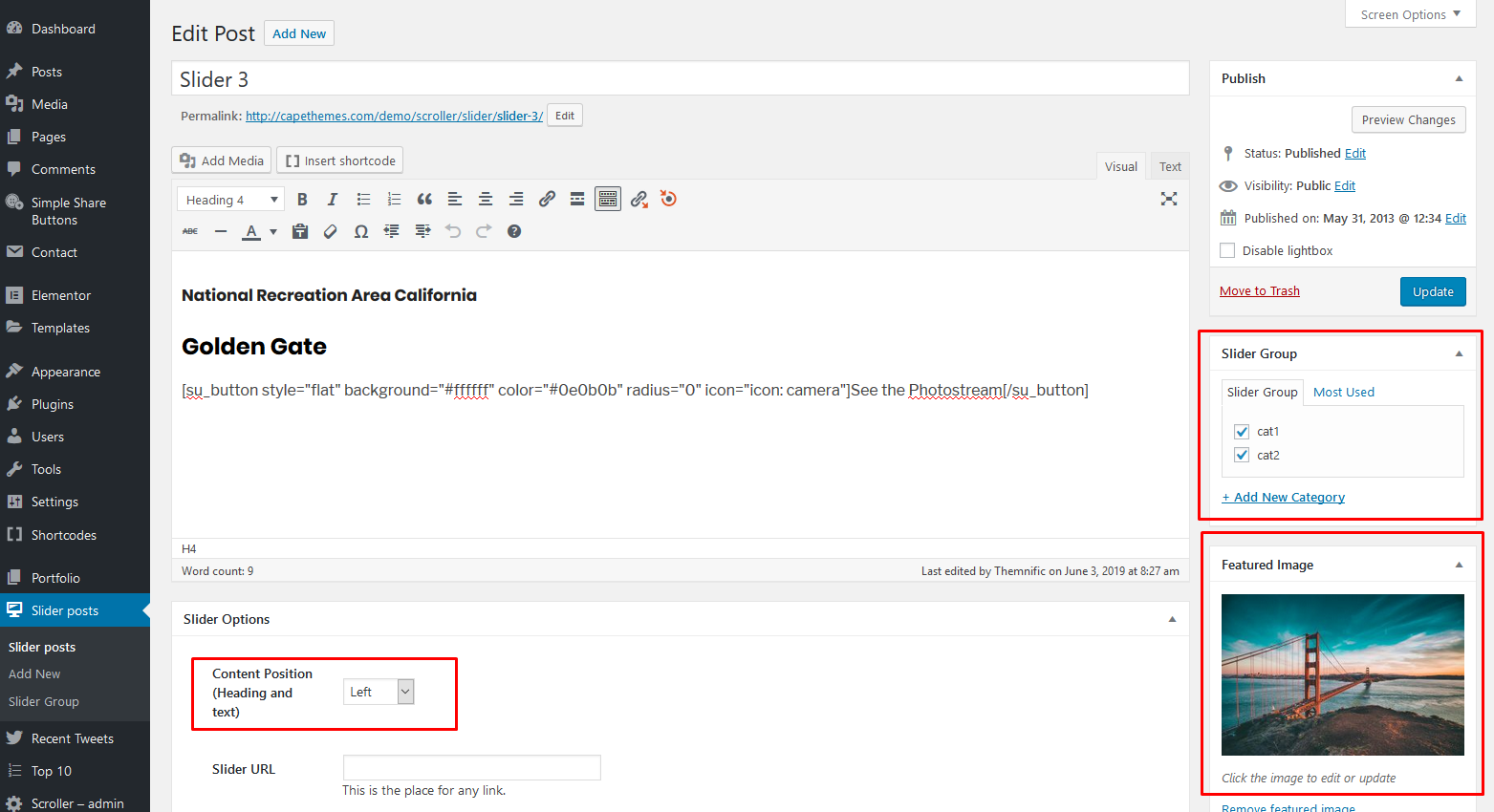
Slider posts
Scroller theme (+ installed Scroller Addons plugin) comes with 'Slider' custom posts. Purpose is to create simple image slider:

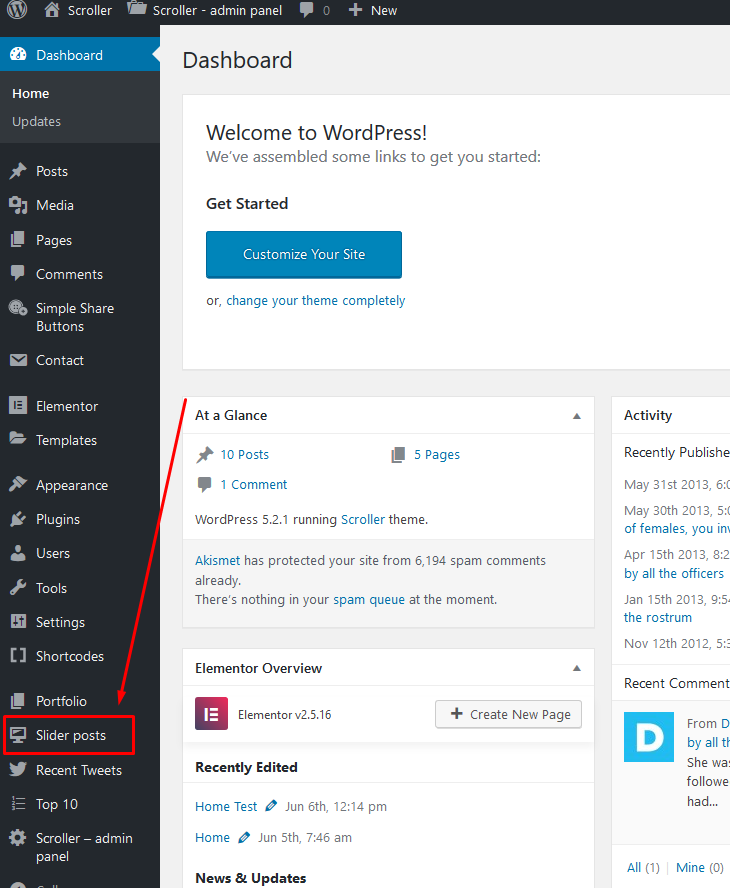
You can access and create Slider custom posts in main dashboard menu:

One 'Slider post' represents one slide in the slider.
Slider posts are similar / work similar to the classic posts. You can add slide content (headings, texts, button shortcodes etc.), set featured image and sort/list these posts into own categories.

Display of the slider is very simple, in Elementor use Themnific: Main Slider widget in the 'full-width column'. Adjust widget options and 'slider placeholder' will appear after save. On live homepage will be displayed fully functional slider.

Portfolio posts
Scroller theme (+ installed Scroller Addons plugin) comes with 'Portfolio' custom posts.
You can access and create Portfolio custom posts in main dashboard menu:

Portfolio posts work similar to the classic posts or pages. You can add projects content (headings, texts, shortcodes etc.), set featured image and sort/list these posts into own categories.
Custom Templates (e.g. Portfolio page)
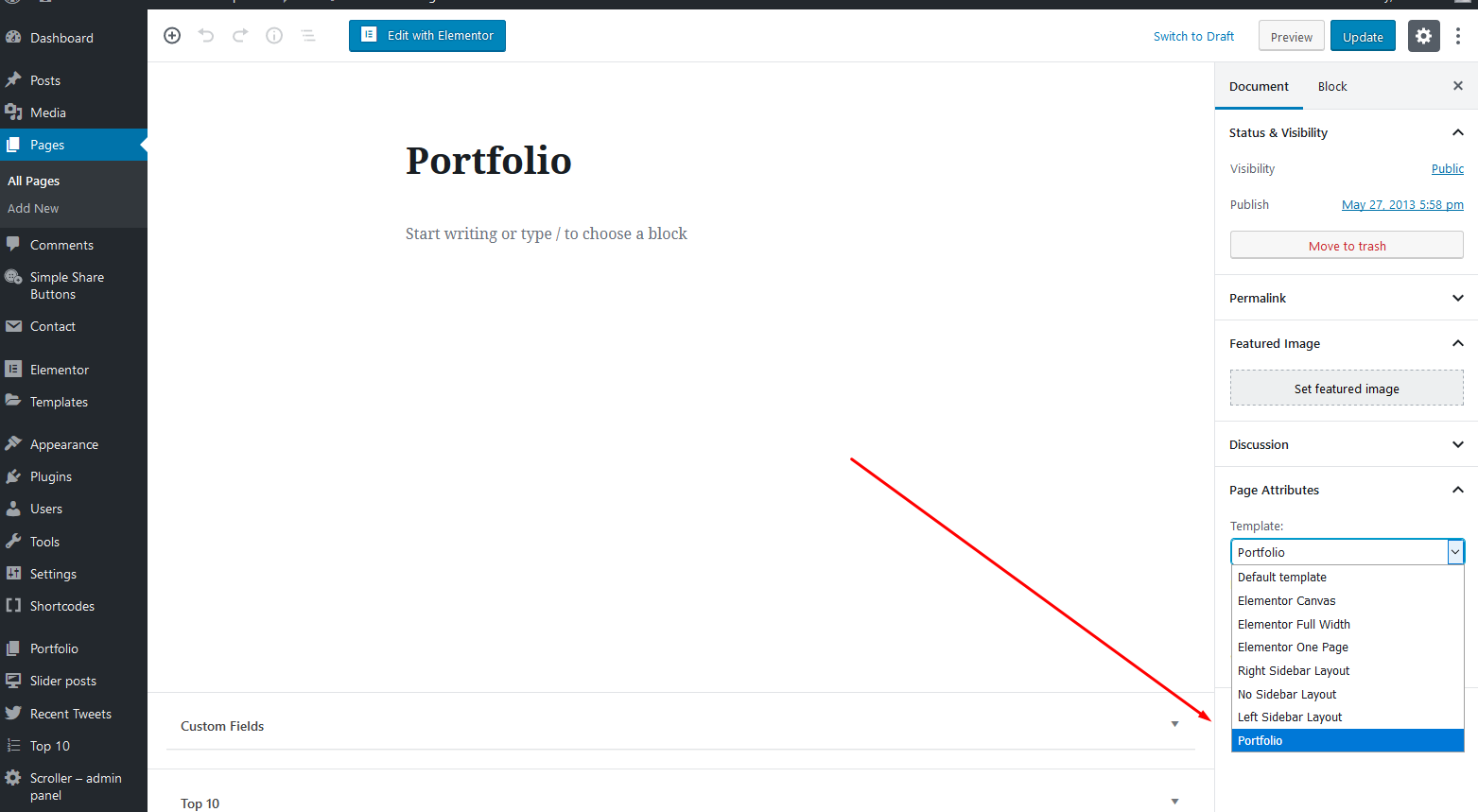
- Create a page by going to Page > Add New.
- In Page Attributes section select custom page template ( Portfolio, Full Width page etc.)
- Click the Publish button to publish your page.

Custom Widgets
Theme comes with few custom widgets (marked as Themnific).
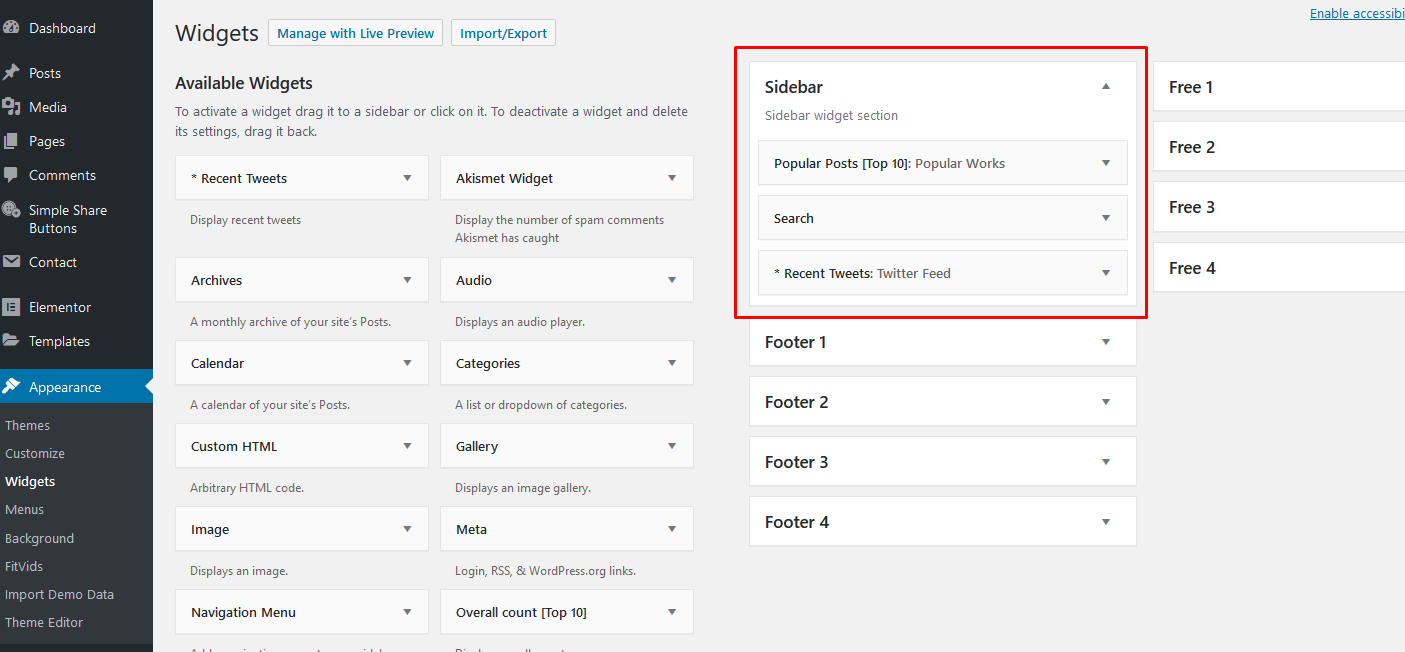
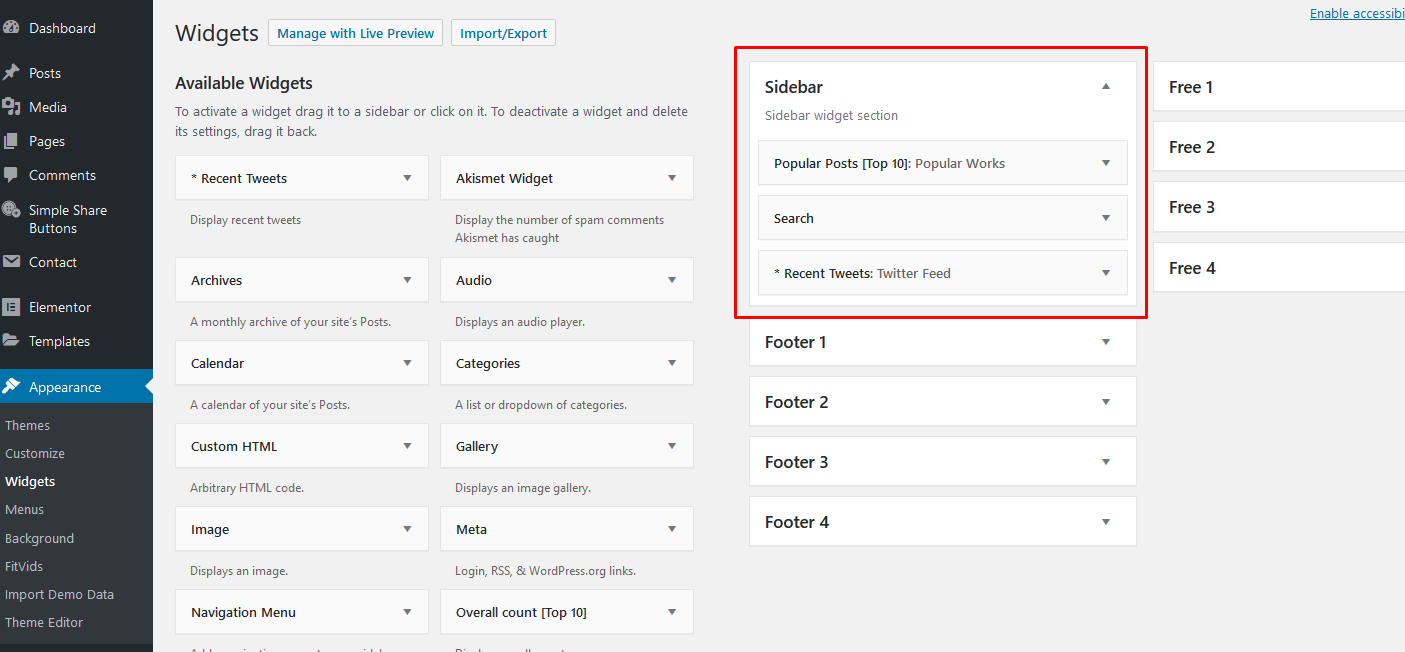
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Top 10, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Main Slider section: 1950×950px;
- Blog template: 790×470px;
- Portfolio template: 373×409px;
- Single post (as "Header backgorund"): 1500×500px;
- Portfolio slider: 744×530px;
Plugins
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
Top 10 – Popular posts plugin for WordPress
Into search field (in Plugins > Add New) paste 'Top 10 – Popular posts plugin for WordPress' and Install and activate this plugin.
After plugin activation setup 'Popular Posts [Top 10]' widget in Appearance > Widgets with following, highlighted options:

MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
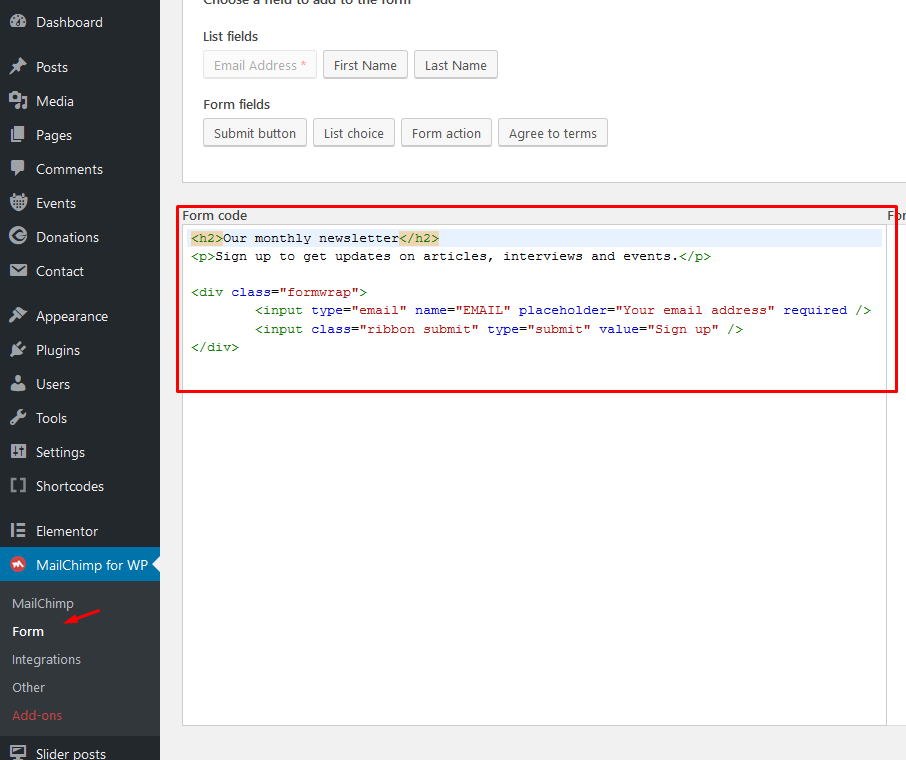
Plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/L2cFPYyP
Shortcodes Ultimate
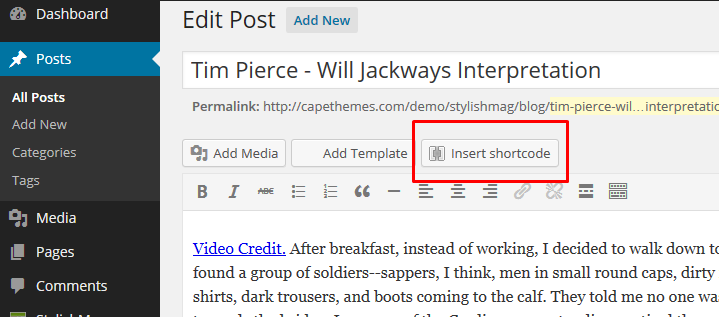
You can generate different shortcodes using 'Insert shortcode' button in all Post/Page screens:

AddToAny Share Buttons
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'AddToAny Share Buttons' and Install this plugin.
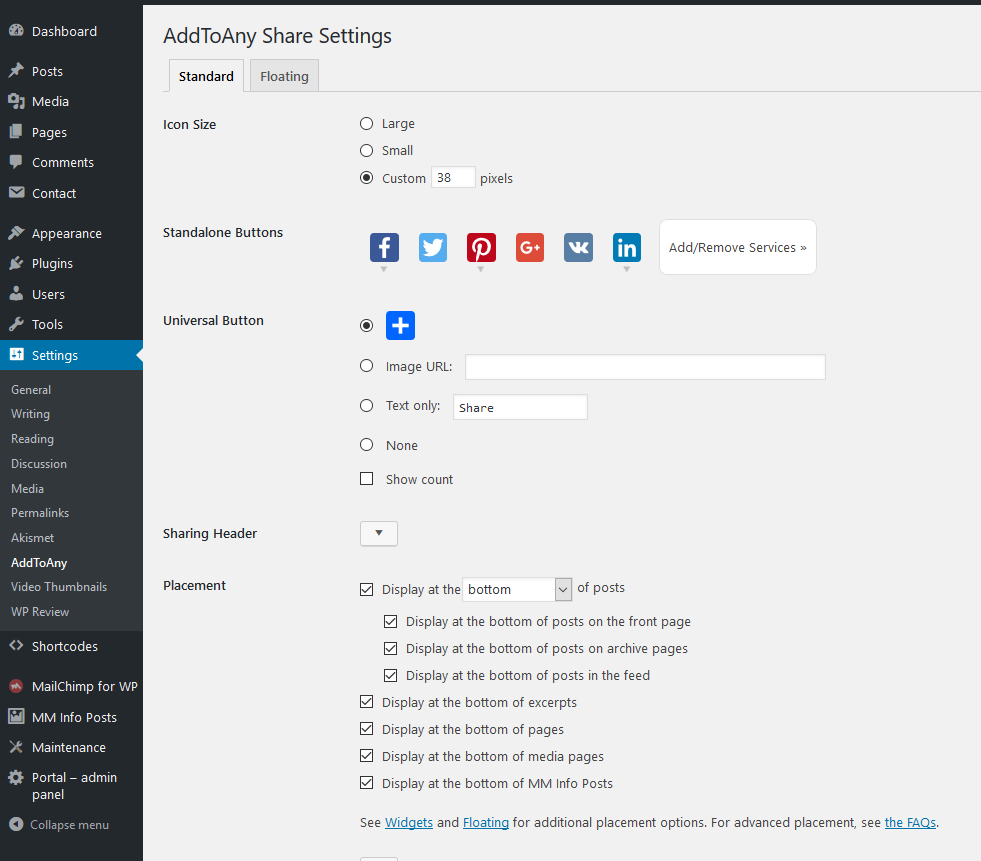
Plugin can be set in Settings > AddToAny:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
Please read plugin documetation for more info about this very flexible plugin.
Demo Import (XML file)
Make sure that Scroller theme and Elementor and Scroller Addons plugins are installed and activated before demo import.
One Click Demo Import
You can import demo content in Appearance > Import Demo Data.
Demo import via XML file
- In main theme package is attached XML file. Unzip this XML file.
- Go to Tools > Import; install and activate 'WordPress Importer' plugin,
- Find XML file on your computer and import XML file.
- Check "Download and import file attachments" option.
- XML file is bit bigger and sometimes (slow server etc.) needs to be imported more times (until 'Have Fun' message is shown).
After XML file import:
- set imported 'Home' page as static front page in Settings > Reading;

- edit 'Home' page layout in Elementor edit mode:

- save imported custom menus for 'locations' (in Appearance > Menus);
- set own color scheme in Appearance > Scroller admin panel.
- footer and sidebar widgets can be set in Appearance > Widgets. In demo are used these widgets:

Elementor templates
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
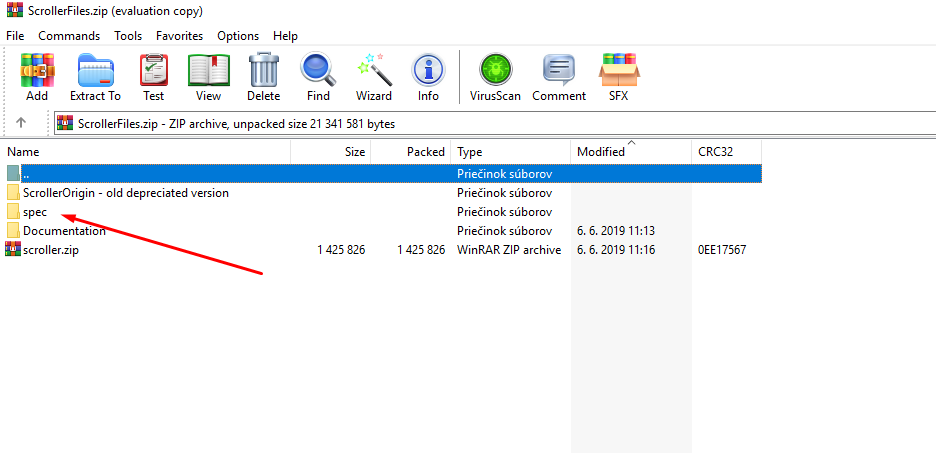
.json files are located in main theme package, in 'spec' folder. Extract .json files to you computer.

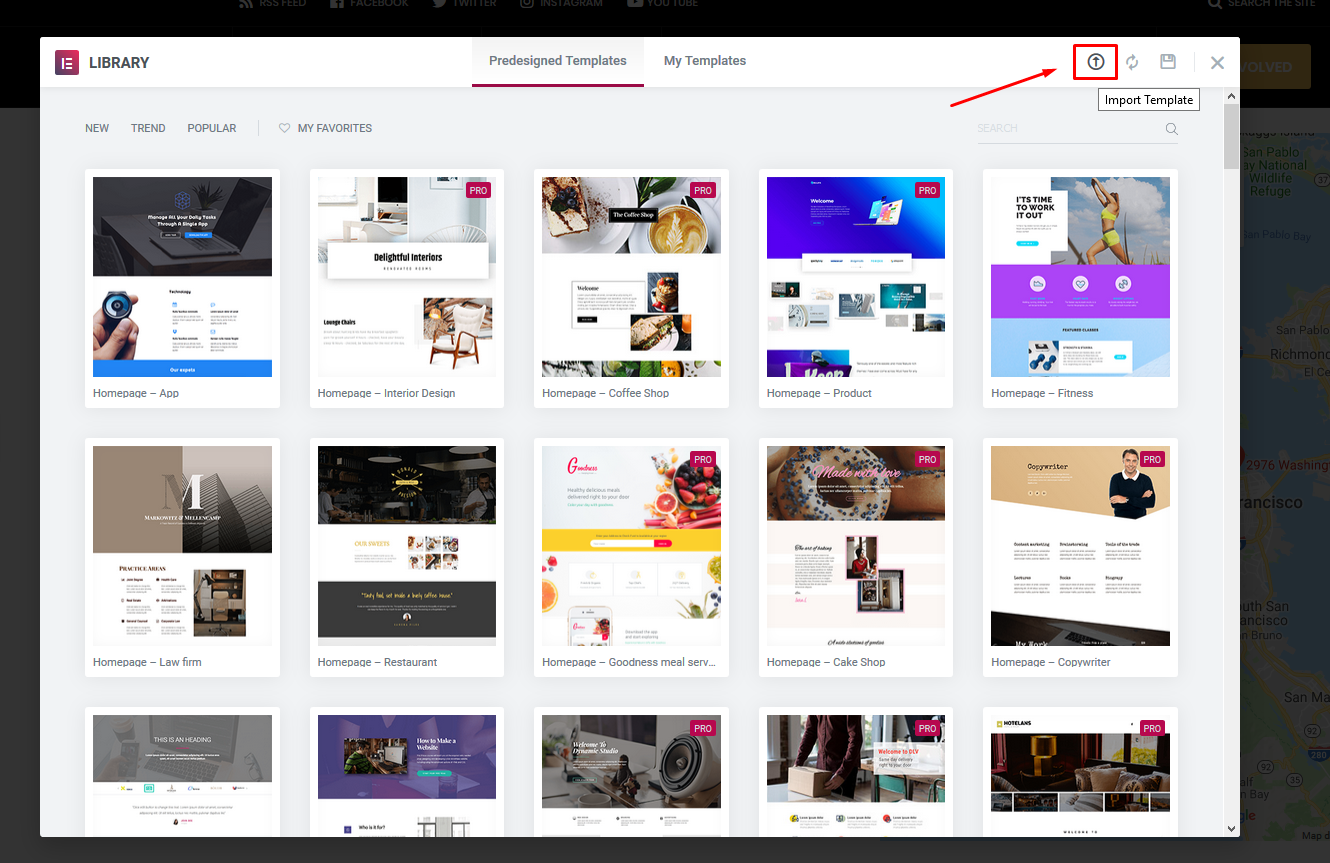
You can import template when you are editing any page in Elementor > click on 'Add Template' button > Import Template:

Find .json file on your computer and import Elementor template.
Do not import Document Settings:

Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with scroller.pot file. File is located in ../scroller/lang/ folder.
- You need to use localized WordPress installation (core): WordPress in Your Language.
If not localization will be not successful. - Download poedit software here,
- Install it and in this software translate
scroller.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
FAQs
How do I update theme?
- From http://themeforest.net/downloads download theme package.
- Unzip/extract theme package (twice) to get main theme folder
scroller. - using FTP client (e.g. FileZilla), go to
themesfolder on your serverYOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/
- rename actual theme name to e.g.
scroller_backup - Drag and drop new theme folder
scrollerinto themes directory:YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/
- do nothing with website until upload is done.
How do I add nice divider in Elementor?
You can add nice divider like this:

into any Heading, Text or Spacer in the Elementor.
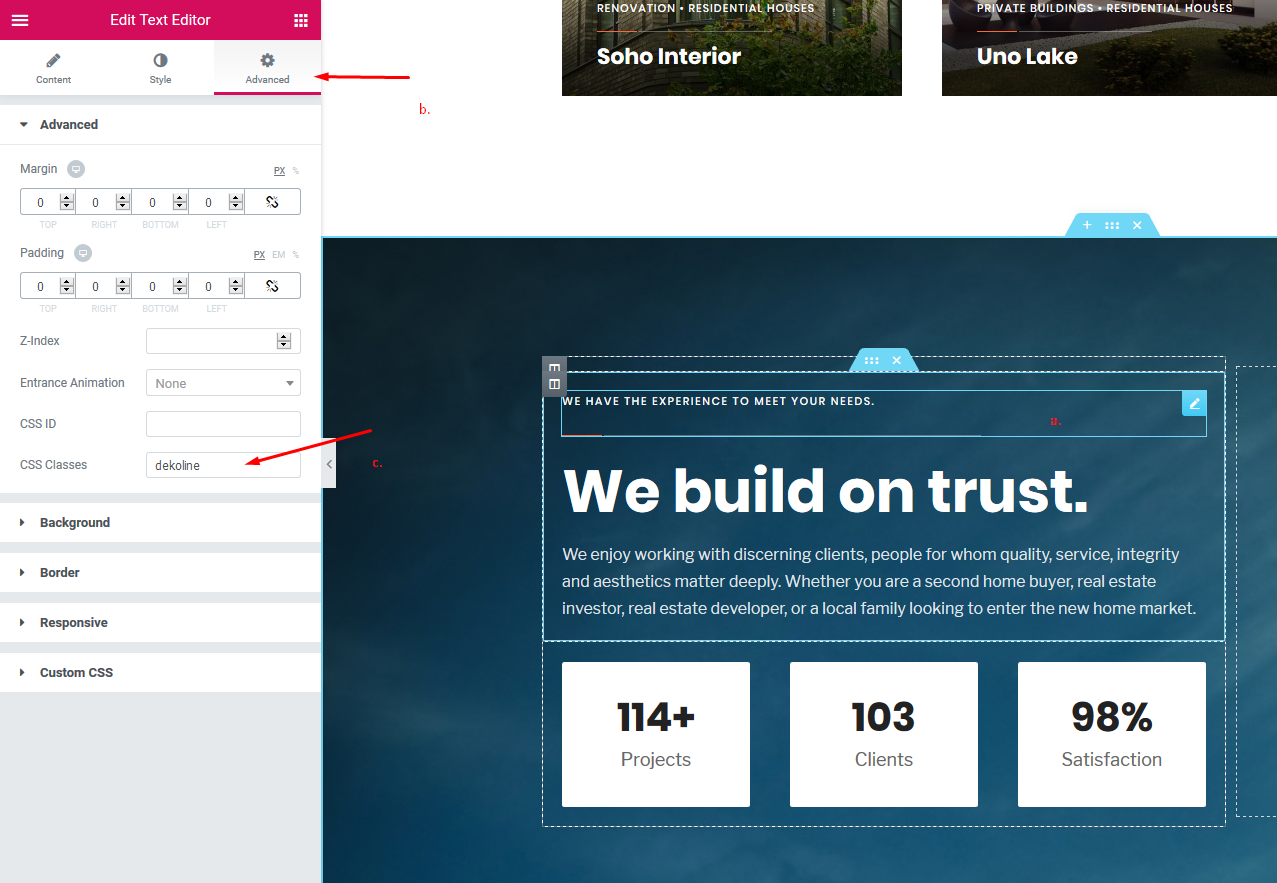
- Click on the block where you want to add divider ( e.g. Text Editor) and 'Edit window' will apear (a.),
- Select 'Advanced tab' in the edit section (b.),
- Type into 'CSS Classes' field
dekoline(c.), - Save the page and that's it.

Once again, thank you so much for purchasing this theme.