UnityPress
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
Created: 09. Jun 2023
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
unitypress.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
unitypress.zipfile on your computer and press 'Install Now', - Activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
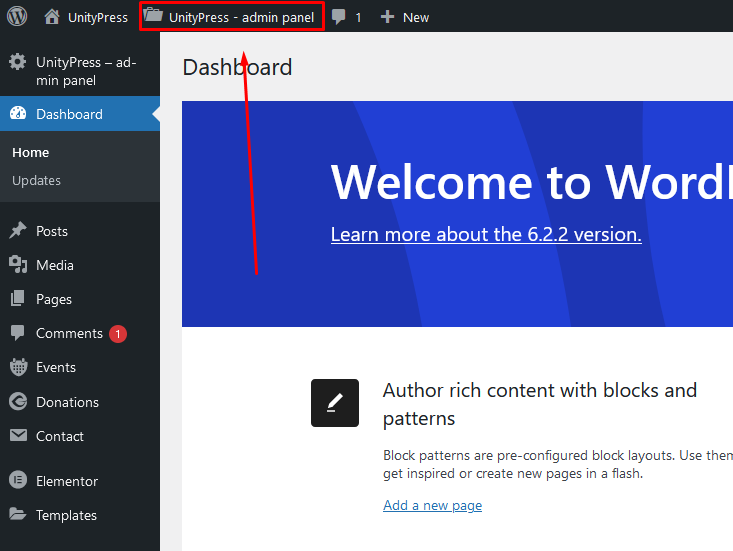
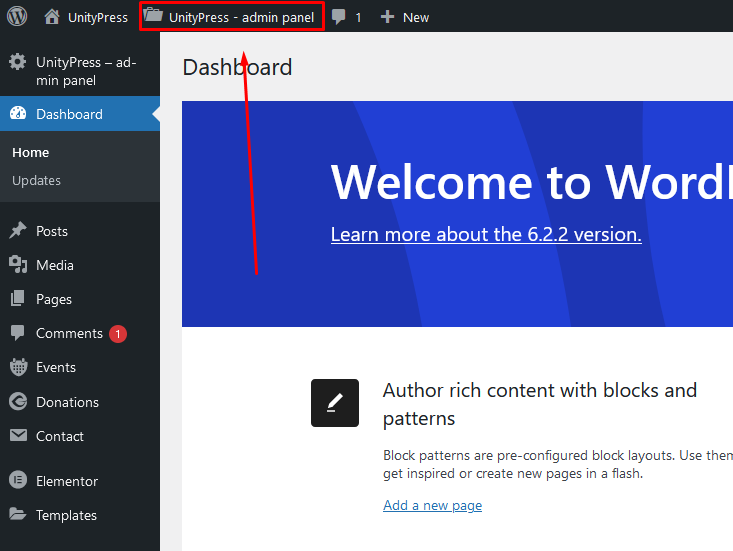
- Refresh page and 'UnityPress - admin panel' button will appear;
- Go to UnityPress - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘unitypress’,
- Using FTP client (e.g. FileZilla) upload '
unitypress' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find UnityPress theme and activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
- Refresh page and 'UnityPress - admin panel' button will appear;
- Go to UnityPress - admin panel (theme options) and setup theme.
You have to install and activate required plugins (Redux, Elementor and UnityPress Addons). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
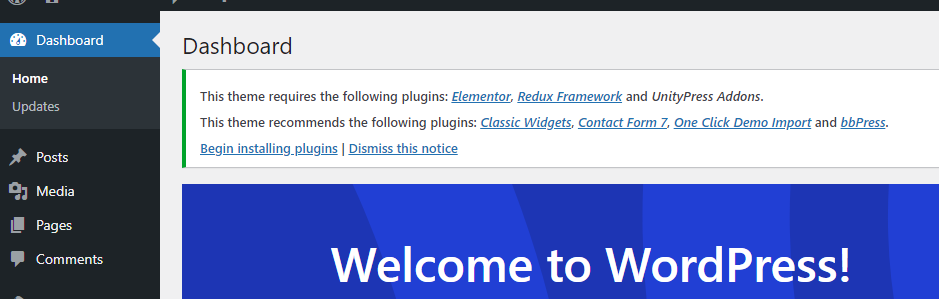
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework, it is not necessary to install and activate the 'Extendify' library after the 'Redux' plugin activation.
- Elementor: you are free to skip the whole setup process after the activation. But go to Elementor > Settings and make the following basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - UnityPress Addons
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
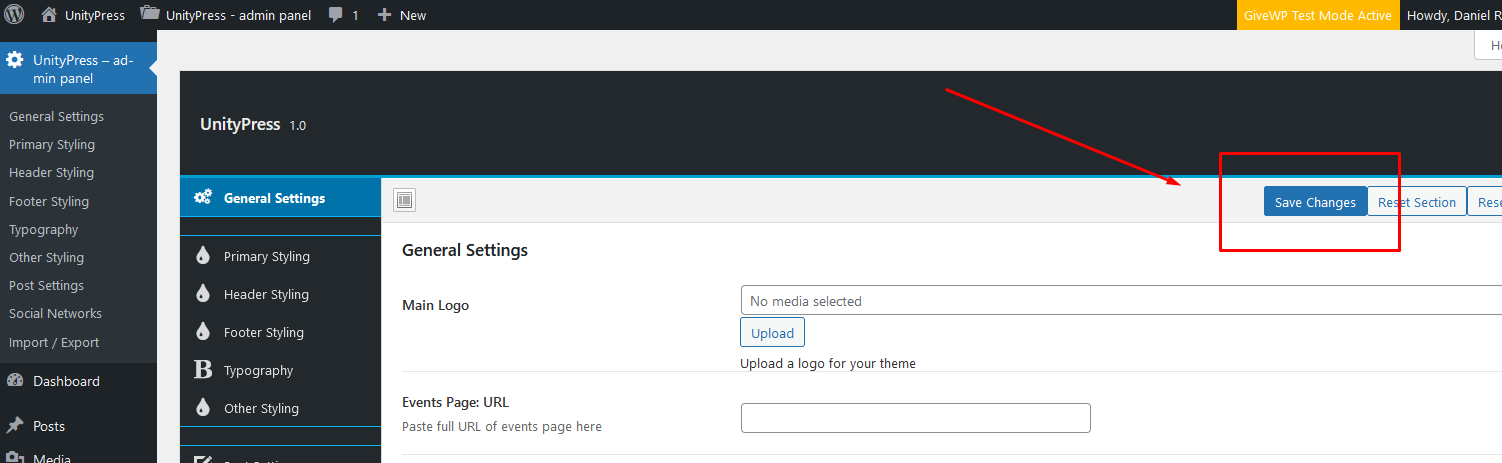
2. Then go to UnityPress - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
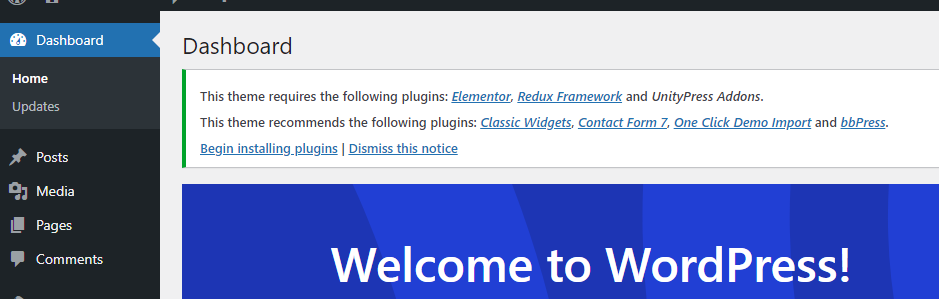
2. Following (or similar) message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet), Elementor and 'UnityPress Addons' plugins. Or you can do this by visiting Appearance » Install Plugin
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation, start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Demo Import
Make sure that UnityPress theme, Elementor and UnityPress Addons plugins are installed and activated before demo import.
If you want to import whole content (forms, contacts) activate all required and recommended plugins.
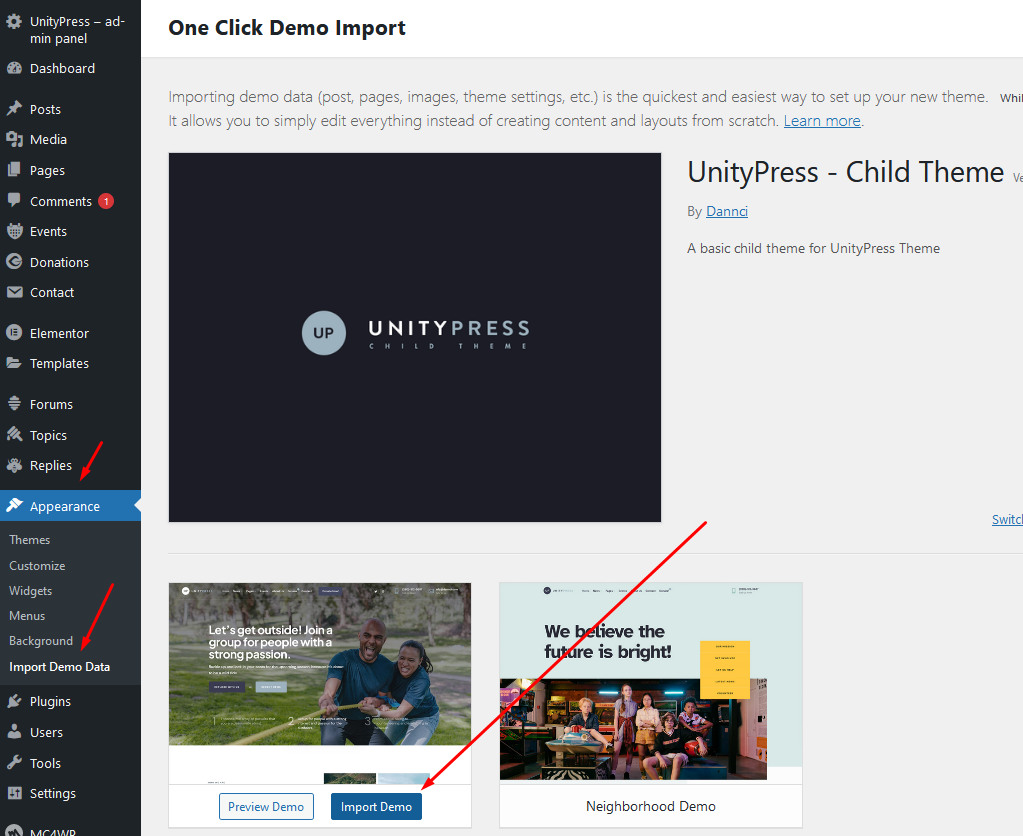
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
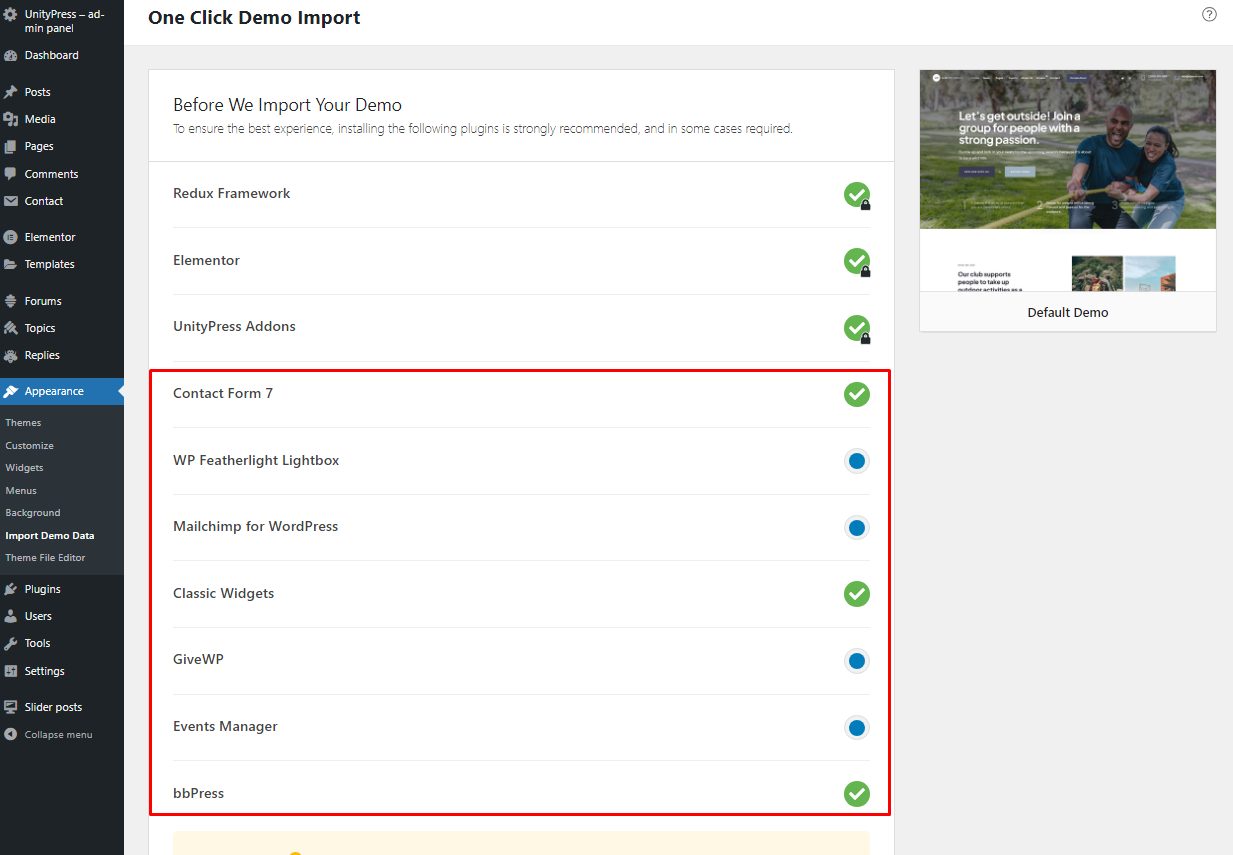
Just hit the 'Import' button and install recommended plugins (if you want them to import/use):

Hit the' Continue & Import' button and wait until the import is done (it can take few moments).
Homepage Setup
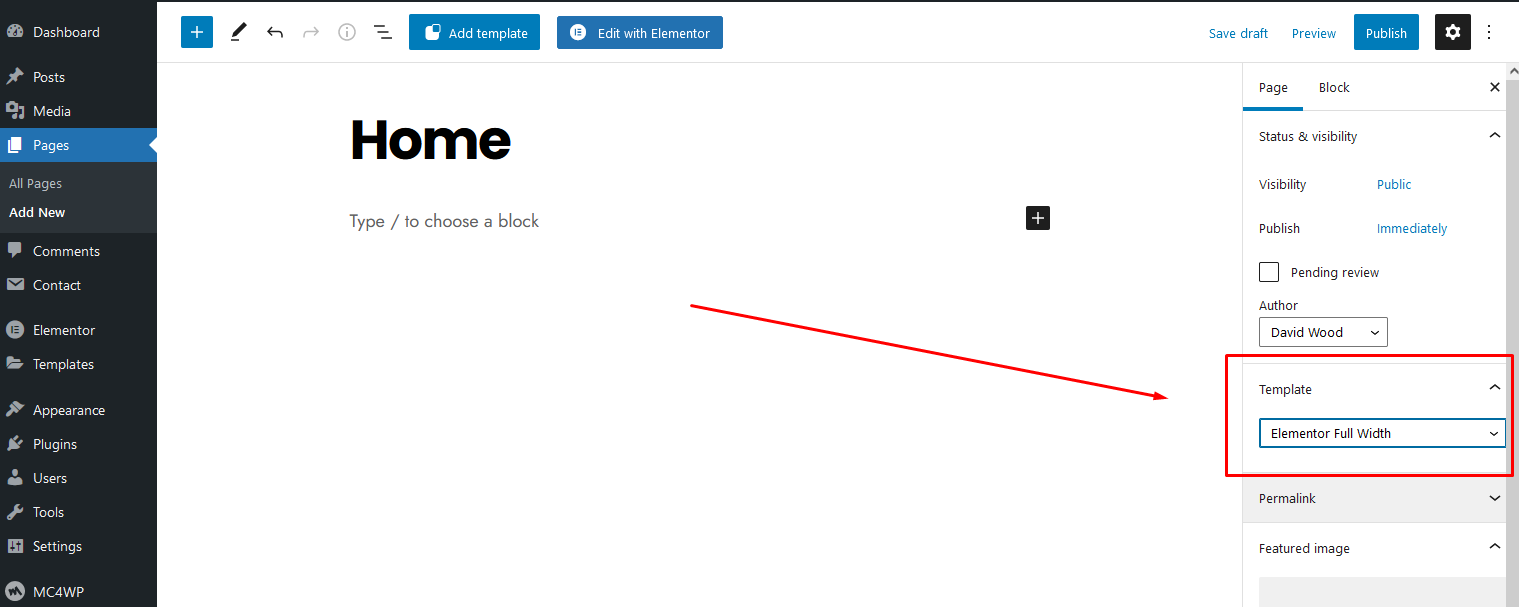
- In 'Pages' section create new page > name it 'Home'
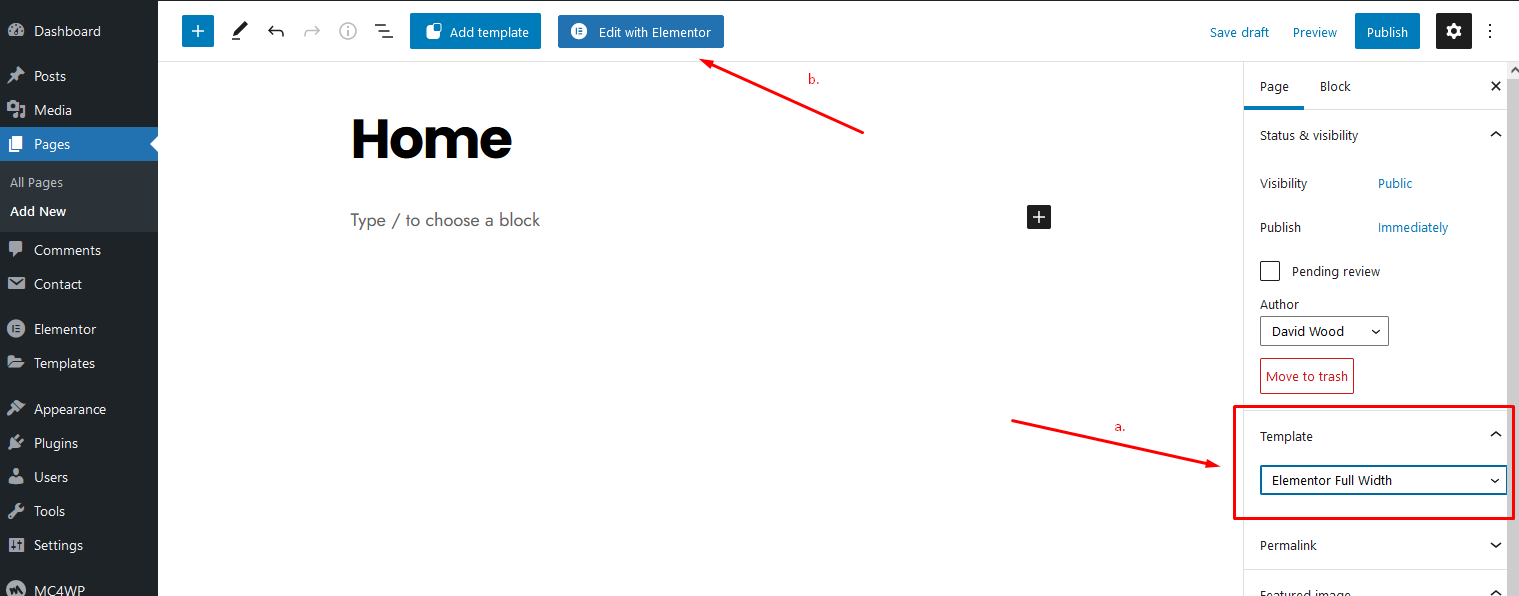
- Select 'Elementor Full Width' template for this page and publish the page. Alternatively, you can select the 'Elementor Full Width (Transparent Header)' template, which will enable the transparent header on your homepage.

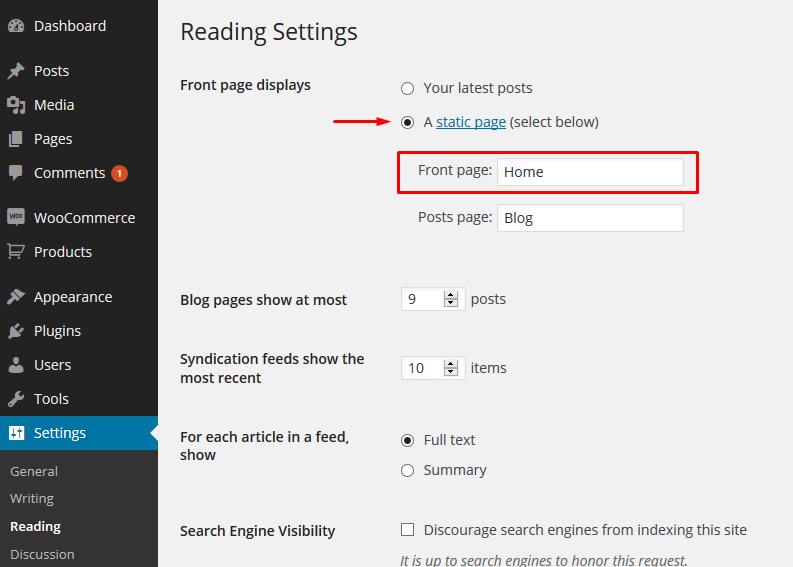
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating few classic blog posts and 'Slider posts' before you start creating templates in Elementor. Set 'featured images' for all your posts.
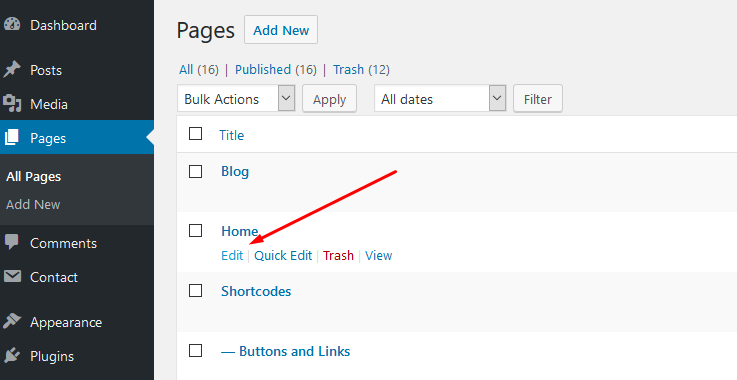
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

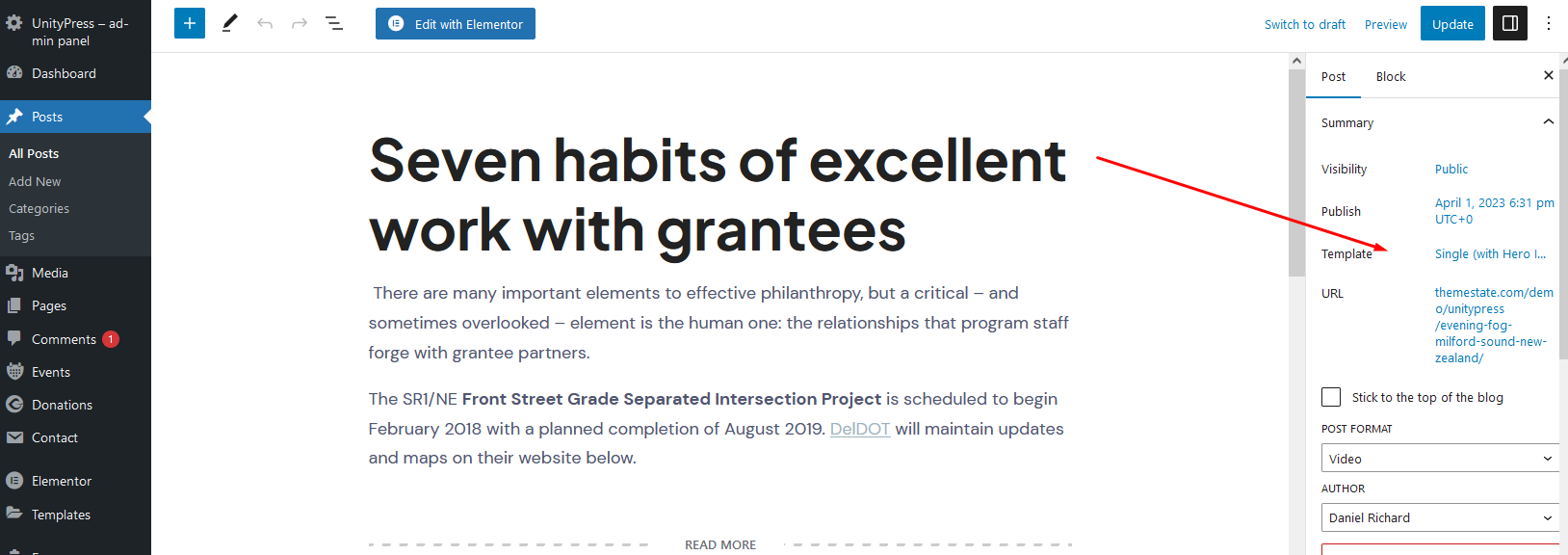
- Make sure that 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Adding Main Slider
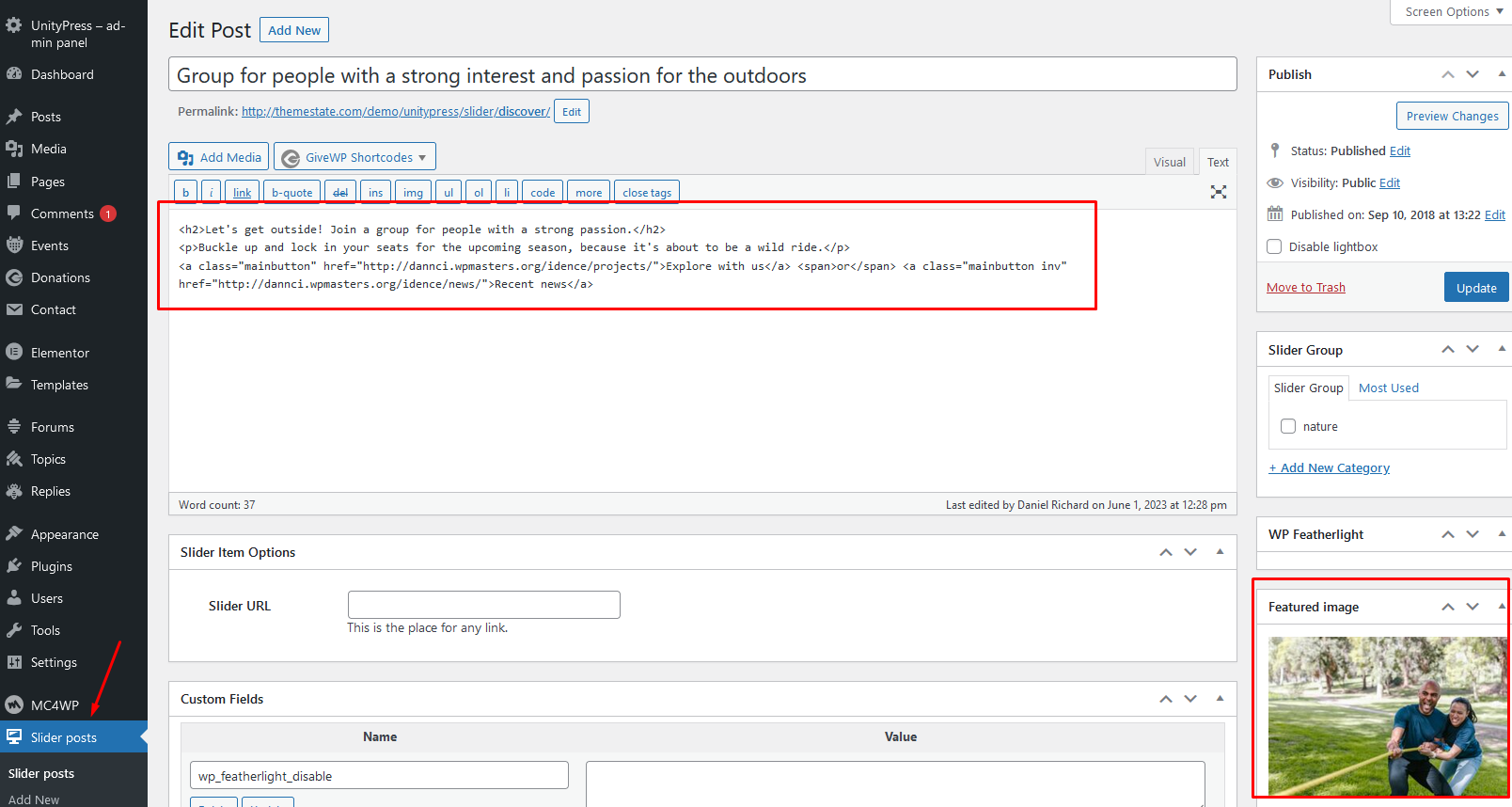
- Make sure that UnityPress Addons plugin is installed. Create few 'Slider' posts in left dashboard menu. (Slider posts types are similar / work similar to classic posts. Set post title, add slide content and set featured image for every slider post. One 'slider' post represents one slide in the slider. See more )
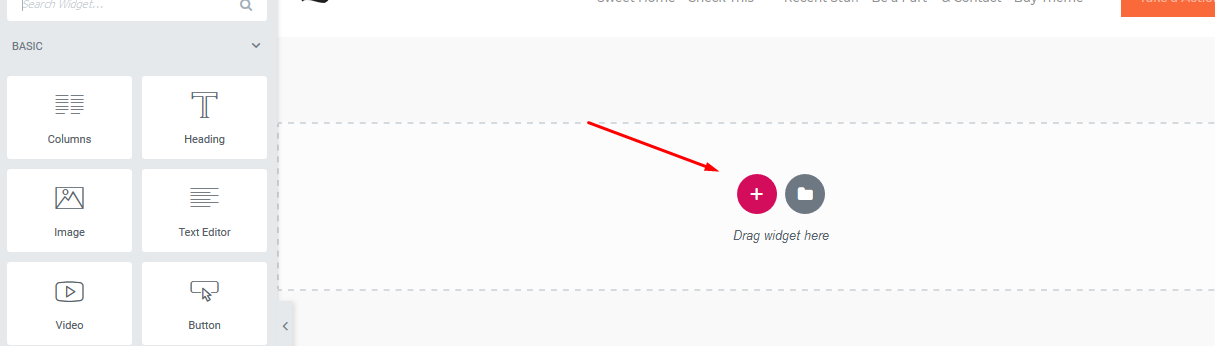
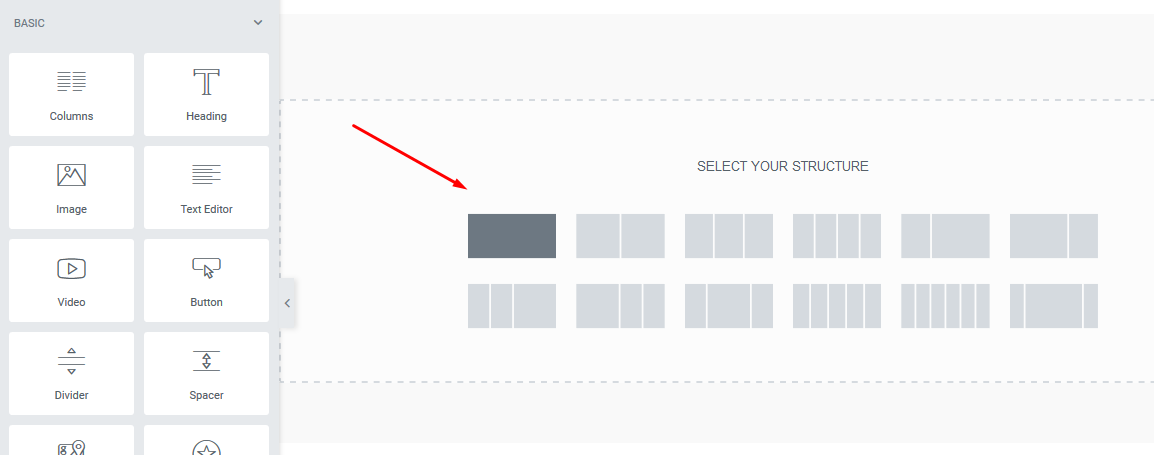
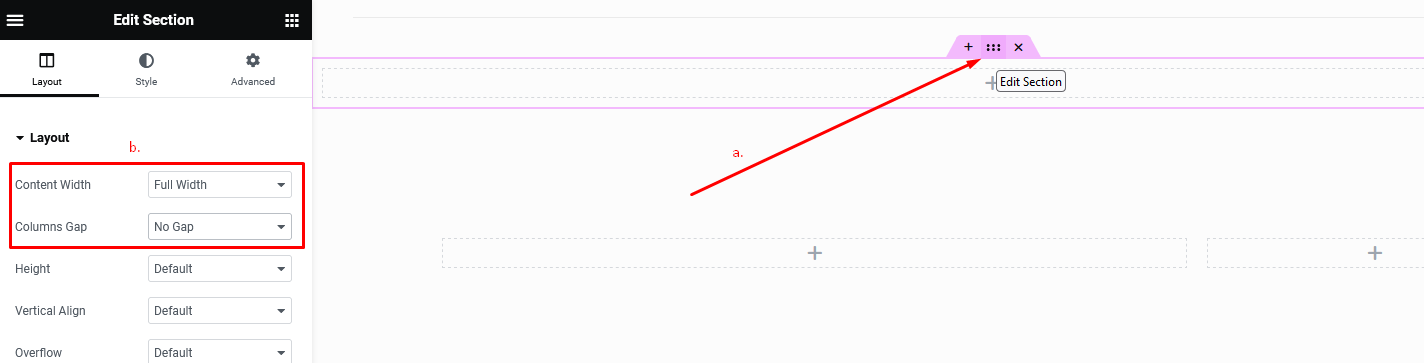
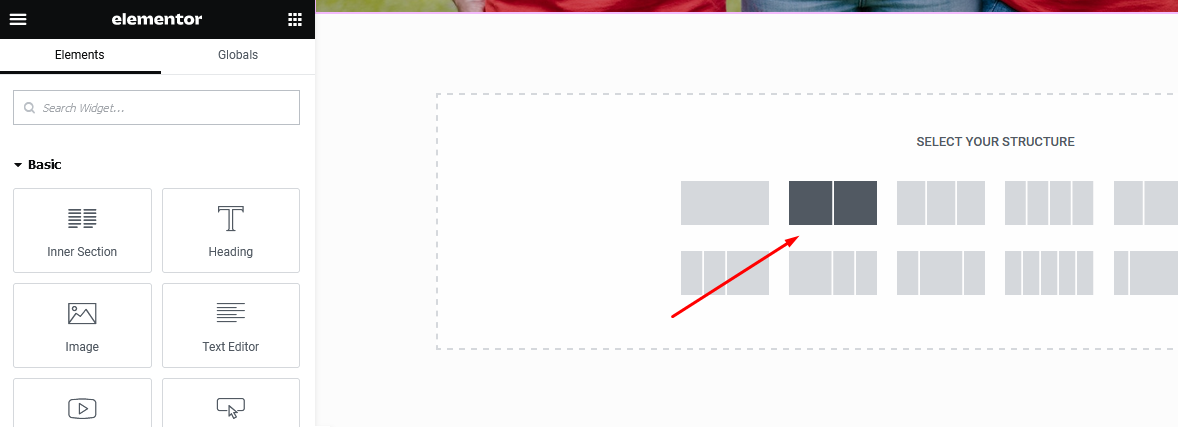
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Full Width' and 'No Gap' options (b.)

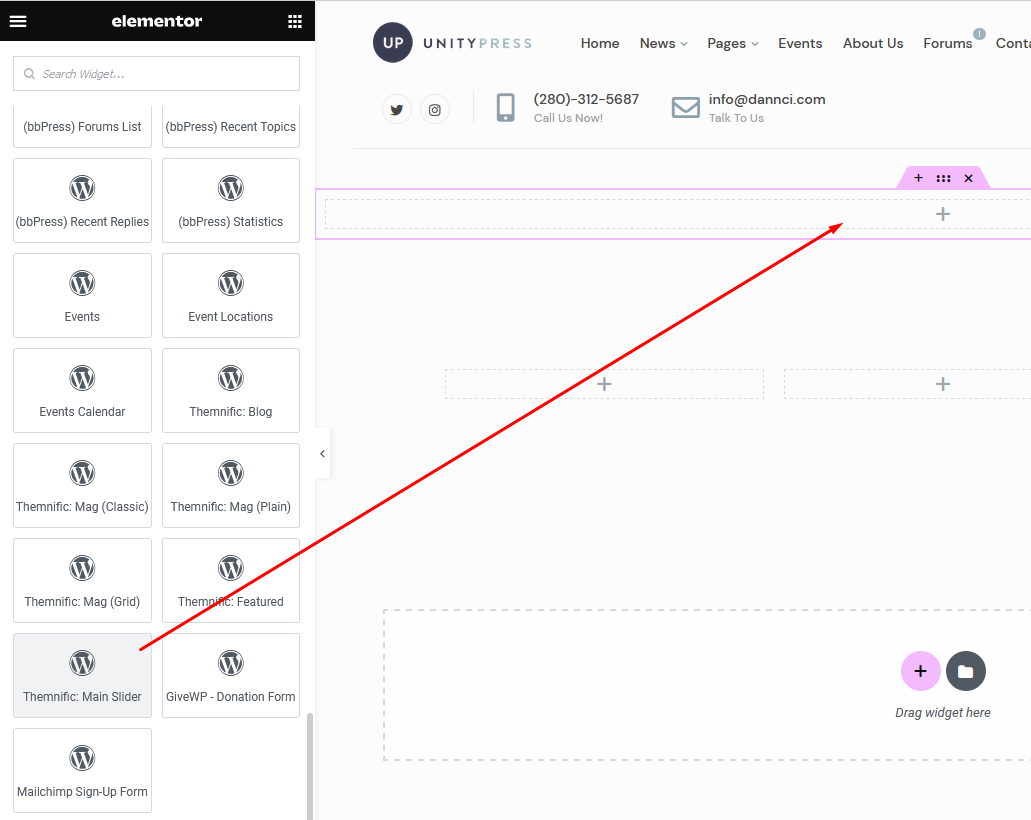
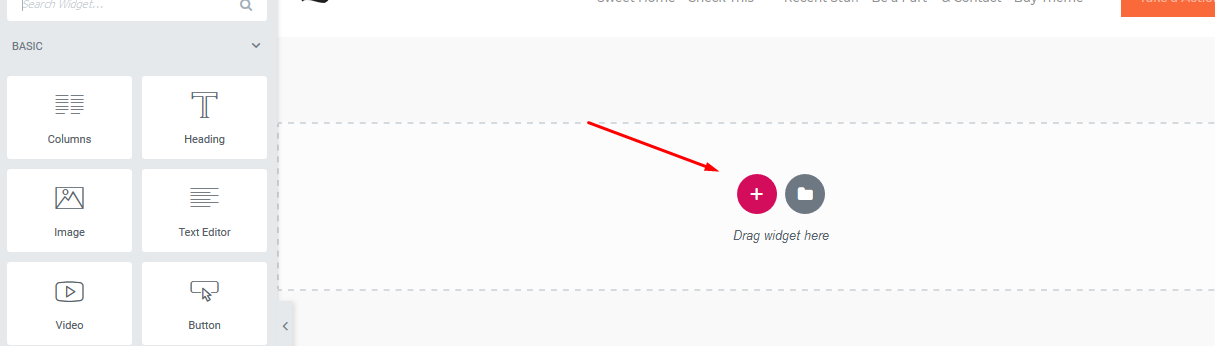
- Then just click + sign and drag 'Themnific: Main Slider' block into setion.

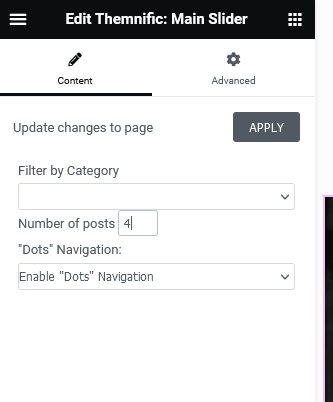
- Edit Themnific: Main Slider options in the left options bar and "Slider placeholder" will appear after save. On live homepage will be displayed fully functional slider.

Adding Hero image
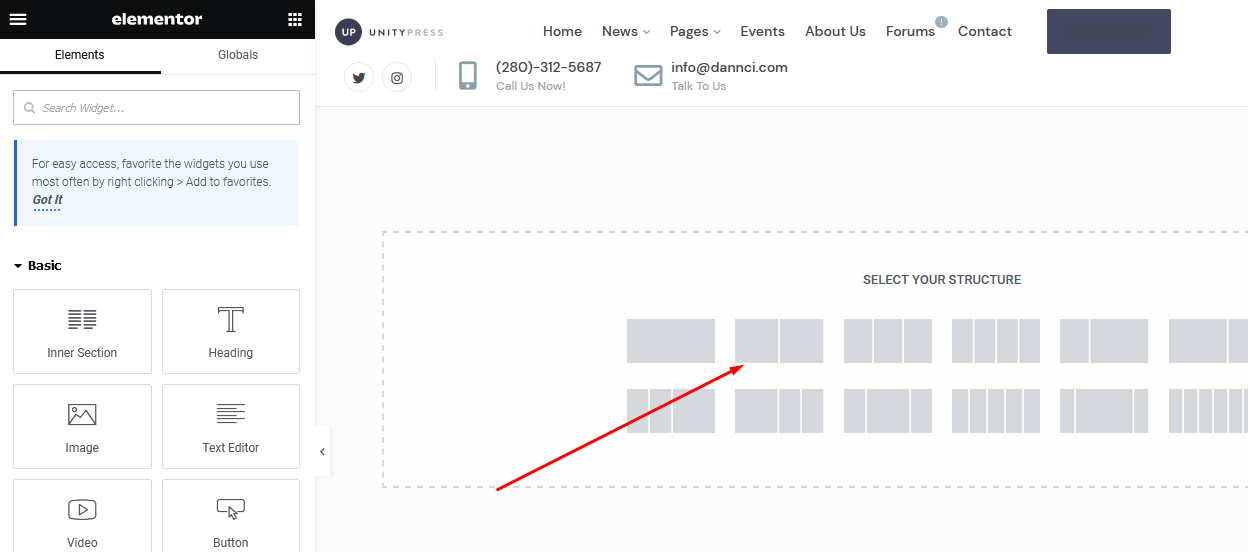
- Add new section and add two column layout:


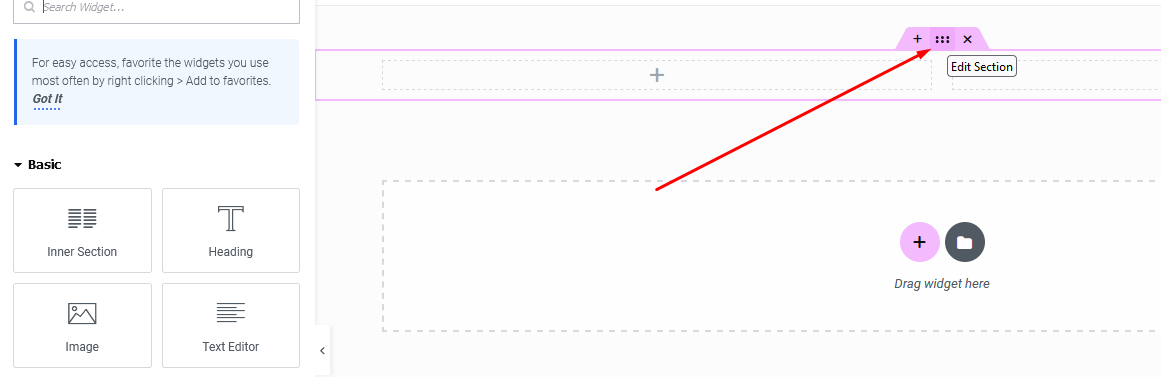
- Hover over the section and click on 2nd pink icon to edit section:

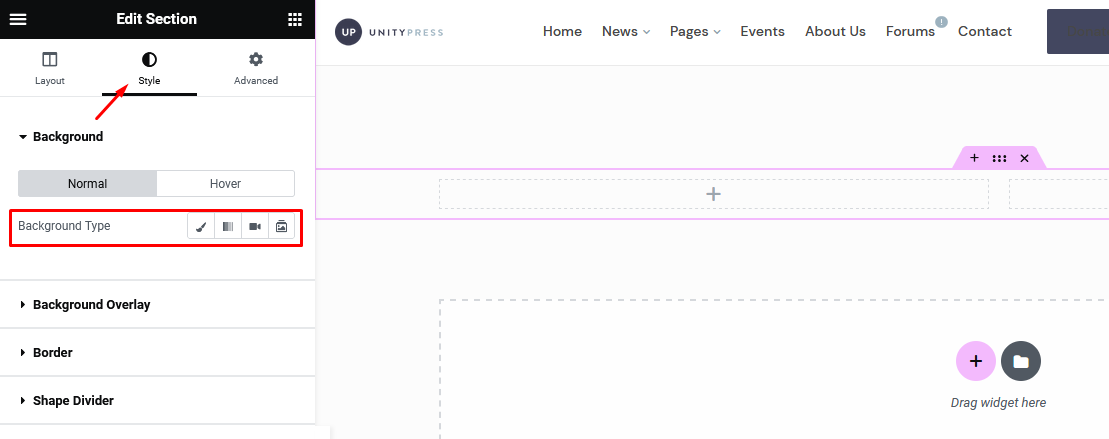
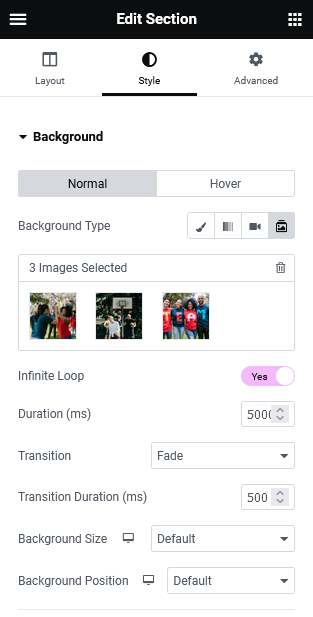
- Switch to the Style tab (a.) and add background image, gradient, bg video or slideshow (b.).


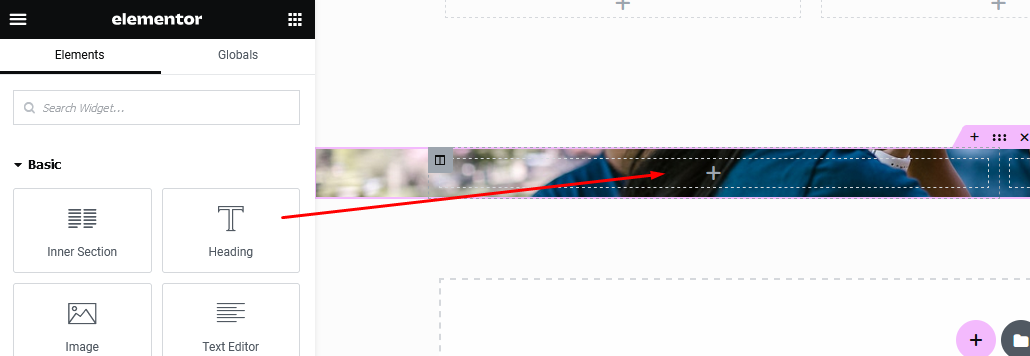
- Then just click on + sign in the left column and drag; e.g. Heading block into it.
 .
.
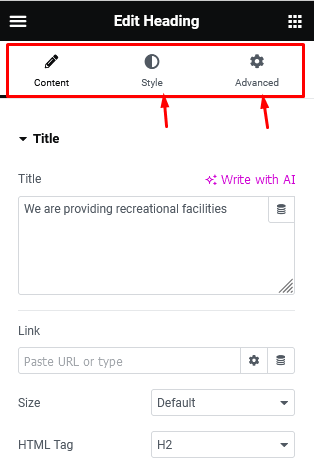
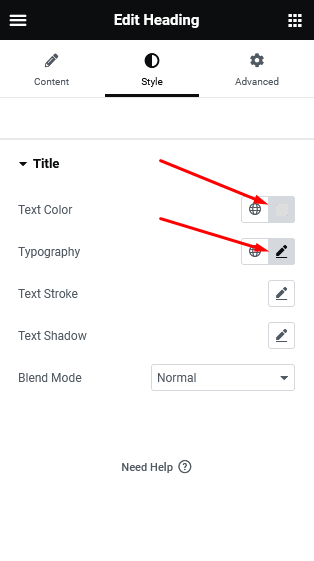
- Click on heading; and in Content / Style / Advanced tabs customize the appearance (size, text colors, font style, padding etc.).


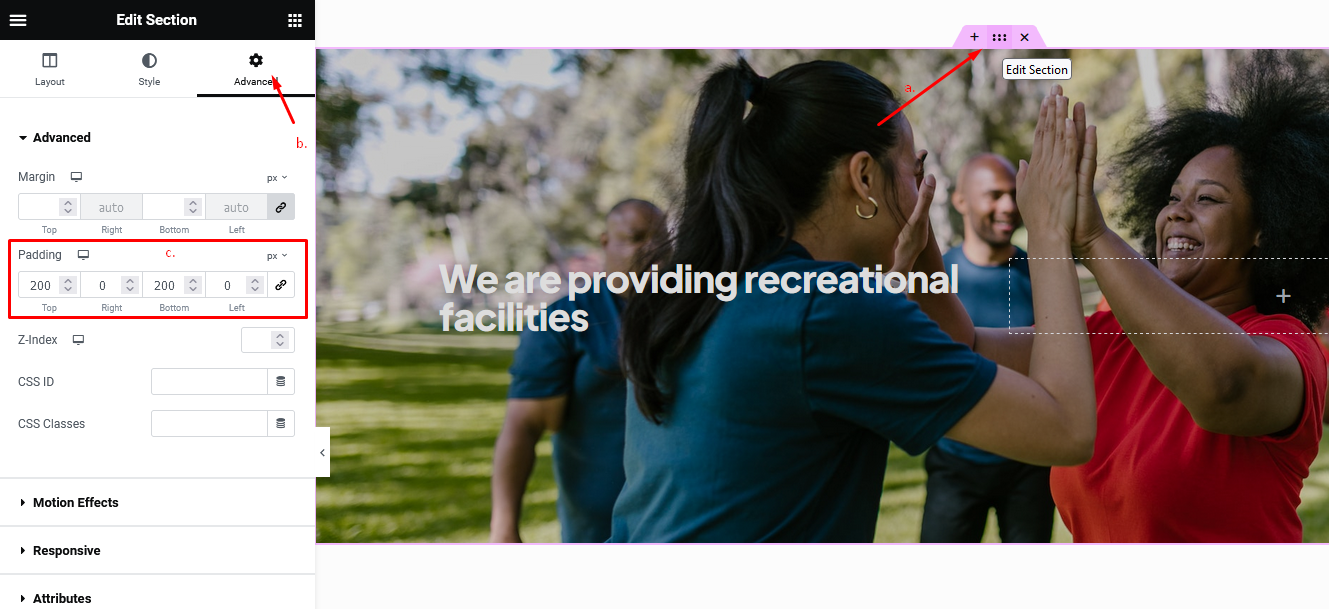
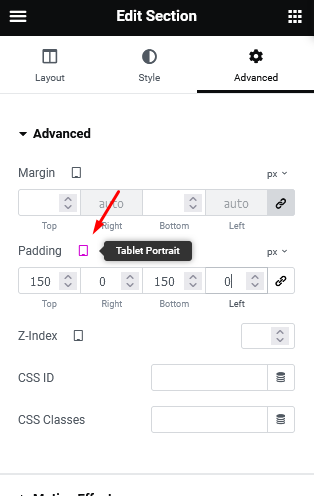
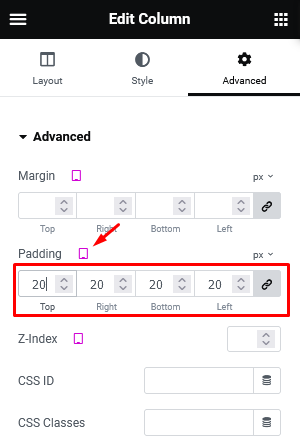
- After all these, adjust overall padding (spacing) of the 'hero' section.
a. edit section ,
b. switch to the Advanced tab,
c. adjust top and bottom padding of the section.

- Adjust the padding for responsive mode too (for both modes, tablet and mobile):

Adding Columns
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. 'two columns' section:


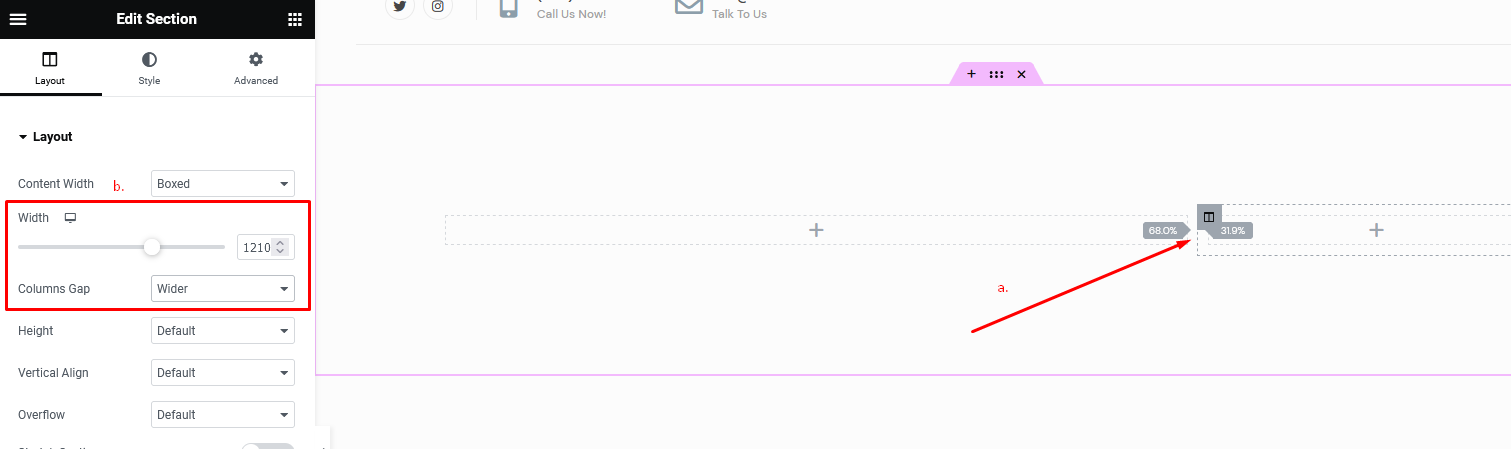
- Using Drag&Drop resize columns to e.g. 68% (for wide column) and 32% (for narrow column) /a./ and select "boxed width" with '1210px' limitation and 'Wider' gap /b./:

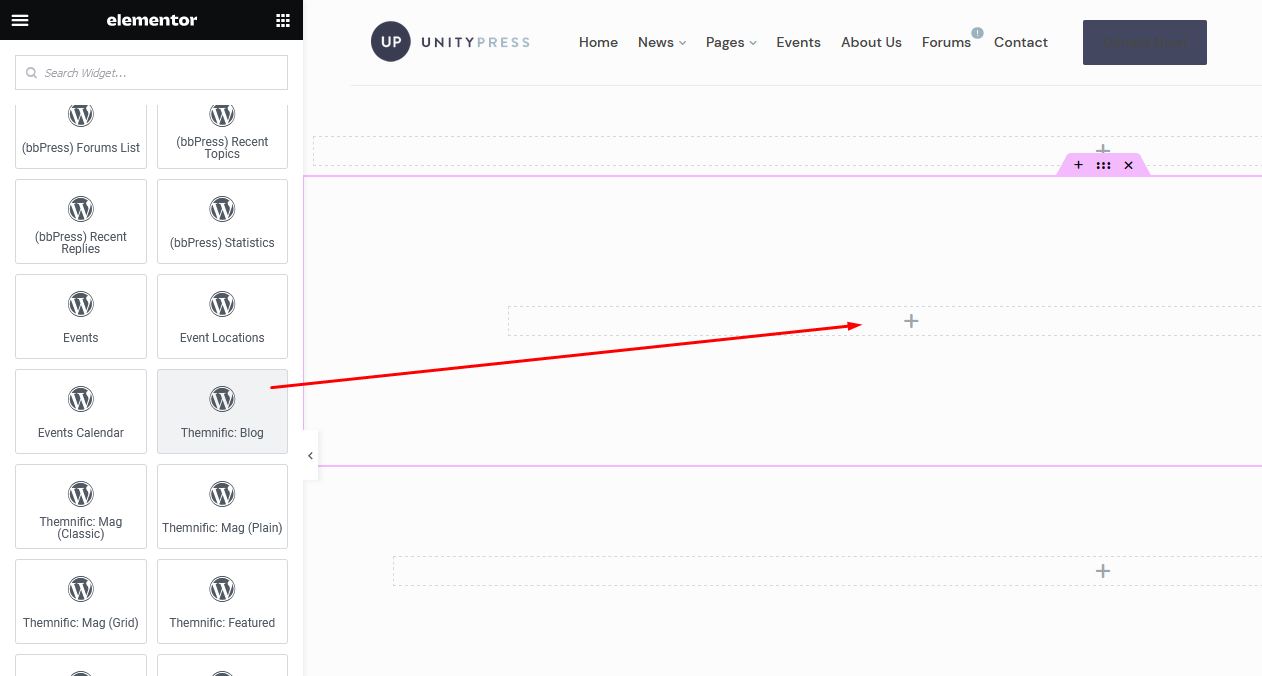
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'Themnific: Blog block to this wide column:

- Adjust 'Number of posts' parameter and optionally select 'featured category' in left panel.
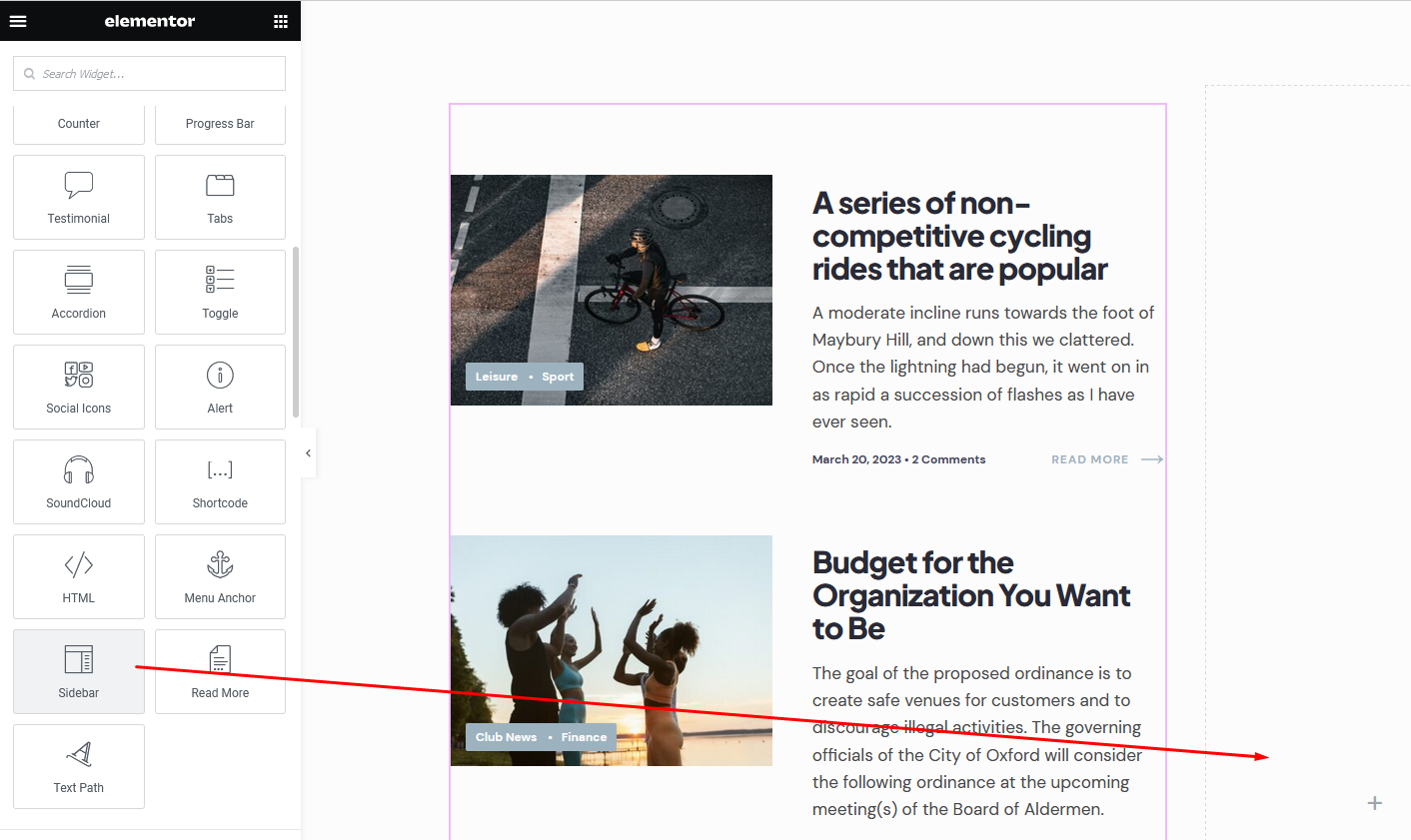
- Click on the + sign in the narrow column, then drag Sidebar block from the left menu into it.

- Choose 'Sidebar' section which you can setup in Appearance > Widgets

Important
-
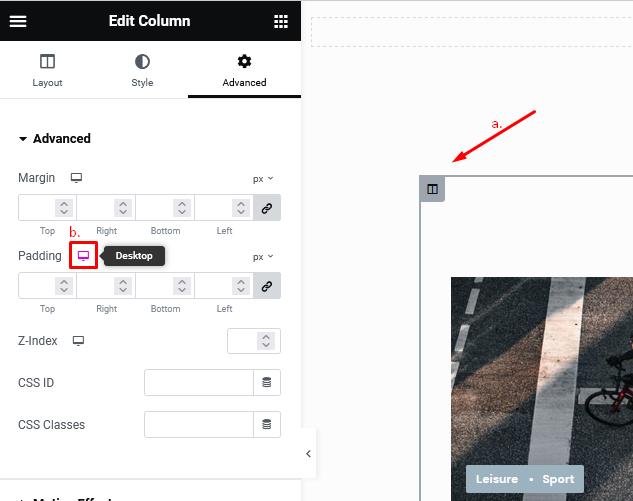
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Blog Template
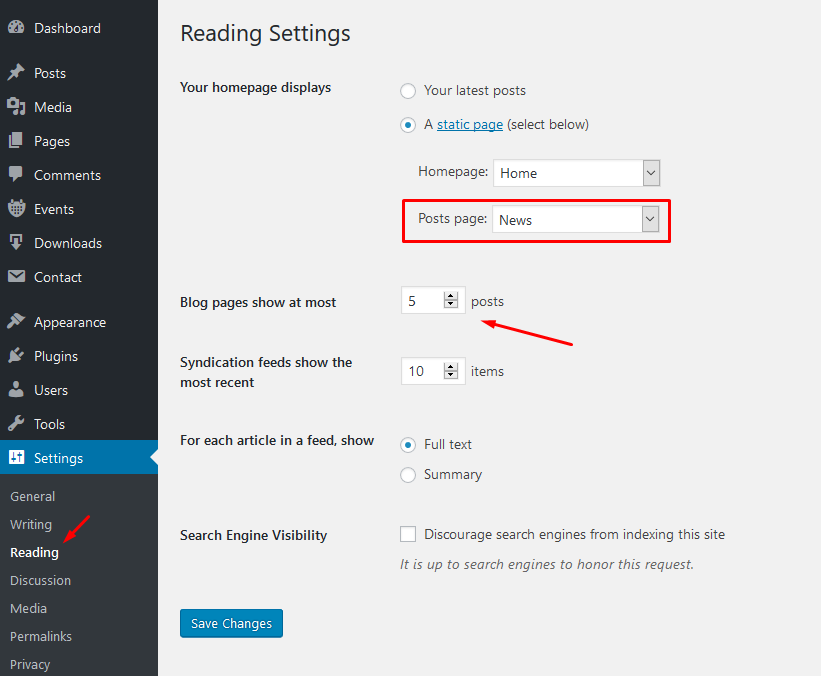
- If you want to create News (or Blog) page, create empty page (Default template),
- name it News (or Blog),
- go to Settings > Reading and set this page as 'Post page',
- adjust number of posts.

Theme Setup - Admin panel

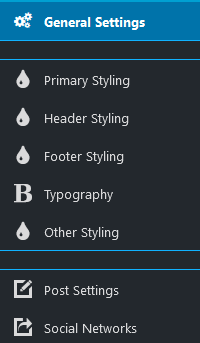
Theme comes with extensive options panel with functions divided to these sections:

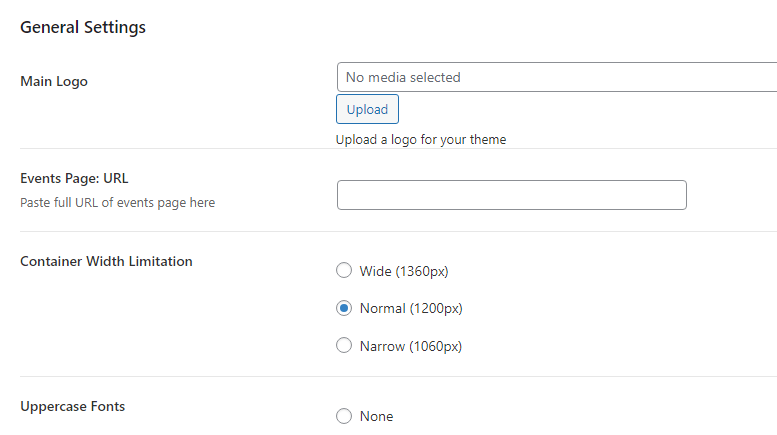
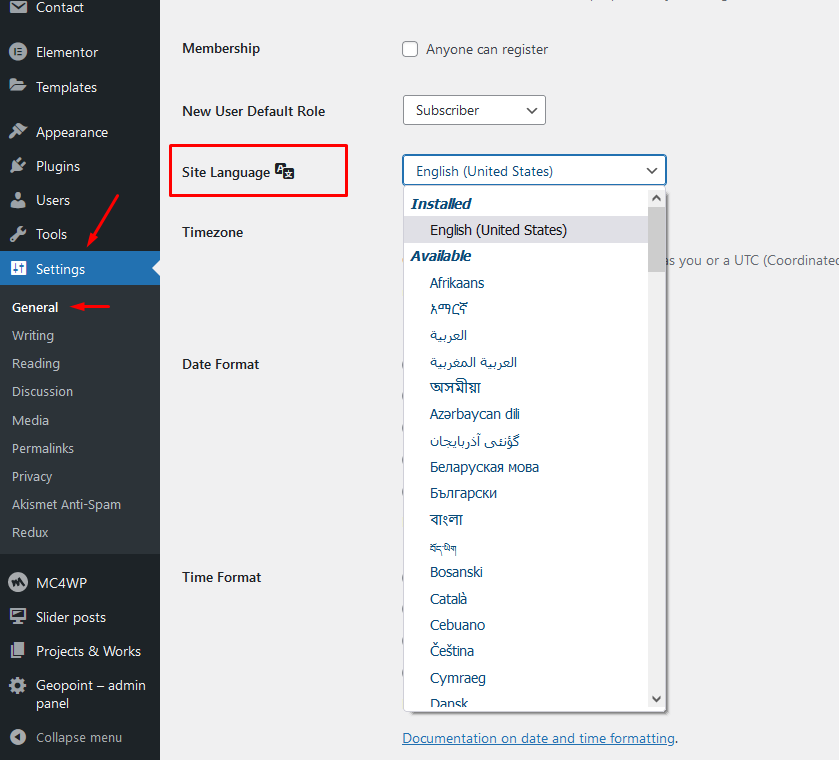
General Settings:
- Upload your Main logo image,
- Set link to your events page (Events Page: URL)
- Select the width of the container,
- Enable/disable 'Uppercase' fonts,
- Select 'Images Filter'

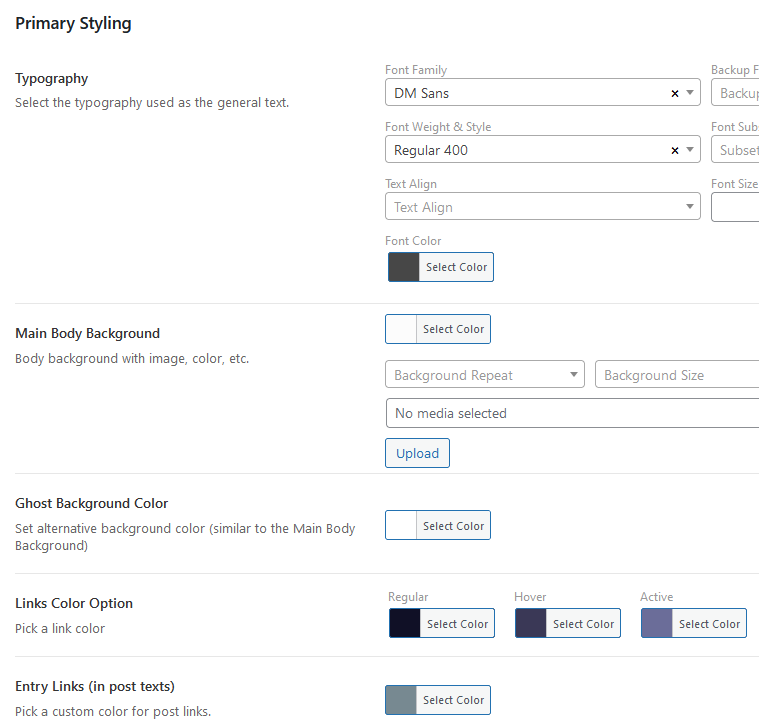
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, containers (ghost color), text/links, hover, borders etc.

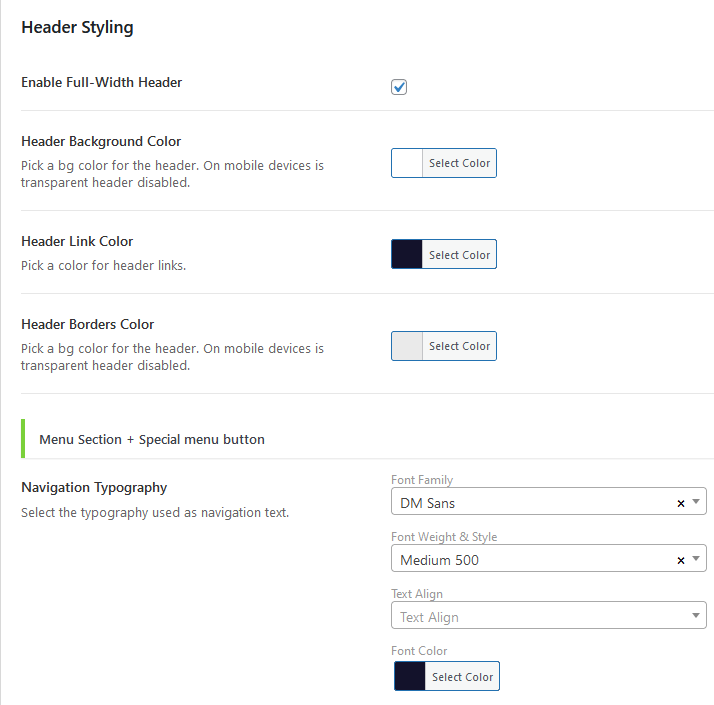
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub-menus etc.),
- Set custom margins and width limitation for logo image.

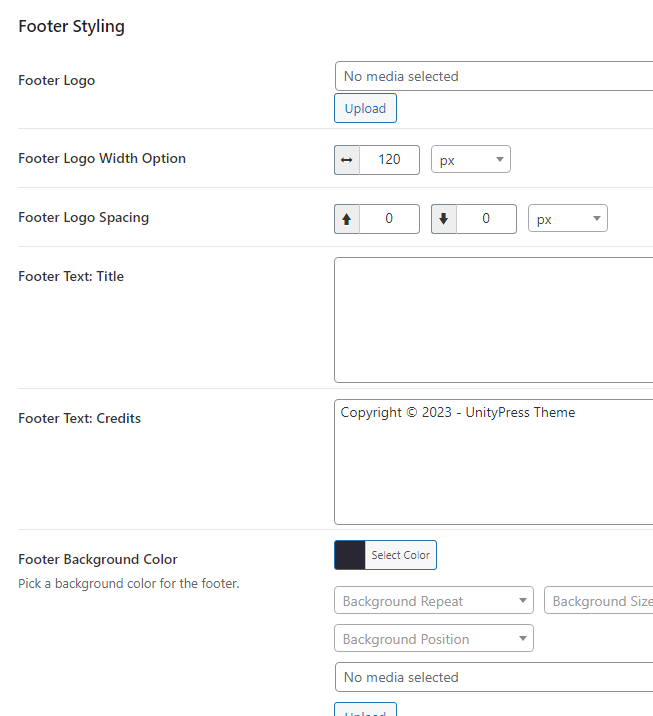
Footer Styling:
- Setup footer logo and footer text.
- Select color scheme for footer (footer background, text, links, hover, borders etc.)

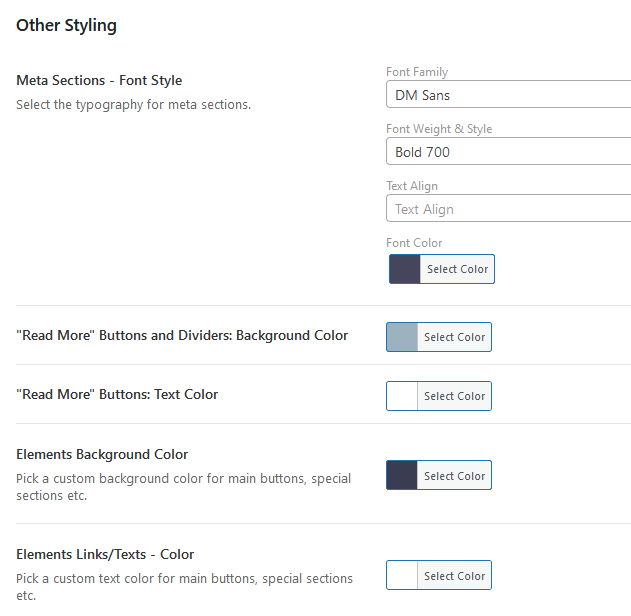
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

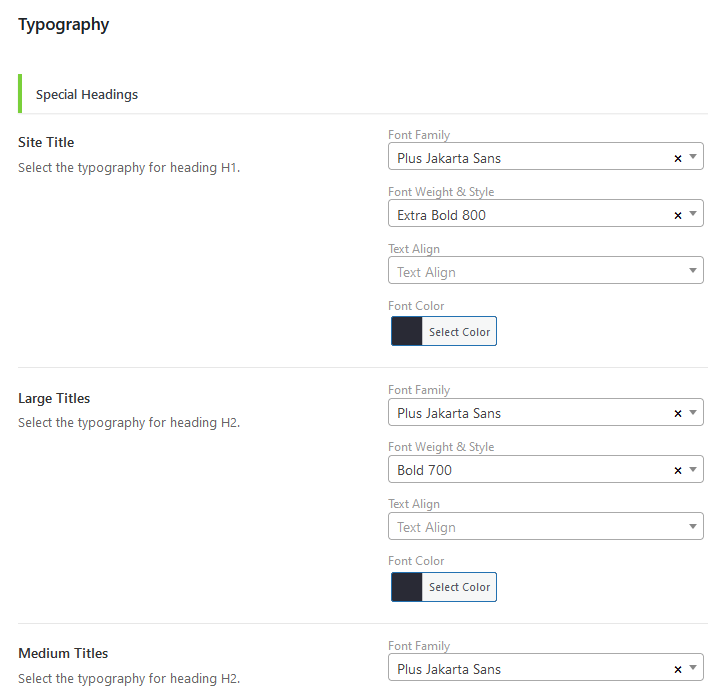
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

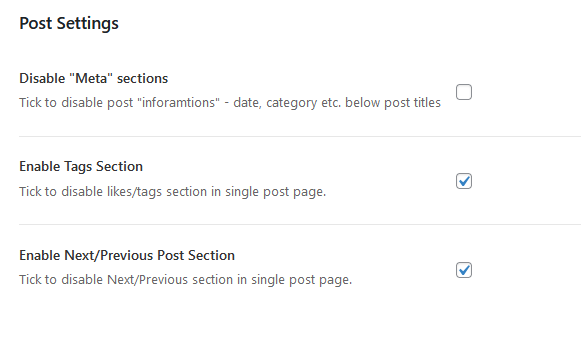
Post Settings:
- Turn On/Off partial post sections.

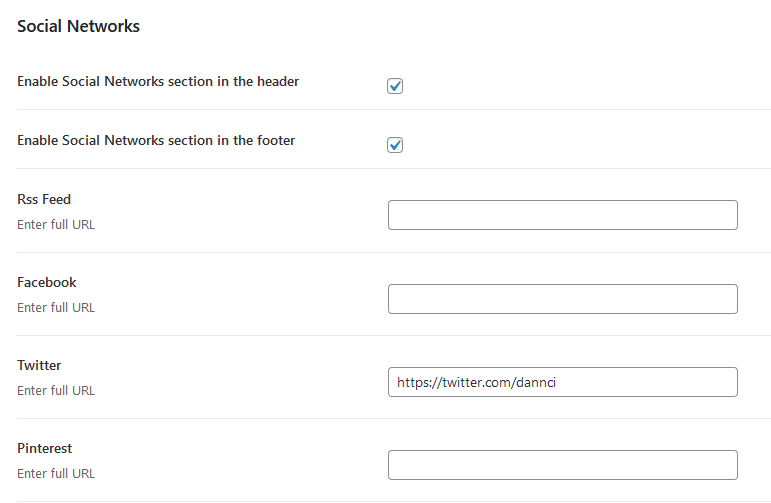
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Posts
Slider posts
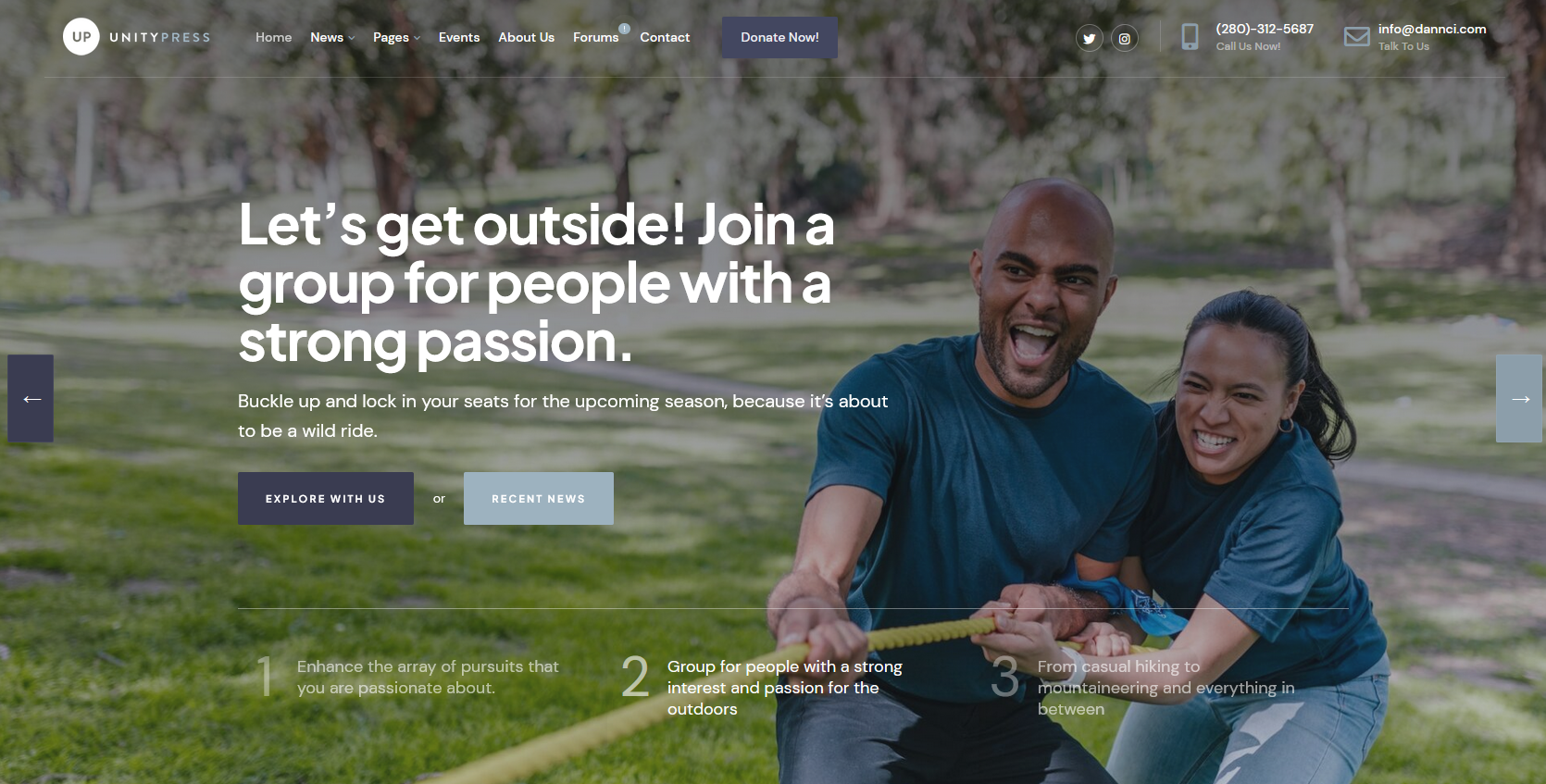
UnityPress theme (+ installed UnityPress Addons plugin) comes with 'Slider' custom posts. Purpose is to create simple image slider:

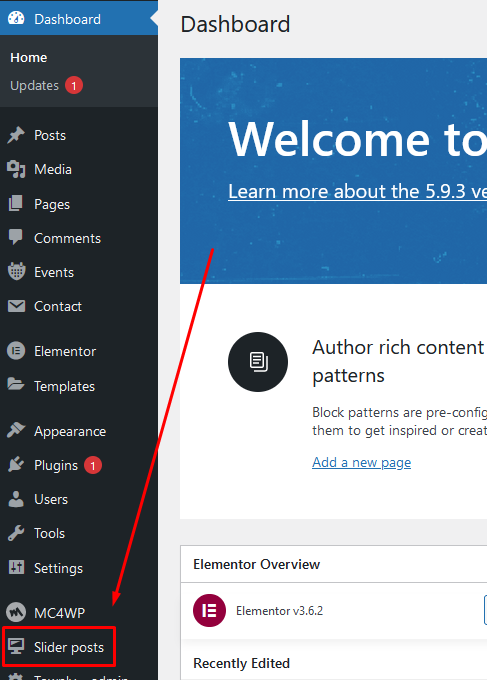
You can access and create Slider posts in main dashboard menu:

One 'Slider post' represents one slide in the slider.
Slider posts are similar / work similar to the classic posts. You can add slide content (headings, image, texts, button shortcodes etc.), set 'featured image' and sort/list these posts into own categories.

Display of the slider is very simple: in Elementor page builder add 'Themnific: Main Slider' widget in the 'full-width column'.
Custom Templates
- Create a page (or post).
- In the right side section select custom template ('Elementor (default heading + breadcrumbs)', 'No Sidebar Layout', 'Right Sidebar Layout' etc.)

- Click the Publish button to publish your page/post.
Note: The page becomes an archive when you select the 'Donations' template for it. Archives cannot be edited in any editor (Gutenberg, Elementor).
Archives are automatically generated pages and their layout and design in coded directly using PHP and CSS. An archive page in WordPress enables you to easily steer readers through your previously published custom posts (donations).
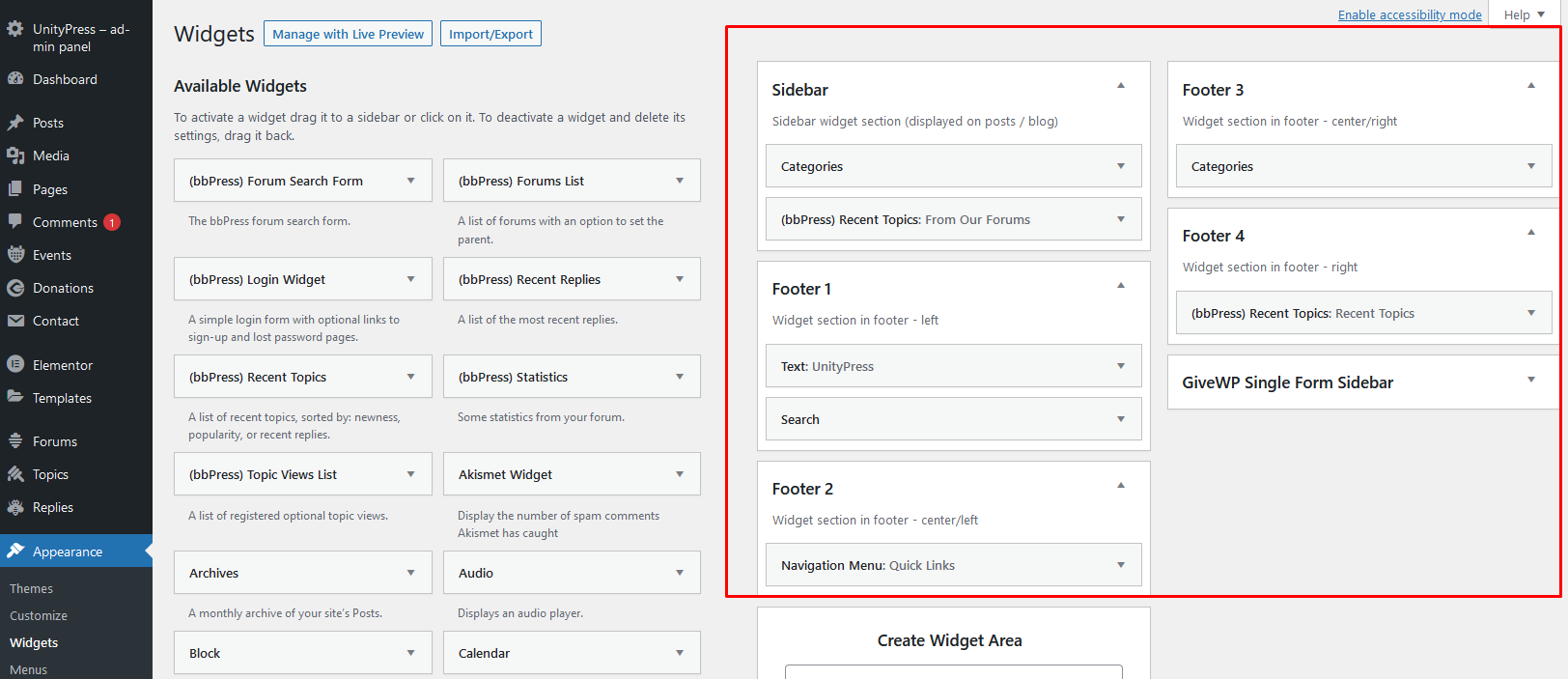
Custom Widgets
The theme comes with few custom widgets (marked as Themnific).
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo (we are using 'Classic Widgets' plugin to achieve this look: https://wordpress.org/plugins/classic-widgets/):

In theme demo may be used custom widgets which come with 3dr party plugins (Top 10, Donations, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Main Slider section + Hero section: 1900x1020px;
- Blog + Magazine widgets: 550x700px
- Single post/page (classic image): 780x520px
Custom Menu
! Create own custom menus first! Please see following tutorial !
Colored Menu Item (on the right)
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Desription' option:

3. Toggle any menu item and type special word into 'CSS Classes' field

There are available important and newitem classes for the main menu. The first will show the pulsing exclamation icons and the second one will show a small 'new' label next to the menu item:


Menu Item Description
Toggle any menu item and type some text word into 'Description' field (see previous steps if the field is not visible/enabled):

Menu Icons
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fa' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
Basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
Events Manager
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Events Manager' and Install this plugin.
Events manager plugin is very complex and I recommend to check plugin documetation carefully! Please go through 'Getting Started Guide' to learn how to work with the plugin.
Theme related plugin settings:
a) In Events > Setting > Pages select 'Posts' template for Event and Location pages

b) In Events > Setting > Pages in 'Event List/Archives' section select on which page will used as an events page:

c) In Events > Setting > Formating enable Super Advanced Mode:

and after that paste the following code into 'Default event list format header' field:
<div class="tmnf_events tmnf_column_wrap">
this code into 'Default event list format' field:
<div class="item tmnf_column tmnf_column_3">
<div class="event_item #_EVENTPOSTID">
<div class="evnt_thumb">#_EVENTIMAGE{700,700} </div>
<p class="evnt_date"><span class="ribbon_inv">#_EVENTDATES</span><span>#_EVENTTIMES</span></p>
<div class="evnt_inn titles_over">
<h2><a class="evnt_link" href="#_EVENTURL">#_EVENTNAME</a></h2>
#_EVENTEXCERPT
</div>
</div>
</div>
!!! don't forget to close the div markup in the 'Default event list format footer'
</div>

d) In Events > Setting > Formating > Single Event Page paste following code into 'Single event page format' field:
<div class="event_header tmnf_ghost tmnf_border tmnf_shadow">
<div class="evnt_single_excerpt tmnf_border">
<i class="fas fa-info-circle"></i>
<em>What & Were:</em><br/>
#_EVENTEXCERPT
</div>
<div class="evnt_single_date tmnf_border">
<i class="far fa-clock"></i>
<em>Event Date:</em><br/><strong>#_EVENTDATES</strong> at <strong>#_EVENTTIMES</strong></div>
{has_location}
<div class="evnt_single_location tmnf_border">
<i class="fas fa-map-marker-alt"></i>
<strong>#_LOCATIONNAME,</strong> <br/>#_LOCATIONADDRESS, <br/>#_LOCATIONTOWN
</div>
{/has_location}
</div>
#_EVENTNOTES
{has_bookings}
<h4>Bookings</h4>
#_BOOKINGFORM
{/has_bookings}

For the date use M d as format

Give
Donation Plugin and Fundraising PlatformGive plugin will help you create fundraising campaigns.
Into search field (in Plugins > Add New) paste GiveWP and Install this plugin. After installation/activation setp plugin in Donations > Settings:

Create a donation form in Donations > All Forms > Add New (in the demo is used 'Legacy Form' design):


Set Donation Options (e.g. allow 'Multi-level Donation') and enable Donation Goal in the form options.
All donation forms can be displayed on one page: create a page, name it e.g. Support our Projects (or 'Donations' or 'Get Involved') and select 'Donations' template for this page:

Note: The page becomes an archive when you select the 'Donations' template for it. Archives cannot be edited in any editor (Gutenberg, Elementor).
Archives are automatically generated pages and their layout and design in coded directly using PHP and CSS. An archive page in WordPress enables you to easily steer readers through your previously published custom posts (donations).
MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
Plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup:
<div class="formwrap">
<input type="email" name="EMAIL" placeholder="Your email address" required />
<input class="submit ribbon_inv" type="submit" value="Sign up" />
</div>
<small>Don't worry! We won't spam you!</small>
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
AddToAny Share Buttons
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'AddToAny Share Buttons' and Install this plugin.
Plugin can be set in Settings > AddToAny:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
On demo page is used contact form with following markup: https://pastebin.com/a0Hcywkd
Please read plugin documentation for more info about this very flexible plugin.
Elementor templates
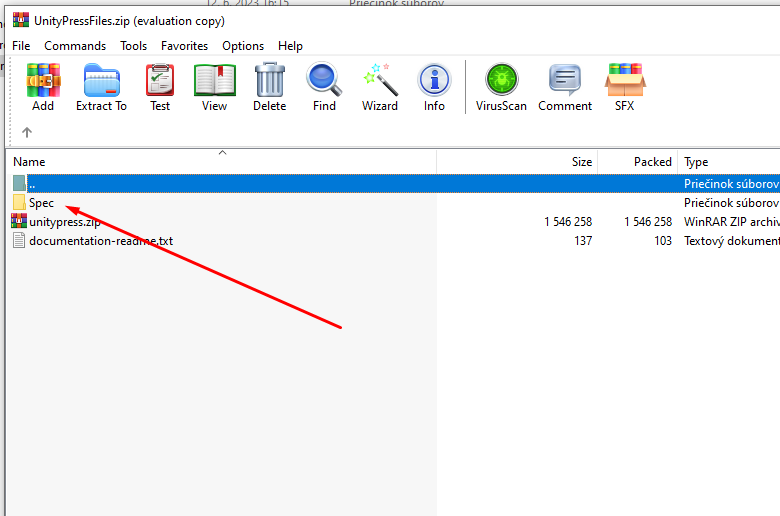
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
.json files are located in main theme package, in 'Spec' folder.
1) Extract .json files to you computer.

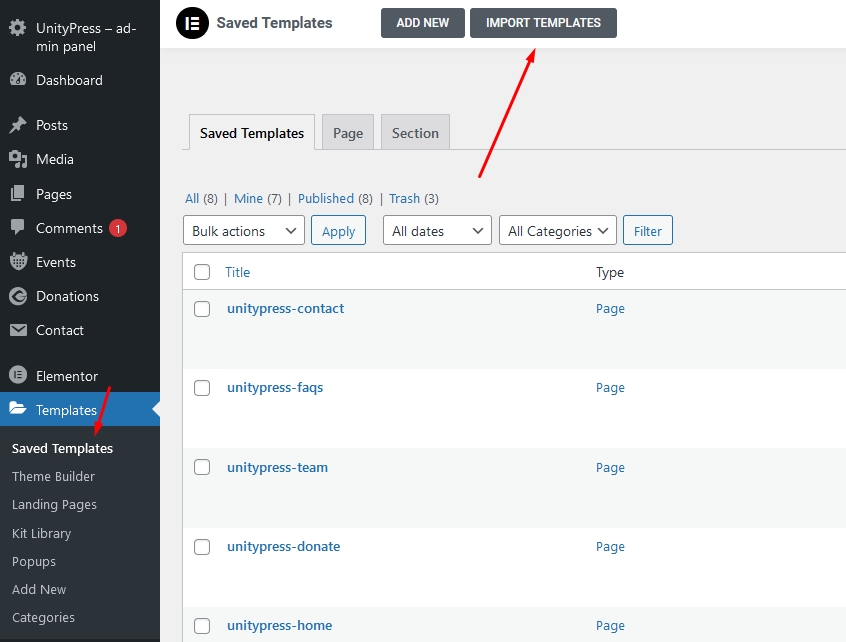
2) Import template in Templates - > click on Import Templates:

3) Find .json file on your computer and import Elementor template.
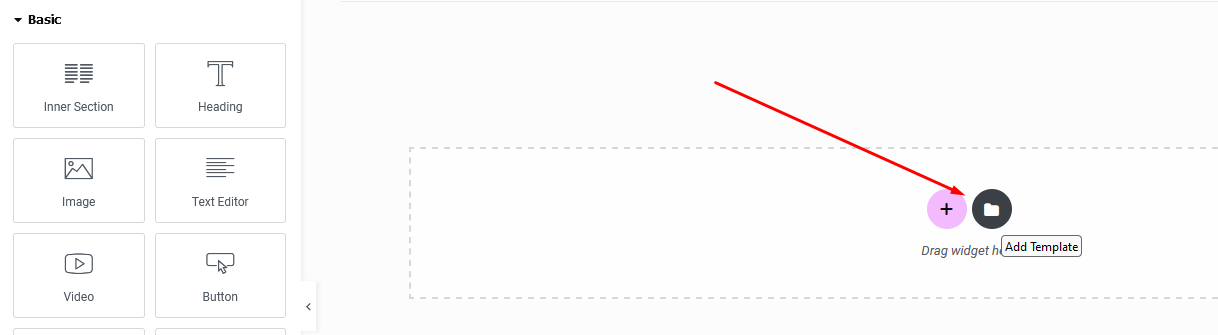
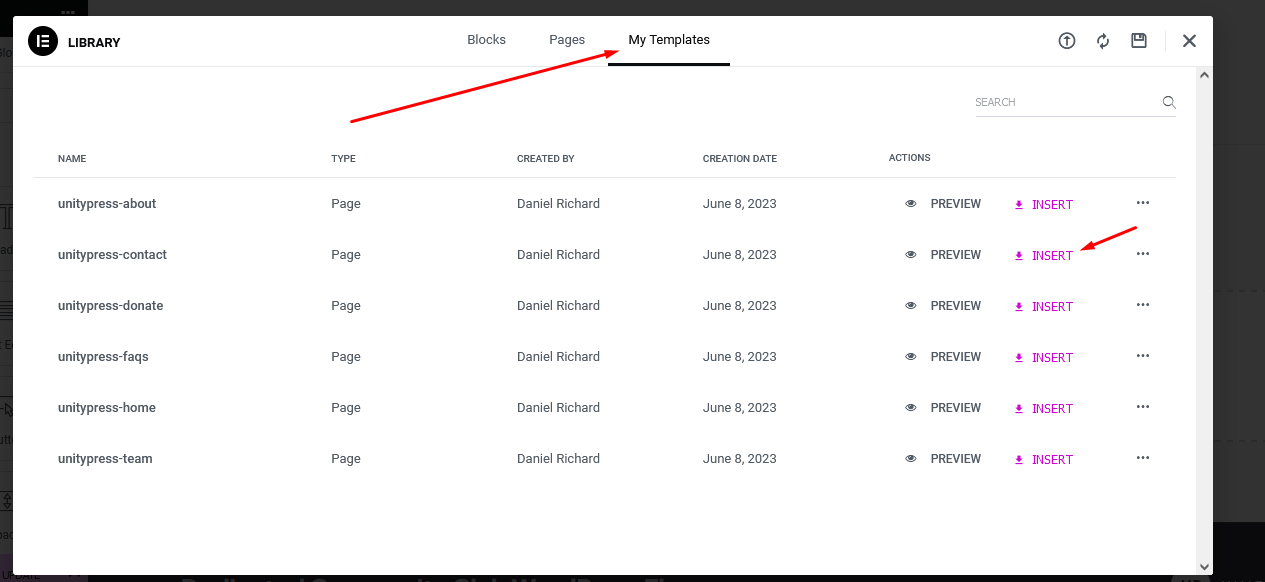
4) After that, the template will be available in the 'My Templates' section. You can insert the template when you are editing a page in the Elementor.


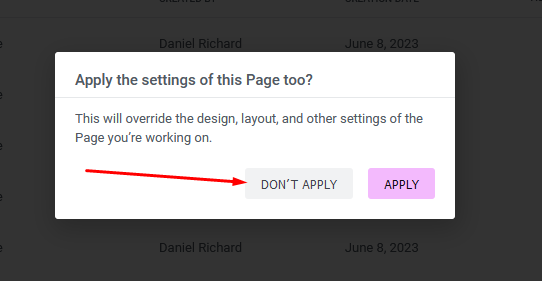
5) Hit the 'Don't Apply' option in the modal window when you are inserting an imported template:

Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with unitypress.pot file. File is located in ../unitypress/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../unitypress/lang/ - Download poedit software here,
- Install software it and translate
unitypress.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.